Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Exa Diseño Web
Cargado por
Oliva YoshelynDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Exa Diseño Web
Cargado por
Oliva YoshelynCopyright:
Formatos disponibles
ISEP Honorio Delgado Espinoza Computación e Informática
Los arces 212 – Cayma Semestre: V
Arequipa Tema:
Diseño Web
Primera Unidad
Apellidos y Nombres: ……………………………………………………………………………. Turno: ……….. Fecha: ……………….
Docente responsable: Lic. Gonzalo Neira Calsin
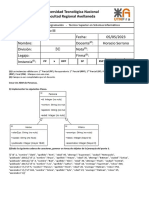
1. Diseñar un formulario con cinco elementos HTML, validarlos con lenguaje JavaScript y verificar que se
hayan enviado correctamente los datos. (5 puntos)
Detalle:
Elemento HTML “Select” (Combo o lista), para la fecha de nacimiento AÑO y DIA con valores
pre-definidas con programación JavaScript. (2 puntos)
- Año: Desde 1700 – 2018.
- Día: de 1 a 31
Elemento HTML <input> (Tipo Cuadro de texto) para nombre (texto) y edad (numero).
(2 puntos)
Elemento HTML < input > (Tipo radio botón) para género. (1 punto)
2. Diseñe de acuerdo al modelo que se presenta (3 puntos)
Detalle:
Combinar de acuerdo al modelo que se presenta.
FICHA DE DATOS PERSONALES DEL ESTUDIANTE
Foto Datos personales
Código: Nombres y apellidos
1
1 Juan Manuel Díaz Manrique Img001
Número de orden: 1
3. Definir un cuadro de dialogo para mostrar número de tablas para el diseño anterior. (6 puntos)
Detalle:
Al “Aceptar” muestra número de tablas si se ha ingresado número. (3 puntos)
Al “Aceptar” muestra una advertencia con el dato ingresado entre paréntesis si se ha
ingresado número negativo o texto. (Ver muestra). (2 puntos)
Al “Cancelar” muestra una foto 100x100 en la página web. (1 punto)
FICHA DE DATOS PERSONALES DEL ESTUDIANTE
Foto Datos personales
Código: Nombres y apellidos
1
1 Juan Manuel Díaz Manrique Img001
Número de orden: 1
FICHA DE DATOS PERSONALES DEL ESTUDIANTE
Foto Datos personales
Código: Nombres y apellidos
2
2 Juan Manuel Díaz Manrique Img002
Número de orden: 2
…
FICHA DE DATOS PERSONALES DEL ESTUDIANTE
Foto Datos personales
Código: Nombres y apellidos
300
300 Juan Manuel Díaz Manrique Img300
Número de orden: 300
4. Diseñar el formulario para definir tres funciones y ejecutarlas con eventos diferentes (6 puntos).
Texto 1 Ver1 (función1)
Texto 2 Ver2 (función2)
Texto 3 Ver3 (función3)
Función 1 (con retorno) muestra un texto de “Texto 1” en una ventana (2 puntos)
Función 2 (sin retorno) pasa “Texto 1” al “Texto 3” (2 puntos)
Función 3 (sin retorno) junta “Texto 1” y “Texto 2” en “Texto 3” (2 puntos)
También podría gustarte
- DDBD U3 A2 DaprDocumento8 páginasDDBD U3 A2 DaprDaniel PinedaAún no hay calificaciones
- Evidencia2 GDMADocumento8 páginasEvidencia2 GDMAAbraham GonzalezAún no hay calificaciones
- Examen-Word 2021 JuanDocumento4 páginasExamen-Word 2021 JuanAndres Anchelo Espinoza LaureanoAún no hay calificaciones
- Ingeniería en Sistemas Computacionales Asignatura: Semestre: Unidad 2: Nombre de La ActividadDocumento27 páginasIngeniería en Sistemas Computacionales Asignatura: Semestre: Unidad 2: Nombre de La ActividadLuz Alexa Tortez ZanchezAún no hay calificaciones
- Cuestionario Unidad 3Documento4 páginasCuestionario Unidad 3JONATHAN URIEL LOPEZ PAZAún no hay calificaciones
- Practica 1 U3 Datos de EmpresasDocumento9 páginasPractica 1 U3 Datos de EmpresasAlan SanchezAún no hay calificaciones
- Guía elaboración modelo lógico SQL DeveloperDocumento16 páginasGuía elaboración modelo lógico SQL DeveloperLuis FajardoAún no hay calificaciones
- A3 JamiDocumento4 páginasA3 JamiShaker GlobeAún no hay calificaciones
- Windows FormsDocumento20 páginasWindows FormsMarc Antony Oliva EslavaAún no hay calificaciones
- FO-TEST-SEP-PS8-02-Miguel Angel Lopez CastilloDocumento3 páginasFO-TEST-SEP-PS8-02-Miguel Angel Lopez CastilloHugo VázquezAún no hay calificaciones
- M6 FormDocumento15 páginasM6 FormOnil OnilAún no hay calificaciones
- Manuel Santander Tarea3Documento5 páginasManuel Santander Tarea3Manuel Santander100% (1)
- Excel Basico - Guia Modulo 4Documento6 páginasExcel Basico - Guia Modulo 4JuanCarlosAriasAún no hay calificaciones
- Entregable 2 Bases de DatosDocumento14 páginasEntregable 2 Bases de DatosDiego SarceñoAún no hay calificaciones
- Examen-Word 2021 AbyDocumento4 páginasExamen-Word 2021 AbyAndres Anchelo Espinoza LaureanoAún no hay calificaciones
- ED&POO Evaluacion Continua 3Documento3 páginasED&POO Evaluacion Continua 3hamunaptra egyptAún no hay calificaciones
- Ejercicios de NormalizaciónDocumento4 páginasEjercicios de NormalizaciónWilson JimenezAún no hay calificaciones
- 2.2 Recurso Ejercicios Sencillos de DiseñoDocumento4 páginas2.2 Recurso Ejercicios Sencillos de DiseñoPepe motrizAún no hay calificaciones
- Conceptos de Dato e Informacion PDFDocumento9 páginasConceptos de Dato e Informacion PDFjuan carlos BoggioneAún no hay calificaciones
- Manual Civil 3d - Clase 1Documento17 páginasManual Civil 3d - Clase 1Alexander TiconaAún no hay calificaciones
- Sise - Modelamiento de Datos - Sesion 4Documento15 páginasSise - Modelamiento de Datos - Sesion 4Orlando Apolinario OsorioAún no hay calificaciones
- FD-GC195-ING01179-Taller-x.0-Algoritmos-formatoDocumento2 páginasFD-GC195-ING01179-Taller-x.0-Algoritmos-formatovillarealdavid144Aún no hay calificaciones
- Lab 5 - Visualización de Datos de Varias TablasDocumento18 páginasLab 5 - Visualización de Datos de Varias Tablaspepe3456jAún no hay calificaciones
- Guia 2. Tecnologia e Informatica Clei 5 NocturnoDocumento2 páginasGuia 2. Tecnologia e Informatica Clei 5 NocturnoLapizdeacero PortaminasAún no hay calificaciones
- Ejercicio Proponer Tipo de Datospptx 1695915391141Documento7 páginasEjercicio Proponer Tipo de Datospptx 1695915391141juanitopijacortaAún no hay calificaciones
- PP PersonasHeroesVillanos PDFDocumento2 páginasPP PersonasHeroesVillanos PDFOrnela CurcioAún no hay calificaciones
- Guia 3 de Estudio Grado Once - Macros en ExcelDocumento7 páginasGuia 3 de Estudio Grado Once - Macros en ExcelElice VillamizarAún no hay calificaciones
- Manuel Santander Tarea3Documento5 páginasManuel Santander Tarea3Manuel SantanderAún no hay calificaciones
- Abernals FPOO B3Act1Documento6 páginasAbernals FPOO B3Act1andrea salmeronAún no hay calificaciones
- Taller 1 Matemáticas Tercer Periodo SergioDocumento17 páginasTaller 1 Matemáticas Tercer Periodo Sergiokokito riosAún no hay calificaciones
- Practica Calificada 1 - ArraysDocumento1 páginaPractica Calificada 1 - ArraysJoel Didier Ramos ApazaAún no hay calificaciones
- Modelo Entidad RelacionDocumento8 páginasModelo Entidad RelacionGerman OchoaAún no hay calificaciones
- Diagrama e rDocumento11 páginasDiagrama e rCynthia ParedesAún no hay calificaciones
- Capitulo 3 3 TRANSFORMACION MER MRDocumento23 páginasCapitulo 3 3 TRANSFORMACION MER MRCr7 PouaAún no hay calificaciones
- Autocad Civil 3D - CLASE 1Documento16 páginasAutocad Civil 3D - CLASE 1Sandy Hernández MalcaAún no hay calificaciones
- Trabajo basededatosDocumento7 páginasTrabajo basededatosCristián Montero BarrosAún no hay calificaciones
- Diagrama de Clases - Hotel - GDS0525Documento5 páginasDiagrama de Clases - Hotel - GDS0525Everardo TorresAún no hay calificaciones
- Eval2 0Documento8 páginasEval2 0Cristian MoralesAún no hay calificaciones
- Destrezas y Conocimientos en El Manejo de Sentencias DDL y DML de SQLDocumento6 páginasDestrezas y Conocimientos en El Manejo de Sentencias DDL y DML de SQLsalazarjhonalejandro22Aún no hay calificaciones
- Examen_Paquetes Contables 1Documento3 páginasExamen_Paquetes Contables 1Marianita GRuizAún no hay calificaciones
- Conceptos basicos sobre metodos y excepcionesDocumento9 páginasConceptos basicos sobre metodos y excepcionesDaniel Mtz HAún no hay calificaciones
- Intec: Instituto Tecnológico de Santo DomingoDocumento2 páginasIntec: Instituto Tecnológico de Santo DomingoAngel Daniel Guzman GomezAún no hay calificaciones
- Intec: Instituto Tecnológico de Santo DomingoDocumento2 páginasIntec: Instituto Tecnológico de Santo DomingoAngel Daniel Guzman GomezAún no hay calificaciones
- Base de Datos ExtensoDocumento100 páginasBase de Datos ExtensoalejorroloAún no hay calificaciones
- Evaluación III bimestre de Matemática y Personal Social para 1er grado de primariaDocumento8 páginasEvaluación III bimestre de Matemática y Personal Social para 1er grado de primariasabetomeAún no hay calificaciones
- Entregable1 Bases de DatosDocumento9 páginasEntregable1 Bases de Datoshherrera.1714Aún no hay calificaciones
- Gestión Logística-Unidad I (Sem 3) 2020Documento38 páginasGestión Logística-Unidad I (Sem 3) 2020Emma Yassmin Tineo SuarezAún no hay calificaciones
- Secme 18803Documento33 páginasSecme 18803Yuleski PaezAún no hay calificaciones
- Lab. Data ModelerDocumento17 páginasLab. Data ModelerEdison CongacheAún no hay calificaciones
- Examen Practico Final de Word 2010Documento4 páginasExamen Practico Final de Word 2010MaxVerdeTenaAún no hay calificaciones
- Informe Laboratorio I.TDocumento20 páginasInforme Laboratorio I.TNandito re crack La mami es fastAún no hay calificaciones
- Diagrama Entidad RelacionDocumento2 páginasDiagrama Entidad RelacionYael Villafranco MartinezAún no hay calificaciones
- Capitulo 4 1 TRANSFORMACION MER MRDocumento20 páginasCapitulo 4 1 TRANSFORMACION MER MRCarlos Kevin ApazaAún no hay calificaciones
- Prueba 2020 Evaluación Desarrollador de Software PDFDocumento5 páginasPrueba 2020 Evaluación Desarrollador de Software PDFSantiago GuzmanAún no hay calificaciones
- PROGRAMACION I Clase 1Documento16 páginasPROGRAMACION I Clase 1IsaacAún no hay calificaciones
- Autocad Civil 3d - Cajamarca (38 Pag)Documento38 páginasAutocad Civil 3d - Cajamarca (38 Pag)GuidoAún no hay calificaciones
- E10 Sesion D2 Mat Interpretamos PictogramasDocumento5 páginasE10 Sesion D2 Mat Interpretamos Pictogramasmanuel francisco rivera garcia100% (1)
- Ejercicios - Resueltos Cálculo de ProbabilidadesDocumento5 páginasEjercicios - Resueltos Cálculo de ProbabilidadesAMYNNXXXXAún no hay calificaciones
- Practica de Intervalos y PruebaDocumento2 páginasPractica de Intervalos y PruebaOliva YoshelynAún no hay calificaciones
- OsosissiDocumento2 páginasOsosissiRodrigo DiazAún no hay calificaciones
- Practica de Intervalos y PruebaDocumento2 páginasPractica de Intervalos y PruebaOliva YoshelynAún no hay calificaciones
- Con Exxcel Diseñando Articulo FinalDocumento7 páginasCon Exxcel Diseñando Articulo FinalOliva YoshelynAún no hay calificaciones
- Probabilidad de sacar bola negra al extraer una bola de una bolsa elegida al azarDocumento9 páginasProbabilidad de sacar bola negra al extraer una bola de una bolsa elegida al azarDario AlcocerAún no hay calificaciones
- Guia Estadistica PDFDocumento12 páginasGuia Estadistica PDFfcarmona3Aún no hay calificaciones
- Probabilidad de eventos en experimentos aleatorios de menos deDocumento55 páginasProbabilidad de eventos en experimentos aleatorios de menos deOliva YoshelynAún no hay calificaciones
- Regresion LinealDocumento21 páginasRegresion Linealhegumy118Aún no hay calificaciones
- 1 Practica 2 YoDocumento5 páginas1 Practica 2 YoOliva YoshelynAún no hay calificaciones
- Con Exxcel Diseñando Articulo FinalDocumento7 páginasCon Exxcel Diseñando Articulo FinalOliva YoshelynAún no hay calificaciones
- Si El Coeficiente de Variaivlidad Es Menos A 10Documento1 páginaSi El Coeficiente de Variaivlidad Es Menos A 10Oliva YoshelynAún no hay calificaciones
- Sedimentador Primario: Remoción de sólidos y DBODocumento4 páginasSedimentador Primario: Remoción de sólidos y DBOOliva YoshelynAún no hay calificaciones
- Capitulo 1. - Operaciones y Procesos UnitariosDocumento15 páginasCapitulo 1. - Operaciones y Procesos UnitariosOliva YoshelynAún no hay calificaciones
- 15 Set 9 % Expresion Grafica Diagrama Planta de Tratamiento de AguaDocumento9 páginas15 Set 9 % Expresion Grafica Diagrama Planta de Tratamiento de AguaOliva YoshelynAún no hay calificaciones
- Jueves 10 Set .5% Cap.1 1.3 Operaciones y Procesos Ing. SanitariaDocumento26 páginasJueves 10 Set .5% Cap.1 1.3 Operaciones y Procesos Ing. SanitariaOliva YoshelynAún no hay calificaciones
- Silabo Dufa Procesos Unitarios en Ing - SanitariaDocumento6 páginasSilabo Dufa Procesos Unitarios en Ing - SanitariaOliva YoshelynAún no hay calificaciones
- Creando Base de Datos para Luego Hacer La Conexión Con NetbeansDocumento2 páginasCreando Base de Datos para Luego Hacer La Conexión Con NetbeansOliva YoshelynAún no hay calificaciones
- Alumna - Yoshelyn Oliva Sagua - Resumen CoronavirusDocumento1 páginaAlumna - Yoshelyn Oliva Sagua - Resumen CoronavirusOliva YoshelynAún no hay calificaciones
- Coronavirus CovidDocumento1 páginaCoronavirus CovidOliva YoshelynAún no hay calificaciones
- Tarea 2 - Cuadro Comparativo Microorganismos de - Yoshlyn Oliva SaguaDocumento2 páginasTarea 2 - Cuadro Comparativo Microorganismos de - Yoshlyn Oliva SaguaOliva YoshelynAún no hay calificaciones
- Tarea Micro2 - Oliva Sagua, YoshelynDocumento3 páginasTarea Micro2 - Oliva Sagua, YoshelynOliva YoshelynAún no hay calificaciones
- Creando Base de Datos para Luego Hacer La Conexión Con NetbeansDocumento2 páginasCreando Base de Datos para Luego Hacer La Conexión Con NetbeansOliva YoshelynAún no hay calificaciones
- Informe 3 Parte 1 de YosDocumento3 páginasInforme 3 Parte 1 de YosOliva YoshelynAún no hay calificaciones
- Examen2 - Diseño GráficoDocumento4 páginasExamen2 - Diseño GráficoOliva YoshelynAún no hay calificaciones
- Exposición de Pesticidas de UsoDocumento9 páginasExposición de Pesticidas de UsoOliva YoshelynAún no hay calificaciones
- Examen2 - Diseño GráficoDocumento4 páginasExamen2 - Diseño GráficoOliva YoshelynAún no hay calificaciones
- Contaminación Del Aire Meteorologia 1Documento16 páginasContaminación Del Aire Meteorologia 1Oliva YoshelynAún no hay calificaciones
- Reglamento de uso de casilleros EPIS menos deDocumento1 páginaReglamento de uso de casilleros EPIS menos deOliva YoshelynAún no hay calificaciones
- PL/pgSQL - Lenguaje procedural SQLDocumento28 páginasPL/pgSQL - Lenguaje procedural SQLAlejandro Von DortAún no hay calificaciones
- DAX Indicadores Power BIDocumento26 páginasDAX Indicadores Power BIDony Petter Morales OrtizAún no hay calificaciones
- Capitulo2POOEnJava PDFDocumento274 páginasCapitulo2POOEnJava PDFMiclosetparatí En La SerenaAún no hay calificaciones
- Manejo Operadores en JAVADocumento12 páginasManejo Operadores en JAVAEdvard MunchAún no hay calificaciones
- Introducción A La ProgramaciónDocumento4 páginasIntroducción A La ProgramaciónjcguanucoAún no hay calificaciones
- La Clasificación de Los Lenguajes de ProgramaciónDocumento4 páginasLa Clasificación de Los Lenguajes de ProgramaciónAndrea BelloAún no hay calificaciones
- Diagramación Lógica - Práctica 2 PDFDocumento3 páginasDiagramación Lógica - Práctica 2 PDFMartín Eloy ZoyaAún no hay calificaciones
- REOIDocumento5 páginasREOIEmigdio Colpas MoralesAún no hay calificaciones
- Guia Ejecucion ROSVIDocumento3 páginasGuia Ejecucion ROSVIAnonymous YDxuBwAún no hay calificaciones
- Ejercicios de Sobrecarga de OperadoresDocumento4 páginasEjercicios de Sobrecarga de Operadoreschiquita07Aún no hay calificaciones
- Qué Es Visual BasicDocumento2 páginasQué Es Visual Basicjohanna rodriguezAún no hay calificaciones
- Sesión 13 - TypeScriptDocumento15 páginasSesión 13 - TypeScriptMaria Antonieta Reyes JimenezAún no hay calificaciones
- 3 - Lecture 1 - Descenso de Gradiente PDFDocumento55 páginas3 - Lecture 1 - Descenso de Gradiente PDFDennys Andres Aviles100% (1)
- Acceso aleatorio a archivos en Visual BasicDocumento5 páginasAcceso aleatorio a archivos en Visual BasicIvan ConstantinoAún no hay calificaciones
- SiLABO DE PROGRAMACIoN CONCURRENTE PDFDocumento4 páginasSiLABO DE PROGRAMACIoN CONCURRENTE PDFEDERSHINAún no hay calificaciones
- Aplicación Práctica de Metodologías de Web Java PDFDocumento73 páginasAplicación Práctica de Metodologías de Web Java PDFALEXANDER DE JESUS PARRA UZCATEGUIAún no hay calificaciones
- Semana 15 - AutoevaluacionDocumento13 páginasSemana 15 - AutoevaluacionBRAULIO ABELARDO SIANCAS RODRIGUEZAún no hay calificaciones
- Metodo de BiseccionDocumento5 páginasMetodo de BiseccionAlan Prado100% (1)
- ABAP READ TABLE Binary SearchDocumento6 páginasABAP READ TABLE Binary SearchRoberto MartínezAún no hay calificaciones
- Convertir Números A Texto (Letras) en ExcelDocumento4 páginasConvertir Números A Texto (Letras) en ExcelAlex VargasAún no hay calificaciones
- Práctica 7 - Lenguaje C, Condicionales y BuclesDocumento4 páginasPráctica 7 - Lenguaje C, Condicionales y BuclesMichael ChAún no hay calificaciones
- Parte 2 Momento Intermedio-Fase 2Documento25 páginasParte 2 Momento Intermedio-Fase 2Lorena MenesesAún no hay calificaciones
- Cómo ocultar columnas en DataGridViewDocumento9 páginasCómo ocultar columnas en DataGridViewCarmen SandovalAún no hay calificaciones
- Ejercicios Resueltos Con Matrices1Documento5 páginasEjercicios Resueltos Con Matrices1Juan Tequen AguinagaAún no hay calificaciones
- Azure Parte 3Documento115 páginasAzure Parte 3Kevin MoralesAún no hay calificaciones
- Calo André Roldán Amau 1Documento3 páginasCalo André Roldán Amau 1Angelo Melgar GozzerAún no hay calificaciones
- Procesos - CuestionarioDocumento4 páginasProcesos - CuestionarioAgustín José Cálix AvelarAún no hay calificaciones
- RPG MQDocumento555 páginasRPG MQNoel Montero Urrutia50% (2)
- Preguntas FrecuentesDocumento241 páginasPreguntas FrecuentesKicke XstylexAún no hay calificaciones
- Tdr-Uf ModeloDocumento20 páginasTdr-Uf ModeloJosePalominoAroniAún no hay calificaciones