Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Grids Apilación Horizontal en Bootstrap
Cargado por
GerenciaVirtualDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Grids Apilación Horizontal en Bootstrap
Cargado por
GerenciaVirtualCopyright:
Formatos disponibles
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
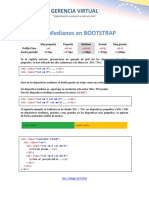
Grid Apilación Horizontal BOOTSTRAP
Vamos a crear un sistema de Grid básico que comienza apilándose uno sobre otro en dispositivos
muy pequeños, antes de convertirse en un Grid horizontal en dispositivos más grandes.
El siguiente ejemplo muestra un sencillo diseño de dos columnas "apiladas horizontalmente", lo
que significa que resultará en una fracción de 50% / 50% en todas las pantallas, a excepción de
pantallas más pequeñas, que se apilarán de forma automática (100%):
<div class="container">
<div class="row">
<div class="col-sm-6 bg-success">
<p>Lorem ipsum...</p>
</div>
<div class="col-sm-6 bg-warning">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>
Ver: Código 230.html
Recuerde: Los números en las clases .col-sm-* indican el número de columnas que la div debe
abarcar (de un total de 12). Por lo tanto, .col-sm-1 se extiende por la columna 1, .col-sm-4 se
extiende por 4 columnas, .col-sm-6se extiende por 6 columnas, etc.
Nota: Asegúrese de que la suma ascienda a 12 o menos (no es necesario que utilice todas las 12
columnas disponibles):
Consejo: Usted puede convertir cualquier diseño de ancho fijo en un ancho completo cambiando
la clase .container a .container-fluid:
<div class="container-fluid">
<div class="row">
<div class="col-sm-6">
<p>Lorem ipsum...</p>
</div>
<div class="col-sm-6">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>
Ver: Código 231.html
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
Columnas diseño automático
En Bootstrap 4, hay una manera fácil de crear columnas iguales de ancho para todos los
dispositivos: simplemente retire el número de .col-size-* y solo use la clase .col-size en un
número específico de elementos col . Bootstrap reconocerá el número de columnas que hay, y
cada columna tendrá el mismo ancho. Las clases tamaño determinarán cuando las columnas
deben ser responsivas: .col-size-*.col-size.
<!-- 2 columnas: 50% de ancho de la pantalla, excepto para extra pequeñas (100%
ancho) -->
<div class="row">
<div class="col-sm">1 de 2</div>
<div class="col-sm">2 de 2</div>
</div>
<!-- 4 columnas: 25% de ancho de la pantalla, excepto para extra pequeñas (100%
ancho)-->
<div class="row">
<div class="col-sm">1 de 4</div>
<div class="col-sm">2 de 4</div>
<div class="col-sm">3 de 4</div>
<div class="col-sm">4 de 4</div>
</div>
Ver: Código 232.html
También podría gustarte
- 40 Grids Medianos en BootstrapDocumento2 páginas40 Grids Medianos en BootstrapGerenciaVirtualAún no hay calificaciones
- 42 Grids Muy Grandes en BootstrapDocumento2 páginas42 Grids Muy Grandes en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Grandes en BootstrapDocumento2 páginasGrids Grandes en BootstrapGerenciaVirtualAún no hay calificaciones
- 41 Grids Grandes en BootstrapDocumento2 páginas41 Grids Grandes en BootstrapGerenciaVirtualAún no hay calificaciones
- Guia BootstrapDocumento10 páginasGuia BootstrapHikaru KiritoAún no hay calificaciones
- Clase 09 - BootstrapDocumento29 páginasClase 09 - BootstrapDavid NietoAún no hay calificaciones
- BootstrapDocumento11 páginasBootstrapjuan pabloAún no hay calificaciones
- 3 - Bootstrap GridDocumento11 páginas3 - Bootstrap GridCesar R. Ramírez QuispeAún no hay calificaciones
- Tutorial Bootstrap 4Documento26 páginasTutorial Bootstrap 4Jorge ArevalosAún no hay calificaciones
- Tutorial Bootstrap en Español. Guía CompletaDocumento19 páginasTutorial Bootstrap en Español. Guía CompletaMario HoyosAún no hay calificaciones
- Bootstrap BasicoDocumento174 páginasBootstrap BasicoJolvienTorresAún no hay calificaciones
- Clase 4-I2Documento36 páginasClase 4-I2Agustin MiquelAún no hay calificaciones
- Bootstrap 1Documento14 páginasBootstrap 1Link CreditAún no hay calificaciones
- BOOTSTRAPDocumento34 páginasBOOTSTRAPMartina Alejandra FuentesAún no hay calificaciones
- BootstrapDocumento32 páginasBootstrapCarlos FriedsamAún no hay calificaciones
- BootstrapDocumento32 páginasBootstrapCarlos FriedsamAún no hay calificaciones
- Programación IV Unidad 2 - 3Documento6 páginasProgramación IV Unidad 2 - 3Kayetana LopezAún no hay calificaciones
- Rejilla de Boostrap - BoostrapDocumento6 páginasRejilla de Boostrap - BoostrapMartinez NelmAún no hay calificaciones
- Rejillas, Tablas y ColumnasDocumento17 páginasRejillas, Tablas y ColumnasAdderlis BatistaAún no hay calificaciones
- Bootstrap (2014)Documento228 páginasBootstrap (2014)MarioAún no hay calificaciones
- Fomulario BoostrapDocumento25 páginasFomulario BoostrapSholy EstradaAún no hay calificaciones
- BootstrapDocumento23 páginasBootstrapYsabel GuerreroAún no hay calificaciones
- Responsive Con BootstrapDocumento10 páginasResponsive Con BootstrapvevisvsAún no hay calificaciones
- Curso de Bootstrap 5-1Documento28 páginasCurso de Bootstrap 5-1sophie.zoydoAún no hay calificaciones
- Frameworks CSSDocumento25 páginasFrameworks CSSCastro AndreiitaAún no hay calificaciones
- BootstrapDocumento27 páginasBootstrapMaria IrmaAún no hay calificaciones
- Practica 4Documento45 páginasPractica 4leAún no hay calificaciones
- 2 La Vista de Cuadrícula CSS PDFDocumento3 páginas2 La Vista de Cuadrícula CSS PDFGerenciaVirtualAún no hay calificaciones
- BootstrapDocumento125 páginasBootstrapFERNANDO GARCIA URBINAAún no hay calificaciones
- DPW2 U3 A2 JofcDocumento16 páginasDPW2 U3 A2 Jofcjorgeart66Aún no hay calificaciones
- Curso BoostrapDocumento6 páginasCurso BoostrapPaola RamirezAún no hay calificaciones
- MypdfDocumento11 páginasMypdfDavid Rodríguez GonzálezAún no hay calificaciones
- Bootstrap 3Documento167 páginasBootstrap 3Densy MachacaAún no hay calificaciones
- 26 BootstrapDocumento14 páginas26 BootstrapLeo Vasquez BlasAún no hay calificaciones
- BoostrapDocumento22 páginasBoostrapdavid.josue.murillo23Aún no hay calificaciones
- Taller CSSDocumento10 páginasTaller CSSlaura romeroAún no hay calificaciones
- Alvaro Figueroa Tarea6Documento13 páginasAlvaro Figueroa Tarea6Alvaro Figueroa60% (5)
- Alexis DelRio Control2Documento9 páginasAlexis DelRio Control2Alexis del Río PalmaAún no hay calificaciones
- MypdfDocumento7 páginasMypdfDavid Rodríguez GonzálezAún no hay calificaciones
- Bootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFDocumento22 páginasBootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFGaby TiconaAún no hay calificaciones
- LAB2Documento10 páginasLAB2Stefani Huamán SarmientoAún no hay calificaciones
- Clase 11 - Media Queries y SaasDocumento23 páginasClase 11 - Media Queries y Saasmarielabar79Aún no hay calificaciones
- Sistema de Grid en BootstrapDocumento3 páginasSistema de Grid en BootstrapGerenciaVirtualAún no hay calificaciones
- Unidad10 Modulo3 Prog Web GrillaDocumento10 páginasUnidad10 Modulo3 Prog Web GrillaPau SvanottiAún no hay calificaciones
- Ejer Cici Os Mysql DelphiDocumento13 páginasEjer Cici Os Mysql DelphiRoberto MuñozAún no hay calificaciones
- OOCSS - Versión Anotada - @janogarciaDocumento58 páginasOOCSS - Versión Anotada - @janogarciaJano Garcia100% (1)
- Apuntes BootstrapDocumento4 páginasApuntes BootstrapGonzalo Nahuel PérezAún no hay calificaciones
- Trabajo de FRAMESDocumento21 páginasTrabajo de FRAMESHelberAbantoCotrinaAún no hay calificaciones
- 1.4.1 Introducción A Bootstrap IDocumento20 páginas1.4.1 Introducción A Bootstrap ICRISTOBAL IGNACIO PONCE DE LEON LINGAIAún no hay calificaciones
- BootstrapDocumento7 páginasBootstrapValen LemboAún no hay calificaciones
- Tutorial Cognos ExpressDocumento15 páginasTutorial Cognos ExpressCriss VelaAún no hay calificaciones
- Descargar Plugin AMOS Dr. GaskinDocumento8 páginasDescargar Plugin AMOS Dr. GaskinLan ChenAún no hay calificaciones
- 2 - Desarrollo de Aplicaciones Web para Dispositivos Móviles - Diseño Adaptable PDFDocumento15 páginas2 - Desarrollo de Aplicaciones Web para Dispositivos Móviles - Diseño Adaptable PDFAvraham JuradoAún no hay calificaciones
- Laravel Con JetstreamDocumento11 páginasLaravel Con JetstreamRafael TaracheAún no hay calificaciones
- FDFCDocumento6 páginasFDFCKevin BustamanteAún no hay calificaciones
- Compilador C CCS y Simulador Proteus para Microcontroladores PICDe EverandCompilador C CCS y Simulador Proteus para Microcontroladores PICCalificación: 2.5 de 5 estrellas2.5/5 (5)
- Aprender a programar con Excel VBA con 100 ejercicios prácticoDe EverandAprender a programar con Excel VBA con 100 ejercicios prácticoCalificación: 4.5 de 5 estrellas4.5/5 (3)
- 43 Plantilla Básica en BootstrapDocumento1 página43 Plantilla Básica en BootstrapGerenciaVirtualAún no hay calificaciones
- Visualización CreativaDocumento2 páginasVisualización CreativaGerenciaVirtualAún no hay calificaciones
- Conociendo Tus EmocionesDocumento13 páginasConociendo Tus EmocionesGerenciaVirtualAún no hay calificaciones
- 39 Grids Pequeños en BootstrapDocumento2 páginas39 Grids Pequeños en BootstrapGerenciaVirtualAún no hay calificaciones
- Flex en BootstrapDocumento10 páginasFlex en BootstrapGerenciaVirtualAún no hay calificaciones
- Carrusel en BootstrapDocumento3 páginasCarrusel en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Muy Pequeños en BootstrapDocumento2 páginasGrids Muy Pequeños en BootstrapGerenciaVirtualAún no hay calificaciones
- Lectura Surfeando La CrisisDocumento3 páginasLectura Surfeando La CrisisGerenciaVirtualAún no hay calificaciones
- 35 Objetos Multimedia en BootstrapDocumento3 páginas35 Objetos Multimedia en BootstrapGerenciaVirtualAún no hay calificaciones
- Sistema de Grid en BootstrapDocumento3 páginasSistema de Grid en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Apilación Horizontal en BootstrapDocumento2 páginasGrids Apilación Horizontal en BootstrapGerenciaVirtualAún no hay calificaciones
- 34 Iconos en Bootstrap PDFDocumento1 página34 Iconos en Bootstrap PDFGerenciaVirtualAún no hay calificaciones
- 31 Scrollspy en BootstrapDocumento2 páginas31 Scrollspy en BootstrapGerenciaVirtualAún no hay calificaciones
- Utilidades BootstrapDocumento16 páginasUtilidades BootstrapGerenciaVirtualAún no hay calificaciones
- Mensajes en BootstrapDocumento2 páginasMensajes en BootstrapGerenciaVirtualAún no hay calificaciones
- Tostadas en BootstrapDocumento2 páginasTostadas en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Muy Grandes en BootstrapDocumento2 páginasGrids Muy Grandes en BootstrapGerenciaVirtualAún no hay calificaciones
- Ventana Modal en BootstrapDocumento3 páginasVentana Modal en BootstrapGerenciaVirtualAún no hay calificaciones
- Popovers en BootstrapDocumento2 páginasPopovers en BootstrapGerenciaVirtualAún no hay calificaciones
- Plantilla Básica en BootstrapDocumento1 páginaPlantilla Básica en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Pequeños en BootstrapDocumento2 páginasGrids Pequeños en BootstrapGerenciaVirtualAún no hay calificaciones
- 34 Iconos en Bootstrap PDFDocumento1 página34 Iconos en Bootstrap PDFGerenciaVirtualAún no hay calificaciones
- Grids Medianos en BootstrapDocumento2 páginasGrids Medianos en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Muy Pequeños en BootstrapDocumento2 páginasGrids Muy Pequeños en BootstrapGerenciaVirtualAún no hay calificaciones
- Sistema de Grid en BootstrapDocumento3 páginasSistema de Grid en BootstrapGerenciaVirtualAún no hay calificaciones
- Modulación Por Codificación de PulsoDocumento7 páginasModulación Por Codificación de PulsoAndres NavasAún no hay calificaciones
- GuiónDocumento3 páginasGuiónHno Raul Perez AlegríaAún no hay calificaciones
- Absorcion AtomicaDocumento21 páginasAbsorcion AtomicaJL AriasAún no hay calificaciones
- P-COR-SIB-03.01-F03 IPERC ContinuoDocumento7 páginasP-COR-SIB-03.01-F03 IPERC ContinuoJuan David BenaventeAún no hay calificaciones
- Caso Práctico DanoneDocumento1 páginaCaso Práctico Danoneana100% (1)
- GARAJE AUTOMATIZADO ImpreDocumento37 páginasGARAJE AUTOMATIZADO ImpreArielAún no hay calificaciones
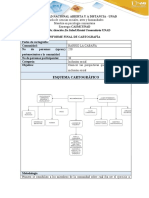
- Analisis Cartograficos (Inclusion Social)Documento4 páginasAnalisis Cartograficos (Inclusion Social)JosdiaAlvarbelaezAún no hay calificaciones
- HOMILÉTICADocumento30 páginasHOMILÉTICAIglesia Puente DE LA Unidad MinisteriosCalebAún no hay calificaciones
- Láminas de RetardoDocumento8 páginasLáminas de RetardoJamel ChurchAún no hay calificaciones
- Inserción de La Economía de Guatemala en El Proceso de GlobalizaciónDocumento4 páginasInserción de La Economía de Guatemala en El Proceso de GlobalizaciónWayber Ingie Pérez100% (1)
- 4CMM11 5B Practica5Documento3 páginas4CMM11 5B Practica5Christian SabidoAún no hay calificaciones
- Ferrajoli Luigi - El Derecho Penal MinimoDocumento23 páginasFerrajoli Luigi - El Derecho Penal MinimojuanAún no hay calificaciones
- 04 - Capitulo IVBDocumento2 páginas04 - Capitulo IVBCristhian De La PavaAún no hay calificaciones
- Juan A. de Castro y Aurora Ferrer. Soros. Rompiendo España PDFDocumento80 páginasJuan A. de Castro y Aurora Ferrer. Soros. Rompiendo España PDFekkexxeAún no hay calificaciones
- Construcción de Terraplenes PDFDocumento5 páginasConstrucción de Terraplenes PDFDaniel HuancaAún no hay calificaciones
- Investigación de Operaciones II - Unidad IIIDocumento16 páginasInvestigación de Operaciones II - Unidad IIIIvan Araoz BaltazarAún no hay calificaciones
- b1 Tema1 Bases Cartograficas NumericasDocumento47 páginasb1 Tema1 Bases Cartograficas NumericasErnesto Willy Garcia PomaAún no hay calificaciones
- Cómo Formatear El PC para Instalar WindowsDocumento8 páginasCómo Formatear El PC para Instalar WindowsJavier HernandezAún no hay calificaciones
- Esquema Resumen de La MateriaDocumento1 páginaEsquema Resumen de La MateriaSaavedra EsiAún no hay calificaciones
- Ope 3 - 1 CineticaDocumento11 páginasOpe 3 - 1 CineticamariliaAún no hay calificaciones
- Brochure TeatrosDocumento19 páginasBrochure TeatrosJuan ToquicaAún no hay calificaciones
- Tarea 2 - 03-22Documento4 páginasTarea 2 - 03-22GABRIELA VICTORIA ESCOBAR GASPARAún no hay calificaciones
- Manual de Mantenimiento Ford IkonDocumento1348 páginasManual de Mantenimiento Ford IkonTodo KALIFE100% (2)
- Variables Aleatorias Discretas PDFDocumento3 páginasVariables Aleatorias Discretas PDFCarlos CoxAún no hay calificaciones
- KIMBERLITASDocumento4 páginasKIMBERLITASMelany VasquezAún no hay calificaciones
- Inducción SENNOVA CFC - Formulación Proyectos - 08abr2021Documento57 páginasInducción SENNOVA CFC - Formulación Proyectos - 08abr2021Ignacia Restrepo PalaciosAún no hay calificaciones
- Informe de Labotorio de MicrobiologíaDocumento6 páginasInforme de Labotorio de MicrobiologíaBaurin Joseph ChavézAún no hay calificaciones
- Propiedades de TPDocumento2 páginasPropiedades de TP《FF》 IVO T15 montenegroAún no hay calificaciones
- Catalogo NGK 2015 NovDocumento47 páginasCatalogo NGK 2015 NovJohnny M. Pancha RamosAún no hay calificaciones
- Cuestionario de Productos FermentadosDocumento6 páginasCuestionario de Productos Fermentadosjosseline adriana rivera revolloAún no hay calificaciones