Documentos de Académico
Documentos de Profesional
Documentos de Cultura
HTML
Cargado por
acervanttesDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
HTML
Cargado por
acervanttesCopyright:
Formatos disponibles
GUÍA RÁPIDA DE COMANDOS HTML
FUNCIÓN CÓDIGO HTML DESCRIPCIÓN
BÁSICOS
Indica al navegador el principio y el fin de un
documento HTML.Toda la codificación debe
Inicio y fin de
<HTML> </HTML> estar incluida en estas etiquetas
documento
Dentro del encabezado se incluyen las
encabezado <HEAD> </HEAD> siguientes etiquetas: title, description, autor,
keywords.
Es el texto que aparece en la barra de título del
título <TITLE> </TITLE>
navegador.
autor <meta name="author" content="mi nombre"> Nombre del autor de la página.
<meta name="description" content="esta es la
descripcion Breve descripción de la página.
pagina principal del centro">
Palabras claves con las que un “cliente” puede
Palabras clave <meta name="keywords" content="ensenada">
encontrar nuestra página.
Cuerpo de la página donde se deben colocar
todos los elementos que se visualizarán en el
Cuerpo <BODY> </BODY>
navegador (texto, imágenes, enlaces,
tablas,etc.)
FUNCIÓN CÓDIGO HTML RESULTADO
*Esta etiqueta debe colocarse en el área del
PÁGINA cuerpo del documento (BODY). El fondo de la
<BODY BGCOLOR="blue">
fondo (color) página aparecerá con el tono de color del código o
<BODY BGCOLOR="lightyellow">
nombre que se ha indicado.
<BODY BGCOLOR="#DBD7A4">
*En el fondo de la página aparece la imagen que
fondo (img) <BODY BACKGROUND="fondo.gif"> se ha indicado y se repite las veces que cabe en
una pantalla.
FUENTES
<B>Esto hará el texto en negritas</B> Esto hará el texto en negritas
negritas
itálico <I>Esto hará letras itálicas</I> Esto hará letras itálicas
negritas <U>Esto hará un texto subrayado</U> Esto hará un texto subrayado
<STRIKE>Esto desplegará un texto con una
tachado Esto desplegará un texto con una línea
línea</STRIKE>
Tamaño de fuente 1
<FONT SIZE="1">Tamaño de fuente 1</FONT> Tamaño de fuente 2
<FONT SIZE="2">Tamaño de fuente 2</FONT> Tamaño de fuente 3
<FONT SIZE="3">Tamaño de fuente 3</FONT>
tamaño <FONT SIZE="+1">Tamaño de fuente +1</FONT> Tamaño de fuente 4
<FONT SIZE="+2">Tamaño de fuente +2</FONT>
<FONT SIZE="-1">Tamaño de fuente -1</FONT> Tamaño de fuente 5
<FONT SIZE="-2">Tamaño de fuente -2</FONT> Tamaño de fuente -1
Tamaño de fuente -2
<FONT COLOR="blue">Texto Azul</FONT> Texto Azul
<FONT COLOR="red">Texto Rojo</FONT> Texto Rojo
<FONT COLOR="yellow">Texto Amarillo</FONT> Texto Amarillo
color <FONT COLOR="#000000>Texto Negro <FONT> Texto Negro
<FONT COLOR="#FFFFFF">Texto Blanco</FONT> Texto blanco
<FONT COLOR="#E1EAF7">Texto Azul Claro</FONT> Texto Azul Claro
tipo <FONT FACE="Arial">Fuente arial</FONT> Fuente arial
ENCABEZADOS
Nivel 1 <H1>Nivel 1</H1> Nivel 1
Nivel 2 <H2>Nivel 2</H2> Nivel 2
Nivel 3 <H3>Nivel 3</H3> Nivel 3
Nivel 4 <H4>Nivel 4</H4> Nivel 4
Nivel 5 <H5>Nivel 5</H5> Nivel 5
Nivel 6 <H6>Nivel 6</H6> Nivel 6
<CENTER>Esto centrará una región del texto, Esto centrará una región del texto,
ALINEACIÓN
imágenes, etc.</CENTER> imágenes, etc.
SALTO DE Salto de
Salto de<BR>línea
LÍNEA línea
Nuevo
PÁRRAFO Nuevo<P>Párrafo
Párrafo
IMÁGENES <IMG SRC="cicese.gif"></IMG>
ENLACES <A HREF="otro_archivo.htm">Crea un enlace a una
Crea un enlace a una página en el mismo servidor
interno página en el mismo servidor</A>
<A HREF ="http://www.cicese.mx">Crea un enlace a
externo Crea un enlace a una página/sitio en otro servidor
una página/sitio en otro servidor</A>
Crea un enlace a un < A
correo Crea un enlace a un correo-e
HREF="mailto:desquer@uabc.mx">correo-e</A>
<A HREF="http://www.cicese.mx"><img
src="cicese.gif"><BR>
Crea un enlace con una foto</A> Crea un enlace con una foto
LISTAS <UL> ítem 1
<LI>ítem 1
ítem 2
<LI>ítem 2
Viñetas </UL>
<OL> 1. ítem 1
<LI>ítem 1
Numerada
<LI>ítem 2 2. ítem 2
</OL>
LÍNEAS <HR>
<TABLE BORDER="1">
<TR>
<TD>uno</TD>
<TD>dos</TD>
</TR>
TABLAS
<TR> uno dos
<TD>tres</TD> tres cuatro
<TD>cuatro</TD>
</TR>
</TABLE>
á á Á Á ñ ñ < <
CARACTERES &aecute; é &Eecute; É Ñ Ñ > >
ESPECIALES í í Í Í © © ‰ ‰
ó ó Ó Ó ® ® ™ ™
ú ú Ú Ú ü ü ¢ ¢
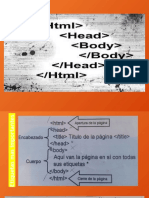
<HTML>
Encabezado del </HEAD>
documento web (título, <TITLE> xxxxxxxxxxxx </TITLE>
autor, palabras clave,
etc.)
<HEAD>
Estas etiquetas
indican el principio y <BODY>
el fin de un
documento web. Cuerpo del documento
web (texto, imagen,
ligas, tablas, etc.) </BODY>
</HTML>
Guía Rápida de Comandos HTML elaborada por Delia Esquer Meléndez (desquer@uabc.mx)
También podría gustarte
- Guia Rapida HTMLDocumento2 páginasGuia Rapida HTMLJuan Jose Garcia ConesaAún no hay calificaciones
- Guia Rapida HTMLDocumento2 páginasGuia Rapida HTMLJuan MaldonadoAún no hay calificaciones
- Doocumentacion PHP y HTMLDocumento29 páginasDoocumentacion PHP y HTMLGregorioAún no hay calificaciones
- Guía Rápida de Comandos HTMLDocumento5 páginasGuía Rápida de Comandos HTMLRuben AbregoAún no hay calificaciones
- HTML EtiquetasDocumento8 páginasHTML EtiquetasEuhn LynnAún no hay calificaciones
- Etiquetas HTMLDocumento3 páginasEtiquetas HTMLqasas dasdsadAún no hay calificaciones
- Guía Rápida de Comandos HTMLDocumento7 páginasGuía Rápida de Comandos HTMLDiana Sullca :vAún no hay calificaciones
- HTML DreamweaverDocumento64 páginasHTML DreamweaverJei AsahinaAún no hay calificaciones
- Septimo HTMLDocumento2 páginasSeptimo HTMLJuan Francisco Gamboa MarínAún no hay calificaciones
- 3.0.1 Listado de Etiquetas - HTMLDocumento2 páginas3.0.1 Listado de Etiquetas - HTMLDiego olivoAún no hay calificaciones
- Etiquetas HTMLDocumento4 páginasEtiquetas HTMLEdi MendozaAún no hay calificaciones
- Codigo HTML PracticaDocumento1 páginaCodigo HTML PracticaJohanLiebertAún no hay calificaciones
- Lenguaje HTML BásicoDocumento20 páginasLenguaje HTML BásicoLic Fabian Fierro MSCAún no hay calificaciones
- Etiquetas de HTMLDocumento2 páginasEtiquetas de HTMLrociollanillo2002Aún no hay calificaciones
- Como Crear Una Pagina Web Usando Bloc de NotasDocumento2 páginasComo Crear Una Pagina Web Usando Bloc de NotasHector Mujica100% (1)
- Folleto de HTMLDocumento19 páginasFolleto de HTMLfrank suaAún no hay calificaciones
- Etiquetas HTML Parte1Documento14 páginasEtiquetas HTML Parte1RICARDO RUIZAún no hay calificaciones
- Guia Rapida de Comandos HTMLDocumento10 páginasGuia Rapida de Comandos HTMLAntarezx MaverickAún no hay calificaciones
- DISEñO DE PAGINAS CON HTMLDocumento44 páginasDISEñO DE PAGINAS CON HTMLJulian MejiaAún no hay calificaciones
- HHTML ImagenesDocumento29 páginasHHTML ImagenesNoXAún no hay calificaciones
- Actividad 4. Estructurando Mi Página WebDocumento2 páginasActividad 4. Estructurando Mi Página WebAngel Antonio HernandezAún no hay calificaciones
- Taller HTML BasicoDocumento21 páginasTaller HTML BasicoJABERO241100% (1)
- Programación Web (P1)Documento15 páginasProgramación Web (P1)Jose Luis GonzalezAún no hay calificaciones
- HTML y CssDocumento2 páginasHTML y CssFernandaAún no hay calificaciones
- Apuntes HTMLDocumento12 páginasApuntes HTMLPatricia AmézquitaAún no hay calificaciones
- Diseño de Páginas Web Con HTMLDocumento5 páginasDiseño de Páginas Web Con HTMLAndrea CastroAún no hay calificaciones
- Guia HTML IncesDocumento19 páginasGuia HTML Inceseltopo PuertaAún no hay calificaciones
- Separata HTML1Documento10 páginasSeparata HTML1xxxelvisxxxAún no hay calificaciones
- HTMLDocumento16 páginasHTMLCésar Rodolfo CamalAún no hay calificaciones
- Paginas Web Con HTMLDocumento52 páginasPaginas Web Con HTMLMartha Patricia Lugo PerezAún no hay calificaciones
- HTMLDocumento40 páginasHTMLJair ValenzAún no hay calificaciones
- Principales Etiquetas HTML PDFDocumento2 páginasPrincipales Etiquetas HTML PDFRonald Harnol Ortega TrujilloAún no hay calificaciones
- Etiquetas 2Documento2 páginasEtiquetas 2Alexander LGAún no hay calificaciones
- Comandos de HTMLDocumento14 páginasComandos de HTMLJosé Gregorio AlvaradoAún no hay calificaciones
- Practicas de HTMLDocumento7 páginasPracticas de HTMLEbner Juárez EliasAún no hay calificaciones
- MarquesinasDocumento7 páginasMarquesinasEdgar HernandezAún no hay calificaciones
- Guia 3Documento5 páginasGuia 3Ashlytae CortesAún no hay calificaciones
- Clases - Aplicaciones de InternetDocumento116 páginasClases - Aplicaciones de InternetBoris CrosbyAún no hay calificaciones
- Taller DSW v2Documento35 páginasTaller DSW v2Peponmf MagallanesAún no hay calificaciones
- Etiquetas HTML básicas 40cDocumento6 páginasEtiquetas HTML básicas 40cJaime Santos rodriguezAún no hay calificaciones
- Manual HTML Centro de Bachillerato Tecnológico Industrial y de ServiciosDocumento22 páginasManual HTML Centro de Bachillerato Tecnológico Industrial y de ServiciosFanyy CruzAún no hay calificaciones
- Actividad 5Documento2 páginasActividad 5Osmara GutiérrezAún no hay calificaciones
- Qué es HTML5Documento23 páginasQué es HTML5Belen MartAún no hay calificaciones
- HTML5 - GuiaDocumento13 páginasHTML5 - GuiaLeonardoVillarAún no hay calificaciones
- GUIA DE ETIQUETAS BASICAS de - HTML 2022Documento3 páginasGUIA DE ETIQUETAS BASICAS de - HTML 2022Brayan Pacion LeonAún no hay calificaciones
- Introducción al diseño web HTMLDocumento9 páginasIntroducción al diseño web HTMLNaydelin Villegas PairoAún no hay calificaciones
- Ti-2 Alexis Arauz 8-811-2267 Cholisi#1-20Documento5 páginasTi-2 Alexis Arauz 8-811-2267 Cholisi#1-20Alexis AraúzAún no hay calificaciones
- Clase 01Documento9 páginasClase 01Natanael JVAún no hay calificaciones
- Glosario HTML Animaciones WebDocumento5 páginasGlosario HTML Animaciones WebEl Gato Con BotasAún no hay calificaciones
- Apuntes ImportantesDocumento12 páginasApuntes ImportantesFelipa JeffreyAún no hay calificaciones
- HTML ActividadesDocumento7 páginasHTML ActividadeslilihilarionAún no hay calificaciones
- Apunte HTMLDocumento12 páginasApunte HTMLWalter Gregorio SejasAún no hay calificaciones
- CodigoDocumento2 páginasCodigoAngel Antonio HernandezAún no hay calificaciones
- Tema 2 Estructura de HTMLDocumento5 páginasTema 2 Estructura de HTMLRenato Carnero SurcoAún no hay calificaciones
- Manual HTML5Documento11 páginasManual HTML5Zamuel CastilloAún no hay calificaciones
- Etiquetas HTMLDocumento7 páginasEtiquetas HTMLOrsy Gerardo Flores CotoAún no hay calificaciones
- General HTMLDocumento18 páginasGeneral HTMLAntonio Martin VicenteAún no hay calificaciones
- Los Demonios Del Eden (Lydia-Cacho)Documento95 páginasLos Demonios Del Eden (Lydia-Cacho)edmucino100% (14)
- Practicas de Arranque de MotoresDocumento170 páginasPracticas de Arranque de MotoresFelipe Alfredo Apresa GonzalezAún no hay calificaciones
- Tarea 1 LINEA DE TIEMPODocumento13 páginasTarea 1 LINEA DE TIEMPOFelipe Alfredo Apresa GonzalezAún no hay calificaciones
- LabVIEW-Arduino ManualDocumento67 páginasLabVIEW-Arduino ManualRamiro Aduviri VelascoAún no hay calificaciones
- Tarea 1 LINEA DE TIEMPODocumento13 páginasTarea 1 LINEA DE TIEMPOFelipe Alfredo Apresa GonzalezAún no hay calificaciones
- Manual Básico de Programación en Labview Por MasterhacksDocumento84 páginasManual Básico de Programación en Labview Por Masterhacksjonathan_calixto_4Aún no hay calificaciones
- Manual de Autodesk Inventor 2013Documento99 páginasManual de Autodesk Inventor 2013Pablo Federico Obregon100% (2)
- WinUnisoft PDFDocumento136 páginasWinUnisoft PDFoygramos_2k60% (1)
- Curso de Inducción CNCDocumento16 páginasCurso de Inducción CNCFelipe Alfredo Apresa GonzalezAún no hay calificaciones
- Lvcore1 Exercises SpanishDocumento22 páginasLvcore1 Exercises SpanishLucho MayorgaAún no hay calificaciones
- Revolucion Arduino 1ra EdicionDocumento201 páginasRevolucion Arduino 1ra EdicionFelipe Alfredo Apresa Gonzalez50% (2)
- Tarea 1 LINEA DE TIEMPODocumento13 páginasTarea 1 LINEA DE TIEMPOFelipe Alfredo Apresa GonzalezAún no hay calificaciones
- Los Demonios Del Eden (Lydia-Cacho)Documento95 páginasLos Demonios Del Eden (Lydia-Cacho)edmucino100% (14)
- Lvcore1 Exercises SpanishDocumento22 páginasLvcore1 Exercises SpanishLucho MayorgaAún no hay calificaciones
- Curso Basico de LabViewDocumento265 páginasCurso Basico de LabViewMafer Ruiz EstudilloAún no hay calificaciones
- TUST - 0510 - SP - es-ES CNC TornoDocumento226 páginasTUST - 0510 - SP - es-ES CNC TornoFelipe Alfredo Apresa GonzalezAún no hay calificaciones
- Micro PLC Arduino NANO Mod MiroDocumento22 páginasMicro PLC Arduino NANO Mod MiroAmilcar Goyzueta100% (1)
- Ejercicios Metodo SimplexDocumento32 páginasEjercicios Metodo SimplexVirginia Osorio0% (1)
- Clase - 1 Introduccion de PLCDocumento314 páginasClase - 1 Introduccion de PLChonquell123Aún no hay calificaciones
- Fisica PDFDocumento186 páginasFisica PDFDaniel AscanioAún no hay calificaciones
- Manual Guia de SoapBox SnapDocumento26 páginasManual Guia de SoapBox SnapLuisFdoAlvaradoSaborío100% (1)
- Manual de OnshapeDocumento137 páginasManual de OnshapeJavier RuedaAún no hay calificaciones
- Manual PLC prácticas contadores temporizadoresDocumento50 páginasManual PLC prácticas contadores temporizadoresGabriel Moreno100% (2)
- Libro Simulacion MikrocDocumento289 páginasLibro Simulacion MikrocIsmael100% (10)
- Cálculo de la productividad global y su evolución en diferentes escenariosDocumento5 páginasCálculo de la productividad global y su evolución en diferentes escenariosOliver Sucari PAún no hay calificaciones
- Manual HidraulicoDocumento1 páginaManual HidraulicoFelipe Alfredo Apresa GonzalezAún no hay calificaciones
- Exa Final M&M 10marzo12Documento3 páginasExa Final M&M 10marzo12Felipe Alfredo Apresa GonzalezAún no hay calificaciones
- Manual de Usuario Del PicKit2Documento8 páginasManual de Usuario Del PicKit2cualAún no hay calificaciones
- Secuencia Didactica1 Instala y Programa Pics PDFDocumento7 páginasSecuencia Didactica1 Instala y Programa Pics PDFSantiago CruzaltaAún no hay calificaciones
- Fichas de Software MusicalDocumento57 páginasFichas de Software MusicalPatricio SolísAún no hay calificaciones
- Curso LabVIEW6Documento26 páginasCurso LabVIEW6Juan EscutiaAún no hay calificaciones
- Sistema Avance PC 2.33Documento41 páginasSistema Avance PC 2.33Jose Guadalupe Duran100% (2)
- SF101 Programacion ManualDocumento3 páginasSF101 Programacion ManualJovany SalazarAún no hay calificaciones
- Qué Es Microsoft ExcelDocumento16 páginasQué Es Microsoft ExcelHeber ValenzuelaAún no hay calificaciones
- COTIZACION 2020-14 IngecostDocumento1 páginaCOTIZACION 2020-14 Ingecostronald ruizAún no hay calificaciones
- Distribuciones de probabilidad continuas para modelado de datosDocumento15 páginasDistribuciones de probabilidad continuas para modelado de datosAlonso MedinazAún no hay calificaciones
- Canales Discovery - Instrucciones para La Actualizacion de SoftwareDocumento7 páginasCanales Discovery - Instrucciones para La Actualizacion de SoftwarevicocyAún no hay calificaciones
- Dispositivos periféricos de entrada esenciales para las computadoras modernasDocumento3 páginasDispositivos periféricos de entrada esenciales para las computadoras modernasAlejandro Alfonzo Gil BorgesAún no hay calificaciones
- Cadenas de Markov Ejercicios Resueltos 1 8 1 6Documento6 páginasCadenas de Markov Ejercicios Resueltos 1 8 1 6Flores Altamirano ChessyAún no hay calificaciones
- Planos catastrales con levantamiento topográficoDocumento3 páginasPlanos catastrales con levantamiento topográficoAnonymous lgZzqWmxEAún no hay calificaciones
- Escuela CuantitativaDocumento5 páginasEscuela CuantitativaMirian Huaman ConzaAún no hay calificaciones
- Save Remote Desktop Connection Settings To RDP File in WindowsDocumento12 páginasSave Remote Desktop Connection Settings To RDP File in Windowsjoseto_441Aún no hay calificaciones
- Primera Entrega Toma de DecisionesDocumento9 páginasPrimera Entrega Toma de Decisionesashley mahechaAún no hay calificaciones
- Proyecto SocialDocumento4 páginasProyecto SocialAnonymous ii6VIxAún no hay calificaciones
- Determinantes matemáticosDocumento23 páginasDeterminantes matemáticosJaneth RomeroAún no hay calificaciones
- Resumen EjecutivoDocumento2 páginasResumen EjecutivoGiovanni LunaAún no hay calificaciones
- Temas Generales de La Memoria SDDocumento12 páginasTemas Generales de La Memoria SDjoseAún no hay calificaciones
- Listas en Java REYNA GARAY PDFDocumento2 páginasListas en Java REYNA GARAY PDFFrida Estefanía Reyna Garay100% (1)
- Historia de La Matematica y Sus DerivadosDocumento3 páginasHistoria de La Matematica y Sus DerivadosMartin AjpAún no hay calificaciones
- 2 LogicaDocumento32 páginas2 LogicaleonardoAún no hay calificaciones
- Manual Discador GSM V3.2 2017 PDFDocumento16 páginasManual Discador GSM V3.2 2017 PDFEDINSON MOISES CHIA GELVEZAún no hay calificaciones
- Capítulo 4: Despacho HidrotérmicoDocumento23 páginasCapítulo 4: Despacho HidrotérmicoCamilo SalamancaAún no hay calificaciones
- X - 4°año - S1 - Ecuaciones y Sistemas LinealesDocumento5 páginasX - 4°año - S1 - Ecuaciones y Sistemas LinealesRicardo100% (1)
- Guía de Aplicación de La Norma UNE-IsOIEC 27001 Sobre SeguridaDocumento214 páginasGuía de Aplicación de La Norma UNE-IsOIEC 27001 Sobre SeguridaSandra RuizAún no hay calificaciones
- ABC rentabilidad líneas producto FSDocumento13 páginasABC rentabilidad líneas producto FSPatricia Burga CajusolAún no hay calificaciones
- Gestión de flujo de carpetas bancariasDocumento6 páginasGestión de flujo de carpetas bancariasOscar Alejandro Delgado RebolledoAún no hay calificaciones
- Dimajol LtdaDocumento11 páginasDimajol LtdakarrejexAún no hay calificaciones
- Escrito Torres Al Bahar PDFDocumento2 páginasEscrito Torres Al Bahar PDFYisusDavid100% (1)