Documentos de Académico
Documentos de Profesional
Documentos de Cultura
15 Diseño Web en CSS
Cargado por
GerenciaVirtualDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
15 Diseño Web en CSS
Cargado por
GerenciaVirtualCopyright:
Formatos disponibles
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
Diseño Web
Un sitio web se divide a menudo en las cabeceras, menús, contenido y un pie de página:
Encabezamiento o Cabecera
Menú de Navegación
Contenido Contenido Principal Contenido
Pié de Página
Existe una infinidad de diferentes esquemas de trazado para elegir. Sin embargo, la estructura
anterior, es uno de los más comunes, y vamos a estudiar más de cerca este caso.
Encabezamiento
Un encabezado normalmente se encuentra en la parte superior de la página web (o justo debajo
de un menú de navegación superior). A menudo contiene un logotipo o el nombre del sitio web:
.header {
background-color: #21;
text-align: center;
padding: 20px;
}
Ver: Código 224.html
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
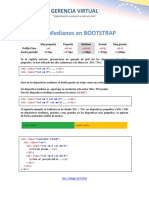
Barra de navegación
Una barra de navegación contiene una lista de enlaces para ayudar a los visitantes que navegan a
través de la página web:
/* contenedor */
.topnav {
overflow: hidden;
background-color: #333;
}
/* enlaces */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* hover en enlaces */
.topnav a:hover {
background-color: #ddd;
color: black;
}
Ver: Código 225.html
Contenido
La disposición en esta sección, a menudo depende de los objetivos. La disposición más común es
una de las siguientes:
1-columna (a menudo utilizado para navegadores en dispositivos móviles).
2-columna (a menudo utilizado para las tabletas y ordenadores portátiles).
Diseño de 3 columnas (sólo se utiliza para equipos desktop).
1 columna 2 columnas 3 columnas
1 2 2 3 3 3
Vamos a crear un diseño de 3 columnas, y el cambio a una presentación de 1 columna en pantallas
más pequeñas:
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
/* tres columnas flotando una tras otra */
.column {
float: left;
width: 33.33%;
}
/* limpiando flotación */
.row:after {
content: "";
display: table;
clear: both;
}
/* resolviendo resolución */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
Ver: Código 226.html
Contenido en columnas desiguales
El contenido principal es la parte más grande y más importante de su sitio. Es común tratarla
con columnas de ancho desigual, de modo que la mayor parte del espacio está reservado para la
página principal. El contenido de lado (si lo hay) se utiliza a menudo como una alternativa de
navegación o para especificar la información pertinente a la página principal. Cambiar el ancho
que desee, sólo recuerdo que debe sumar el 100% en total:
.column {
float: left;
}
/* Left and right column */
.column.side {
width: 25%;
}
/* Middle column */
.column.middle {
width: 50%;
}
/* diseño responsivo */
@media screen and (max-width: 600px) {
.column.side, .column.middle {
width: 100%;
}
}
Ver: Código 227.html
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
Pie de página
El pie de página se coloca en la parte inferior de la página. A menudo contiene información como
los derechos de autor e información de contacto:
.footer {
background-color: #F1F1F1;
text-align: center;
padding: 10px;
}
Ver: Código 228.html
Disposición responsiva
Mediante el uso de una parte del código CSS anterior, hemos creado un diseño de página web de
respuesta, que varía entre dos columnas y columnas de ancho completo en función de la anchura
de la pantalla:
Ver: Código 229.html
También podría gustarte
- Ejercicios Con RespuestaDocumento22 páginasEjercicios Con RespuestaBritton Collins0% (1)
- Proyectos SenaDocumento32 páginasProyectos SenaWilliam HernandezAún no hay calificaciones
- Acreditable Pro Juan Frames de HTMLDocumento33 páginasAcreditable Pro Juan Frames de HTMLRonny RodriguezAún no hay calificaciones
- 5 Capas y MaquetacionDocumento7 páginas5 Capas y MaquetacionSabrina UragaAún no hay calificaciones
- Clase 11 - Modelo de Caja PDFDocumento19 páginasClase 11 - Modelo de Caja PDFAndrés Lizama RamírezAún no hay calificaciones
- Test de InformáticaDocumento3 páginasTest de InformáticaKAREN YULIED CANTILLO ALVEARAún no hay calificaciones
- Galería Dinámica para Html5Documento9 páginasGalería Dinámica para Html5Jacobo OrtegaAún no hay calificaciones
- Pca Web Tecnico SegundoDocumento11 páginasPca Web Tecnico SegundoNube GonzálezAún no hay calificaciones
- GDGDDocumento6 páginasGDGDpipeAún no hay calificaciones
- Atributos CssDocumento2 páginasAtributos Csslolo250Aún no hay calificaciones
- Planificacion Diseño WebDocumento6 páginasPlanificacion Diseño WebJessenia HurtadoAún no hay calificaciones
- Clase 3 MantenimientoDocumento13 páginasClase 3 MantenimientoValeria GonzalezAún no hay calificaciones
- Soporte TecnicoDocumento19 páginasSoporte TecnicoobispoAún no hay calificaciones
- Hoja de Estilos en CascadaDocumento17 páginasHoja de Estilos en CascadaJuan Perdomo AguiarAún no hay calificaciones
- Lección 11Documento3 páginasLección 11asmlinkAún no hay calificaciones
- Proyecto 7 Unificado de 2do BachilleratoDocumento48 páginasProyecto 7 Unificado de 2do BachilleratoAdonis MoranAún no hay calificaciones
- Guía de Las Propiedades de CSSDocumento9 páginasGuía de Las Propiedades de CSSJose Elias RodriguezAún no hay calificaciones
- Matemáticas 6° - Medidas de Tendencia Central - Cuarto Periodo-2020 PDFDocumento5 páginasMatemáticas 6° - Medidas de Tendencia Central - Cuarto Periodo-2020 PDFLaiza MontesAún no hay calificaciones
- Cuestionario 1 Soporte TecnicoDocumento3 páginasCuestionario 1 Soporte TecnicoAngel JuarezAún no hay calificaciones
- Proyecto 4 Semanas 1,2,3y4 de Carmita 2do Q 1er ParcialDocumento33 páginasProyecto 4 Semanas 1,2,3y4 de Carmita 2do Q 1er ParcialOscar BurgosAún no hay calificaciones
- Evaluacion Diagnostica - Docx Bloque 2Documento2 páginasEvaluacion Diagnostica - Docx Bloque 2Carlos David Crespo GomezAún no hay calificaciones
- Resultado Competencias Digitales - Lcda. Lina Galarza - Eloy AlfaroDocumento19 páginasResultado Competencias Digitales - Lcda. Lina Galarza - Eloy AlfaroDanna VazquezAún no hay calificaciones
- Sesion de Aprendizaje Nº05Documento2 páginasSesion de Aprendizaje Nº05Yessica Muñoz MuñozAún no hay calificaciones
- 6 Alineación Vertical y Horizontal en CSSDocumento4 páginas6 Alineación Vertical y Horizontal en CSSGerenciaVirtualAún no hay calificaciones
- Proyecto 2bgu Pch7 s2Documento34 páginasProyecto 2bgu Pch7 s2johny piguabeAún no hay calificaciones
- Evaluación Fallas ComputadoresDocumento4 páginasEvaluación Fallas ComputadoresHarrisson GongoraAún no hay calificaciones
- Ee - Ff. 9no - Mi Planificación - 3 - Microcurricular 2021-2022Documento4 páginasEe - Ff. 9no - Mi Planificación - 3 - Microcurricular 2021-2022Juan Pablo Jimenez CorderoAún no hay calificaciones
- Pr2 Cien 3erobachDocumento35 páginasPr2 Cien 3erobachMelvin José Rodriguez ViteriAún no hay calificaciones
- Nee No Asociadas A La DiscapacidadDocumento2 páginasNee No Asociadas A La DiscapacidadMarjorie Letticia Velez SaltosAún no hay calificaciones
- Plan MatemáticasDocumento5 páginasPlan MatemáticasAndreita CadenaAún no hay calificaciones
- NEE No Asociadas A La DiscapacidadDocumento1 páginaNEE No Asociadas A La DiscapacidadCarlos SalgadoAún no hay calificaciones
- Lab 4 HTML 5 y Css 3Documento15 páginasLab 4 HTML 5 y Css 3abelAún no hay calificaciones
- Presentacion Del Proyecto Arcoiris Del AlimentosDocumento24 páginasPresentacion Del Proyecto Arcoiris Del AlimentosJennifer Tatiana Parra RestrepoAún no hay calificaciones
- Evaluacion de MateDocumento5 páginasEvaluacion de MateGustavo SilvaAún no hay calificaciones
- Cuti Paula Planificacion TecnicoDocumento3 páginasCuti Paula Planificacion TecnicoDaniela CutiAún no hay calificaciones
- 2do. Bgu Proyecto 3 CientíficoDocumento22 páginas2do. Bgu Proyecto 3 CientíficoAndres RobalinoAún no hay calificaciones
- Clase 6 PDFDocumento67 páginasClase 6 PDFSEBASTIAN ALZATE ALZATEAún no hay calificaciones
- 1°bgu-Proyecto SemanalDocumento52 páginas1°bgu-Proyecto SemanalTadeo MorilloAún no hay calificaciones
- Incubación ArtificialDocumento5 páginasIncubación ArtificialdiaboliktentacionAún no hay calificaciones
- Unidad Educativa "Sarance": Acta de La Junta de Docentes de Curso Del 2do QuimestreDocumento3 páginasUnidad Educativa "Sarance": Acta de La Junta de Docentes de Curso Del 2do QuimestreDavid NavasAún no hay calificaciones
- Ciencias Naturales PCA 8vo 2022Documento6 páginasCiencias Naturales PCA 8vo 2022lisseth.calle101Aún no hay calificaciones
- Catálogo de Educación y Formación Técnica y Profesional (EFTP) de El Gran CaribeDocumento406 páginasCatálogo de Educación y Formación Técnica y Profesional (EFTP) de El Gran CaribeDenia Eunice Del ValleAún no hay calificaciones
- Plan de Clase 10 AñoDocumento16 páginasPlan de Clase 10 AñoDiego YamberlaAún no hay calificaciones
- Cuidados de Una Planta OrnamentalDocumento5 páginasCuidados de Una Planta OrnamentalNineth QuiejAún no hay calificaciones
- Informe Mensual Mayo. 2019Documento7 páginasInforme Mensual Mayo. 2019Alexander CalderonAún no hay calificaciones
- La ResistenciaDocumento5 páginasLa ResistenciaEficopias EficopiasAún no hay calificaciones
- 8.EGB - CCNN.P AnualDocumento15 páginas8.EGB - CCNN.P AnualCRISTIANAún no hay calificaciones
- Fuente de AlimentaciónDocumento14 páginasFuente de AlimentaciónAlonso SanchezAún no hay calificaciones
- Soporte TecnicoDocumento3 páginasSoporte TecnicoCarlos DavalosAún no hay calificaciones
- Diseño Web, Taller 6 - MaquetadoDocumento7 páginasDiseño Web, Taller 6 - Maquetadojeckson_lozaAún no hay calificaciones
- 07-Tipos de MemoriaDocumento41 páginas07-Tipos de MemoriaYennifer CamposAún no hay calificaciones
- Triptico de MisturaDocumento3 páginasTriptico de MisturaJorge Arturo Aliaga OrdayaAún no hay calificaciones
- Ev. Multiplicacion Division en ZDocumento3 páginasEv. Multiplicacion Division en ZCamila Valentina BelloAún no hay calificaciones
- Aplicar CSS A Omega Theme DrupalDocumento6 páginasAplicar CSS A Omega Theme Drupalpato_mar14Aún no hay calificaciones
- Evaluacion Diagnostica BLOQUE 3Documento2 páginasEvaluacion Diagnostica BLOQUE 3CocoEstrellaAún no hay calificaciones
- Como Hacer Un Menú Desplegable Multinivel Usando Solo CSS - WebTursos - Evernote WebDocumento7 páginasComo Hacer Un Menú Desplegable Multinivel Usando Solo CSS - WebTursos - Evernote WebCamimiAún no hay calificaciones
- Material de Apoyo de La ExposiciónDocumento6 páginasMaterial de Apoyo de La ExposiciónAlma Reyna JaramilloAún no hay calificaciones
- Diseño WebDocumento275 páginasDiseño WebGabriel RolandiAún no hay calificaciones
- Guia HTML Css en WordDocumento18 páginasGuia HTML Css en WordMaria JudithAún no hay calificaciones
- Prototipo o BocetoDocumento8 páginasPrototipo o BocetoCompu JeffAún no hay calificaciones
- File2 RpgsaveDocumento2 páginasFile2 Rpgsavepatata pepaAún no hay calificaciones
- Visualización CreativaDocumento2 páginasVisualización CreativaGerenciaVirtualAún no hay calificaciones
- 42 Grids Muy Grandes en BootstrapDocumento2 páginas42 Grids Muy Grandes en BootstrapGerenciaVirtualAún no hay calificaciones
- 41 Grids Grandes en BootstrapDocumento2 páginas41 Grids Grandes en BootstrapGerenciaVirtualAún no hay calificaciones
- Conociendo Tus EmocionesDocumento13 páginasConociendo Tus EmocionesGerenciaVirtualAún no hay calificaciones
- 43 Plantilla Básica en BootstrapDocumento1 página43 Plantilla Básica en BootstrapGerenciaVirtualAún no hay calificaciones
- 40 Grids Medianos en BootstrapDocumento2 páginas40 Grids Medianos en BootstrapGerenciaVirtualAún no hay calificaciones
- 39 Grids Pequeños en BootstrapDocumento2 páginas39 Grids Pequeños en BootstrapGerenciaVirtualAún no hay calificaciones
- 34 Iconos en Bootstrap PDFDocumento1 página34 Iconos en Bootstrap PDFGerenciaVirtualAún no hay calificaciones
- Grids Apilación Horizontal en BootstrapDocumento2 páginasGrids Apilación Horizontal en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Muy Pequeños en BootstrapDocumento2 páginasGrids Muy Pequeños en BootstrapGerenciaVirtualAún no hay calificaciones
- Lectura Surfeando La CrisisDocumento3 páginasLectura Surfeando La CrisisGerenciaVirtualAún no hay calificaciones
- 35 Objetos Multimedia en BootstrapDocumento3 páginas35 Objetos Multimedia en BootstrapGerenciaVirtualAún no hay calificaciones
- Sistema de Grid en BootstrapDocumento3 páginasSistema de Grid en BootstrapGerenciaVirtualAún no hay calificaciones
- Flex en BootstrapDocumento10 páginasFlex en BootstrapGerenciaVirtualAún no hay calificaciones
- Utilidades BootstrapDocumento16 páginasUtilidades BootstrapGerenciaVirtualAún no hay calificaciones
- Plantilla Básica en BootstrapDocumento1 páginaPlantilla Básica en BootstrapGerenciaVirtualAún no hay calificaciones
- Tostadas en BootstrapDocumento2 páginasTostadas en BootstrapGerenciaVirtualAún no hay calificaciones
- Ventana Modal en BootstrapDocumento3 páginasVentana Modal en BootstrapGerenciaVirtualAún no hay calificaciones
- 31 Scrollspy en BootstrapDocumento2 páginas31 Scrollspy en BootstrapGerenciaVirtualAún no hay calificaciones
- Mensajes en BootstrapDocumento2 páginasMensajes en BootstrapGerenciaVirtualAún no hay calificaciones
- Popovers en BootstrapDocumento2 páginasPopovers en BootstrapGerenciaVirtualAún no hay calificaciones
- Carrusel en BootstrapDocumento3 páginasCarrusel en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Apilación Horizontal en BootstrapDocumento2 páginasGrids Apilación Horizontal en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Muy Grandes en BootstrapDocumento2 páginasGrids Muy Grandes en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Grandes en BootstrapDocumento2 páginasGrids Grandes en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Medianos en BootstrapDocumento2 páginasGrids Medianos en BootstrapGerenciaVirtualAún no hay calificaciones
- Sistema de Grid en BootstrapDocumento3 páginasSistema de Grid en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Pequeños en BootstrapDocumento2 páginasGrids Pequeños en BootstrapGerenciaVirtualAún no hay calificaciones
- Grids Muy Pequeños en BootstrapDocumento2 páginasGrids Muy Pequeños en BootstrapGerenciaVirtualAún no hay calificaciones
- 34 Iconos en Bootstrap PDFDocumento1 página34 Iconos en Bootstrap PDFGerenciaVirtualAún no hay calificaciones
- Escuela de Educación Básica Fiscal "Carlos Aguilar"Documento8 páginasEscuela de Educación Básica Fiscal "Carlos Aguilar"Brenda IdroboAún no hay calificaciones
- Mapa Conceptual VCDocumento3 páginasMapa Conceptual VCAngie MurilloAún no hay calificaciones
- Discotecas Sostenibles - Diseño y SostenibilidadDocumento2 páginasDiscotecas Sostenibles - Diseño y SostenibilidadNicolás LaciarAún no hay calificaciones
- U2 - S5 - Ejercicios para Actividad VirtualDocumento6 páginasU2 - S5 - Ejercicios para Actividad VirtualRayAún no hay calificaciones
- Guía - ECE-INGENIERIA MECANICADocumento24 páginasGuía - ECE-INGENIERIA MECANICAEsteban CalleAún no hay calificaciones
- Dialnet BeneficiosYBarrerasPercibidosPorLasAdolescentesEmb 3835335 PDFDocumento12 páginasDialnet BeneficiosYBarrerasPercibidosPorLasAdolescentesEmb 3835335 PDFcrysthianAún no hay calificaciones
- 4.1.3 Clasificación de Diagramas de FlujoDocumento6 páginas4.1.3 Clasificación de Diagramas de Flujojooani arcos jassoAún no hay calificaciones
- Estructura UrbanaDocumento17 páginasEstructura UrbanaElena RootsAún no hay calificaciones
- Metáfora GramaticalDocumento1 páginaMetáfora GramaticalMarina MenesesAún no hay calificaciones
- Ats - Analisis de Trabajo Seguro: Nombre de La EmpresaDocumento8 páginasAts - Analisis de Trabajo Seguro: Nombre de La EmpresaKat Tefi Mejia DiazAún no hay calificaciones
- 3.3 Estructura Básica de Un ProgramaDocumento3 páginas3.3 Estructura Básica de Un ProgramaEmilioAún no hay calificaciones
- Friccion SecaDocumento6 páginasFriccion SecaArmando SixtoAún no hay calificaciones
- DMCS U3 A1Documento6 páginasDMCS U3 A1Ivanori KarachiAún no hay calificaciones
- Policitemias Secundarias o PoliglobuliasDocumento14 páginasPolicitemias Secundarias o PoliglobuliasAndrea Ivette Vazquez FrancoAún no hay calificaciones
- Divisor de Tension y CorrienteDocumento12 páginasDivisor de Tension y CorrienteAlexander Yovany Ordoñez SerranoAún no hay calificaciones
- Proyecto de NeysaDocumento11 páginasProyecto de NeysaRoberto Silvera LeguiaAún no hay calificaciones
- Presentacion Trabajos en Caliente Incendios y ExplosionesDocumento36 páginasPresentacion Trabajos en Caliente Incendios y ExplosionesJohan EstebanAún no hay calificaciones
- Principios de La Mente MillonariaDocumento15 páginasPrincipios de La Mente MillonariaasdafAún no hay calificaciones
- Textos Periodísticos de OpiniónDocumento14 páginasTextos Periodísticos de OpiniónAnonymous X15lOGjMAún no hay calificaciones
- Comunicación Día 3Documento2 páginasComunicación Día 3Miguel AguirreAún no hay calificaciones
- Apuntes - Unidad 1Documento34 páginasApuntes - Unidad 1Micaela BermúdezAún no hay calificaciones
- Malla Emprendimiento 6 y 7Documento4 páginasMalla Emprendimiento 6 y 7OLIVIA HUERTASAún no hay calificaciones
- Rl-180709 Mba G - Tieb Secc.ADocumento12 páginasRl-180709 Mba G - Tieb Secc.AWilly1Aún no hay calificaciones
- 2010 Paace BookletDocumento60 páginas2010 Paace BookletFabi Fabian H C100% (10)
- Adaptacion CelularDocumento7 páginasAdaptacion CelularAna Lilia SuarezAún no hay calificaciones
- Grupo 5 - Informe Ley de CharlesDocumento32 páginasGrupo 5 - Informe Ley de CharlesCAICAY OTOYA LUIS EDUARDOAún no hay calificaciones
- Plan Final de Nivelacion Matem 09 2018Documento12 páginasPlan Final de Nivelacion Matem 09 2018JULIO ERNESTO GÓMEZ MENDOZA100% (1)
- 4eso Presion Fluidos EjerciciosDocumento2 páginas4eso Presion Fluidos EjerciciosCris CrisAún no hay calificaciones
- Enzima Transglutaminasa Evaluación Del Efecto Enzimatico A Temperatura Ambiente y A 60°cDocumento9 páginasEnzima Transglutaminasa Evaluación Del Efecto Enzimatico A Temperatura Ambiente y A 60°cLesne Santiago Franco PerezAún no hay calificaciones