Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Lab 7
Cargado por
Kris SequeiraDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Lab 7
Cargado por
Kris SequeiraCopyright:
Formatos disponibles
Universidad Nacional, Sede Regin Brunca, Escuela de Informtica Laboratorio #7, Diseo de Interfaces, I Semestre Ao 2013
GUA DE LABORATORIO N 7 Prtica de Estilos
La herramienta de desarrollo Web Microsoft Visual Web 2010 Developer proporciona soporte tcnico completo para crear texto, elementos y controles y aplicarles estilo en pginas Web. Entre las tareas ilustradas en este tutorial se incluyen las siguientes:
Establecer estilos en lnea para elementos individuales. Crear un bloque style para una pgina. Crear una hoja de estilos en cascada (archivo .css) y aplicar a continuacin el archivo .css a una o varias paginas del sitio. Cambiar las referencias de la hoja de estilos mediante programacin.
Nota Adems de establecer explcitamente estilos y referencias de la hoja de estilos, puede utilizar temas de ASP.NET para configurar la apariencia general de las pginas del sitio. Para obtener informacin detallada, vea Informacin general sobre temas y mscaras de ASP.NET.
Requisitos previos
Para poder completar este tutorial, necesitar lo siguiente:
Visual Web Developer y .NET Framework. Una idea general acerca del trabajo con Microsoft Visual Studio.
Crear el sitio y la pgina Web
Para crear un sitio Web del sistema de archivos
1. 2. 3. Abra Visual Studio 205. En el men Archivo, haga clic en Nuevo sitio Web. Aparece el cuadro de dilogo Nuevo sitio Web. En la lista Lenguaje, haga clic en el lenguaje de programacin con el que prefiera trabajar. El lenguaje de programacin que elija ser el lenguaje predeterminado de su sitio Web, pero tambin puede establecer el lenguaje de programacin en cada pgina de forma individual. En Plantillas instaladas de Visual Studio, haga clic en Sitio Web ASP.NET. En el cuadro Ubicacin situado ms a la derecha, escriba el nombre de la carpeta donde desea guardar las pginas del sitio Web. Por ejemplo, escriba el nombre de carpeta C:\WebSites. Haga clic en Aceptar. Visual Web Developer crea la carpeta y una nueva pgina denominada Default.aspx.
4. 5.
6.
Agregar controles
El paso siguiente es agregar algunos controles a la pgina. El cdigo ser sencillo, pero suficiente para permitirle agregar despus los puntos de interrupcin.
Para agregar controles
1. 2. Cambie a la vista Diseo. En el grupo Estndar del Cuadro de herramientas, arrastre los controles siguientes a la pgina y establezca sus propiedades como se indica:
acaldero@ccss.sa.cr pgina 1
Elaborado por Lic. Alberto Caldern N
Universidad Nacional, Sede Regin Brunca, Escuela de Informtica Laboratorio #7, Diseo de Interfaces, I Semestre Ao 2013
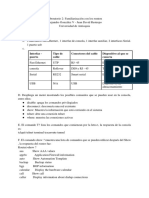
a. Label
Control
b.
Propiedades
ID: CaptionLabel Text: (vaco)
TextBox
ID: NumberTextbox Text: (vaco)
Button
ID: SquareButton Text: Square
Label
ID: ResultLabel Text: (vaco)
Establecer estilos en lnea
Los estilos en lnea se establecen cuando se desea aplicar formato a un elemento nico en la pgina. Visual Web Developer proporciona un editor enriquecido para editar los estilos en lnea de los elementos en la pgina. En esta seccin del tutorial, establecer los estilos en las vistas Diseo y Cdigo fuente.
Para establecer los estilos en lnea en la vista Diseo
1. 2. Cambie a la vista Diseo. Haga clic con el botn secundario del mouse (ratn) en CaptionLabel y, despus, haga clic en Estilo. Aparecer el cuadro de dilogo Generador de estilos. El Generador de estilos le ayuda a configurar la informacin de estilos organizndola en categoras lgicas y le sugiere los valores y opciones apropiados para cada configuracin de estilo. Haga clic en Fuente, en Familia y, a continuacin, en los puntos suspensivos (...) situados a la derecha del cuadro de texto. Aparece el cuadro de dilogo Selector de fuente. En Fuentes instaladas, haga clic en Arial y, a continuacin, en Agregar (>>). Arial aparece bajo Fuentes seleccionadas. Repita el paso anterior para agregar Times New Roman y Verdana a la lista de fuentes seleccionadas y, a continuacin, haga clic en Aceptar. Cuando vuelve al cuadro de dilogo Generador de estilos, los tres nombres de fuente estn en el cuadro Familia. Ha creado la lista de fuentes que se utilizarn para representar el contenido del control Label en orden de preferencia. En Tamao, haga clic en Especfico, en el cuadro escriba 1.2 y, a continuacin, en la lista escriba em. Al establecer el tamao en 1,2 ems, indica que el texto se mostrar 1,2 veces ms grande que el tamao de fuente actual establecido en el explorador del usuario. En la parte inferior del cuadro de dilogo, puede obtener una vista preliminar similar a la apariencia que tendr el texto. Haga clic en Fondo, luego en el botn de puntos suspensivos () situado a la derecha del cuadro Color y, en el cuadro de dilogo Selector de color, haga clic en un color. Haga clic en Aceptar para cerrar el cuadro de dilogo Style Builder. El texto de la etiqueta ahora refleja la configuracin de estilo que realiz.
3.
4.
5.
6. 7.
Con estos pocos pasos, puede ver que el Generador de estilos permite establecer cualquier estilo en lnea para un elemento sin necesidad de conocer la sintaxis. Si prefiere trabajar directamente con HTML, tambin puede establecer los estilos en la vista Cdigo fuente.
Elaborado por Lic. Alberto Caldern N acaldero@ccss.sa.cr pgina 2
Universidad Nacional, Sede Regin Brunca, Escuela de Informtica Laboratorio #7, Diseo de Interfaces, I Semestre Ao 2013
Para establecer los estilos en lnea en la vista Cdigo fuente
1. Cambie a la vista Cdigo fuente. El elemento <asp:label> del control CaptionLabel ahora tiene un atributo style que refleja la configuracin establecida en el Generador de estilos. Coloque el puntero de insercin en un espacio en el elemento <asp:button> y, a continuacin, escriba style=.
2.
Nota El editor siempre coloca comillas alrededor del atributo de estilo, sin tener en cuenta las opciones de formato que se establezcan.
3. Haga doble clic en color de fondo y, a continuacin, escriba un signo de dos puntos (:). La funcionalidad de Microsoft IntelliSense muestra una lista de nombres de colores. La informacin sobre herramientas muestra la sintaxis para la configuracin de estilo de color de fondo. Haga doble clic en Azul, escriba un punto y coma (;), que es el delimitador entre valores de configuracin de estilo y, a continuacin, presione la BARRA ESPACIADORA para mostrar la funcionalidad de IntelliSense. Haga doble clic en color, escriba un signo de dos puntos (:) y, a continuacin, haga doble clic en un color que contraste, como Amarillo o Blanco. Para ver el efecto de su eleccin, cambie a la vista Diseo.
4.
5. 6.
Crear y aplicar una hoja de estilos CSS
Adems de establecer estilos en lnea para elementos individuales, tambin puede crear y aplicar archivos de hoja de estilos en cascada (CSS). Una hoja de estilos en cascada permite definir estilos que se pueden aplicar a varios controles y pginas sin tener que editar individualmente los elementos. En esta seccin del tutorial, crear una hoja de estilos que le permitir utilizar las mismas herramientas que emple para configurar los estilos en lnea. A continuacin aplicar la hoja de estilos a la pgina que ha estado editando.
Para crear una hoja de estilos
1. 2. 3. 4. En el Explorador de soluciones, haga clic con el botn secundario del mouse en el nombre del sitio Web, (por ejemplo, C:\WebSites) y, a continuacin, seleccione Agregar nuevo elemento. En Plantillas instaladas de Visual Studio, haga clic en Hoja de estilos. En el cuadro Nombre, escriba dark.css y haga clic en Agregar. El editor empieza con una nueva hoja de estilos que contiene un elemento de estilo body. Coloque el puntero de insercin entre las llaves de apertura y cierre ({ }) y, a continuacin, en el men Estilos, haga clic en Generar estilo. Aparecer el cuadro de dilogo Generador de estilo: cuerpo. Haga clic en Fuente, bajo Atributos de fuente haga clic en el botn de puntos suspensivos () situado a la derecha del cuadro Color; en el cuadro de dilogo Selector de color, haga clic en un color claro y, despus, haga clic en Aceptar.
5.
Nota Asegrese de seleccionar un color que sea diferente del color predeterminado de las pginas en el sitio Web.
6. Haga clic en Fondo, seleccione un color oscuro, por ejemplo Rojo oscuro, que contraste con el color de fuente que seleccion en el paso anterior y, a continuacin, haga clic en Aceptar para cerrar el cuadro de dilogo Generador de estilos - cuerpo. Coloque el puntero de insercin despus de la llave de cierre del elemento body, haga clic con el botn secundario del mouse y, a continuacin, haga clic en Agregar regla de estilo. Aparecer el cuadro de dilogo Agregar regla de estilo.
pgina 3
7.
Elaborado por Lic. Alberto Caldern N
acaldero@ccss.sa.cr
Universidad Nacional, Sede Regin Brunca, Escuela de Informtica Laboratorio #7, Diseo de Interfaces, I Semestre Ao 2013
El cuadro de dilogo Agregar regla de estilo permite crear nuevos estilos enlazados a un tipo de elemento HTML concreto, un nombre de clase de estilo o un elemento especfico. 8. Haga clic en Nombre de clase y, a continuacin, en el cuadro de texto escriba reverse. Esto crear una nueva clase de estilo denominada .reverse. Podr aplicar la configuracin de estilo que defini para .reverse a cualquier elemento de la pgina. Opcionalmente, podra crear una clase que se aplique slo a tipos especficos de elementos (delimitadores, botones, etc.) pero en este tutorial crear una clase de estilo sencilla. 9. Haga clic en Aceptar para cerrar el cuadro de dilogo Agregar regla de estilo. 10. Utilice el Generador de estilos o la funcionalidad de IntelliSense para establecer los colores del estilo .reverse como los opuestos a los estilos del cuerpo. El elemento tendr la apariencia siguiente:
.reverse { background-color:white; color:maroon; }
Ahora que tiene una hoja de estilos, puede hacer referencia a ella en la pgina que ha estado editando.
Para hacer referencia a la hoja de estilos en la pgina Web
1. 2. 3. 4. Abra la pgina Default.aspx y cambie a la vista Diseo. En el Explorador de soluciones, arrastre el archivo dark.css a la pgina. La pgina se actualiza y muestra el efecto de la hoja de estilos. Haga clic en Square y, a continuacin, en Propiedades, establezca CssClass reverse. Esto se aplica el estilo inverso a Square. Cambie a la vista Cdigo fuente. En el elemento <head>, puede ver que el editor ha agregado un elemento <link> que hace referencia a la hoja de estilos. Tambin puede ver que el atributo cssclass del elemento <asp:button> se ha establecido en reverse. Haga clic con el botn secundario del mouse en la pgina y, a continuacin, haga clic en Ver en el explorador. La pgina aparece en el explorador con la hoja de estilos aplicada.
5.
Cambiar las hojas de estilo mediante programacin
A veces, quizs desee poder cambiar dinmicamente la hoja de estilos a la que se hace referencia en una pgina. En esta parte del tutorial, crear una segunda hoja de estilos y, en la pgina, escribir varias lneas de cdigo para cambiar de hoja de estilos mediante programacin.
Para crear una nueva hoja de estilos
1. 2. 3. En el Explorador de soluciones, haga clic con el botn secundario del mouse en el nombre del sitio Web y, a continuacin, haga clic en Agregar nuevo elemento. En Plantillas instaladas de Visual Studio, haga clic en Hoja de estilos, en el cuadro Nombre escriba light.css y, a continuacin, haga clic en Agregar. En la nueva hoja de estilos, utilice el Generador de estilos o la funcionalidad de IntelliSense para crear los estilos siguientes:
body { background-color:white; color:Black; }
Elaborado por Lic. Alberto Caldern N acaldero@ccss.sa.cr pgina 4
Universidad Nacional, Sede Regin Brunca, Escuela de Informtica Laboratorio #7, Diseo de Interfaces, I Semestre Ao 2013
.reverse { background-color:Black; color:White; }
4. Guarde la nueva hoja de estilos. En la pgina original, ahora puede agregar la capacidad para cambiar de hoja de estilos. Agregar dos botones de opcin que permitan al usuario seleccionar entre una apariencia oscura y una apariencia clara.
Para permitir que los usuarios cambien de hoja de estilos
1. 2. Abra la pgina Default.aspx y cambie a la vista Cdigo fuente. En el elemento <link>, que est en el elemento <head>, agregue los atributos runat="server" e ID="stylesheet". La etiqueta tendr una apariencia similar a lo siguiente:
<link href="dark.css" type="css/text" rel="stylesheet" runat="server" id="stylesheet" /> Al agregar estos dos elementos, el elemento <link> se convierte en un control de servidor que
3. puede programar utilizando cdigo basado en el servidor. Cambie a la vista Diseo y, a continuacin, en el grupo Estndar del Cuadro de herramientas, arrastre dos controles RadioButton a la pgina.
Nota El diseo de los controles RadioButton no es importante para este tutorial.
4. Establezca las siguientes propiedades para los controles RadioButton.
a. RadioButton1
Control
b. ID: radioDark
Propiedades
AutoPostBack: true Checked: true GroupName: grpSelectStylesheet Text: Dark RadioButton2 ID: radioLight AutoPostBack: true Checked: false GroupName: grpSelectStylesheet Text: Light
5. 6. Haga clic en radioDark y en la barra de herramientas Propiedades, haga clic en el icono de eventos para mostrar los eventos disponibles. En el cuadro CheckedChanged, escriba SwitchStylesheets y, a continuacin, presione ENTRAR. El editor crea un controlador para el evento CheckedChanged del control radioDark. Escriba o copie el cdigo siguiente, que cambia el atributo Href de <link>.
7.
Visual Basic Sub SwitchStylesheets(ByVal sender As Object, _ ByVal e As System.EventArgs) If radioDark.Checked Then stylesheet.Href = "dark.css" ElseIf radioLight.Checked Then
Elaborado por Lic. Alberto Caldern N acaldero@ccss.sa.cr pgina 5
Universidad Nacional, Sede Regin Brunca, Escuela de Informtica Laboratorio #7, Diseo de Interfaces, I Semestre Ao 2013
stylesheet.Href = "light.css" End If End Sub
8. El cdigo determina qu botn de opcin est seleccionado y establece como corresponda el atributo Href del elemento <link> , que denomin stylesheet. 9. Cambie a la vista Diseo. 10. Haga clic en radioLight y, en Propiedades, haga clic en el icono de eventos. 11. En el cuadro CheckedChanged, haga clic en SwitchStylesheets. Esto enlaza el evento CheckedChanged del control radioLight al controlador que ha escrito para cambiar de hoja de estilos. Ambos botones de opcin llamarn al mismo controlador cuando se hace clic en ellos. Ya puede probar la pgina.
Para probar la pgina
1. 2. 3. Presione CTRL+F5 para ejecutar la pgina. Haga clic en Light. Cambia la apariencia de la pgina. Haga clic en Dark para asegurarse de que ambos botones de opcin funcionan.
Elaborado por Lic. Alberto Caldern N
acaldero@ccss.sa.cr
pgina 6
También podría gustarte
- Ensayo OrgDocumento2 páginasEnsayo OrgKris SequeiraAún no hay calificaciones
- Capitulo 3Documento36 páginasCapitulo 3Kris SequeiraAún no hay calificaciones
- Caminos 35 64Documento3 páginasCaminos 35 64Kris SequeiraAún no hay calificaciones
- Calificación ProyectoDocumento3 páginasCalificación ProyectoKris SequeiraAún no hay calificaciones
- TAREADocumento5 páginasTAREAKris SequeiraAún no hay calificaciones
- Prueba SDocumento1 páginaPrueba SKris SequeiraAún no hay calificaciones
- Dijk StraDocumento1 páginaDijk StraKris SequeiraAún no hay calificaciones
- Fayol Admin Is Trac III III Ion de EmpresaDocumento25 páginasFayol Admin Is Trac III III Ion de EmpresaDiana FrancheskaaAún no hay calificaciones
- Dijk StraDocumento1 páginaDijk StraKris SequeiraAún no hay calificaciones
- Sopa de LetrasDocumento1 páginaSopa de LetrasKris SequeiraAún no hay calificaciones
- Manejo Básico Del SPSSDocumento4 páginasManejo Básico Del SPSSKris SequeiraAún no hay calificaciones
- Manual Usuario ESTRUDocumento8 páginasManual Usuario ESTRUKris SequeiraAún no hay calificaciones
- Lab 5Documento1 páginaLab 5Kris SequeiraAún no hay calificaciones
- Lec 05Documento45 páginasLec 05Kris SequeiraAún no hay calificaciones
- Fabian Hernandez RiveraDocumento2 páginasFabian Hernandez RiveraKris SequeiraAún no hay calificaciones
- 6th Central Pay Commission Salary CalculatorDocumento15 páginas6th Central Pay Commission Salary Calculatorrakhonde100% (436)
- Bioquímica Jeannette BenavidesDocumento3 páginasBioquímica Jeannette BenavidesKris SequeiraAún no hay calificaciones
- Temas para El Diseño de Interfaces de UsuarioDocumento1 páginaTemas para El Diseño de Interfaces de UsuarioKris SequeiraAún no hay calificaciones
- Katarina Camacho HidalgoDocumento1 páginaKatarina Camacho HidalgoKris SequeiraAún no hay calificaciones
- Carlos Hidalgo LeivaDocumento12 páginasCarlos Hidalgo LeivaKris SequeiraAún no hay calificaciones
- Biólogos y científicos costarricensesDocumento4 páginasBiólogos y científicos costarricensesKris SequeiraAún no hay calificaciones
- Kendal Caballero PadillaDocumento5 páginasKendal Caballero PadillaKris SequeiraAún no hay calificaciones
- CientíficosDocumento19 páginasCientíficosKris SequeiraAún no hay calificaciones
- Fiorella Mández VillarreaiDocumento8 páginasFiorella Mández VillarreaiKris SequeiraAún no hay calificaciones
- Angelica GuzmanDocumento4 páginasAngelica GuzmanKris SequeiraAún no hay calificaciones
- 2 3Documento2 páginas2 3Kris SequeiraAún no hay calificaciones
- Keisy Dilana Henandez MenaDocumento2 páginasKeisy Dilana Henandez MenaKris SequeiraAún no hay calificaciones
- Historia de Google SoloDocumento2 páginasHistoria de Google SoloKris SequeiraAún no hay calificaciones
- Programación Básica en PerlDocumento6 páginasProgramación Básica en PerlKris SequeiraAún no hay calificaciones
- Curso Gratuito de Lightroom - FotolariosDocumento7 páginasCurso Gratuito de Lightroom - FotolariosEdgardo PérezAún no hay calificaciones
- Redes Sociales y La Empresa PDFDocumento10 páginasRedes Sociales y La Empresa PDFJose Eduardo Feijoo Acevedo0% (1)
- Hackear WPA2 Con AircrackDocumento12 páginasHackear WPA2 Con Aircrackjhon alejandro martinezAún no hay calificaciones
- DacmaryCarrasquillo1 1Documento5 páginasDacmaryCarrasquillo1 1EstebanParradoAún no hay calificaciones
- Oficio Multiple-000024-2023-Servir-GdcrscDocumento2 páginasOficio Multiple-000024-2023-Servir-GdcrscTatiana CachiqueAún no hay calificaciones
- Introducción Al MarketingDocumento9 páginasIntroducción Al MarketingMANUELITOAún no hay calificaciones
- CyDO Eje3 GoogleDocumento15 páginasCyDO Eje3 GoogleRAUL MARTINEZAún no hay calificaciones
- Interoperailidad Con HL7Documento3 páginasInteroperailidad Con HL7Dariojavier QuirogaAún no hay calificaciones
- Manual de Usuario REMDirectorDocumento40 páginasManual de Usuario REMDirectorRandall VillalobosAún no hay calificaciones
- Configuracin de Conexin para Equipos de Leica Geosystems A HXGN SmartNetDocumento27 páginasConfiguracin de Conexin para Equipos de Leica Geosystems A HXGN SmartNetsergioAún no hay calificaciones
- A Guanotoa BonoServidorRadiusDocumento5 páginasA Guanotoa BonoServidorRadiusAxelAún no hay calificaciones
- Historial de Chat CNT 1 de AblirDocumento3 páginasHistorial de Chat CNT 1 de AblirPedro CriolloAún no hay calificaciones
- Habeas DataDocumento5 páginasHabeas DataJUAN CAMILO GUAQUETA CASTANEDAAún no hay calificaciones
- HTML5 Ejercicios2 Textos-Enlaces-ListasDocumento10 páginasHTML5 Ejercicios2 Textos-Enlaces-ListasIon Ander EtxeberriaAún no hay calificaciones
- Chat de WhatsApp Con LilisDocumento2 páginasChat de WhatsApp Con LilisMarlenee SandovalAún no hay calificaciones
- Canva Si Lo Observamos A Grandes Rasgos Es Un Utensilio Con Forma de Página WEBDocumento3 páginasCanva Si Lo Observamos A Grandes Rasgos Es Un Utensilio Con Forma de Página WEBsergioAún no hay calificaciones
- A Prend IcesDocumento11 páginasA Prend IcesDavid RodriguezAún no hay calificaciones
- Manual Básico CRM HubSpot ActualizadoDocumento22 páginasManual Básico CRM HubSpot ActualizadoMauricio Mejia ManriqueAún no hay calificaciones
- Protocolos de comunicación serial RS-232, RS-422 y RS-485Documento15 páginasProtocolos de comunicación serial RS-232, RS-422 y RS-485alanAún no hay calificaciones
- Instalación, Adm. y Configuración de IISDocumento94 páginasInstalación, Adm. y Configuración de IISOscar De la rosaAún no hay calificaciones
- Evaluación - Word (0.2-ML) - PDFDocumento6 páginasEvaluación - Word (0.2-ML) - PDFVALERIA ALEXANDRA VILLACORTA LANDEOAún no hay calificaciones
- Proyecto de InvestigaciónDocumento11 páginasProyecto de Investigaciónnazarenoromero703Aún no hay calificaciones
- Tema Un Paseo Por ScratchDocumento10 páginasTema Un Paseo Por ScratchJOSUE RODRIGUEZAún no hay calificaciones
- FAQ SII boletas honorarios extranjerosDocumento1 páginaFAQ SII boletas honorarios extranjerosMaria Elena SotoAún no hay calificaciones
- Informe SkypeDocumento7 páginasInforme SkypeAndre RomeroAún no hay calificaciones
- Descargar y Configurar ESXiDocumento24 páginasDescargar y Configurar ESXiDavid Mauricio SobalbarroAún no hay calificaciones
- Sosa Daiana Mariel Perez Millan 1285 (2740) ARRECIFESDocumento1 páginaSosa Daiana Mariel Perez Millan 1285 (2740) ARRECIFESDai SosaAún no hay calificaciones
- Laboratorio 2 Redes 2Documento9 páginasLaboratorio 2 Redes 2920515lejogv4eveAún no hay calificaciones
- MODULO 5 Integration Services (Caso Practico Ventas)Documento97 páginasMODULO 5 Integration Services (Caso Practico Ventas)ErnestoSantaMaría100% (1)
- Software y Aplicaciones Que Ayudan A Mejorar La Productividad EmpresarialDocumento6 páginasSoftware y Aplicaciones Que Ayudan A Mejorar La Productividad EmpresarialJose Luis VillalobosAún no hay calificaciones