Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Practica Numero 2: Elaboración y Diseño de Páginas Web
Cargado por
José Gpe CruzTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Practica Numero 2: Elaboración y Diseño de Páginas Web
Cargado por
José Gpe CruzCopyright:
Formatos disponibles
PRACTICA NUMERO 2
Elaboracin y Diseo de Pginas Web
Margarita Garca Fuentes 20/03/2013
PSP: Gisela Gutirrez Lugo INFO 604
BLOG: http://mgf-pagweb.blogspot.mx/
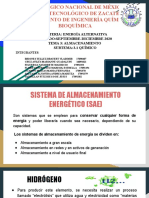
Manejo de secciones con cdigo XHTML. PROPOSITO DE LA PRCTICA Estructura las pginas empleando secciones con cdigo XHTML, para ayudar a la fcil lectura de la informacin. INTRODUCCIN: En la siguiente prctica llevaremos a cabo la elaboracin de la pgina web que nos muestra en esta prctica. Aqu tendremos que elaborarla tal cual, el texto y diseo de la pgina, como lo realizamos en la prctica anterior. En esta ocasin manejaremos el uso de la etiqueta <FONT> que es para editar el texto. DESARROLLO Para empezar esta prctica primero encendemos el equipo, posteriormente abrimos el ambiente grafico donde escribiremos el cdigo de la prctica. A continuacin utilizaremos los elementos necesarios para poder llevar a cabo la prctica. Los cdigos o elementos que debe contener es el siguiente:
<html> <head> <title> </title> </head> <body> </body>
</html> En el title ir el ttulo que se mostrara en la barra del explorador. Como se nota todo las etiquetas que se abren, al final se tiene que cerrar con un / antes de la palabra. En el body ira el cuerpo o ya lo que ser el contenido de dicha pgina web. Aqu mostraremos el cdigo de lo que es nuestra prctica nmero 2. Inicia como en el anterior. En title ponemos el texto que se vea en el navegador, posteriormente cerraremos. Inmediatamente en body es donde pondremos todo el cuerpo o desarrollo o todo lo que integraremos en nuestra pgina web, el texto mejor dicho: <html> <head> <title> Ejemplo de texto estructurado con secciones </title> </head> <body> <font size="6"> <b> Titular de la pgina </font> </b> <p> </p> <p> Prrafo de introduccin... </p> </p> <p> <font size="5"> <b> La primera sub-seleccin </font> </b> <p> <sub> Prrafo de contenido </sub> </p> <p> <font size="4"> <b> Otra subseccin </font> </b> <p> </p> <p> <sub> Ms prrafos de contenido... </sub> </p> </BODY>
</HTML> Como podemos notar en el body que es el cuerpo por as decirlo de nuestra pgina empezamos con una etiqueta as <Font size=6> el Font como lo mencione anteriormente es una etiqueta que sirve para editar el texto, en este caso lo acompaa el size que es el que nos dice de qu tamao ser la letra. Adems agregamos la etiqueta <b> que este es para poner el texto en Negritas. Cmo lo mencione igual en la pgina anterior agregamos la etiqueta <p> que es prrafo y todas las etiquetas que abrimos, las cerramos donde queramos que termine esa edicin al texto. Estas etiquetas las utilizamos en todo el documento. Adems en el segundo prrafo agregamos la etiqueta <sub> que es la etiqueta que se utiliza para el subtema del texto, de igual manera cerramos todas las etiquetas. Cuando hayamos terminado de editar el texto que colocaremos en nuestra pgina web, se cerrara la etiqueta de body y HTML. Para poder guardar el archivo le damos clic en guardar como al ambiente grfico que en nuestro caso fue en un bloc de notas. Y lo guaramos con .html
Posteriormente de que hayamos guardado el cdigo. Nos iremos al sitio donde guardamos le damos clic derecho al archivo y seleccionamos abrir con.
E inmediatamente seleccionaremos el navegador que deseemos utilizar. Al final nos mostrara el siguiente resultado.
Que es la prctica nmero 2 CONCLUSIN En est practica volv a repasar lo aprendido, record algunas cosas que ya no recordaba para poder llevar a cabo la elaboracin de la pgina web, como es la etiqueta <sub>. Me sirvi para poder recordar y repasar adems de que en las prcticas siguientes s que encontrare y hallare nuevos conocimientos que podre ir aprendiendo a lo largo del semestre.
También podría gustarte
- Producto Académico N°2 Laboratorio de InnovaciónDocumento11 páginasProducto Académico N°2 Laboratorio de InnovaciónMICHAEL QUISPE PEZOAún no hay calificaciones
- Informe de Pasantias Corpoelec 2020-1Documento44 páginasInforme de Pasantias Corpoelec 2020-1francisco rengifo100% (1)
- Vilcabamba Water Sergio 11Documento16 páginasVilcabamba Water Sergio 11Jon AltamiranoAún no hay calificaciones
- Energía HidráulicaDocumento6 páginasEnergía HidráulicaGladisIraolaAún no hay calificaciones
- Comisiones: Cuenta Sueldo / Cuenta Previsional Concepto Precio (1) Periodicidad de CobroDocumento5 páginasComisiones: Cuenta Sueldo / Cuenta Previsional Concepto Precio (1) Periodicidad de Cobroastolfo buñueloAún no hay calificaciones
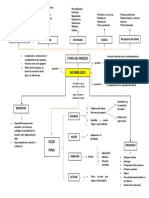
- Subtema 3.1.-Almacenamiento QuimicoDocumento24 páginasSubtema 3.1.-Almacenamiento Quimicopaty porcayoAún no hay calificaciones
- Quiz 2 Proceso Administrativo 6 de 10 Intento 2 PDFDocumento4 páginasQuiz 2 Proceso Administrativo 6 de 10 Intento 2 PDFErnestoAún no hay calificaciones
- FORMACIÓN ÉTICA Y CIUDADANA Leonel Guevara 123Documento9 páginasFORMACIÓN ÉTICA Y CIUDADANA Leonel Guevara 123Leonel GuevaraAún no hay calificaciones
- Mapa Mental Sem 3 FinalDocumento1 páginaMapa Mental Sem 3 FinalAndrea Rojas CamargoAún no hay calificaciones
- Am AshmoDocumento13 páginasAm AshmoJowipe W. MarinAún no hay calificaciones
- Modificación de Bases Del Concurso Foniprel 2015Documento94 páginasModificación de Bases Del Concurso Foniprel 2015Yusoff Blanco HuacaniAún no hay calificaciones
- Trabajo Final de Planeamiento y ControlDocumento19 páginasTrabajo Final de Planeamiento y ControlPablo Amado del Carpio0% (1)
- Cuestionario-CarreterasDocumento12 páginasCuestionario-CarreterasOscar A Arcia BaezaAún no hay calificaciones
- Carta Anulacion Declaracion Retencion IslrDocumento1 páginaCarta Anulacion Declaracion Retencion IslrYosangelAún no hay calificaciones
- Teclado Pacom 1062 16Documento5 páginasTeclado Pacom 1062 16daniel garces davilaAún no hay calificaciones
- Propuesta de Reglamento Ley Que Regula Actividad de Recicladores VF 056Documento24 páginasPropuesta de Reglamento Ley Que Regula Actividad de Recicladores VF 056Wilber M. LivisiAún no hay calificaciones
- 020 TDR Servicio Suministro y Colocacion de Ventanas y VidriosDocumento4 páginas020 TDR Servicio Suministro y Colocacion de Ventanas y VidriosjcarloschvAún no hay calificaciones
- Cuadro 2 - Estado de ResultadosDocumento32 páginasCuadro 2 - Estado de ResultadosJosmir GarciaAún no hay calificaciones
- Estados Financieros EL ROSADODocumento4 páginasEstados Financieros EL ROSADOasociacion lideresdelafrontera100% (1)
- Final TALLER JUDICIAL UBADocumento18 páginasFinal TALLER JUDICIAL UBAVirginia RomeroAún no hay calificaciones
- Tarea 4. Jerarquías Procesos.Documento2 páginasTarea 4. Jerarquías Procesos.Juan Jose BarberisAún no hay calificaciones
- Práctica - Estabilidad de Taludes en SlideDocumento3 páginasPráctica - Estabilidad de Taludes en SlideErland Fernandez CanoAún no hay calificaciones
- Informe de Mejora de Productos Con La Incorporacion de Tic CompressDocumento10 páginasInforme de Mejora de Productos Con La Incorporacion de Tic CompressIslene CorreaAún no hay calificaciones
- Carrera MercadotecniaDocumento2 páginasCarrera MercadotecniaLuis albertoAún no hay calificaciones
- PRODUCCION 2019 TesisDocumento102 páginasPRODUCCION 2019 TesisCharles David Delvalle100% (2)
- Programar en Salud PublicaDocumento54 páginasProgramar en Salud Publicapmlr660% (1)
- Iiee Listado de Partidas - Oiem Sac - Coar IcaDocumento9 páginasIiee Listado de Partidas - Oiem Sac - Coar IcaJuan RafaelAún no hay calificaciones
- Una App Que PagaDocumento2 páginasUna App Que PagaSmart DomAún no hay calificaciones
- Índice SEODocumento6 páginasÍndice SEOAlberto Porras MorenoAún no hay calificaciones