Documentos de Académico
Documentos de Profesional
Documentos de Cultura
IntroduccionEnlaces Css
Cargado por
jjrrll7770 calificaciones0% encontró este documento útil (0 votos)
8 vistas3 páginasIntroduccionEnlaces Css
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoIntroduccionEnlaces Css
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
8 vistas3 páginasIntroduccionEnlaces Css
Cargado por
jjrrll777IntroduccionEnlaces Css
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 3
Introduccin a CSS
Captulo 7. Enlaces
7.2. Estilos avanzados de enlaces.
7.2.1. Decoracin personalizada
La propiedad text-decoration permite aadir o eliminar el subrayado de los enlaces.
Sin embargo, el aspecto del subrayado lo controla automticamente el navegador, por lo
que su color siempre es el mismo que el del texto del enlace y su anchura es
proporcional al tamao de letra.
No obstante, utilizando la propiedad border-bottom es posible aadir cualquier tipo de
subrayado para los enlaces de las pginas. El siguiente ejemplo muestra algunos enlaces
con el subrayado personalizado:
Figura 7.3. Enlaces con subrayado personalizado mediante la propiedad border
Las reglas CSS definidas en el ejemplo anterior se muestran a continuacin:
a { margin: 1em 0; float: left; clear: left; text-decoration: none;}
.simple {text-decoration: underline;}
.color { border-bottom: medium solid #CC0000;}
.ancho {border-bottom: thick solid;}
.separado {border-bottom: 1px solid; padding-bottom: .6em;}
.discontinuo {border-bottom: thin dashed;}
<a class="simple" href="#">Enlace con el estilo por defecto</a>
<a class="color" href="#">Enlace un subrayado de otro color</a>
www.librosweb.es
126
Introduccin a CSS
Captulo 7. Enlaces
<a class="ancho" href="#">Enlace con un subrayado muy ancho</a>
<a class="separado" href="#">Enlace con un subrayado muy separado</a>
<a class="discontinuo" href="#">Enlace con un subrayado discontinuo</a>
7.2.2. Imgenes segn el tipo de enlace
En ocasiones, puede resultar til incluir un pequeo icono al lado de un enlace para
indicar el tipo de contenido que enlaza, como por ejemplo un archivo comprimido o un
documento con formato PDF.
Este tipo de imgenes son puramente decorativas en vez de imgenes de contenido, por
lo que se deberan aadir con CSS y no con elementos de tipo <img>. Utilizando la
propiedad background (y background-image) se puede personalizar el aspecto de los
enlaces para que incluyan un pequeo icono a su lado.
La tcnica consiste en mostrar una imagen de fondo sin repeticin en el enlace y aadir
el padding necesario al texto del enlace para que no se solape con la imagen de fondo.
El siguiente ejemplo personaliza el aspecto de dos enlaces aadindoles una imagen de
fondo:
Figura 7.4. Personalizando el aspecto de los enlaces en funcin de su tipo
Las reglas CSS necesarias se muestran a continuacin:
a { margin: 1em 0; float: left; clear: left; }
.rss {
color: #E37529;
padding: 0 0 0 18px;
background: #FFF url(imagenes/rss.gif) no-repeat left center;
}
.pdf {
padding: 0 0 0 22px;
www.librosweb.es
127
background: #FFF url(imagenes/pdf.png) no-repeat left center;
}
<a href="#">Enlace con el estilo por defecto</a>
<a class="rss" href="#">Enlace a un archivo RSS</a>
<a class="pdf" href="#">Enlace a un documento PDF</a>
www.librosweb.es
128
También podría gustarte
- Soportes AlmacenamientoDocumento12 páginasSoportes Almacenamientojjrrll777Aún no hay calificaciones
- Clasificacion Sistemas OperativosDocumento19 páginasClasificacion Sistemas Operativosjjrrll777Aún no hay calificaciones
- La Configuracion Del Sistema Operativo1Documento18 páginasLa Configuracion Del Sistema Operativo1jjrrll777Aún no hay calificaciones
- Bolsa Operarios 2006Documento16 páginasBolsa Operarios 2006jjrrll777Aún no hay calificaciones
- Bolsa Operario LimpiezaDocumento25 páginasBolsa Operario Limpiezajjrrll777Aún no hay calificaciones
- Video Dicolor Guía InstalaciónDocumento24 páginasVideo Dicolor Guía InstalaciónCamilo AgudeloAún no hay calificaciones
- El Marco Teorico de Una Investigacion (Enero - 2013)Documento21 páginasEl Marco Teorico de Una Investigacion (Enero - 2013)Oscar Ivan Gomez ZuluagaAún no hay calificaciones
- 5.memoria DescriptivaDocumento24 páginas5.memoria DescriptivaAngel Luis Paredes PierolaAún no hay calificaciones
- 1mat07 2020 2Documento5 páginas1mat07 2020 2Carmen ChavezAún no hay calificaciones
- PaperDocumento5 páginasPaperjhon gomezAún no hay calificaciones
- Formato IeeeDocumento4 páginasFormato IeeeManuel SanchezAún no hay calificaciones
- Disipadores ViscoelasticoDocumento24 páginasDisipadores ViscoelasticoByronAún no hay calificaciones
- Bingo Matematico Del Factor ComunDocumento4 páginasBingo Matematico Del Factor ComunL.Aún no hay calificaciones
- Codificación Madera MarquezDocumento5 páginasCodificación Madera MarquezTHE RANDOMAún no hay calificaciones
- Bifurcacion-Ejemplos SDII DGTDocumento3 páginasBifurcacion-Ejemplos SDII DGTdavidAún no hay calificaciones
- AFEX Certificado 280453 SCI - N - 6325 - OT 14443Documento1 páginaAFEX Certificado 280453 SCI - N - 6325 - OT 14443CesarRamirezCAún no hay calificaciones
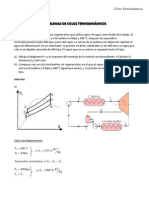
- Problemas Ciclos TermodinámicosDocumento27 páginasProblemas Ciclos TermodinámicosCursos Facultad de Ingeniería93% (14)
- Fia 207 PDFDocumento104 páginasFia 207 PDFJuani Ninanqui HuamanAún no hay calificaciones
- Universo y MuestraDocumento37 páginasUniverso y MuestraMarla PeppersAún no hay calificaciones
- AccesoriosDocumento7 páginasAccesoriosAlex Mercado DuranAún no hay calificaciones
- Escenario Unidad 2 ReflexionesDocumento11 páginasEscenario Unidad 2 ReflexionesangelAún no hay calificaciones
- SCA02 ContenidosDocumento56 páginasSCA02 ContenidosRaul CruzAún no hay calificaciones
- GD Trans Mate 1 7Documento23 páginasGD Trans Mate 1 7ALEJANDRO ENRIQUE GALEOTEAún no hay calificaciones
- El CompásDocumento6 páginasEl CompásDavid AntonioAún no hay calificaciones
- Practca KerberosDocumento6 páginasPractca KerberosEfren Eduardo Villegas ArreagaAún no hay calificaciones
- Teoria Word Material Teorico de WordDocumento87 páginasTeoria Word Material Teorico de WordAGOSTINA BRASSEURAún no hay calificaciones
- Quimica Evaluacion IIIDocumento3 páginasQuimica Evaluacion IIIEstudioAún no hay calificaciones
- Fisiologia Del Ligamento Anular - CacavelosDocumento4 páginasFisiologia Del Ligamento Anular - CacavelosFederico Nahuel CacavelosAún no hay calificaciones
- Planta de Fraccionamiento de AceiteDocumento79 páginasPlanta de Fraccionamiento de Aceitedaniel100% (1)
- Taller Cuadrado Latino y OtrosDocumento2 páginasTaller Cuadrado Latino y OtrosDaniel muñozAún no hay calificaciones
- Valorización y Liquidación de ObraDocumento4 páginasValorización y Liquidación de ObraAnonymous dmkj1GAún no hay calificaciones
- Apuntes Estab IIDocumento20 páginasApuntes Estab IIdamianAún no hay calificaciones
- Densidad de PotenciaDocumento3 páginasDensidad de PotenciaSobrino MecaniquettoAún no hay calificaciones
- ASIMETRIADocumento21 páginasASIMETRIACyron ZetaAún no hay calificaciones
- How To Think Like A Computer Scientist - 2 ESDocumento20 páginasHow To Think Like A Computer Scientist - 2 ESEduardo e isabellaAún no hay calificaciones