Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tipos de Imagen A Utilizar en El Diseño de Una Paguina Web
Cargado por
Juan José Perez Sarabia0 calificaciones0% encontró este documento útil (0 votos)
5 vistas2 páginasTipos de imágenes a utilizar en el diseño de una pagina web
Título original
TIPOS DE IMAGEN A UTILIZAR EN EL DISEÑO DE UNA PAGUINA WEB
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoTipos de imágenes a utilizar en el diseño de una pagina web
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
5 vistas2 páginasTipos de Imagen A Utilizar en El Diseño de Una Paguina Web
Cargado por
Juan José Perez SarabiaTipos de imágenes a utilizar en el diseño de una pagina web
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 2
CBTis 69
TIPOS DE IMAGEN A UTILIZAR EN EL
DISEÑO DE UNA PÁGINA WEB
Materia: Gestiona Inf. A traves de plat. Digitales
Docente: Ing. Eusebio Bueno Martinez
Alumno: Juan José Perez Sarabia
Grupo y grado: 6°A
Página web Responsive
Diseño Responsive
Es una técnica de diseño web que busca
la correcta visualización de una misma
página en distintos dispositivos. Desde
Consiste en
ordenadores de escritorio a tablets y
móviles.
Redimensionar y colocar los elementos de la
web de forma que se adapten al ancho de
cada dispositivo permitiendo una correcta
Hacer imágenes responsive visualización y una mejor experiencia de
usuario. Se caracteriza porque los layouts
(contenidos) e imágenes son fluidos y se usa
código media-queries de CSS3.
Para eso se debe tener la misma imagen, pero en varios
tamaños y que el navegador eligiese cual presentar en
cada momento. Se usa el atributo srcset dentro del
elemento img que nos permite justo eso, tener varias
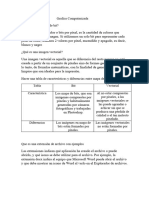
Tipos de imágenes
imágenes a distintas resoluciones, y el navegador, en
función del tamaño o la resolución, mostrará una u otra.
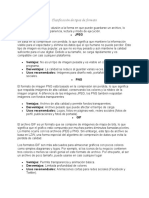
Mejor tipo de fichero para las imágenes Las imágenes vectoriales son las
ideales para los logos, fuentes de
iconos y sobre todo formas con
colores planos. El formato más común
para estos archivos es el .SVG de
Scalable Vector Graphics.
•JPG para las fotografías. Cuando una imagen tiene
muchos colores, es la mejor opción.
Las imágenes rasterizadas son las
• SVG cuando tengamos un logo o imágenes muy lineales ya conocidas por todos. Son las
y con colores sólidos (Sin gradientes). Si no podemos usar imágenes que podemos hacer con
SVG, podemos usar PNG o WebP una cámara de fotos. Al contrario que
las vectorizadas, si escalamos una
• PNG siempre mejor que GIF. Ofrece más colores y mejor imagen de un tamaño pequeño a otro
ratio de compresión. más grande, perderemos calidad y la
• Video para animaciones complejas. Mucho mejor que un veremos pixelada.
GIF, mejor calidad de imagen
También podría gustarte
- Responsive DesignDocumento30 páginasResponsive DesignjajaxdAún no hay calificaciones
- Imagenes MultimediosDocumento3 páginasImagenes MultimediosThiago Valenzuela PaivaAún no hay calificaciones
- Diseño ResponsiveDocumento12 páginasDiseño ResponsivemichucatitoAún no hay calificaciones
- Guia Taller Imagenes 0Documento1 páginaGuia Taller Imagenes 0ICELA BARRALESAún no hay calificaciones
- Tipos de Pantalla Sugeridos en Sitios WebDocumento3 páginasTipos de Pantalla Sugeridos en Sitios WebJuan José Perez SarabiaAún no hay calificaciones
- Clase 10 Adm RRSS DISEÑO RESPONSIVO y SEODocumento60 páginasClase 10 Adm RRSS DISEÑO RESPONSIVO y SEOchristian28121972Aún no hay calificaciones
- Universidad Cuadro ComparativoDocumento6 páginasUniversidad Cuadro ComparativoNaomiAún no hay calificaciones
- 1 Creación de Imágenes Digitales 3Documento15 páginas1 Creación de Imágenes Digitales 3Fernando RojasAún no hay calificaciones
- Formatos de Compresion de Imagen DefinitivoDocumento25 páginasFormatos de Compresion de Imagen DefinitivoPablo SandovalAún no hay calificaciones
- Psicologia Del Color y PhotoshopDocumento21 páginasPsicologia Del Color y PhotoshopSami CanalesAún no hay calificaciones
- Unidad 8 DISEÑO IMÁGENES DIGITALESDocumento3 páginasUnidad 8 DISEÑO IMÁGENES DIGITALESRafael AssefAún no hay calificaciones
- Los Dos Tipos de Imágenes DigitalesDocumento8 páginasLos Dos Tipos de Imágenes DigitalesRicardo Arroyo AgAún no hay calificaciones
- Darlis Elisa Barreto MartínezDocumento2 páginasDarlis Elisa Barreto MartínezDarlis Elisa Barreto MartinezAún no hay calificaciones
- Cuadro Comparativo PDFDocumento3 páginasCuadro Comparativo PDFJonathan RojasAún no hay calificaciones
- Extensiones y Formatos de ImagenDocumento7 páginasExtensiones y Formatos de ImagenmarcealmcjAún no hay calificaciones
- Temario de ClaseDocumento9 páginasTemario de ClaseMike CamachoAún no hay calificaciones
- Tipos de Software de DiseñoDocumento18 páginasTipos de Software de DiseñoJulio César Morales VazquezAún no hay calificaciones
- Imagen DigitalDocumento19 páginasImagen DigitalJose PumaAún no hay calificaciones
- Lectura 1 DDDocumento7 páginasLectura 1 DDVictor Arturo Guillén CruzAún no hay calificaciones
- U2-Android-ad22 - Diseño de La Interfaz de UsuarioDocumento70 páginasU2-Android-ad22 - Diseño de La Interfaz de UsuarioDiego Alonso Witrón LópezAún no hay calificaciones
- Light Image Resizer v6.1.8 Español Portable - Muchos PortablesDocumento3 páginasLight Image Resizer v6.1.8 Español Portable - Muchos PortablesValeth 33Aún no hay calificaciones
- 3.9 - Imagen, Video y Audio. Formatos y Edicion BasicaDocumento28 páginas3.9 - Imagen, Video y Audio. Formatos y Edicion BasicaraquelAún no hay calificaciones
- Recurso Webinar Auto Layout CompressedDocumento33 páginasRecurso Webinar Auto Layout CompressedMaia FornaroAún no hay calificaciones
- LeonardoGutierrezNotasCornell TadwDocumento4 páginasLeonardoGutierrezNotasCornell TadwleonardoAún no hay calificaciones
- Formato de ImagenDocumento4 páginasFormato de ImagenLaura OzunaAún no hay calificaciones
- 02 Manual - PhotoshopDocumento173 páginas02 Manual - PhotoshopMARTIN ANDRADEAún no hay calificaciones
- Vfi255 Multimedia Conceptos Introduccion Software S4 - R02Documento23 páginasVfi255 Multimedia Conceptos Introduccion Software S4 - R02Alvaro ZamoraAún no hay calificaciones
- Formatos Graficos de Almacenamiento Vector InfoDocumento5 páginasFormatos Graficos de Almacenamiento Vector Infoninjago2609Aún no hay calificaciones
- Tecnologías de Internet: Facultad de Ingeniería Ingeniería Multimedia Karin MarroquínDocumento28 páginasTecnologías de Internet: Facultad de Ingeniería Ingeniería Multimedia Karin Marroquínfernando alonsoAún no hay calificaciones
- Clase 5Documento16 páginasClase 5Astrid Carolina CMAún no hay calificaciones
- Tipos de GráficosDocumento5 páginasTipos de GráficosNo se UwUAún no hay calificaciones
- Evidencia Comparativo Vectorial Vs Mapa de Bits Alejandro Jaramillo AlzateDocumento4 páginasEvidencia Comparativo Vectorial Vs Mapa de Bits Alejandro Jaramillo AlzateAlejandro Jaramillo AlzateAún no hay calificaciones
- Basico Maquetación WebDocumento9 páginasBasico Maquetación Webdonaldo.andresAún no hay calificaciones
- Dda KisbelbravoDocumento5 páginasDda Kisbelbravokisbel bravoAún no hay calificaciones
- i4aSU-Metodología y Planificación Del Diseño GraficoDocumento23 páginasi4aSU-Metodología y Planificación Del Diseño GraficoAcv CondoriAún no hay calificaciones
- Maquetación WebDocumento2 páginasMaquetación WebJoven-Store ElsalvadorAún no hay calificaciones
- Qué Es Una Imagen VectorialDocumento16 páginasQué Es Una Imagen Vectorialmiguel gutierrezAún no hay calificaciones
- Por ConDocumento2 páginasPor Conjara reinaAún no hay calificaciones
- 6lzFi-Principios Calidad de ImagenDocumento11 páginas6lzFi-Principios Calidad de ImagenReynaldo gutierrezAún no hay calificaciones
- Aprende A Crear Un Sitio Web Con Photoshop y Dreamweaver. Aprende A Diseñar Paginas Web Con Photoshop y DreamweaverDocumento52 páginasAprende A Crear Un Sitio Web Con Photoshop y Dreamweaver. Aprende A Diseñar Paginas Web Con Photoshop y DreamweaverWalter Alvarez100% (2)
- Mapa de Bits T VECTORESDocumento11 páginasMapa de Bits T VECTORESCesi Gonzalez HernandezAún no hay calificaciones
- Actividad 5 Formatos de Video e Imágenes para Web.Documento3 páginasActividad 5 Formatos de Video e Imágenes para Web.cenpi montezAún no hay calificaciones
- Profundidad de Color 2Documento8 páginasProfundidad de Color 2barriobajeroAún no hay calificaciones
- Diseño Web AdaptableDocumento17 páginasDiseño Web AdaptableJose Luis CondoriAún no hay calificaciones
- Excel para Tarea Formatos de Imagen VectorialDocumento1 páginaExcel para Tarea Formatos de Imagen VectorialMelissa PosadasAún no hay calificaciones
- Tipos de Pantallas en Los Sitios WebDocumento1 páginaTipos de Pantallas en Los Sitios WebTeresa Yatziri Patraca ValeraAún no hay calificaciones
- Lia190204002 U2 Aa1Documento5 páginasLia190204002 U2 Aa1Mixtli VigilAún no hay calificaciones
- Guía PracticA - Formatos de ImagenDocumento2 páginasGuía PracticA - Formatos de ImagenFzT-PatrickAún no hay calificaciones
- ESM U1Act1 CC SoftwareVectorialDocumento2 páginasESM U1Act1 CC SoftwareVectorialErnesto SAún no hay calificaciones
- Semana 2 Gráficos e Introduccià N A Proyectos MultimediaDocumento13 páginasSemana 2 Gráficos e Introduccià N A Proyectos Multimediacolmenaresantonio90Aún no hay calificaciones
- For MatosDocumento7 páginasFor Matosluisangelamz44Aún no hay calificaciones
- Investigacion FormatosDocumento6 páginasInvestigacion FormatosDulce Corina HernándezAún no hay calificaciones
- CLase 2 Formatos de ImagenDocumento14 páginasCLase 2 Formatos de ImagenDenis Ariana Estrada AvendañoAún no hay calificaciones
- 1 Concepto y Caracteristicas Del MultimediaDocumento36 páginas1 Concepto y Caracteristicas Del MultimediaTerry - LuisAún no hay calificaciones
- Clasificacion de Tipos de FormatoDocumento3 páginasClasificacion de Tipos de FormatoAngel Gabriel Alaffita GuzmanAún no hay calificaciones
- Que Es Un Archivo VectorialDocumento2 páginasQue Es Un Archivo Vectorialoscar andresAún no hay calificaciones
- Fotografia de arquitectura e interiorismo: Consigue realizar 50 imágenes espectacularesDe EverandFotografia de arquitectura e interiorismo: Consigue realizar 50 imágenes espectacularesCalificación: 5 de 5 estrellas5/5 (1)
- KM Solución Al Problema de Buzón de Outlook Ha Alcanzado El Tamaño MáximoDocumento6 páginasKM Solución Al Problema de Buzón de Outlook Ha Alcanzado El Tamaño MáximoJuan Alberto Meléndez AvellaAún no hay calificaciones
- Eset Security Management Center 70 Install Esn PDFDocumento218 páginasEset Security Management Center 70 Install Esn PDFcesar cruzAún no hay calificaciones
- TALLER 4 - Gráficos X-R y X-SDocumento11 páginasTALLER 4 - Gráficos X-R y X-SCratos MarinAún no hay calificaciones
- Carta de Compromiso - Programa de Lideres y Gestores Comunitarios Del DeporteDocumento2 páginasCarta de Compromiso - Programa de Lideres y Gestores Comunitarios Del DeportewaldoAún no hay calificaciones
- Manual de Uso para Estudiantes Examen Complexivo Agosto 2022Documento14 páginasManual de Uso para Estudiantes Examen Complexivo Agosto 2022Ignacio TorresAún no hay calificaciones
- Describa La Metodología RupDocumento5 páginasDescriba La Metodología RupAndres CuetoAún no hay calificaciones
- AlgoritmoDocumento1 páginaAlgoritmoYhan CardenasAún no hay calificaciones
- Tema 6. Guía de Ejercicios - GoogleDriveDocumento7 páginasTema 6. Guía de Ejercicios - GoogleDriveSimeone MamaniAún no hay calificaciones
- Estructuras de Sistemas OperativosDocumento7 páginasEstructuras de Sistemas OperativosJerson VargasAún no hay calificaciones
- Los 10 Navegadores y Buscadores Más UtilizadosDocumento4 páginasLos 10 Navegadores y Buscadores Más Utilizadosdiego muñoz bernalAún no hay calificaciones
- Excel Intermedio y AvanzadoDocumento3 páginasExcel Intermedio y AvanzadoJorge SanchezAún no hay calificaciones
- Clase 17 - Django - Portfolio (Parte 1)Documento54 páginasClase 17 - Django - Portfolio (Parte 1)Fred Jiordi Miramontes AriasAún no hay calificaciones
- DBMS VersantDocumento15 páginasDBMS VersantUriel AngelesAún no hay calificaciones
- Examen 11 - TI037Documento9 páginasExamen 11 - TI037Claudia Alejandra Castaño GonzalezAún no hay calificaciones
- Entrega 1 Numero Primo Arquitectura Del ComputadorDocumento11 páginasEntrega 1 Numero Primo Arquitectura Del Computadorsebastian gonzalezAún no hay calificaciones
- Diseño y Ejecución de Plan de Pruebas Del Sistema de InformaciónDocumento13 páginasDiseño y Ejecución de Plan de Pruebas Del Sistema de InformaciónMARIA ARRIETAAún no hay calificaciones
- Bam TelcelDocumento7 páginasBam TelcelknkjnAún no hay calificaciones
- Herramientas de WordDocumento22 páginasHerramientas de Wordcinthia rodriguezAún no hay calificaciones
- Contenidos 3Documento2 páginasContenidos 3SaulAún no hay calificaciones
- Curso 8 Analisis de DatosDocumento52 páginasCurso 8 Analisis de DatosFlorencia AlberroAún no hay calificaciones
- Computación 2 GRADO PRIMARIA Alumno-55Documento1 páginaComputación 2 GRADO PRIMARIA Alumno-55Cesar Santos FajardoAún no hay calificaciones
- Guia Spyder BasicaDocumento52 páginasGuia Spyder BasicaalejandraAún no hay calificaciones
- F ACTDocumento1 páginaF ACTJosué ZamoraAún no hay calificaciones
- AP04 AA5 EV04 Doc Evaluacion de PropuestasDocumento4 páginasAP04 AA5 EV04 Doc Evaluacion de PropuestasJulian HernandezAún no hay calificaciones
- Memoria Descriptiva CamarasDocumento130 páginasMemoria Descriptiva CamarasJhony AlmincoAún no hay calificaciones
- TFTP InformDocumento9 páginasTFTP InformEdgar FabianAún no hay calificaciones
- Copy 5Documento250 páginasCopy 5Rama CastroAún no hay calificaciones
- Modulo 3 Cómo Se Maqueta Una Página WebDocumento35 páginasModulo 3 Cómo Se Maqueta Una Página WebJULIAN TRUJILLOAún no hay calificaciones
- Facturación Distritos-Consejos (Verificado 20220622)Documento58 páginasFacturación Distritos-Consejos (Verificado 20220622)Nicolas BorsaniAún no hay calificaciones
- Taller Práctico Aplicación Móvil en App Inventor 2Documento11 páginasTaller Práctico Aplicación Móvil en App Inventor 2Pocho McnishAún no hay calificaciones