Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Wow Slider Manual Diseño Web
Cargado por
Romeo Minaya MezaTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Wow Slider Manual Diseño Web
Cargado por
Romeo Minaya MezaCopyright:
Formatos disponibles
APLICACIONES WEB CON EFECTOS DE MOVIMIENTO (WOW SLIDER)
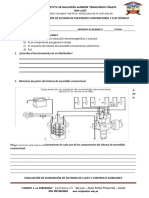
Parte 1 - Añadiendo carpetas con imágenes o imágenes a tu presentación
Desde el Menú de Imagenes, seleccionar Agregar Imágenes.... Ir a la ubicación de la
carpeta desde la que te gustaría Agregar y seleccionar las imágenes. También puedes usar
las opciones Agregar Imágenes desde una carpeta..., Agregar Imágenes desde Flickr... y
Agregar Imágenes desde Photobucket.
WOW Slider incluirá entonces estas fotos. O, puedes arrastrar las Imágenes (carpeta) a la
ventana de la presentación de imágenes WOW Slider. La imagen es copiada a tu carpeta de
imágenes y agregada automáticamente al rotador de imágenes de tu sitio Web.
Si has incluido imágenes que no deseas que estén en la presentación de imágenes jQuery, es
fácil eliminarlas. Selecciona todas las imágenes que desees eliminar del rotador de fotos y
selecciona Eliminar Imágenes... en el menú Imágenes. Puedes elegir y tomar las imágenes
manteniendo pulsada la tecla CTRL mientras haces clic en las fotos que quieras.
Prof.: Henrry Septimo Pá gina 1
APLICACIONES WEB CON EFECTOS DE MOVIMIENTO (WOW SLIDER)
Parte 2 – Añadir una Leyenda o subtítulo
Cuando seleccionas una imagen, verás diversa información sobre ella, por ejemplo:
Título - Cuando agregas Imágenes, su nombre aparecerá en Encabezado
automáticamente.
Descripción - Puedes introducir cualquier comentario o texto acerca de la imagen en
la presentación de imágenes.
Url - Puedes añadir un enlace para cada imagen en el rotador de imágenes de la
Web.
Parte 3 – Prestaciones para la edición
Con este Creador de Imágenes Deslizantes puedes fácilmente rotar tus imágenes usando los
botones "Rotar a la Izquierda" y "Rotar a la Derecha".
Prof.: Henrry Septimo Pá gina 2
APLICACIONES WEB CON EFECTOS DE MOVIMIENTO (WOW SLIDER)
Haz doble clic en la foto para abrirla en tu editor de gráficos por defecto. Puedes ajustar el
color de las imágenes, así como corregir los ojos rojos y recortar las partes no deseadas de
una imagen.
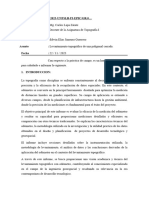
Parte 4 - Propiedades del rotador de imágenes
En el menú del Rotador, seleccionar Propiedades o utilizar el botón "Propiedades", situado
en la barra de herramientas.
En la primera pestaña de la ventana Propiedades del Rotador puedes cambiar el nombre
de tu Rotador de fotos y activar/desactivar las siguientes propiedades: Título de la
diapositiva, Auto presentación de diapositivas, Descripción de la presentación, Mostrar
Anterior/Siguiente y Mostrar botones de navegación.
En la segunda pestaña de la ventana Propiedades del Rotador se pueden seleccionar las
plantillas, el tamaño y la calidad de las imágenes, seleccionar el efecto de transición, el
intervalo entre las diapositivas, la duración del efecto y cambiar la marca de agua.
Puedes establecer los distintos
tamaños de las imágenes exportadas.
Prof.: Henrry Septimo Pá gina 3
APLICACIONES WEB CON EFECTOS DE MOVIMIENTO (WOW SLIDER)
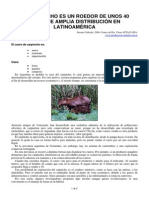
Controlar la calidad de salida de la imagen en formato PNG y JPEG mediante la definición
de los parámetros “Calidad de Imagen” (0%... 100%).
Los efectos de transición disponibles son los siguientes:
Blinds efecto Basic efecto Squares efecto Fade efecto
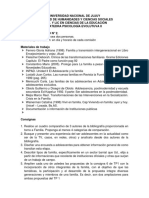
Parte 5 - Publicando desde WOW Slider
Cuando estés listo para publicar online tu presentación de imágenes, o para probarla en una
unidad local, debes ir a "Galería / Publicar". Seleccionar el método de publicación:
'Publicar a carpeta', 'Publicar en un servidor FTP', Pegar la presentación de imágenes
jquery en la página HTML existente mediante la opción ‘Insertar a una página’, Guardar la
presentación de imágenes jquery como módulo de Joomla, o como un control deslizante
plugin de Wordpress.
Prof.: Henrry Septimo Pá gina 4
APLICACIONES WEB CON EFECTOS DE MOVIMIENTO (WOW SLIDER)
CODIGO DE APLICACIONES
Codigo de palicacion Wow Slider por Defecto
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ISEP-IARO YUNGAY</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="keywords" content="diseño de animacion, WOW Slider, javascript
slideshow, slideshow html" />
<meta name="description" content="diseño de animacion created with WOW Slider,
a free wizard program that helps you easily generate beautiful web slideshow" />
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
<body style="background-color:#CCFFCC">
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/dsc00672.jpg" alt="PLANA DOCENTE" title="PLANA
DOCENTE" id="wows1_0"/></li>
Prof.: Henrry Septimo Pá gina 5
APLICACIONES WEB CON EFECTOS DE MOVIMIENTO (WOW SLIDER)
<li><img src="data1/images/dsc00011.jpg" alt="PASACALLE POR ANIVERSARIO"
title="PASACALLE POR ANIVERSARIO" id="wows1_1"/></li>
<li><img src="data1/images/dsc00607.jpg" alt="ISEP-IARO" title="ISEP-IARO"
id="wows1_2"/></li>
<li><img src="data1/images/dsc01538.jpg" alt="ALUMNOS CACHIMBO 2014"
title="ALUMNOS CACHIMBO 2014" id="wows1_3"/></li>
<li><img src="data1/images/dsc00596.jpg" alt="CAPACITACION DE LOS ALUMNOS"
title="CAPACITACION DE LOS ALUMNOS" id="wows1_4"/></li>
<li><img src="data1/images/dsc00881.jpg" alt="TALLER DE REPARACIONES"
title="TALLER DE REPARACIONES" id="wows1_5"/></li>
<li><img src="data1/images/dsc01527.jpg" alt="AULA DE CLASES" title="AULA DE
CLASES" id="wows1_6"/></li>
<li><img src="data1/images/dsc01539.jpg" alt="CENTRO DE COMPUTO"
title="CENTRO DE COMPUTO" id="wows1_7"/></li>
<li><img src="data1/images/dsc01530.jpg" alt="TALLER DE ENSAMBLAJE"
title="TALLER DE ENSAMBLAJE" id="wows1_8"/></li>
<li><img src="data1/images/dsc01532.jpg" alt="MANTENIMIENTO DE PC"
title="MANTENIMIENTO DE PC" id="wows1_9"/></li>
<li><img src="data1/images/dsc01533.jpg" alt="TALLER DE REDES" title="TALLER DE
REDES" id="wows1_10"/></li>
</ul></div>
<div class="ws_thumbs">
<div>
<a href="#" title="PLANA DOCENTE"><img src="data1/tooltips/dsc00672.jpg" alt=""
/></a>
<a href="#" title="PASACALLE POR ANIVERSARIO"><img
src="data1/tooltips/dsc00011.jpg" alt="" /></a>
<a href="#" title="ISEP-IARO"><img src="data1/tooltips/dsc00607.jpg" alt="" /></a>
<a href="#" title="ALUMNOS CACHIMBO 2014"><img src="data1/tooltips/dsc01538.jpg"
alt="" /></a>
<a href="#" title="CAPACITACION DE LOS ALUMNOS"><img
src="data1/tooltips/dsc00596.jpg" alt="" /></a>
<a href="#" title="TALLER DE REPARACIONES"><img
src="data1/tooltips/dsc00881.jpg" alt="" /></a>
<a href="#" title="AULA DE CLASES"><img src="data1/tooltips/dsc01527.jpg" alt=""
/></a>
<a href="#" title="CENTRO DE COMPUTO"><img src="data1/tooltips/dsc01539.jpg"
alt="" /></a>
<a href="#" title="TALLER DE ENSAMBLAJE"><img src="data1/tooltips/dsc01530.jpg"
alt="" /></a>
<a href="#" title="MANTENIMIENTO DE PC"><img src="data1/tooltips/dsc01532.jpg"
alt="" /></a>
<a href="#" title="TALLER DE REDES"><img src="data1/tooltips/dsc01533.jpg" alt=""
/></a>
</div>
</div>
<span class="wsl"><a href="http://wowslider.net">image slider jquery</a> by
WOWSlider.com v5.5</span>
<a href="#" class="ws_frame"></a>
</div>
Prof.: Henrry Septimo Pá gina 6
APLICACIONES WEB CON EFECTOS DE MOVIMIENTO (WOW SLIDER)
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
Aplicación Html Complementario (básico)
<marquee bgcolor=BLACK widht=200% heigth=60% behavior="alternate"><FONT
COLOR=#FFFFFF SIZE=8>INSTITUTO SUPERIOR DE EDUCACIÓN PÚBLICO -
"IGNACIO AMADEO RAMOS OLIVERA"</MARQUEE></FONT>
<TABLE BORDER=4 WIDTH=100%>
<TH ALIGN=CENTER BGCOLOR=YELLOW><font color=blue size=6>PRINCIPAL
<TH ALIGN=CENTER BGCOLOR=YELLOW><font color=blue size=6>HISTORIA
<TH ALIGN=CENTER BGCOLOR=YELLOW><font color=blue size=6>CONVENIOS
<TH ALIGN=CENTER BGCOLOR=YELLOW><font color=blue size=6>VISION-
MISION
<TH ALIGN=CENTER BGCOLOR=YELLOW><font color=blue size=6>CARRERAS
<TH ALIGN=CENTER BGCOLOR=YELLOW><font color=blue size=6>ADMISIÓN
</table>
<br>
<img src="escudo.jpg" width=12% height=5% align="left">
<p align="justify"><font color=blue size=7>El Instituto Superior de Educación Público
“Ignacio Amadeo Ramos Olivera” de Yungay, es una institución educativa líder en la
formación de profesionales de calidad para enfrentar los retos y exigencias del mundo
globalizado, dentro de los intereses de la Educación Popular, comprometido con el
desarrollo a nivel personal en armonía con su medio natural y social a través de la
innovación de ejes, práctica de la creatividad, investigación y proyección social a la
comunidad como reflejo de todo el proceso educativo.</p></font>
Prof.: Henrry Septimo Pá gina 7
También podría gustarte
- Desarrollo Web De Principiante a Profesional con Paga, Volumen 2: Desarrollo Web De Principiante a Profesional con Paga, #2De EverandDesarrollo Web De Principiante a Profesional con Paga, Volumen 2: Desarrollo Web De Principiante a Profesional con Paga, #2Aún no hay calificaciones
- Diseño Web Con EstilosDocumento39 páginasDiseño Web Con EstilosJohan GMesaAún no hay calificaciones
- Slider Responsive Paso A PasoDocumento4 páginasSlider Responsive Paso A PasoMarisa KraiselburdAún no hay calificaciones
- BannerDocumento9 páginasBannerdaydaAún no hay calificaciones
- DPW2 U1 Ea JughDocumento25 páginasDPW2 U1 Ea JughJulio KasperskyAún no hay calificaciones
- 4684 DesarrolloDeEntornosWeb T2YT CL1 JDocumento7 páginas4684 DesarrolloDeEntornosWeb T2YT CL1 JMartin SanchezAún no hay calificaciones
- Superponer Una Imagen Sobre Otra Con CSSDocumento38 páginasSuperponer Una Imagen Sobre Otra Con CSSRafael RicabalAún no hay calificaciones
- Proyecto I ParcialDocumento6 páginasProyecto I ParcialAndres Joel Guale GonzalezAún no hay calificaciones
- Bootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFDocumento22 páginasBootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFGaby TiconaAún no hay calificaciones
- 4 Manual Completo de Dibujo y PinturaDocumento24 páginas4 Manual Completo de Dibujo y PinturasabarataaAún no hay calificaciones
- 06 Sass AyudantiaDocumento9 páginas06 Sass AyudantiaJéssica Alejandra MartínezAún no hay calificaciones
- Visualiza Imágenes en Pantalla Completa Con IntenseJSDocumento7 páginasVisualiza Imágenes en Pantalla Completa Con IntenseJSDanielAcerosAún no hay calificaciones
- Exp 06Documento5 páginasExp 06Smaranika PatilAún no hay calificaciones
- 26 BootstrapDocumento14 páginas26 BootstrapLeo Vasquez BlasAún no hay calificaciones
- Código Fuente Index El Rellano Punto ComDocumento18 páginasCódigo Fuente Index El Rellano Punto ComRockzyllaAún no hay calificaciones
- Entregable 2 y 3Documento20 páginasEntregable 2 y 3Guina Oshinm CondoriAún no hay calificaciones
- Angular Utilizando Una PlantillaDocumento4 páginasAngular Utilizando Una PlantillaJhon Jairo Cargua QuishpeAún no hay calificaciones
- Slideshow para Un Sitio WebDocumento4 páginasSlideshow para Un Sitio WebCesar CelyAún no hay calificaciones
- Plantilla Bootstrap ColegioDocumento22 páginasPlantilla Bootstrap ColegioErick NolascoAún no hay calificaciones
- Crear Un Slider Con Wow Slider y Agregarlo A NuestroDocumento11 páginasCrear Un Slider Con Wow Slider y Agregarlo A NuestroCristian Rosales RiosAún no hay calificaciones
- JQuery UI WidgetsDocumento54 páginasJQuery UI WidgetsJavier Laso LópezAún no hay calificaciones
- 10-Web PerformanceDocumento16 páginas10-Web PerformanceCarlos FabianAún no hay calificaciones
- Null 5Documento10 páginasNull 5Everth GuzmanAún no hay calificaciones
- Actividad 05Documento9 páginasActividad 05Diego GuzmanAún no hay calificaciones
- HTML-Imágenes o Banners Con movimiento-HTMLDocumento9 páginasHTML-Imágenes o Banners Con movimiento-HTMLFranklin Rivera RodriguezAún no hay calificaciones
- Filaffinity Codigo HTMLDocumento27 páginasFilaffinity Codigo HTMLDesberdinAún no hay calificaciones
- Practica 25Documento4 páginasPractica 25Nicole HincapieAún no hay calificaciones
- DPW2 U2 Ea JughDocumento7 páginasDPW2 U2 Ea JughJulio KasperskyAún no hay calificaciones
- Crear Aplicaciones Con JQuery MobileDocumento18 páginasCrear Aplicaciones Con JQuery Mobileedwolf84Aún no hay calificaciones
- 5 Manual Completo de Dibujo y PinturaDocumento76 páginas5 Manual Completo de Dibujo y PinturasabarataaAún no hay calificaciones
- Cursodjango2022 Clase1BDocumento5 páginasCursodjango2022 Clase1BAlejandro RiosAún no hay calificaciones
- Maquetacion Con JSFDocumento7 páginasMaquetacion Con JSFOswaldo Baquero RubioAún no hay calificaciones
- Reporte Del Mercado Americano Del Año 1991 Parte 1Documento22 páginasReporte Del Mercado Americano Del Año 1991 Parte 1tukutakakakaAún no hay calificaciones
- Manual DiseñowebDocumento30 páginasManual DiseñowebFelix DiazAún no hay calificaciones
- Codigo html5Documento9 páginasCodigo html5Germán Castro100% (1)
- Trabajo Final Desarrolo de Aplic - WebDocumento12 páginasTrabajo Final Desarrolo de Aplic - WebUntela Plk'ssAún no hay calificaciones
- HtmlcodeDocumento4 páginasHtmlcodeDavid GuamanAún no hay calificaciones
- Reporte Del Mercado Americano Del Año 1991 Parte 2Documento21 páginasReporte Del Mercado Americano Del Año 1991 Parte 2tukutakakakaAún no hay calificaciones
- Estructura Basica Nivel MedioDocumento12 páginasEstructura Basica Nivel MedioMiguel Angel AlvarezAún no hay calificaciones
- Banco Problemas de Simulacion de Sistemas Con Arena Parte 1Documento6 páginasBanco Problemas de Simulacion de Sistemas Con Arena Parte 1joseAún no hay calificaciones
- Informe WebDocumento7 páginasInforme WebJaz AsteteAún no hay calificaciones
- Acosta Flores ManualCamionesDocumento52 páginasAcosta Flores ManualCamionesEduardo Mauricio Campaña OrtegaAún no hay calificaciones
- Diseño Web EjemploDocumento14 páginasDiseño Web Ejemploedgar castellanosAún no hay calificaciones
- 3 - AparienciaDocumento5 páginas3 - AparienciajuancorralesAún no hay calificaciones
- Informe Tecnico de Sistema de Registro de Taquilla y Efecto PersonalesDocumento45 páginasInforme Tecnico de Sistema de Registro de Taquilla y Efecto PersonalesVictor Alejandro Solorzano DemonteAún no hay calificaciones
- Guión Unidad 1 GamificacionDocumento6 páginasGuión Unidad 1 GamificacionMONICA GOMEZAún no hay calificaciones
- Ciclo 2: Programación Básica: Sesión 11: Diseño de Interfaces de Usuario (UI)Documento28 páginasCiclo 2: Programación Básica: Sesión 11: Diseño de Interfaces de Usuario (UI)Carlos Martinez almanAún no hay calificaciones
- Clase 8 Pagina WebDocumento13 páginasClase 8 Pagina WebOliver GonzalezAún no hay calificaciones
- Codigo Pagina WebDocumento161 páginasCodigo Pagina WebYILVERSON GORDILLO LESMESAún no hay calificaciones
- Creacion de Un Modelo de Datos de EntityDocumento281 páginasCreacion de Un Modelo de Datos de Entityccramirez85Aún no hay calificaciones
- 3Documento1 página3Hares VinascoAún no hay calificaciones
- Andrea - Luna Tarea - 6Documento18 páginasAndrea - Luna Tarea - 6Andrea LunaAún no hay calificaciones
- Img SRCDocumento5 páginasImg SRCDavid Estrella BardalesAún no hay calificaciones
- Taller de Programación WebDocumento9 páginasTaller de Programación WebFernando UcAún no hay calificaciones
- Taller Evaluativo Tecnologías WebDocumento5 páginasTaller Evaluativo Tecnologías WebSANTIAGO REYESAún no hay calificaciones
- Aprende A Crear Un Sencillo SliderDocumento3 páginasAprende A Crear Un Sencillo SliderAlejandro ValAún no hay calificaciones
- Proyecto MejoradoDocumento14 páginasProyecto MejoradoRomeo Minaya MezaAún no hay calificaciones
- Plan Curricular ComputaciónDocumento12 páginasPlan Curricular ComputaciónRomeo Minaya MezaAún no hay calificaciones
- Plantilla #1Documento1 páginaPlantilla #1Romeo Minaya MezaAún no hay calificaciones
- Tipos de Motores de Combustion InternaDocumento1 páginaTipos de Motores de Combustion InternaRomeo Minaya MezaAún no hay calificaciones
- Evaluación de Subsanción de Sistema de Encendido Convencional y ElectrónicoDocumento3 páginasEvaluación de Subsanción de Sistema de Encendido Convencional y ElectrónicoRomeo Minaya MezaAún no hay calificaciones
- Ficha de Inscripción de Los ParticipantesDocumento2 páginasFicha de Inscripción de Los ParticipantesRomeo Minaya MezaAún no hay calificaciones
- Informatica Practica 3Documento2 páginasInformatica Practica 3Romeo Minaya MezaAún no hay calificaciones
- Sin Título-1Documento1 páginaSin Título-1Romeo Minaya MezaAún no hay calificaciones
- Silabo LegislacionDocumento4 páginasSilabo LegislacionRomeo Minaya MezaAún no hay calificaciones
- Cronograma de ActividadesDocumento1 páginaCronograma de ActividadesRomeo Minaya MezaAún no hay calificaciones
- JEFERSONDocumento5 páginasJEFERSONRomeo Minaya MezaAún no hay calificaciones
- Catalogo Llantas y LubricantesDocumento7 páginasCatalogo Llantas y LubricantesRomeo Minaya MezaAún no hay calificaciones
- 2022 - Catalogo Yesil - CDocumento8 páginas2022 - Catalogo Yesil - CRomeo Minaya MezaAún no hay calificaciones
- PFH - Oratoria para Polà - TicosDocumento7 páginasPFH - Oratoria para Polà - TicosAmerico Mallma SonccoAún no hay calificaciones
- GRUPO 05 Evaluación Certificadora IntermediaDocumento5 páginasGRUPO 05 Evaluación Certificadora IntermediaRomeo Minaya MezaAún no hay calificaciones
- Silabus de Laboratorio de Motores de Combustion Interna 2018Documento6 páginasSilabus de Laboratorio de Motores de Combustion Interna 2018Romeo Minaya MezaAún no hay calificaciones
- Análisis de OracionesDocumento2 páginasAnálisis de OracionesRomeo Minaya MezaAún no hay calificaciones
- R.S.G. #026-2016-MINEDU Contratación de Personal para Intervención Pedagógica y MasDocumento1 páginaR.S.G. #026-2016-MINEDU Contratación de Personal para Intervención Pedagógica y MasRomeo Minaya MezaAún no hay calificaciones
- Análisis de OracionesDocumento2 páginasAnálisis de OracionesRomeo Minaya MezaAún no hay calificaciones
- Resolución de Oraciones Incompletas: Sub - Área: Raz. Verbal 4º SecundariaDocumento2 páginasResolución de Oraciones Incompletas: Sub - Área: Raz. Verbal 4º SecundariaCat wilson Quispe PAún no hay calificaciones
- OdometroDocumento12 páginasOdometroEduin JiménezAún no hay calificaciones
- FORUM 10 - Evolución TC, Inflación, Sueldo MínimoDocumento47 páginasFORUM 10 - Evolución TC, Inflación, Sueldo MínimoABRAHAM JOSUE FARIAS GARCIAAún no hay calificaciones
- Guia de Estudio 6. Clase Modulo 2 Enfoque InterpersonalDocumento42 páginasGuia de Estudio 6. Clase Modulo 2 Enfoque InterpersonalAndrea Francisca PAAún no hay calificaciones
- Informe Sobre Central ElectricaDocumento17 páginasInforme Sobre Central ElectricaRicher Cadillo0% (1)
- AKFXDocumento23 páginasAKFXFacundo ReynosoAún no hay calificaciones
- Produccion de CarpinchosDocumento2 páginasProduccion de CarpinchosAlakran47Aún no hay calificaciones
- Auditorías - EjemplosDocumento17 páginasAuditorías - EjemplosKarla Alejandra Morales Briceño100% (2)
- 2 Vectores. GGGDocumento37 páginas2 Vectores. GGGMary MVAún no hay calificaciones
- Proyecto de Aula Psicologia Organizacional FinalDocumento22 páginasProyecto de Aula Psicologia Organizacional FinalmanuelaAún no hay calificaciones
- Ciclo PdcaDocumento7 páginasCiclo PdcaAndrés Matte EluchansAún no hay calificaciones
- TP 2 Psic Evolutiva IIDocumento3 páginasTP 2 Psic Evolutiva IIEnrique AguilarAún no hay calificaciones
- Más Allá Del Pensamiento Positivo (Spanish Edition)Documento171 páginasMás Allá Del Pensamiento Positivo (Spanish Edition)Aline BenítezAún no hay calificaciones
- 20 01 Ing - B1 - Procoto - SepDocumento26 páginas20 01 Ing - B1 - Procoto - SepÓscar NavarroAún no hay calificaciones
- Evaluación de Los Atributos de Textura Suavidad y EsponjosidadDocumento6 páginasEvaluación de Los Atributos de Textura Suavidad y EsponjosidadAnonymous vVsidh3nAún no hay calificaciones
- Cero DefectosDocumento7 páginasCero DefectosJesus Antonio MonroyAún no hay calificaciones
- Propuesta de Mejora de La Estructura Del MunicipioDocumento2 páginasPropuesta de Mejora de La Estructura Del MunicipioMlcy escAún no hay calificaciones
- Lectura La LloronaDocumento30 páginasLectura La LloronaclaudioAún no hay calificaciones
- Clases de SujetoDocumento3 páginasClases de SujetoCarlos V. NinahuancaAún no hay calificaciones
- Apuntes Varios - EyFDocumento5 páginasApuntes Varios - EyFMaría Paula DiazAún no hay calificaciones
- Engrase Poberaj SaDocumento25 páginasEngrase Poberaj Sajoroma58Aún no hay calificaciones
- Pruebas de Chi-Cuadrado y Sus AplicacionesDocumento4 páginasPruebas de Chi-Cuadrado y Sus AplicacionesChristianPLAY100% (1)
- Componentes Del Aprendizaje:: Descripción de La ActividadDocumento5 páginasComponentes Del Aprendizaje:: Descripción de La Actividadisrael idrovoAún no hay calificaciones
- EnsayoDocumento3 páginasEnsayoELIZABETH BLANCO PADILLAAún no hay calificaciones
- L Problema de La Escasez Económica, y La Frontera de Posibilidades de Producción.Documento5 páginasL Problema de La Escasez Económica, y La Frontera de Posibilidades de Producción.Kennerth PomboAún no hay calificaciones
- Aries Horóscopo IDocumento12 páginasAries Horóscopo IErik F. SantillanAún no hay calificaciones
- Medidas de Longitud Capacidad y MasaDocumento35 páginasMedidas de Longitud Capacidad y MasaWuilkinsonCarlosDávilaOrozcoAún no hay calificaciones
- Papiroflexia y OrigamiDocumento3 páginasPapiroflexia y OrigamiSamantha Mayte Ardiano GomezAún no hay calificaciones
- Semana 6-7Documento2 páginasSemana 6-7Antonela Cruz RodriguezAún no hay calificaciones
- Resento Mi Proyecto VW 77Documento64 páginasResento Mi Proyecto VW 77axxellaxxeAún no hay calificaciones
- Guía de cálculo y diseño de conductos para ventilación y climatizaciónDe EverandGuía de cálculo y diseño de conductos para ventilación y climatizaciónCalificación: 5 de 5 estrellas5/5 (1)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaDe EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaCalificación: 4.5 de 5 estrellas4.5/5 (117)
- Influencia. La psicología de la persuasiónDe EverandInfluencia. La psicología de la persuasiónCalificación: 4.5 de 5 estrellas4.5/5 (14)
- 7 tendencias digitales que cambiarán el mundoDe Everand7 tendencias digitales que cambiarán el mundoCalificación: 4.5 de 5 estrellas4.5/5 (87)
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másDe EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másCalificación: 2.5 de 5 estrellas2.5/5 (3)
- Guía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaDe EverandGuía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaCalificación: 3.5 de 5 estrellas3.5/5 (2)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.De EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Calificación: 4 de 5 estrellas4/5 (51)
- UF2246 - Reparación de pequeños electrodomésticos y herramientas eléctricasDe EverandUF2246 - Reparación de pequeños electrodomésticos y herramientas eléctricasCalificación: 2.5 de 5 estrellas2.5/5 (3)
- Excel 2021 y 365 Paso a Paso: Paso a PasoDe EverandExcel 2021 y 365 Paso a Paso: Paso a PasoCalificación: 5 de 5 estrellas5/5 (12)
- Excel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteDe EverandExcel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteCalificación: 1 de 5 estrellas1/5 (1)
- Comunicaciones industriales y WinCCDe EverandComunicaciones industriales y WinCCCalificación: 5 de 5 estrellas5/5 (4)
- Lógica de programación: Solucionario en pseudocódigo – Ejercicios resueltosDe EverandLógica de programación: Solucionario en pseudocódigo – Ejercicios resueltosCalificación: 3.5 de 5 estrellas3.5/5 (7)
- Inteligencia artificial: Análisis de datos e innovación para principiantesDe EverandInteligencia artificial: Análisis de datos e innovación para principiantesCalificación: 4 de 5 estrellas4/5 (3)
- LAS VELAS JAPONESAS DE UNA FORMA SENCILLA. La guía de introducción a las velas japonesas y a las estrategias de análisis técnico más eficaces.De EverandLAS VELAS JAPONESAS DE UNA FORMA SENCILLA. La guía de introducción a las velas japonesas y a las estrategias de análisis técnico más eficaces.Calificación: 4.5 de 5 estrellas4.5/5 (54)
- La psicología del trading de una forma sencilla: Cómo aplicar las estrategias psicológicas y las actitudes de los comerciantes ganadores para operar con éxito en línea.De EverandLa psicología del trading de una forma sencilla: Cómo aplicar las estrategias psicológicas y las actitudes de los comerciantes ganadores para operar con éxito en línea.Calificación: 4.5 de 5 estrellas4.5/5 (3)
- 100 circuitos de shields para arduino (español)De Everand100 circuitos de shields para arduino (español)Calificación: 3.5 de 5 estrellas3.5/5 (3)
- Todo Sobre Tecnología Blockchain: La Guía Definitiva Para Principiantes Sobre Monederos BlockchainDe EverandTodo Sobre Tecnología Blockchain: La Guía Definitiva Para Principiantes Sobre Monederos BlockchainAún no hay calificaciones
- Manual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasDe EverandManual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasCalificación: 4.5 de 5 estrellas4.5/5 (14)
- UF0349: ATENCIÓN AL CLIENTE EN EL PROCESO COMERCIAL (ADGG0208) (ADGD0308)De EverandUF0349: ATENCIÓN AL CLIENTE EN EL PROCESO COMERCIAL (ADGG0208) (ADGD0308)Calificación: 2 de 5 estrellas2/5 (1)
- Breve Manual Redacción Informe TécnicoDe EverandBreve Manual Redacción Informe TécnicoCalificación: 3.5 de 5 estrellas3.5/5 (13)
- El mito de la inteligencia artificial: Por qué las máquinas no pueden pensar como nosotros lo hacemosDe EverandEl mito de la inteligencia artificial: Por qué las máquinas no pueden pensar como nosotros lo hacemosCalificación: 5 de 5 estrellas5/5 (2)
- Design Thinking para principiantes: La innovación como factor para el éxito empresarialDe EverandDesign Thinking para principiantes: La innovación como factor para el éxito empresarialCalificación: 4.5 de 5 estrellas4.5/5 (10)
- Machine Learning y Deep Learning: Usando Python, Scikit y KerasDe EverandMachine Learning y Deep Learning: Usando Python, Scikit y KerasAún no hay calificaciones
- ¿Cómo piensan las máquinas?: Inteligencia artificial para humanosDe Everand¿Cómo piensan las máquinas?: Inteligencia artificial para humanosCalificación: 5 de 5 estrellas5/5 (1)
- Curso básico de Python: La guía para principiantes para una introducción en la programación con PythonDe EverandCurso básico de Python: La guía para principiantes para una introducción en la programación con PythonAún no hay calificaciones
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.De EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Calificación: 5 de 5 estrellas5/5 (1)