Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Imágenes Digitales
Cargado por
SofiaTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Imágenes Digitales
Cargado por
SofiaCopyright:
Formatos disponibles
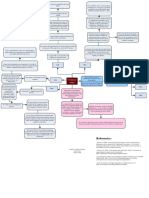
IMÁGENES DIGITALES
Se forman a partir de pixeles. A cada uno le corresponde un color por lo que de a poco se va formando la imagen total
PÍXEL
Es la unidad más pequeña en la que se puede descomponer una imagen digital. Los pixeles no tienen un tamaño concreto
La resolución de una imagen el número de pixeles por pulgada se expresa de la siguiente manera: PPP (Píxel Por
Pulgada), cada pulgada son 2.54cm. El tamaño en el que se muestre un píxel va a depender de la resolución con la que se
muestre la pantalla, esta se puede configurar para que muestre mas o menos pixeles en el mismo espacio
Una imagen medida en píxeles es más apropiada para la publicación en web. Si las dimensiones son pequeñas y la
resolución alta, será una imagen de buena calidad
TIPOS DE IMÁGENES
Se puede hablar de dos modos principales para manipular la información que integra una imagen digital ya que cada uno
se adapta mejor a un tipo de imagen.
Estos modos son:
IMÁGENES DE MAPAS DE BITS IMÁGENES VECTORIALES
Cuando una de estas imágenes se crea se No están formadas por pixeles.
genera una rejilla especifica de píxeles por lo Generan los objetos de las imágenes a través de
que si su tamaño se modifican los objetos trazos geométricos determinados por cálculos y
dentro de ella se transforman. fórmulas matemáticas.
Son creadas con un tamaño determinado por lo Pueden modificarse sin afectar al resto ya que no
que al modificarse sus dimensiones pierde dependen de la resolución del monitor.
calidad.
MODOS DE COLOR
Cada color visible en una pantalla se compone de una proporción de los colores primarios luz: RGB. Cada píxel estará
compuesto por información que indica “la cantidad” de cada uno de ellos. Por ejemplo, en las imágenes con píxeles de 15
bits, 5 bits para el rojo, 5 para el verde y 5 para el azul. En las de píxeles de 24 bits, corresponderán 8 bits para cada color
primario luz.
La cantidad de bits destinados a cada píxel se denomina bits por píxel.
Cuando los tres valores de los colores primarios luz son 0 el píxel se verá negro. Cuando los tres valores de los colores
primarios luz son máximos, es decir 255, el píxel se verá blanco. Cuando la cantidad de los tres colores es igual se
obtendrá una tonalidad de gris.
Si R: 255 G:0 B:0 entonces se obtendrán colores desde el negro puro hasta el rojo puro y viceversa (R: 0 G:255 B:0 o R:0
G:0 B:255). Todas las combinaciones de los tres valores de rojo, verde y azul (variando entre 0 y 255 cada uno) formarán
todos los colores representables en una imagen con profundidad de color de 8 bits. Es decir, 256x256x256 posibilidades:
16.777.216 colores.
Colores aditivos - RGB
Mezcla de los colores primarios aditivos
Los dispositivos, como monitores, televisores, teléfonos móviles, pantallas en cámaras
digitales, etc. tienen una fuente de luz propia. Si se analizan los píxeles de la pantalla de un
monitor, cada uno está dividido en tres subpíxeles con los colores aditivos primarios: rojo,
verde y azul.
Para obtener el resto de los colores, basta con mezclar un haz de color de los colores aditivos
primarios, y un haz de cada uno de los colores primarios, a distintas intensidades. Por eso se
denomina colores aditivos: la suma de ellos produce el color final.
Colores Sustractivos. - CMYK
Mezcla primaria de colores sustractivos
Son los opuestos a los aditivos. Son sustancias diseñadas para que absorban todos los colores
excepto el que queramos ver, que es reflejado y llega a nuestros ojos. Es decir, un objeto es rojo
porque absorbe toda la luz que le llega, excepto la roja, que es reflejada hacia nosotros. Los
colores primarios sustractivos son el cyan, magenta y amarillo.
Para representarlos se utiliza el modelo CMYK, cyan, magenta, yellow y key (el negro, color
1
clave).
FORMATOS DE IMÁGENES
Según su finalidad y características las imágenes se codifican y almacenan en distintos formatos.
En general, todos los formatos incluyen al comienzo información sobre las características más generales de la imagen. La
información correspondiente a la imagen píxel por píxel estará codificada de una manera diferente según de qué formato
se trate.
Dentro de los formatos que comprimen las imágenes existen dos subgrupos:
aquellos que lo hacen sin pérdida de información.
aquellos que al comprimirlos pierden algún tipo de información respecto a la imagen original.
Esta pérdida de datos se obtendrá al almacenar la información similar de algunos píxeles o regiones (grupo de
píxeles cercanos) como si se tratara de valores exactamente iguales, reduciendo así el tamaño y la calidad final del
archivo.
FORMATO DE IMAGEN CARACTERÍSTICAS
JPEG Utilizado para fotos en internet
Soporta los modos de colores RGB, CMYK y
las escalas de grises
Si vamos a editar una imagen varias veces,
hemos de tener cuidado con este formato. Pues
cada vez que la cambiemos y guardemos,
iremos perdiendo un poco de calidad.
TIFF Más calidad que las JPEG.
Utilizada para la impresión de imágenes
digitales.
Soporta RGB, CMYK, LAB, escala de grises e
Indexado.
No puede crear archivos de tamaño mayor a 4
GB.
BMP Las imágenes son de mucha calidad, pero de
gran tamaño.
RGB, color indexado, escala de grises y mapa
de bits sin canales alfa.
No soporta páginas Web.
GIF Muy usado en internet y animaciones.
Preserva la imagen, pero no soporta canales
alfa.
Admite muy pocos colores, como máximo 256.
Puede llegar a pesar más que las JPEG.
PNG Formato creado como alternativa a GIF.
Soporta colores RGB, indexado sin canales alfa
y la escala de grises.
Muy utilizado para sustituir a GIF en gráficos
para web e imágenes con mayor calidad que
antes eran comprimidas con JPEG.
PSD Utilizado y creado por/para Photoshop
En resumen:
• Para guardar fotografías, se recomienda utilizar formato JPG.
• Para guardar gráficos simples, PNG o GIF.
• Si es necesarios que tenga áreas uniformes transparentes, PNG o GIF. Si la transparencia tendrá distinta intensidad,
PNG.
• Para guardar un archivo Photoshop se usa PSD.
También podría gustarte
- Exposición-Pricipios de Aplicación Del Color en Medios DigitalesDocumento12 páginasExposición-Pricipios de Aplicación Del Color en Medios DigitalesAlice Haku Liddle Liddle100% (1)
- La Imagen DigitalDocumento10 páginasLa Imagen Digitalpablo villalvaAún no hay calificaciones
- Lista de Precios (Amarilla) 2019 r8-01Documento67 páginasLista de Precios (Amarilla) 2019 r8-01Paloma Valenzuela100% (1)
- TP2 - Imágenes DigitalesDocumento5 páginasTP2 - Imágenes Digitalesljorgel556Aún no hay calificaciones
- Formatos de Exportación y de SoftwareDocumento2 páginasFormatos de Exportación y de SoftwareMonserrathAún no hay calificaciones
- Imagen Digital GIMPDocumento10 páginasImagen Digital GIMPDixi PixiAún no hay calificaciones
- Darlis Elisa Barreto MartínezDocumento2 páginasDarlis Elisa Barreto MartínezDarlis Elisa Barreto MartinezAún no hay calificaciones
- Formatos GIFDocumento4 páginasFormatos GIFluisiño lugoAún no hay calificaciones
- Diferencias Entre BMP JPG GIF Y PNGDocumento14 páginasDiferencias Entre BMP JPG GIF Y PNGRichard PiedraAún no hay calificaciones
- Adobe IllustratorDocumento7 páginasAdobe IllustratorAramisAún no hay calificaciones
- FormatosimagenDocumento32 páginasFormatosimagenparsifalzgzAún no hay calificaciones
- Semana 1Documento24 páginasSemana 1PAULO CESAR MARTINEZ ALVAREZAún no hay calificaciones
- Clase 1 PhotoshopDocumento13 páginasClase 1 PhotoshopMarina Luján SecchiAún no hay calificaciones
- Histograma de Una ImagenDocumento16 páginasHistograma de Una ImagendayronAún no hay calificaciones
- Profundidad de Color 2Documento8 páginasProfundidad de Color 2barriobajeroAún no hay calificaciones
- Matriciales FORMATOS IMAGEN DIGITALDocumento21 páginasMatriciales FORMATOS IMAGEN DIGITALMarycarmen Olguin PriegoAún no hay calificaciones
- Cuadro Comparativo Resolucion, Tamaño, y Dimension de ImagenDocumento11 páginasCuadro Comparativo Resolucion, Tamaño, y Dimension de Imagenvalentina quinteroAún no hay calificaciones
- Extensión de ArchivosDocumento2 páginasExtensión de ArchivosAlbertos AvilésAún no hay calificaciones
- La Imagen Digital 1Documento32 páginasLa Imagen Digital 1Laddy Liset Quezada TelloAún no hay calificaciones
- Curso Gimp y Otros PDFDocumento155 páginasCurso Gimp y Otros PDFadolfoAún no hay calificaciones
- Fundamentos Imagen DigitalDocumento6 páginasFundamentos Imagen DigitalJavier RodriguezAún no hay calificaciones
- Unidad 8 DISEÑO IMÁGENES DIGITALESDocumento3 páginasUnidad 8 DISEÑO IMÁGENES DIGITALESRafael AssefAún no hay calificaciones
- Sesión 4Documento33 páginasSesión 4Carlos RodriguezAún no hay calificaciones
- Apuntes GimpDocumento87 páginasApuntes GimpPau violetAún no hay calificaciones
- 11 Tipos de Extensiones de Imágenes y Sus Características-Multimedia - 1Documento10 páginas11 Tipos de Extensiones de Imágenes y Sus Características-Multimedia - 1LUIS EDUARDOAún no hay calificaciones
- Practicas GIMPDocumento19 páginasPracticas GIMPDiana De Lara del ReyAún no hay calificaciones
- Diseño Gráfico Básico 123Documento3 páginasDiseño Gráfico Básico 123Yennifer HernándezAún no hay calificaciones
- GraficacionDocumento5 páginasGraficacionSFFLORESVAún no hay calificaciones
- Imagen Digital GimpDocumento2 páginasImagen Digital GimpGlashgon 798Aún no hay calificaciones
- La Imagen DigitaltpDocumento3 páginasLa Imagen DigitaltpIvonne ZenozainAún no hay calificaciones
- Formatos de Imagenes - Sanchez - Vazquez - Juan - CarlosDocumento1 páginaFormatos de Imagenes - Sanchez - Vazquez - Juan - Carloscarlossanchez66Aún no hay calificaciones
- Serigrafia-Imagen DigitalDocumento4 páginasSerigrafia-Imagen DigitalJulian Andres RestrepoAún no hay calificaciones
- Lectura 1 DDDocumento7 páginasLectura 1 DDVictor Arturo Guillén CruzAún no hay calificaciones
- Photosop (Parte 1)Documento27 páginasPhotosop (Parte 1)tomàs CilioAún no hay calificaciones
- Ensayo Sobre Tipos de ArchivosDocumento4 páginasEnsayo Sobre Tipos de ArchivosLuisECAún no hay calificaciones
- Guía IllustratorDocumento30 páginasGuía Illustratorisaack12100% (1)
- Bitmap - Imagen DigitalDocumento12 páginasBitmap - Imagen DigitalSun Control Window FilmAún no hay calificaciones
- Tecnologia Digital para El DiseñoDocumento4 páginasTecnologia Digital para El DiseñoValentina TorreAún no hay calificaciones
- Image N DigitalDocumento20 páginasImage N DigitalvisividalAún no hay calificaciones
- Lectura Complementaria M2Documento17 páginasLectura Complementaria M2Ivana AvendañoAún no hay calificaciones
- Copia de Color - Luz - Pigmento y FormatosDocumento22 páginasCopia de Color - Luz - Pigmento y Formatoswilliam Moncayo CastroAún no hay calificaciones
- Formatos de Compresion de Imagen DefinitivoDocumento25 páginasFormatos de Compresion de Imagen DefinitivoPablo SandovalAún no hay calificaciones
- Actividad No. 1 Conceptos Basicos PhotoshopDocumento7 páginasActividad No. 1 Conceptos Basicos PhotoshopRamon Sagastume rapaloAún no hay calificaciones
- La Imagen DigitalDocumento20 páginasLa Imagen DigitalALBERTO CRUZ RODRÍGUEZAún no hay calificaciones
- Revista RosmeryminayaDocumento9 páginasRevista RosmeryminayaMaría Del Rosario Santana Diaz100% (1)
- Tema 1 IntroducciónDocumento40 páginasTema 1 IntroducciónGelito XiwiAún no hay calificaciones
- Ensayo GraficaciónDocumento8 páginasEnsayo GraficaciónFlores VelascoAún no hay calificaciones
- Resumen Tema 5 de Informatica GAD Tema 5Documento2 páginasResumen Tema 5 de Informatica GAD Tema 5Noelia Lillo ManzanaresAún no hay calificaciones
- Formatos DigitalesDocumento21 páginasFormatos Digitalesnatali100% (1)
- Imagen y ColorDocumento2 páginasImagen y ColorWilson Yépez100% (1)
- Teoria InformaticaDocumento5 páginasTeoria InformaticaMiguel RamonAún no hay calificaciones
- Unidad 2 - La Imagen y El ColorDocumento18 páginasUnidad 2 - La Imagen y El ColorromotachiAún no hay calificaciones
- For MatosDocumento6 páginasFor MatosPilarAún no hay calificaciones
- Estructura de Archivos BMPDocumento3 páginasEstructura de Archivos BMPErubey Hernández OsornioAún no hay calificaciones
- Optimización de ImagenensDocumento9 páginasOptimización de ImagenensIgnacio Trujillo AranaAún no hay calificaciones
- Resolución y Formatos de ImágenDocumento19 páginasResolución y Formatos de ImágenBudy GamesAún no hay calificaciones
- Presentacion Diseño de MultimediaDocumento16 páginasPresentacion Diseño de MultimediaLuis SRAún no hay calificaciones
- Herramientas Multimedia - Semana 6Documento20 páginasHerramientas Multimedia - Semana 6Carlos GuerraAún no hay calificaciones
- Digitalizacion de Imagenes - RoldanDocumento8 páginasDigitalizacion de Imagenes - RoldanMartin LaksmanAún no hay calificaciones
- Pequeño Diccionario de Diseño Gráfico y Fotografía (ed. 2019)De EverandPequeño Diccionario de Diseño Gráfico y Fotografía (ed. 2019)Aún no hay calificaciones
- Voulez VousDocumento1 páginaVoulez VousSofiaAún no hay calificaciones
- TP PercepciónDocumento4 páginasTP PercepciónSofiaAún no hay calificaciones
- Reglamento Campamento BRCDocumento2 páginasReglamento Campamento BRCSofiaAún no hay calificaciones
- Meeting Saved ChatDocumento6 páginasMeeting Saved ChatSofiaAún no hay calificaciones
- Que Es La Literatura? (Inconcluso)Documento1 páginaQue Es La Literatura? (Inconcluso)SofiaAún no hay calificaciones
- Grayson PerryDocumento1 páginaGrayson PerrySofiaAún no hay calificaciones
- Lista de PreciosDocumento1 páginaLista de PreciosSofiaAún no hay calificaciones
- Grayson PerryDocumento1 páginaGrayson PerrySofiaAún no hay calificaciones
- Socrates y La Actitud FilosoficaDocumento8 páginasSocrates y La Actitud FilosoficaSofiaAún no hay calificaciones
- Gfpi-F-019 - Guia - de - Aprendizaje 12 - Principios de Modelado 3DDocumento8 páginasGfpi-F-019 - Guia - de - Aprendizaje 12 - Principios de Modelado 3DjesusmolanoAún no hay calificaciones
- Interfaz Grafica: Tópicos Avanzados de ProgramaciónDocumento5 páginasInterfaz Grafica: Tópicos Avanzados de ProgramaciónMasato UchihaAún no hay calificaciones
- Resistencias PDFDocumento4 páginasResistencias PDFmarcela nizaAún no hay calificaciones
- Tema 07 Proyectos, Fichas de TutoriaDocumento11 páginasTema 07 Proyectos, Fichas de TutoriaGisela Gaspar SánchezAún no hay calificaciones
- Esika C04-2022Documento81 páginasEsika C04-2022Chuska AndreaAún no hay calificaciones
- Catálogo Epps Peru S I 2022Documento138 páginasCatálogo Epps Peru S I 2022Air CompressAún no hay calificaciones
- Infografia Samuel ReyesDocumento1 páginaInfografia Samuel ReyesWilmery YohcibelAún no hay calificaciones
- Principales Áreas y Beneficios de PhotoshopDocumento17 páginasPrincipales Áreas y Beneficios de PhotoshopLinda GaviriaAún no hay calificaciones
- Procesamiento de Imágenes Con Matlab Proyecto FinalDocumento13 páginasProcesamiento de Imágenes Con Matlab Proyecto FinalDeyvis Juli YabarAún no hay calificaciones
- Captura Imagen C#Documento9 páginasCaptura Imagen C#anon-681914100% (4)
- Cable Nh80Documento2 páginasCable Nh80Jhonnyq3Aún no hay calificaciones
- Guia Didactica 4-DDDocumento52 páginasGuia Didactica 4-DDArnulfo DuarteAún no hay calificaciones
- Sesion 4 Gestion de Color CuatricromiaDocumento65 páginasSesion 4 Gestion de Color CuatricromiaJORGE LOPEZAún no hay calificaciones
- Guia de AprendizajeDocumento2 páginasGuia de AprendizajeKly OliverosAún no hay calificaciones
- TP N°5Documento2 páginasTP N°5Sofia CarrizoAún no hay calificaciones
- PLANO DE PLANTA Y ELEVAVION2-Layout1Documento1 páginaPLANO DE PLANTA Y ELEVAVION2-Layout1jose luisAún no hay calificaciones
- Teoria Del ColorDocumento18 páginasTeoria Del ColorRodrigoHikaruAún no hay calificaciones
- Colores CálidosDocumento18 páginasColores CálidosAmanda ReyesAún no hay calificaciones
- Level SetsDocumento9 páginasLevel SetsAmanda GarciaAún no hay calificaciones
- Corel DrawDocumento6 páginasCorel DrawSebastian MendivelsoAún no hay calificaciones
- Clase Nib MonitoresDocumento21 páginasClase Nib MonitoresJorge LopezAún no hay calificaciones
- Tutorial QGIS RH ABASTO PDFDocumento23 páginasTutorial QGIS RH ABASTO PDFMARIO ANDRES VELASQUEZ MENDIVELSOAún no hay calificaciones
- Color 4toaDocumento1 páginaColor 4toaMaría CeciliaAún no hay calificaciones
- Tutorial Wallpaper CorelDRAW x4Documento8 páginasTutorial Wallpaper CorelDRAW x4BawanaAún no hay calificaciones
- Evaluación Consolidado 1 2023 - 10: Dibujo para IngenieriaDocumento3 páginasEvaluación Consolidado 1 2023 - 10: Dibujo para IngenieriaJAHIR QUISPE Z.Aún no hay calificaciones
- Vasquez Carlos Analisis Dianostico Propuesta Gestion Inventarios AnexosDocumento692 páginasVasquez Carlos Analisis Dianostico Propuesta Gestion Inventarios AnexosPacho TevesAún no hay calificaciones
- Circulo Cromatico Viernes 1 de AbrilDocumento4 páginasCirculo Cromatico Viernes 1 de AbrilPedro RoncalAún no hay calificaciones
- Gimp Grupo Uno de PracticasDocumento12 páginasGimp Grupo Uno de PracticasCesar Hernandez NievesAún no hay calificaciones
- Apuntes Corel DrawDocumento9 páginasApuntes Corel DrawMoy DorantesAún no hay calificaciones