Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Apunte Resumen HTML - v3
Cargado por
esteel7Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Apunte Resumen HTML - v3
Cargado por
esteel7Copyright:
Formatos disponibles
HTML
El Lenguaje de Marcado de Hipertexto (HTML) es el código que se utiliza para
estructurar y desplegar una página web y sus contenidos. Por ejemplo, sus
contenidos podrían ser párrafos, una lista con viñetas, imágenes y/o tablas de
datos.
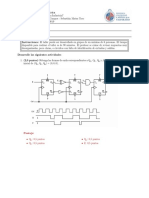
La estructura básica de un HTML se presenta en la Fig. 1.
Fig. 1 Estructura de un HTML
En la Fig. 1, se debe notar que el contenido de la sección entre las etiquetas
<body> y </body> (en fondo blanco) se representa en el navegador. Mientras que
el contenido entre <title> y </title> se muestra en la barra de título del
navegador o en la pestaña de la página.
Al trabajar en Moodle, sólo se requiere incluir el texto que iría dentro del cuerpo
del HTML (entre las etiquetas <body> y </body>).
Elementos
Los elementos se encuentran delimitados por dos etiquetas, que siguen la
estructura <element> </element>. Algunos de los elementos más utilizados se
presentan a continuación:
1. Encabezados: Los encabezados se definen con las etiquetas <h1>, <h2>, …,
<h6>. La etiqueta <h1> define el encabezado de mayor importancia, y <h6>
define el menos importante.
Ejemplo: Resultado:
<h1>Este es el encabezado 1</h1>
<h2>Este es el encabezado 2</h2>
<h3>Este es el encabezado 3</h3>
2. Párrafos: Los párrafos se definen con la etiqueta <p>.
Ejemplo: Resultado:
<p>Este es un párrafo.</p>
<p>Este es otro párrafo.</p>
3. Enlaces web: Los enlaces web se pueden definir con la etiqueta <a>. En
este caso, la etiqueta de inicio (o apertura) incluye un atributo, donde se
ubica el enlace web. De forma general, los atributos se utilizan para
entregar información adicional a un elemento.
Ejemplo: Resultado:
<a href="https://www.w3schools.com">Este
es un enlace.</a>
En caso de hacer clic izquierdo sobre el texto, el navegador abrirá el enlace
web.
4. Imágenes: Las imágenes se definen con la etiqueta <img>. Se debe
proveer los siguientes atributos: archivo fuente (src), texto alternativo
(alt), ancho (width) y alto (height) de la imagen.
Ejemplo: Resultado:
<img src="w3schools.jpg" alt="W3Schools.com"
width="104" height="142">
Al trabajar en Aula Virtual, que está basada en Moodle, recomendamos cargar
las imágenes por medio de la herramienta de carga de imágenes (1), y luego
al ver el código HTML (2), ajustar el ancho y alto de la imagen.
(1) (2)
Elementos y atributos adicionales
1. Estilo de texto: Es posible ajustar el estilo de texto en negrita, cursiva,
subrayado y tachado, por medio de las etiquetas <b>, <i>, <u> y <s>,
respectivamente.
Ejemplo:
<p>El texto puede estar en <b>negrita</b>, <i>cursiva</i>,
<u>subrayado</u> o <s>tachado</s>.</p>
<p><b><i> Este texto en negrita y cursiva</i></b></p>
Resultado:
2. Color de fuente: Se definir el color de la fuente, así como otras
características, por medio de la etiqueta <span> y el atributo style.
Ejemplo:
<p>Matías usa un traje <span style="color:blue">azul</span> y corbata
<span style="color:red">roja</span>.</p>
<p>También, se puede poner el texto en negrita y/o cursiva por medio
del atributo style:</p>
< <p>Matías usa un traje <span style="color:blue; font-
weight:bold">azul</span> y corbata <span style="color:red;font-
weight:bold;font-style:italic">roja</span>.</p>
Resultado:
También, es posible agregar colores diferentes a los provistos por defecto,
usando su código HEX, RGB o HSL.
3. Viñetas: Se puede incorporar viñetas o bullet points, por medio de las
etiquetas <ul> y <li>.
Ejemplo: Resultado:
<ul>
<li>Primer texto</li>
<li>Segundo texto</li>
<li>Tercer texto</li>
<li>Cuarto texto</li>
</ul>
4. Salto de línea: Se obtiene un salto de línea por medio de la etiqueta <br>.
No es necesario usar una etiqueta de cierre.
Ejemplo: Resultado:
<p>Este texto tiene<br> un salto de
línea</p>
Ejemplo
Para conseguir las etiquetas utilizadas en el Aula de Formación del taller, se
configura una Etiqueta de Moodle con el siguiente código:
<div style="background-color: #e80f57; padding: 5px 15px 5px 15px;
border-bottom: #355e925px solid; border-radius: 20px; width: 100%;">
<center><span style="font-family: verdana, arial, helvetica, sans-
serif; font-size: large;"><b><span style="color:
#ffffff;">Clase</span></b>
</span>
</center>
</div>
Lo anterior, produce la siguiente etiqueta de Moodle:
Observación: <div> permite crear un contenedor o “caja”, que puede ser
personalizado con diversos atributos (background-color, padding, border-
bottom y border-radius).
Enlaces de interés
Introducción a XHTML:
http://dis.um.es/~lopezquesada/documentos/IES_1213/LMSGI/curso/UT4/libr
oswebxhtml/www.librosweb.es/xhtml/index.htm
Códigos de color HTML:
https://htmlcolorcodes.com/
Editor HTML online:
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic_headings
Propiedad border-radius de CSS:
https://developer.mozilla.org/en-US/docs/Web/CSS/border-radius
También podría gustarte
- Pase de AbordarDocumento2 páginasPase de Abordaresteel7Aún no hay calificaciones
- Web ScrapingDocumento3 páginasWeb ScrapingTavoQAún no hay calificaciones
- Cibertec - Manual Arquitectura de Entornos Web PDFDocumento256 páginasCibertec - Manual Arquitectura de Entornos Web PDFJuan Adolfo Nicasio Santillan100% (1)
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones
- Curso HTML JSDocumento76 páginasCurso HTML JSEduardo Bautista100% (1)
- Cómo Hacer Una Página Web en HTMLDocumento21 páginasCómo Hacer Una Página Web en HTMLmiguelAún no hay calificaciones
- EIE 2211 Electromagnetismo - Tema3Documento30 páginasEIE 2211 Electromagnetismo - Tema3esteel7Aún no hay calificaciones
- Qué Es HTML PDFDocumento15 páginasQué Es HTML PDFGrey Rodríguez0% (1)
- Guia Enfermos Renales 091Documento52 páginasGuia Enfermos Renales 091Coty Aburto LabraAún no hay calificaciones
- CLASE 6 - Bootstrap PDFDocumento27 páginasCLASE 6 - Bootstrap PDFJuan Camilo AmarisAún no hay calificaciones
- Tema La Red InternetDocumento36 páginasTema La Red InternetVanessa Martínez García100% (1)
- HTML y CSS claseDocumento37 páginasHTML y CSS claseJulioAndresAún no hay calificaciones
- Taller DSW v2Documento35 páginasTaller DSW v2Peponmf MagallanesAún no hay calificaciones
- Apoyo Lectura - HTML y CSS (Parte I)Documento30 páginasApoyo Lectura - HTML y CSS (Parte I)Camilo Ignacio LavadoAún no hay calificaciones
- Saber Leer Otros Lenguajes Luis Bernanardo Pena 1Documento6 páginasSaber Leer Otros Lenguajes Luis Bernanardo Pena 1Ing Johaan LlanzAún no hay calificaciones
- Apuntes HTMLDocumento12 páginasApuntes HTMLPatricia AmézquitaAún no hay calificaciones
- 03 - 3 - Lectura HTML - CSS - BoostrapDocumento34 páginas03 - 3 - Lectura HTML - CSS - Boostrapdaniel monsalveAún no hay calificaciones
- Codigo en Base A HTMLDocumento9 páginasCodigo en Base A HTMLEmiliano NavarroAún no hay calificaciones
- HTMLDocumento16 páginasHTMLCésar Rodolfo CamalAún no hay calificaciones
- Introduccion HTMLDocumento51 páginasIntroduccion HTMLrubenAún no hay calificaciones
- Estructura de Interfaces WebDocumento5 páginasEstructura de Interfaces WebJuan Alberto Barrera VelazquezAún no hay calificaciones
- HTML Parte 1Documento27 páginasHTML Parte 1Andrés VasquezAún no hay calificaciones
- General HTMLDocumento18 páginasGeneral HTMLAntonio Martin VicenteAún no hay calificaciones
- CódigosDocumento5 páginasCódigosLucía MartínAún no hay calificaciones
- S02.S2-Taller WebDocumento28 páginasS02.S2-Taller WebLuis CamachoAún no hay calificaciones
- EtiquetasDocumento2 páginasEtiquetasCarlos HimAún no hay calificaciones
- Alavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Documento2 páginasAlavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Carlos MendozaAún no hay calificaciones
- HHTML ImagenesDocumento29 páginasHHTML ImagenesNoXAún no hay calificaciones
- HTMLDocumento6 páginasHTMLYomara Yara Fernández SalinasAún no hay calificaciones
- HTML Desarrollo WebDocumento8 páginasHTML Desarrollo WebANDREWHR2Aún no hay calificaciones
- Tareas Básicas en HTML PDFDocumento12 páginasTareas Básicas en HTML PDFMaríaAún no hay calificaciones
- Explicación de Las Etiquetas o Códigos de HTML - 2024Documento4 páginasExplicación de Las Etiquetas o Códigos de HTML - 2024Miguel MontollaAún no hay calificaciones
- Taller HTML BasicoDocumento21 páginasTaller HTML BasicoJABERO241100% (1)
- Introduccion Al Lenguje de HTMLDocumento4 páginasIntroduccion Al Lenguje de HTMLJosue ChavarriaAún no hay calificaciones
- IMPRIMIR El Lenguage HTMLDocumento57 páginasIMPRIMIR El Lenguage HTMLDaniel Reynaldo Canaviri MaytaAún no hay calificaciones
- Introducción HTMLDocumento38 páginasIntroducción HTMLsarixbAún no hay calificaciones
- EtiquetasDocumento4 páginasEtiquetascalexAún no hay calificaciones
- A.Fundamentos de HTML5Documento17 páginasA.Fundamentos de HTML5johnAún no hay calificaciones
- Nociones basicas de HTMLDocumento11 páginasNociones basicas de HTMLRamiro Marcelo RiveraAún no hay calificaciones
- Aspectos Basicos en html5Documento6 páginasAspectos Basicos en html5Adán HernandezAún no hay calificaciones
- Introduccion A HTML CSS JavascriptDocumento23 páginasIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaAún no hay calificaciones
- Clase 3 Introduccion A HTMLDocumento27 páginasClase 3 Introduccion A HTMLProfesor Miguel IragorriAún no hay calificaciones
- Diseño de Páginas Web Con HTMLDocumento5 páginasDiseño de Páginas Web Con HTMLAndrea CastroAún no hay calificaciones
- Hojas de EstiloDocumento4 páginasHojas de EstiloVIRGINIA MENDOZA CARVAJALAún no hay calificaciones
- Definición CssDocumento221 páginasDefinición Cssboleta18Aún no hay calificaciones
- Taller 1 Ejercicios Practicos HTMLDocumento8 páginasTaller 1 Ejercicios Practicos HTMLNelson AriasAún no hay calificaciones
- Inst Pagina WebDocumento17 páginasInst Pagina Webihs hsAún no hay calificaciones
- Nuevo Documento de TextoDocumento4 páginasNuevo Documento de TextoURDH B4895Aún no hay calificaciones
- Estilos en HTML5Documento19 páginasEstilos en HTML5Perez PablinskyAún no hay calificaciones
- HTML y CSSDocumento5 páginasHTML y CSSKeviinElianBecerraMosqueraAún no hay calificaciones
- DiseñoWeb Clase 02Documento7 páginasDiseñoWeb Clase 02Armando Braulio Custodio ChicomaAún no hay calificaciones
- Compu 01.04.22Documento25 páginasCompu 01.04.22Nataly AlvarezAún no hay calificaciones
- Aplicaciones Web - JavascriptDocumento50 páginasAplicaciones Web - JavascriptJavier MuñozAún no hay calificaciones
- Semana 6Documento23 páginasSemana 6OfeAún no hay calificaciones
- Código HTMLDocumento34 páginasCódigo HTMLsantiveronaAún no hay calificaciones
- Apuntes 1Documento5 páginasApuntes 1ALEX1104Aún no hay calificaciones
- Apuntes HTMLDocumento28 páginasApuntes HTMLJuanfran SolerAún no hay calificaciones
- HTMLDocumento5 páginasHTMLchefconmaletasAún no hay calificaciones
- Practica 2Documento3 páginasPractica 2T MMAún no hay calificaciones
- Plsi2019a-10 Visual Basic y La WebDocumento69 páginasPlsi2019a-10 Visual Basic y La WebJHON ALEXANDER JARRO CHURQUIAún no hay calificaciones
- Estilos Con Microsoft Expression WebDocumento33 páginasEstilos Con Microsoft Expression WebTEARNETOAún no hay calificaciones
- Clase 01 - Etiquetas de TextosDocumento11 páginasClase 01 - Etiquetas de TextosIng-Jairo Acosta HoyosAún no hay calificaciones
- Curso HTMLDocumento26 páginasCurso HTMLEver HerreraAún no hay calificaciones
- Apuntes 1 - HTML-1PDFDocumento8 páginasApuntes 1 - HTML-1PDFGuadalupe Victoriano GarcíaAún no hay calificaciones
- HTMLDocumento29 páginasHTMLmataperuanos2080Aún no hay calificaciones
- Portada de Portafolio de EvidenciasDocumento6 páginasPortada de Portafolio de EvidenciasSupremo royaleAún no hay calificaciones
- A63396Practica 7 - DPW 2013Documento6 páginasA63396Practica 7 - DPW 2013juan perezAún no hay calificaciones
- 123 Ajedrez - Ataque DescubiertoDocumento1 página123 Ajedrez - Ataque Descubiertoesteel7Aún no hay calificaciones
- 1 Cuento Tote - PrekinderDocumento10 páginas1 Cuento Tote - Prekinderesteel7Aún no hay calificaciones
- 123 Ajedrez - Ataque DobleDocumento1 página123 Ajedrez - Ataque Dobleesteel7Aún no hay calificaciones
- Actividad Práctica 1 EIE312Documento2 páginasActividad Práctica 1 EIE312esteel7Aún no hay calificaciones
- Pauta: Puntaje: - Q: 0,5 Puntos - Q: 0,5 Puntos - Q: 0,5 Puntos - Z: 0,5 PuntosDocumento5 páginasPauta: Puntaje: - Q: 0,5 Puntos - Q: 0,5 Puntos - Q: 0,5 Puntos - Z: 0,5 Puntosesteel7Aún no hay calificaciones
- EIE 312 - Ayudantía 1 2S2022Documento2 páginasEIE 312 - Ayudantía 1 2S2022esteel7Aún no hay calificaciones
- 2023.01.11 Sesión SincrónicaDocumento15 páginas2023.01.11 Sesión Sincrónicaesteel7Aún no hay calificaciones
- Comprobante-pagoSun Oct 28 2018 00-51-21 GMT-0300 (Hora de Verano de Chile)Documento1 páginaComprobante-pagoSun Oct 28 2018 00-51-21 GMT-0300 (Hora de Verano de Chile)esteel7Aún no hay calificaciones
- El Misterio de Wraxford Hall de John Harwood r1 0 PDFDocumento265 páginasEl Misterio de Wraxford Hall de John Harwood r1 0 PDFesteel7Aún no hay calificaciones
- DocumentDocumento1 páginaDocumentesteel7Aún no hay calificaciones
- Dua Pautas 2 0Documento36 páginasDua Pautas 2 0SaraHaydeeTorresRamirezAún no hay calificaciones
- 05 Control HVargasDocumento31 páginas05 Control HVargasesteel7Aún no hay calificaciones
- Puntas de Prueba AtenuadorasDocumento4 páginasPuntas de Prueba Atenuadorasesteel7Aún no hay calificaciones
- 9.jugabilidad Como Medida de Calidad en El Desarrollo de VideojuegosDocumento12 páginas9.jugabilidad Como Medida de Calidad en El Desarrollo de Videojuegosesteel7Aún no hay calificaciones
- EIE 343 - Inf01Documento5 páginasEIE 343 - Inf01esteel7Aún no hay calificaciones
- Informe Exp 6 (AVANCE 5)Documento13 páginasInforme Exp 6 (AVANCE 5)esteel7Aún no hay calificaciones
- Tarea 1 Teleco ListoDocumento33 páginasTarea 1 Teleco Listoesteel7Aún no hay calificaciones
- Ejercicios de DerivadasDocumento8 páginasEjercicios de Derivadasesteel7Aún no hay calificaciones
- Práctica 1 TRANSFORMADORESDocumento1 páginaPráctica 1 TRANSFORMADORESesteel7Aún no hay calificaciones
- Redes FTTx: Conceptos y AplicacionesDocumento76 páginasRedes FTTx: Conceptos y Aplicacionesinga892Aún no hay calificaciones
- Cse Articulo98Documento8 páginasCse Articulo98esteel7Aún no hay calificaciones
- Material Complementario 1 Regulacion de VoltajeDocumento2 páginasMaterial Complementario 1 Regulacion de Voltajeesteel7Aún no hay calificaciones
- AY Guía 4Documento1 páginaAY Guía 4esteel7Aún no hay calificaciones
- Paper RMartinez Final PDFDocumento13 páginasPaper RMartinez Final PDFesteel7Aún no hay calificaciones
- EBay - Tóner Phaser 6000Documento1 páginaEBay - Tóner Phaser 6000esteel7Aún no hay calificaciones
- Pauta Tarea 1Documento1 páginaPauta Tarea 1esteel7Aún no hay calificaciones
- ProblematicaDocumento3 páginasProblematicaesteel7Aún no hay calificaciones
- Capítulo 6 SolucionarioDocumento17 páginasCapítulo 6 SolucionarioMarioAún no hay calificaciones
- Universidad Nacional de Chimborazo: Faculdad Ciencias de La EducaciónDocumento5 páginasUniversidad Nacional de Chimborazo: Faculdad Ciencias de La EducaciónAlejandro LozadaAún no hay calificaciones
- Crear Certificado SSLDocumento8 páginasCrear Certificado SSLfreddy1982Aún no hay calificaciones
- Introducción A HTMLDocumento3 páginasIntroducción A HTMLmAún no hay calificaciones
- Guía de Sistemas SeptimoDocumento3 páginasGuía de Sistemas SeptimoLorena AlarconAún no hay calificaciones
- Tpi 115 Programa V1.2 PDFDocumento4 páginasTpi 115 Programa V1.2 PDFffrankkkAún no hay calificaciones
- Hosting WordPress Administrado: Cómo acelerar su sitio de WordPressDocumento184 páginasHosting WordPress Administrado: Cómo acelerar su sitio de WordPressRumbautAún no hay calificaciones
- Guía básica de programación web con PythonDocumento18 páginasGuía básica de programación web con PythonAntonio MartinezAún no hay calificaciones
- Guia09 Laravel PrimeraAplicaciónDocumento8 páginasGuia09 Laravel PrimeraAplicaciónNohemi SalceAún no hay calificaciones
- Diseño Web Computación IIIDocumento5 páginasDiseño Web Computación IIIMi ArchivoAún no hay calificaciones
- Manual de Uso Del Administrador de Contenidos Sitios WebDocumento44 páginasManual de Uso Del Administrador de Contenidos Sitios WebGabriAún no hay calificaciones
- Introducción A PHPDocumento10 páginasIntroducción A PHPJUAN JOSE GALLEGO ALZATEAún no hay calificaciones
- Curso de Dreamweaver 8Documento9 páginasCurso de Dreamweaver 8samuel piñon gaciaAún no hay calificaciones
- Guia Optimizacion Motores Busqueda PDFDocumento32 páginasGuia Optimizacion Motores Busqueda PDFGisela AcostaAún no hay calificaciones
- Pruebas funcionales y aceptación servicios REST CLUBMATDocumento18 páginasPruebas funcionales y aceptación servicios REST CLUBMATYesquenAún no hay calificaciones
- PHP - CookiesDocumento3 páginasPHP - CookiesRaquelAún no hay calificaciones
- Lectura - Bootstrap (Parte 2)Documento44 páginasLectura - Bootstrap (Parte 2)Valentina RojasAún no hay calificaciones
- Parcial - Escenario 4 FRONT-ENDDocumento9 páginasParcial - Escenario 4 FRONT-ENDviictor estradaAún no hay calificaciones
- 08 Taller 3Documento170 páginas08 Taller 3QueTeDenPolCulooAún no hay calificaciones
- Guia No.1 JavascriptDocumento5 páginasGuia No.1 JavascriptJuan Carlos P.Aún no hay calificaciones
- SEMANA 5 ACT. 4 Sistemas MultimediaDocumento5 páginasSEMANA 5 ACT. 4 Sistemas MultimediaCAROLINA DONEZ ESCOBARAún no hay calificaciones
- HTML, Etiquetas y Códigos en BloggerDocumento4 páginasHTML, Etiquetas y Códigos en Bloggerapi-3843395100% (1)
- HTML-Práctica tres de enlaces y tablasDocumento5 páginasHTML-Práctica tres de enlaces y tablasJose Fredy Vargas MartinezAún no hay calificaciones
- Guia 11Documento27 páginasGuia 11DianaAún no hay calificaciones
- Ramirez Leyva - La Bibliotecologia Y La Sociedad de La Informacion PDFDocumento20 páginasRamirez Leyva - La Bibliotecologia Y La Sociedad de La Informacion PDFSecundaria 40Aún no hay calificaciones