Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Ing2 2-2
Cargado por
sistemas alvarado0 calificaciones0% encontró este documento útil (0 votos)
6 vistas3 páginasTítulo original
ING2_2-2
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
6 vistas3 páginasIng2 2-2
Cargado por
sistemas alvaradoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 3
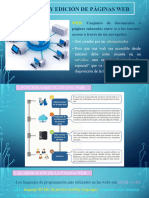
2 FUNDAMENTOS DE LAS TECNOLOGÍAS WEB
2.1 conceptos básicos
Protocolos
www. Protocolo de comunicación universal entre computadoras intermediados por los
dominios.
W3c. consorcio que regula la web, manejo de estándares.
http. Protocolo de hipertexto.
https. Protocolo de hipertexto con información encriptada.
ftp. Protocolo de transferencia de archivos.
Diseño y desarrollo
Diseño. Esta orientado a la apariencia, a la organización de los módulos. Desde la
idea preconcebía hasta el resultado final (SEO, posicionamiento de la web).
Desarrollo web. Convertir la apariencia en código, hasta conseguir el posicionamiento
de la web.
Diseño y usabilidad
a) acceso total a la información, para todas las personas (usabilidad)
b) interfaz de usuario (sencillo, amigable, coherente, navegable, mensajes claros)
c) experiencia de usuario (buena reputación, web intuitiva, rápida comunicación,
pagos seguros, agilización de pedidos, puntualidad).
2.2 internet, intranet y extranet
2.2.1 Internet
Conjunto de redes de comunicación descentralizado. Nos permite navegar por la red
desde cualquier lugar y estar en constante comunicación en el mundo.
2.2.2 Intranet
Red privada que esta disponible para todos los usuarios de una empresa o entidad.
Permite publicar noticias, compartir documentos y organizan eventos.
2.2.3 Extranet
Versión extendida de un intranet. Permite el acceso a recuro de datos a un grupo de
usuarios externos a la empresa o entidad.
2.3 páginas y servidores web
2.3.1 Estructura básica de un sitio web
Logo Home acerca de servicios página ad. blog contacto Sign up
Home=inicio=index.html, sitio principal
About=acerca de=nosotros. Acerca de la empresa: organigrama, misión, visión,
objetivos y otros.
Servicios=productos=colocar todos los servicios y productos a vender, comercio
electrónico.
Paginas adicionales. Políticas, leyes, normativas, decretos, según su requerimiento
Blog=publicación=post. posee contenidos para ofertar nuestro servicio, ofertar
nuestros productos
Contactos. Dinámica de intercomunicación: un mapa, formulario de contacto,
teléfonos, dirección, cuentas de redes sociales, etc.
Sign up=inicio de sesión. Tiene la posibilidad de crear cuentas y suscribirse para tener
acceso a la información y publicar algo.
Políticas de privacidad o cookies. Para tener acceso a datos delicados o privados
exclusivo.
2.3.2 Servidores web
Hosting y dominio
Hosting. Servidor en línea, permite publicar nuestra web, aplicaciones en la web,
alquilamos un espacio en el servidor (para guardar nuestros archivos, carpetas, etc.).
Servidor. es una computadora física que funciona ininterrumpidamente para nuestra
web. Disponible todo el tiempo. ejemplo Webhosting,
cPanel. Permite administrar nuestro espacio en el servidor (usuario y pw, proveído por
la empresa que vende)
administrador de archivos (public html o www, son carpetas donde se crean los
archivos)
correo corporativo. Son para las empresas o entidades.
yoneygallardo@outlook.com (correo general)
www.yoneygallardo.com
info@yoneygallardo.com (correo corporativo), se ingresa a través de webmail en el
cPanel
Servidor dedicado. Todo un CPU, a disposición de nuestra empresa, pero es muy
costoso.
Servidor virtual (VPS). Dividir un servidor, no está mediado por un hosting.
Servidor local. Son servidores que permiten simular las páginas web.
Wampserver -> es muy cómodo y fácil de utilizar, localhost/phpmyadmin/ (sirve
para crear la base de datos)
Xampp -> es más complete y versátil, c:xampp/htdocs/prueba/index.html
Filezilla y cyberduck. Gestores de archivos, para transferir archivos
directamente, a través del protocolo FTP.
Dominio. El manejo de IPs permite que sea más humano (URL=Link)
http://www.miweb.com.mx/carpeta/pagina.html#top
1 protocolo
2 subdominio
3 dominio
4 TLD (top level domain) extensión o terminación
5 carpeta - www – archivo encarpetas (imágenes, multimedia, index.html, pagina)
6 pagina
7 etiqueta (anclas)
2.4 aplicaciones web
Navegadores
Los navegadores web son los programas de software que la gente usa para consumir
la web e incluyen Firefox, Chrome, Opera, Safari y Edge.
Frontend. Es la parte visual de la página, todos pueden ver, tiene diferentes
framework (librerías), que permite trabajar según el proyecto que se desarrolla. Acceso
a las tecnologías como CSS, HTML, Javascript, para todos sin restricciones.
Backend. Es la parte administrativa de la página, con WordPress, todo los
desarrolladores o diseñadores pueden tener acceso. El backend tiene acceso al
servidor, permite controlar las diferentes tecnologías (PHP, .NET, ExpressionEngine)
como lenguajes de programación Pyton, PHP, Rubi, C#, Java y MySQL
IDE. Entornos de Desarrollo Integral, son más robustos y completos, pueden ser para
una tecnología muy especializada.
Visual Studio, Dreamweaver, eclipse, NetBeans.
Editores. Son simples y fáciles de utilizar, no es exclusivo para una tecnología.
Sublime Text, Brackets, Notepad++, visual studio code.
2.5 web semántica
Tendencia a la organización de los contenidos o estructura de la web.
Web 1.0 Web 2.0 Web 3.0
Solo lectura Web de lectura y escritura Busca construir una web con
sentido semántico (web
semántico con CSS 3 y
HTML 7; Organización
inteligente de la web a través
de la inteligencia artificial)
Poca gente generando Intercambio de Inteligencia artificial
contenido conocimientos (foros y
comentarios)
Información generada solo Los usuarios no solo leen, Gestión avanzada de
por editores o webmaster sino también escriben contenidos con WordPress,
Jonla, Drupal
Los usuarios eran receptores Integración con redes Interactiva
de información, solo leían sociales
Comercio electrónico básico La gente comparte Multimedia de información
Paginas estáticas El usuario es el protagonista Comercio electrónico
integrador
Las actualizaciones del sitio Webs livianas Experiencia de usuario
eran poco frecuentes
No intuitivo (difícil manejar) Intuitivo Intuitivo y accesible
También podría gustarte
- Actividad Semana 1Documento6 páginasActividad Semana 1Sjd SjdAún no hay calificaciones
- IL1 TEMA1 GuiaDocumento21 páginasIL1 TEMA1 GuiaChristian Salazar floresAún no hay calificaciones
- Linea de TiempoDocumento1 páginaLinea de TiempoJaime GuzmanAún no hay calificaciones
- ¿Cómo Realizar Una InfografíaDocumento1 página¿Cómo Realizar Una Infografíadennis vega vasquezAún no hay calificaciones
- Primer Examen de TeoriaDocumento5 páginasPrimer Examen de TeoriaAdrián Mora FrancoAún no hay calificaciones
- Infografía 104727Documento1 páginaInfografía 104727thengbh0812Aún no hay calificaciones
- Programación IV Unidad 1Documento10 páginasProgramación IV Unidad 1Kayetana LopezAún no hay calificaciones
- Definicion y Caracteristicas de WEB 1Documento9 páginasDefinicion y Caracteristicas de WEB 1angela mendivelsoAún no hay calificaciones
- Diseño y Edicion WebDocumento13 páginasDiseño y Edicion Webtr9s522m2qks7tiog0sAún no hay calificaciones
- SistemasDocumento12 páginasSistemasmarAún no hay calificaciones
- Paginas WebDocumento11 páginasPaginas WebdanielAún no hay calificaciones
- CMS Sistemas de Gestion de Contenidos - UNAMAD 2020Documento15 páginasCMS Sistemas de Gestion de Contenidos - UNAMAD 2020VICTOR ALFREDO PANIAGUA GALLEGOSAún no hay calificaciones
- Apuntes Web 2.0Documento4 páginasApuntes Web 2.0Yamith G Montoya EAún no hay calificaciones
- PublicaciónDifusicónContenidos DonostiarraDocumento21 páginasPublicaciónDifusicónContenidos DonostiarradukisAún no hay calificaciones
- Programación WebDocumento170 páginasProgramación Webrandyweb20Aún no hay calificaciones
- Comunicación Digital ¿Qué Es?Documento21 páginasComunicación Digital ¿Qué Es?Marco Leon MazaAún no hay calificaciones
- Evolucion WebDocumento27 páginasEvolucion WebAmérica González SaucedoAún no hay calificaciones
- M1 L1 Marketing Digital Redes Sociales FundamentosDocumento22 páginasM1 L1 Marketing Digital Redes Sociales Fundamentosjennyfer guevaraAún no hay calificaciones
- Actividad1 S1U1 DPWDocumento6 páginasActividad1 S1U1 DPWArturo GuerreroAún no hay calificaciones
- Informe de Fundamentos de Desarrollo Web Edwing Guillermo Rodríguez RojasDocumento15 páginasInforme de Fundamentos de Desarrollo Web Edwing Guillermo Rodríguez RojasEdwin Rodríguez RojasAún no hay calificaciones
- Material 2022F COM270 01 179942Documento55 páginasMaterial 2022F COM270 01 179942CARLOS JOSE BALSECA JIMENEZAún no hay calificaciones
- Programacion Web AvanzadaDocumento14 páginasProgramacion Web AvanzadaEfrain Alberto Contreras Guerra100% (1)
- Fundamentos WebDocumento37 páginasFundamentos WebFlor de María Tello FloresAún no hay calificaciones
- Desarrollo Web - Wordpress - UCJC - ID DIGITAL SCHOOLDocumento60 páginasDesarrollo Web - Wordpress - UCJC - ID DIGITAL SCHOOLKatherine BaldizonAún no hay calificaciones
- Sesión 1 La Web 1.0, 2.0, 3.0, 4.0Documento45 páginasSesión 1 La Web 1.0, 2.0, 3.0, 4.0Luis GomzAún no hay calificaciones
- 02 - HTML y Bases Del Desarrollo WebDocumento31 páginas02 - HTML y Bases Del Desarrollo WebAbis San MartinAún no hay calificaciones
- Actividad - 2 - Desarrollo - de - Paginas - Web - Docx (Recuperado)Documento6 páginasActividad - 2 - Desarrollo - de - Paginas - Web - Docx (Recuperado)Maximiliano Juárez ArevaloAún no hay calificaciones
- Trabajo On Line FinalDocumento32 páginasTrabajo On Line FinalVANESSA GUZMANAún no hay calificaciones
- Resúmen TecnologíaDocumento8 páginasResúmen TecnologíaTrezer directosAún no hay calificaciones
- 2 Paginas Web HTMLDocumento20 páginas2 Paginas Web HTMLCALONSOLAún no hay calificaciones
- Evolución de La Web Desde 1995 Hasta La ActualidadDocumento6 páginasEvolución de La Web Desde 1995 Hasta La ActualidadreynaldoAún no hay calificaciones
- Cuadro Comparativo de Las Herramientas Que Ofrece El InternetDocumento7 páginasCuadro Comparativo de Las Herramientas Que Ofrece El InternetARELIS0% (1)
- Desarollo de Paginas Web ResueltoDocumento7 páginasDesarollo de Paginas Web Resueltoedgar jafet murillo silvaAún no hay calificaciones
- 6 Ud6 PDFDocumento24 páginas6 Ud6 PDFjuscatAún no hay calificaciones
- Terminologia WebDocumento5 páginasTerminologia WebDiego Enco CarpioAún no hay calificaciones
- Semana 3 - Diseño y Desarrollo Web - 2do Bachillerato - 17 de Junio de 2021Documento16 páginasSemana 3 - Diseño y Desarrollo Web - 2do Bachillerato - 17 de Junio de 2021gabriel RamosAún no hay calificaciones
- Qué Es La WebDocumento11 páginasQué Es La WebTrufas ValdomeroAún no hay calificaciones
- Conceptos Fundamentales de DiseñoDocumento7 páginasConceptos Fundamentales de DiseñoLuis FuentesAún no hay calificaciones
- Taller de Programacion Concurrente - Sesion 01 - Introducción A La Tecnología WebDocumento22 páginasTaller de Programacion Concurrente - Sesion 01 - Introducción A La Tecnología WebErnesto Rafael GaonaAún no hay calificaciones
- Bloque 1 - Publicación y Difusión de ContenidosDocumento9 páginasBloque 1 - Publicación y Difusión de ContenidosLourdes RodríguezAún no hay calificaciones
- Actividad 1Documento8 páginasActividad 1Albert Pérez100% (1)
- Página Web - Wikipedia, La Enciclopedia LibreDocumento1 páginaPágina Web - Wikipedia, La Enciclopedia LibreolAún no hay calificaciones
- Requerimietnos - Funcionales - y - No - FuncionalesDocumento30 páginasRequerimietnos - Funcionales - y - No - FuncionalesJorge Luis Correa RodasAún no hay calificaciones
- Infografía - DivididaDocumento2 páginasInfografía - DivididaHORTENSIA ALEJANDROAún no hay calificaciones
- Sistema de Gestión de Contenido (CMS)Documento31 páginasSistema de Gestión de Contenido (CMS)manuel jose SanchezAún no hay calificaciones
- Los ServidoresDocumento6 páginasLos ServidoresNube Solsona HernandezAún no hay calificaciones
- Parcial de InformáticaDocumento5 páginasParcial de InformáticaJose SantoAún no hay calificaciones
- U1. Tarea 1Documento17 páginasU1. Tarea 1Belen MartAún no hay calificaciones
- Parcial N1 de InformáticaDocumento7 páginasParcial N1 de Informáticazuleymi martinezAún no hay calificaciones
- Segundo Parcial - Tarea 5Documento4 páginasSegundo Parcial - Tarea 5SOLANGE DAYANARA ROMERO DUARTEAún no hay calificaciones
- Ejemplos de Reglas de Verbos en Pasado en InglesDocumento5 páginasEjemplos de Reglas de Verbos en Pasado en IngleskeniaAún no hay calificaciones
- Tarea Semana 1Documento6 páginasTarea Semana 1Elias MartinezAún no hay calificaciones
- Aplicaciónes WebDocumento22 páginasAplicaciónes WebLUIS CARLOS OVANDO BRUNOAún no hay calificaciones
- Temas de MultimediaDocumento4 páginasTemas de MultimediaAnayansiAún no hay calificaciones
- Página WebDocumento4 páginasPágina Websuyapa hernandesAún no hay calificaciones
- Marco Teorico Pagina WebDocumento26 páginasMarco Teorico Pagina WebJohnny Proaño0% (2)
- El Internet de Las CosasDocumento2 páginasEl Internet de Las CosasThalia Esther Mestra DiazAún no hay calificaciones
- Actividad 2 - Desarrollo de Paginas WebDocumento6 páginasActividad 2 - Desarrollo de Paginas WebJosé AguirreAún no hay calificaciones
- Actividad 7 Sistemas Digitales y Periféricos MGRDDocumento6 páginasActividad 7 Sistemas Digitales y Periféricos MGRDIngObedAriasAlvarez0% (1)
- Desarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210De EverandDesarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210Aún no hay calificaciones
- UF1304 - Elaboración de Plantillas y FormulariosDe EverandUF1304 - Elaboración de Plantillas y FormulariosAún no hay calificaciones
- Simluacion 101010014Documento1 páginaSimluacion 101010014sistemas alvaradoAún no hay calificaciones
- Cls ConfiguracionesDocumento21 páginasCls Configuracionessistemas alvaradoAún no hay calificaciones
- Solucionario RedesDocumento1 páginaSolucionario Redessistemas alvaradoAún no hay calificaciones
- Ley de SnallDocumento2 páginasLey de Snallsistemas alvaradoAún no hay calificaciones
- Document 26Documento2 páginasDocument 26sistemas alvaradoAún no hay calificaciones
- PDF Organigrama 2017 PDF - CompressDocumento1 páginaPDF Organigrama 2017 PDF - Compresssistemas alvarado100% (1)
- OrganigramaDocumento1 páginaOrganigramasistemas alvaradoAún no hay calificaciones
- Exmn Pregunts Parcial2doDocumento2 páginasExmn Pregunts Parcial2dosistemas alvaradoAún no hay calificaciones
- Investigacion: Nombre: Materia: Ing Robotica Docente: Codigo: Carrera: Semestre: FechaDocumento2 páginasInvestigacion: Nombre: Materia: Ing Robotica Docente: Codigo: Carrera: Semestre: Fechasistemas alvaradoAún no hay calificaciones
- PRACTICAAAADocumento4 páginasPRACTICAAAAsistemas alvaradoAún no hay calificaciones
- Actividad de App 2Documento15 páginasActividad de App 2Jeiner Anaya100% (1)
- Planificacion Clase 0023 OfimaticaDocumento27 páginasPlanificacion Clase 0023 OfimaticaING. MARIO ORTIZ100% (1)
- Exam Modulo 10Documento2 páginasExam Modulo 10Nashely LopezAún no hay calificaciones
- Qué Es Una ComputadoraDocumento2 páginasQué Es Una ComputadoraFaby G. GAún no hay calificaciones
- WIFISLAXDocumento2 páginasWIFISLAXjorgex0Aún no hay calificaciones
- Así Es Como Pueden Robar Información Privada de WhatsAppDocumento2 páginasAsí Es Como Pueden Robar Información Privada de WhatsAppJuan PuebloAún no hay calificaciones
- JSPDocumento12 páginasJSPVictor SalcedoAún no hay calificaciones
- Mi Caja de Herramientas TicDocumento20 páginasMi Caja de Herramientas TicVanessa JimenezAún no hay calificaciones
- Nintendo Wii The Legend of Zelda - Skyward Sword PDFDocumento16 páginasNintendo Wii The Legend of Zelda - Skyward Sword PDFNando Costa100% (1)
- Luis Santana Paso1Documento5 páginasLuis Santana Paso1luis alcidesAún no hay calificaciones
- Realidad Aumentada Con LayarDocumento4 páginasRealidad Aumentada Con LayarRosa Cielo Gomezcaña DávilaAún no hay calificaciones
- 32pfl9632d 10 Pss EspDocumento3 páginas32pfl9632d 10 Pss EspAga NbsAún no hay calificaciones
- Alex Eduardo Hernández Lazaro - Actividad en Clases - 27 de OctubreDocumento4 páginasAlex Eduardo Hernández Lazaro - Actividad en Clases - 27 de OctubreAlex Eduardo Hernandez LazaroAún no hay calificaciones
- Glosario TDPMDocumento7 páginasGlosario TDPMapi-562823877Aún no hay calificaciones
- Curso Básico de Informática e Internet (Bibliotecas Publicas - Madrid) - RemovedDocumento35 páginasCurso Básico de Informática e Internet (Bibliotecas Publicas - Madrid) - RemovedLIZ MARLENE OLMEDO VILLARAún no hay calificaciones
- 490-Texto Del Artículo-2724-1-10-20200615Documento8 páginas490-Texto Del Artículo-2724-1-10-20200615mariaAún no hay calificaciones
- Repositorio ESANDocumento23 páginasRepositorio ESANTania CeciliaAún no hay calificaciones
- Manual AnyDeskDocumento5 páginasManual AnyDeskAdonis Gerardo Subiabre BarrenecheaAún no hay calificaciones
- Gestion s13Documento3 páginasGestion s13Echeverre LuisAún no hay calificaciones
- Articulo Científico: HTMLDocumento5 páginasArticulo Científico: HTMLMario BatistaAún no hay calificaciones
- WixDocumento5 páginasWixByron CorralesAún no hay calificaciones
- Requerimientos Funcionales y No Funcionales Del SoftwareDocumento7 páginasRequerimientos Funcionales y No Funcionales Del Softwarejorge barreraAún no hay calificaciones
- Manual de Usuario ArmadorDocumento8 páginasManual de Usuario Armadorstefany palaciosAún no hay calificaciones
- Autoevaluación de La Unidad Didáctica Lógica de Programación 2021Documento4 páginasAutoevaluación de La Unidad Didáctica Lógica de Programación 2021Percy AlanyaAún no hay calificaciones
- Preguntas para SemanalDocumento2 páginasPreguntas para SemanalWillywilly Willy50% (2)
- Pantalla HmiDocumento19 páginasPantalla Hmipeter1onlineAún no hay calificaciones
- MANUAL DE INSTALACION DE AnyDeskDocumento6 páginasMANUAL DE INSTALACION DE AnyDeskcaceresvillanuevam9Aún no hay calificaciones
- Creación de Un Select Dependiente Con Laravel 5.4+vue - Js+select2Documento15 páginasCreación de Un Select Dependiente Con Laravel 5.4+vue - Js+select2Julio SalasAún no hay calificaciones