Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Etapa 3 Reto 4
Cargado por
Isaac Medina0 calificaciones0% encontró este documento útil (0 votos)
5 vistas1 páginaTítulo original
etapa 3 reto 4.docx
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
5 vistas1 páginaEtapa 3 Reto 4
Cargado por
Isaac MedinaCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 1
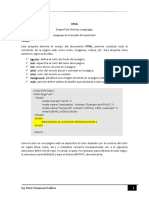
<!
DOCTYPE html> <html> <head> <meta charset="UTF-8">
<title>Elementos Multimedia - HTML</title> </head> <body> <a
href="../index.html">Inicio</a> <h1> Manejo de elementos multimedia en HTML</h1>
<h3> Imagenes </h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex</p> <img src="../Imagenes/dibujo.jpg"
width="150" height="200" /> <h3>Videos</h3> <video src="../Video/video d.mp4" controls
video height="150" width="200"></video> <h3>Audio</h3> <audio
src="../audio/sonido.mp3" controls></audio> <h3> Manejo de elemntos multimedia externos</h3>
<iframe width="550" height="355" src="https://www.youtube.com/embed/RyYSOXNlCJA
" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>" </body> </html>
CONCLUSION ISAAC:
Es un poco complejo la estructura de una página HTML pero interesante a la vez,
al usar diferentes etiquetas pude notar la diferencia entre cada una, dependiendo de lo que
quieras agregar obvio usar cada etiqueta porque son demasiado específicas, y lo bonito que
algunas nos ayudan para diferentes tareas como conectar o ligar un codigo con otro o el del
link a un vídeo de YouTube o una foto que tengas guardada en tu compi
También podría gustarte
- Codigo html5Documento9 páginasCodigo html5Germán Castro100% (1)
- HTML5 Img Gif Sonido Video-ComprimidoDocumento12 páginasHTML5 Img Gif Sonido Video-ComprimidoAlexAún no hay calificaciones
- Ejemplo HTMLDocumento1 páginaEjemplo HTMLjjimarAún no hay calificaciones
- Codigo en WordDocumento5 páginasCodigo en WordSketch VitmeikerAún no hay calificaciones
- Clase 1 HTML VerdaderoDocumento8 páginasClase 1 HTML VerdaderoMatías L. GodoyAún no hay calificaciones
- Visualiza Imágenes en Pantalla Completa Con IntenseJSDocumento7 páginasVisualiza Imágenes en Pantalla Completa Con IntenseJSDanielAcerosAún no hay calificaciones
- Index 2Documento2 páginasIndex 2Roberth DiazAún no hay calificaciones
- Elementos Básicos Paginas WebDocumento9 páginasElementos Básicos Paginas WebSanchez Ocaña Guadalupe MayraniAún no hay calificaciones
- Anatomía Del Código HTML5Documento8 páginasAnatomía Del Código HTML5Alexis Abel Tipula CoaguilaAún no hay calificaciones
- Asignacion 6 Aplicaciones Moviles Samantha Acosta y Luisana MendezDocumento12 páginasAsignacion 6 Aplicaciones Moviles Samantha Acosta y Luisana MendezPaul RodriguezAún no hay calificaciones
- Asignacion 5 Aplicaciones Moviles Samantha Acosta y Luisana MendezDocumento14 páginasAsignacion 5 Aplicaciones Moviles Samantha Acosta y Luisana MendezPaul RodriguezAún no hay calificaciones
- Actividad de Evaluacion de MadiDocumento6 páginasActividad de Evaluacion de Madilorenzanaemmanuel05Aún no hay calificaciones
- Taller 1 - HTML - CSS PDFDocumento14 páginasTaller 1 - HTML - CSS PDFJavier BaqueroAún no hay calificaciones
- Desarrollo de AplicacionesDocumento20 páginasDesarrollo de AplicacionesShiroi Enrique Diaz MaytaAún no hay calificaciones
- DSW - Unidad 1 - Actividad 3 - HTMLDocumento3 páginasDSW - Unidad 1 - Actividad 3 - HTMLLucio CarlacchianiAún no hay calificaciones
- Guia 01 Per I 1662587636Documento7 páginasGuia 01 Per I 1662587636Juan DavidAún no hay calificaciones
- CU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieDocumento6 páginasCU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieZuri LSAún no hay calificaciones
- HTML Etiquetas PDFDocumento6 páginasHTML Etiquetas PDFeric montenegroAún no hay calificaciones
- Unidad02 EtiquetasHTMLDocumento13 páginasUnidad02 EtiquetasHTMLPatricia SandovalAún no hay calificaciones
- Estructura Basica Nivel MedioDocumento12 páginasEstructura Basica Nivel MedioMiguel Angel AlvarezAún no hay calificaciones
- Body HTMLDocumento8 páginasBody HTMLJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- CodeDocumento10 páginasCodeBecca Sparkling WaaterAún no hay calificaciones
- Diseño Web Con EstilosDocumento39 páginasDiseño Web Con EstilosJohan GMesaAún no hay calificaciones
- SEMANA2Documento14 páginasSEMANA2Martinez PalaciosAún no hay calificaciones
- Conceptos Basicos Prog Web - Introduccion A HTML y CSSDocumento9 páginasConceptos Basicos Prog Web - Introduccion A HTML y CSSIvan Leonardo FonsecaAún no hay calificaciones
- Atajos en Emmet para Escribir Código HTMLDocumento6 páginasAtajos en Emmet para Escribir Código HTMLGabrielJaimeGiraldoAún no hay calificaciones
- Estudio ProgramacionDocumento5 páginasEstudio ProgramacionAriana PereyraAún no hay calificaciones
- Expo Taller HTML5Documento28 páginasExpo Taller HTML5Eddie Christian Malca VicenteAún no hay calificaciones
- Img SRCDocumento5 páginasImg SRCDavid Estrella BardalesAún no hay calificaciones
- Puede Mostrarse Un PDF Embebido Dentro de Un HTML Con El Siguiente CódigoDocumento3 páginasPuede Mostrarse Un PDF Embebido Dentro de Un HTML Con El Siguiente CódigocomisariobonettiAún no hay calificaciones
- VerrrrrrDocumento2 páginasVerrrrrrRuben ParedesAún no hay calificaciones
- Módulo 2 Desarrollador Web PresentaciónDocumento28 páginasMódulo 2 Desarrollador Web PresentacióneugegazpacheraAún no hay calificaciones
- Richard Inzunza Osses Tarea3Documento9 páginasRichard Inzunza Osses Tarea3Ivan Inzunza OssesAún no hay calificaciones
- Ejercicio Asincrónico Desarrollo WEBDocumento95 páginasEjercicio Asincrónico Desarrollo WEBMatías MartinezAún no hay calificaciones
- A.Fundamentos de HTML5Documento17 páginasA.Fundamentos de HTML5johnAún no hay calificaciones
- Video en HTMLDocumento11 páginasVideo en HTMLSancho MarzoAún no hay calificaciones
- Developer Mozilla Org Es Docs Learn HTML Introduction To HTMDocumento18 páginasDeveloper Mozilla Org Es Docs Learn HTML Introduction To HTMFlor MaeAún no hay calificaciones
- Patricio Fritz Control1Documento6 páginasPatricio Fritz Control1patricio fritzAún no hay calificaciones
- HTMLDocumento1 páginaHTMLAna Maria Gomez RomeroAún no hay calificaciones
- Bootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFDocumento22 páginasBootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFGaby TiconaAún no hay calificaciones
- Ejemplo de JQuery MobileDocumento2 páginasEjemplo de JQuery MobileLuis Antonio RFAún no hay calificaciones
- Curso Definitivo de HTML y CSS.Documento25 páginasCurso Definitivo de HTML y CSS.Diego EscobarAún no hay calificaciones
- Aprenda HTML - Hoja de Trucos de HTML Semántico - CodecademiaDocumento2 páginasAprenda HTML - Hoja de Trucos de HTML Semántico - CodecademiaNazareth PerroneAún no hay calificaciones
- Solución Práctica Vídeo y Audio en HTML5Documento2 páginasSolución Práctica Vídeo y Audio en HTML5hyoga.tomsenAún no hay calificaciones
- Informe WebDocumento7 páginasInforme WebJaz AsteteAún no hay calificaciones
- Apoyo Lectura - HTML y CSS (Parte I)Documento30 páginasApoyo Lectura - HTML y CSS (Parte I)Camilo Ignacio LavadoAún no hay calificaciones
- Dia Martes 16Documento9 páginasDia Martes 16oni.karazuAún no hay calificaciones
- TallernDOM 506156677e5dd69Documento4 páginasTallernDOM 506156677e5dd69ISMAELITE RADIOAún no hay calificaciones
- CódigosDocumento5 páginasCódigosLucía MartínAún no hay calificaciones
- Visual CodeDocumento2 páginasVisual CodegisselaAún no hay calificaciones
- Datos FacebookDocumento33 páginasDatos FacebookEli BakerAún no hay calificaciones
- Ryan Tew-200Documento11 páginasRyan Tew-200VENECIA PINTO COAQUIRAAún no hay calificaciones
- Examen de Desarrollo Web WilberDocumento5 páginasExamen de Desarrollo Web WilberWilber Ccacca ChipanaAún no hay calificaciones
- Curso HTML ApuntesDocumento3 páginasCurso HTML ApuntesAnarkoz PokerAún no hay calificaciones
- AnswerDocumento3 páginasAnswerDzeiry CedilloAún no hay calificaciones
- HTML 5Documento21 páginasHTML 5SANDRA COMES COMASAún no hay calificaciones
- Apuntes-HTML - Frontend Fastlane PlanDocumento13 páginasApuntes-HTML - Frontend Fastlane PlanEderson LimaAún no hay calificaciones
- Curso Definitivo de HTML y CS1Documento25 páginasCurso Definitivo de HTML y CS1Diego EscobarAún no hay calificaciones
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones
- Actividad 1Documento2 páginasActividad 1Isaac MedinaAún no hay calificaciones
- Etapa 3 Reto 4Documento1 páginaEtapa 3 Reto 4Isaac MedinaAún no hay calificaciones
- Proyecto FinalDocumento80 páginasProyecto FinalIsaac MedinaAún no hay calificaciones
- Técnicas Avanzadas de AnimaciónDocumento4 páginasTécnicas Avanzadas de AnimaciónIsaac MedinaAún no hay calificaciones
- Técnicas Avanzadas de AnimaciónDocumento4 páginasTécnicas Avanzadas de AnimaciónIsaac MedinaAún no hay calificaciones
- Definicion de DominioDocumento1 páginaDefinicion de DominioIsaac MedinaAún no hay calificaciones
- Actividad 1 Técnicas Avanzadas de AnimaciónDocumento1 páginaActividad 1 Técnicas Avanzadas de AnimaciónIsaac MedinaAún no hay calificaciones
- Documento 8Documento1 páginaDocumento 8Isaac MedinaAún no hay calificaciones