Documentos de Académico
Documentos de Profesional
Documentos de Cultura
3 Elementos de HTML
3 Elementos de HTML
Cargado por
Víctor Matias AlvarezDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
3 Elementos de HTML
3 Elementos de HTML
Cargado por
Víctor Matias AlvarezCopyright:
Formatos disponibles
Elementos de HTML
Módulo 01
HTML5: Fundamentos de una página Web
Comentarios
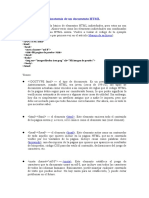
Al igual que la mayoría de lenguajes de marcado, HTML permite incluir
comentarios dentro de su código para añadir información que no se debe
mostrar por pantalla.
Así se verá en nuestro editor de texto:
HTML5: Fundamentos de una página Web
Títulos
Los enunciados permiten marcar un contenido con importancia.
Existen 6 niveles de enunciados, en base a que el número 1 es el enunciado con mayor importancia, y el
6 el de menor importancia., No es obligatorio utilizar todos los niveles de enunciados, se puede
alterar el orden y también se pueden reutilizar la cantidad de veces que se requiera.
HTML5: Fundamentos de una página Web
Párrafos
Los párrafos sirven para contener nuestro texto, no debería trabajarse ningún texto sin estar dentro o
anidado (estar dentro de una etiqueta) en un elemento de HTML.
Recordemos que la importancia de los elementos es su valor semántico. Cada elemento significa algo y
eso no sólo es importante para el usuario común sino también para los programas o elementos que leen
nuestra página como los navegadores o robots de búsqueda.
Los elementos de bloque a diferencia de los elementos de línea ocupan todo el ancho del navegador
por esa razón habrán notado que si generamos un h1 y luego un párrafo por ejemplo el párrafo se ubica
debajo del enunciado y no al lado.
Por otro lado elementos de bloque son los enunciados, los párrafos y las listas entre otros.
HTML5: Fundamentos de una página Web
Elemento BR
El elemento br, es un salto de línea eso significa que es un punto y aparte. Permite generar una línea
nueva dentro de por ejemplo un párrafo
HTML5: Fundamentos de una página Web
Elementos STRONG y EM
El strong , es un elemento que destaca un contenido. Por otro lado tiene una características
predeterminada qué es qué se ve en negrita (font-weight:bold ) sin embargo eso no es lo más
importante ya que lo vital es utilizar los elementos por su interés semántico no por como se ven.
El em, es un elemento que da énfasis a un contenido, y visualmente está en itálica (font-style:italic;),
sin embargo como dijimos recién el fin es su valor semántico.
HTML5: Fundamentos de una página Web
Elementos STRONG y EM
Los elementos strong y em, se puede anidar en otros elementos.
Significa colocar un elemento luego de la apertura de su padre y su cierre luego del cierre de su padre,
por ejemplo, en el caso siguiente el strong está anidado en el párrafo:
HTML5: Fundamentos de una página Web
Listas
Las listas son grupos de ítems, y pueden ser listas ordenadas o desordenadas. También como
veremos en el ejemplo siguiente son elementos que pueden tener un atributo llamado type que les
indica qué tipo de estilo de lista tendrán,
HTML5: Fundamentos de una página Web
Listas
Las listas son elementos de bloque y se visualizan de la siguiente manera en el navegador. Las listas
tienen el atributo type y si bien lo ideal es modificar el tipo de estilo de lista con css, mostraremos los
valores posibles de este atributo:
HTML5: Fundamentos de una página Web
Valores de type en Listas Ordenadas
● 1(valor predeterminado)
● a (letras en minúscula)
● A (letras en mayúscula)
● I (números romanos en mayúscula)
● i (números romanos en minúscula)
HTML5: Fundamentos de una página Web
Valores de type en Listas Desordenadas
● disc(valor predeterminado)
● circle
● square
HTML5: Fundamentos de una página Web
Revisión
● Repase todo lo visto en clase
● Realice todos los laboratorios del módulo
● Este archivo será guardado en una carpeta llamada Web o Sitio Web
● Realice las preguntas necesarias al/la docente antes de continuar
HTML5: Fundamentos de una página Web
¡Muchas gracias!
¡Nos vemos en el siguiente módulo!
HTML5: Fundamentos de una página Web
También podría gustarte
- Curso HTMLDocumento299 páginasCurso HTMLIvan TrinidadAún no hay calificaciones
- HTML & CSS - EggDocumento93 páginasHTML & CSS - EggSebas F71Aún no hay calificaciones
- 2 Fundamentos de Una Pagina Web - HTMLDocumento19 páginas2 Fundamentos de Una Pagina Web - HTMLVíctor Matias AlvarezAún no hay calificaciones
- Algoritmos - Vickler, AndyDocumento528 páginasAlgoritmos - Vickler, AndyMacas LadronAún no hay calificaciones
- 3 - Actividad - Estructura Basica HTML5 y CSSDocumento44 páginas3 - Actividad - Estructura Basica HTML5 y CSSEDUAR HERNAN TUQUERRES RUIZ0% (1)
- 14 - Guía HTML & CssDocumento68 páginas14 - Guía HTML & CssEnzo BaldaniAún no hay calificaciones
- Advanced PLC Software ManualDocumento128 páginasAdvanced PLC Software ManualEsteban JaramilloAún no hay calificaciones
- Introduccion A Programacion Web - Mod2Documento6 páginasIntroduccion A Programacion Web - Mod2Luis Angel MTAún no hay calificaciones
- Power Platform AdminDocumento2582 páginasPower Platform AdminAppLab SistemasAún no hay calificaciones
- HTML 5 - CSS 3Documento50 páginasHTML 5 - CSS 3NicolasAún no hay calificaciones
- InformaciDocumento7 páginasInformacisanesAún no hay calificaciones
- Diseño y Programación Web: MateriaDocumento16 páginasDiseño y Programación Web: MateriaAxel BergerAún no hay calificaciones
- Conceptos Fundamentales de HTMLDocumento9 páginasConceptos Fundamentales de HTMLLuis MoralesAún no hay calificaciones
- Etiquetas HTML BásicasDocumento3 páginasEtiquetas HTML BásicasManuel de Jesus MorenoAún no hay calificaciones
- Tema2 HTMLDocumento24 páginasTema2 HTMLMatuu GarridoAún no hay calificaciones
- Anatomía de Un Documento HTMLDocumento21 páginasAnatomía de Un Documento HTMLLeandro mera suquilloAún no hay calificaciones
- Introducción A HTMLDocumento4 páginasIntroducción A HTMLHenry MejicanosAún no hay calificaciones
- Tema 2 LenguajeDocumento45 páginasTema 2 LenguajeCristina LeónAún no hay calificaciones
- Elementos Estructurales de HTML5Documento18 páginasElementos Estructurales de HTML5hyoga.tomsenAún no hay calificaciones
- 1 - Módulo HTMLDocumento57 páginas1 - Módulo HTMLGastónMauricioAún no hay calificaciones
- Clase 02. HTML 2Documento30 páginasClase 02. HTML 2gaston.danndyAún no hay calificaciones
- Clase 02. HTML 2Documento30 páginasClase 02. HTML 2Ana Laura GarciaAún no hay calificaciones
- Introduccion de HTMLDocumento13 páginasIntroduccion de HTMLAXAún no hay calificaciones
- Programación IiiDocumento13 páginasProgramación IiiFernanda MéndezAún no hay calificaciones
- Tema 2 - HTMLDocumento38 páginasTema 2 - HTMLSofía AriasAún no hay calificaciones
- Elementos Semánticos en HTMLDocumento9 páginasElementos Semánticos en HTMLDavid OrdoñezAún no hay calificaciones
- Conceptos HTML, CSSDocumento29 páginasConceptos HTML, CSSotakuAún no hay calificaciones
- HTMLDocumento83 páginasHTMLGiovanni BarbaAún no hay calificaciones
- Cuadro Comparativo Entre XHTML y HTMLDocumento2 páginasCuadro Comparativo Entre XHTML y HTMLJuan Camilo Velasco Velandia100% (1)
- ScripDocumento4 páginasScripleticiaAún no hay calificaciones
- Copia de Clase 02. HTML 2Documento29 páginasCopia de Clase 02. HTML 2vdelcid29Aún no hay calificaciones
- 00 HTMLDocumento14 páginas00 HTMLDámaris NúñezAún no hay calificaciones
- Qué Hay en La Cabecera HTMLDocumento14 páginasQué Hay en La Cabecera HTMLHenry MejicanosAún no hay calificaciones
- Que Es HTMLDocumento25 páginasQue Es HTMLCerza PadillaAún no hay calificaciones
- Clase 1 HTMLDocumento49 páginasClase 1 HTMLYeyo VaskingAún no hay calificaciones
- HTML5 (Parte1)Documento23 páginasHTML5 (Parte1)Alexander RamosAún no hay calificaciones
- HTML 1Documento28 páginasHTML 1ariel tascaAún no hay calificaciones
- Curso HTMLDocumento47 páginasCurso HTMLJohn MedrandaAún no hay calificaciones
- Resumen de Lenguaje de ProgramacionDocumento7 páginasResumen de Lenguaje de ProgramacionFermin SosaAún no hay calificaciones
- HTMLDocumento6 páginasHTMLFrida Montserrat Alanis FloresAún no hay calificaciones
- Practica 1 Lab Programacion WebDocumento4 páginasPractica 1 Lab Programacion Webeduardo amaroAún no hay calificaciones
- Documento Sin Título-1 PDFDocumento5 páginasDocumento Sin Título-1 PDFcoñazooooosdfaAún no hay calificaciones
- Modulo 2 - HTMLDocumento21 páginasModulo 2 - HTMLEmmanuel GervasoniAún no hay calificaciones
- Tema 02 - Introducción A HTML5Documento90 páginasTema 02 - Introducción A HTML5Fabio RMAún no hay calificaciones
- 02 - HTML SemánticoDocumento10 páginas02 - HTML SemánticoDiego Fernando Arteaga LeonAún no hay calificaciones
- Actividad Bimestre 4 InformaticaDocumento4 páginasActividad Bimestre 4 InformaticaDavid Santiago Herrera QuinteroAún no hay calificaciones
- Curso de Desarrollo Web - Nivel Básico.Documento63 páginasCurso de Desarrollo Web - Nivel Básico.Johnny ChaChaAún no hay calificaciones
- Cómo Hacer Una Web en HTML Paso A PasoDocumento9 páginasCómo Hacer Una Web en HTML Paso A PasoDavid GarciaAún no hay calificaciones
- Unidad 2 - Desarrollo Frontend BásicoDocumento112 páginasUnidad 2 - Desarrollo Frontend BásicoMatias OrtegaAún no hay calificaciones
- Tarea Realizada de Maria JamaDocumento9 páginasTarea Realizada de Maria Jamajoffre loorAún no hay calificaciones
- HTML 2.0Documento4 páginasHTML 2.0EnmanuelleAún no hay calificaciones
- HTML 5 & Css3Documento48 páginasHTML 5 & Css3Bryant ZaldivarAún no hay calificaciones
- Curso HTMLDocumento10 páginasCurso HTMLCmtejahgmail.com jahjahAún no hay calificaciones
- S01.s1 Estrutura Básica de La Página WebDocumento37 páginasS01.s1 Estrutura Básica de La Página WebJessica Nuñez CabreraAún no hay calificaciones
- HTML - Smith, Adam JDocumento69 páginasHTML - Smith, Adam JJesus FernandezAún no hay calificaciones
- MATERIAL PARA LEER y HACERDocumento4 páginasMATERIAL PARA LEER y HACERFacundo CampagnoliAún no hay calificaciones
- Manual 7Documento16 páginasManual 722.gabrielalexander.sanchez.quirozAún no hay calificaciones
- Crear Pagina HTMLDocumento30 páginasCrear Pagina HTMLmiscosasAún no hay calificaciones
- Unidad 3 Lenguaje de PresunidadDocumento15 páginasUnidad 3 Lenguaje de PresunidadFelipe LedezmaAún no hay calificaciones
- Lenguaje HTML AndresDocumento8 páginasLenguaje HTML AndresEmily Belén Aguilar VeraAún no hay calificaciones
- Descubrir HTMLDocumento1 páginaDescubrir HTMLLeonardo MezaAún no hay calificaciones
- 3.3.2 PPT Acceso RestringidoDocumento20 páginas3.3.2 PPT Acceso RestringidoKEVIN FRANCISCO ALVAREZ PEREZAún no hay calificaciones
- S02 OrdenamientoDocumento20 páginasS02 OrdenamientoAndrew RodríguezAún no hay calificaciones
- Tamar de Jesús Romero Lopesierra Curso 1102Documento11 páginasTamar de Jesús Romero Lopesierra Curso 1102ARMANDO JOSE CORTES BLANCOAún no hay calificaciones
- La Libreria Virtual - Ec1 - 215 - s24Documento1 páginaLa Libreria Virtual - Ec1 - 215 - s24Luis aAún no hay calificaciones
- s05.s2 - Laboratorio T16yt18Documento40 páginass05.s2 - Laboratorio T16yt18Adrian Pachas PazosAún no hay calificaciones
- Ba - Scalance X-200 - 78Documento286 páginasBa - Scalance X-200 - 78RobinsonavenAún no hay calificaciones
- Leccion 10aDocumento13 páginasLeccion 10aSeguridadResguardos MunayVipAún no hay calificaciones
- Descripcion Actividad G5Documento4 páginasDescripcion Actividad G5Yadira LlumiquingaAún no hay calificaciones
- Cuestionario Del Capítulo 4 - Revisión Del IntentoDocumento5 páginasCuestionario Del Capítulo 4 - Revisión Del IntentoLEIDY MARCELA FONTECHA GALVISAún no hay calificaciones
- Guía Unidad II, Módulo IIDocumento21 páginasGuía Unidad II, Módulo IIDANNI DANIEL PAULINOAún no hay calificaciones
- FrancelisDocumento6 páginasFrancelisThenegro Moreta DiazAún no hay calificaciones
- GENERADOR DE KML SDocumento7 páginasGENERADOR DE KML SElizabeth HuertaAún no hay calificaciones
- SadanDocumento2 páginasSadanNIXON CORDOVAAún no hay calificaciones
- INformatica 5to GradoDocumento9 páginasINformatica 5to GradoSamanthaAún no hay calificaciones
- Practico1 Introduccion A La InfoDocumento18 páginasPractico1 Introduccion A La InfoVidal Vaca Dafne NicoleAún no hay calificaciones
- Manual de Configuración de Equipos Fuera de La OficinaDocumento12 páginasManual de Configuración de Equipos Fuera de La OficinaFelipe TriviñoAún no hay calificaciones
- Presentación Propuesta de Proyecto Ilustrado Verde y AzulDocumento10 páginasPresentación Propuesta de Proyecto Ilustrado Verde y Azulespinojonathan761Aún no hay calificaciones
- RetroalimentacionDocumento21 páginasRetroalimentacionoscar enrique alfaro diazAún no hay calificaciones
- Estación Total LEICA TS10-5 R500Documento2 páginasEstación Total LEICA TS10-5 R500Carlos E. Tairo AlarconAún no hay calificaciones
- Ejemplos Complejidad de McCabe y PruebasDocumento24 páginasEjemplos Complejidad de McCabe y PruebasagmluleAún no hay calificaciones
- TareaDocumento16 páginasTareaMarianaAún no hay calificaciones
- Informe ExpoDocumento12 páginasInforme ExporonmelAún no hay calificaciones
- Cuestionario Redes WIFIDocumento8 páginasCuestionario Redes WIFIJosé LanzaAún no hay calificaciones
- Guía 2 - Conversor Analogico Digital ADCDocumento4 páginasGuía 2 - Conversor Analogico Digital ADCDaniel MambuscayAún no hay calificaciones
- Instructivo Backup 4.4Documento6 páginasInstructivo Backup 4.4Andres MachadoAún no hay calificaciones
- Sílabo Estructura de Datos IDocumento5 páginasSílabo Estructura de Datos IAlexander Zavaleta CalderonAún no hay calificaciones