0% encontró este documento útil (0 votos)
133 vistas4 páginasHistoria y Estructura de HTML
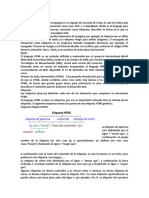
HTML es el lenguaje de marcado utilizado para definir el contenido de las páginas web. Fue creado inicialmente para compartir texto e imágenes de forma sencilla, pero ha evolucionado para admitir contenido multimedia más complejo. Se compone de etiquetas que definen elementos como encabezados, párrafos, enlaces, listas e imágenes. La estructura básica de una página web en HTML incluye las etiquetas <html>, <head> y <body>.
Cargado por
eduardo amaroDerechos de autor
© © All Rights Reserved
Nos tomamos en serio los derechos de los contenidos. Si sospechas que se trata de tu contenido, reclámalo aquí.
Formatos disponibles
Descarga como PDF, TXT o lee en línea desde Scribd
0% encontró este documento útil (0 votos)
133 vistas4 páginasHistoria y Estructura de HTML
HTML es el lenguaje de marcado utilizado para definir el contenido de las páginas web. Fue creado inicialmente para compartir texto e imágenes de forma sencilla, pero ha evolucionado para admitir contenido multimedia más complejo. Se compone de etiquetas que definen elementos como encabezados, párrafos, enlaces, listas e imágenes. La estructura básica de una página web en HTML incluye las etiquetas <html>, <head> y <body>.
Cargado por
eduardo amaroDerechos de autor
© © All Rights Reserved
Nos tomamos en serio los derechos de los contenidos. Si sospechas que se trata de tu contenido, reclámalo aquí.
Formatos disponibles
Descarga como PDF, TXT o lee en línea desde Scribd
/ 4