Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Javascript getElementById y getElementsByTagName
Cargado por
eliezerDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Javascript getElementById y getElementsByTagName
Cargado por
eliezerCopyright:
Formatos disponibles
getElementById
y getElementsByTagName
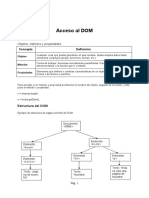
Tabla de contenidos
1. getElementById
2. getElementsByTagName
getElementById
El método getElementById permite, como su nombre indica, seleccionar un elemento del
documento por medio del valor del atributo id que se le haya asignado. Su sintaxis es la
siguiente:
document.getElementById('id_del_elemento');
Por medio de esta línea podríamos elegir cualquier elemento cuyo identificador
conozcamos para manipularlo posteriormente. Por ejemplo, por medio
de document.getElementById('contenido') seleccionaríamos el elemento
con id="contenido".
Como todo método, getElementById tiene que ser un método de un objeto; para éste y
para todos los métodos que vamos a ver en esta sección sobre el DOM, el objeto del que
dependen es document.
Existe también el método getElementsByName, que seleccionaría todos los elementos
basándose en el atributo name. En XHTML no es muy útil puesto que para la mayor parte
de los elementos el uso de name como identificador ha sido depreciado en favor de id, pero
es bueno saber que forma parte del arsenal a nuestra disposición a la hora de trabajar con
elementos que pueden compartir name pero no, obviamente, id, como son los radiobotones
y las casillas de un formulario. Para más información sobre ello, ver las notas
del elemento input.
Igual que existe getElementById uno podría esperar que existiera un
método getElementsByClassName en la especificación del DOM HTML 2, pero no es así.
No obstante, Robert Nyman ha escrito una función con ese mismo fin (inglés).
getElementsByTagName
Por medio de este método lo que se selecciona es una lista de nodos cuyo elemento es el
especificado como parámetro; a cada uno de los nodos se le asigna un índice, de acuerdo al
orden en el que aparecen en el marcado del documento. Su sintaxis:
document.getElementsByTagName('elemento');
document.getElementsByTagName('elemento')[índice_del_elemento];
Con la primera línea de código obtenemos todos los elementos de un tipo, mientras que con
la segunda elegimos una de ellos en concreto. Por ejemplo
document.getElementsByTagName('p');
nos devuelve una lista con todos los párrafos del documento, mientras que
document.getElementsByTagName('p')[3];
nos devuelve el cuarto1 párrafo.
Algo que hay que recordar es que para seleccionar un elemento en concreto por medio de
este método es necesario indicar el índice, incluso cuando sólo existe un elemento de su
tipo. Por ejemplo, todos sabemos que un documento sólo puede tener un body, pero no
podemos seleccionarlo por medio de document.getElementsByTagName('body'), puesto
que esto devuelve una lista de nodos —aunque sólo contenga un único nodo—; la forma
correcta de seleccionarlo sería document.getElementsByTagName('body')[0].
Por último, indicar que se pueden combinar los métodos vistos para seleccionar una lista de
elementos dentro de un elemento concreto:
document.getElementById('contenido_adicional').getElementsByTagName('li')
;
document.getElementsByTagName('div')[1].getElementsByTagName('li');
La primera línea nos devolvería una lista con ítems de lista del documento, pero restringida
a aquellos descendientes dentro del elemento con id="contenido_adicional". La
segunda nos devolvería la lista de los li descendientes del segundo div del documento.
No voy a ofrecer aquí ejemplos concretos de empleo de los dos métodos, porque los voy a
emplear constantemente en los ejemplos de las secciones siguientes.
Notas
1. Como al trabajar con matrices, los índices de una lista de nodos parten de 0.
Curso: TdC > El DOM > getElementById y getElementsByTagName [56/64]
También podría gustarte
- El Dom: Acceder A Cualquier Objeto O Elemento Del DomDocumento14 páginasEl Dom: Acceder A Cualquier Objeto O Elemento Del DomAyoze Gómez RosaAún no hay calificaciones
- DOMDocumento5 páginasDOMHealthy MarketAún no hay calificaciones
- Tema 4.1. Modelo de Objetos Del Documento - DOM.PARTE2Documento9 páginasTema 4.1. Modelo de Objetos Del Documento - DOM.PARTE2Carmen FelipeAún no hay calificaciones
- Manipulacion DOMDocumento9 páginasManipulacion DOMgabriel gastaldiAún no hay calificaciones
- Acceso Al DomDocumento7 páginasAcceso Al DomDonaldo Andres Beltran PrietoAún no hay calificaciones
- Web Dynpro ABAP - Manejo Del ContextoDocumento11 páginasWeb Dynpro ABAP - Manejo Del ContextovekterdrakeAún no hay calificaciones
- Clase 6 JavascriptDocumento34 páginasClase 6 Javascriptjavier espilocinAún no hay calificaciones
- Clase AbstractaDocumento1 páginaClase AbstractaBlack MetalAún no hay calificaciones
- Lectura 4 - Document Object Model (DOM)Documento10 páginasLectura 4 - Document Object Model (DOM)Guiñez BorisAún no hay calificaciones
- Mx50 Ka Shqryxvz 6jx6hcnhotu Ooyp DomDocumento7 páginasMx50 Ka Shqryxvz 6jx6hcnhotu Ooyp DomDANNY FAún no hay calificaciones
- Element TreeDocumento34 páginasElement TreeEDWIN ALEXANDER RUIZ RAMÍREZAún no hay calificaciones
- Definición de ClasesDocumento40 páginasDefinición de ClasesdonvaldezAún no hay calificaciones
- Clase 9 - DOMDocumento49 páginasClase 9 - DOMJenyfer Cerrillo CuzcanoAún no hay calificaciones
- DG - PDF - ING - WEB - I - U3 - Metodos Del Objeto DocumentDocumento11 páginasDG - PDF - ING - WEB - I - U3 - Metodos Del Objeto Documentpgomezg35Aún no hay calificaciones
- Selectores (Nuevo)Documento7 páginasSelectores (Nuevo)federico sotoAún no hay calificaciones
- Glosa C#Documento11 páginasGlosa C#okiAún no hay calificaciones
- Desarrollo en 3 Capas VB - Net & C #Documento29 páginasDesarrollo en 3 Capas VB - Net & C #Freddy Plata AntequeraAún no hay calificaciones
- Desarrollo en N Capas NETDocumento19 páginasDesarrollo en N Capas NETMarco Antonio Monzón Lazcano100% (1)
- Tipos de Elementos DOMDocumento3 páginasTipos de Elementos DOMcesarg24Aún no hay calificaciones
- Tutorial Uso de JPA y SpringDocumento11 páginasTutorial Uso de JPA y SpringOctubre2021Aún no hay calificaciones
- Programación 2 - Unidad 1 - Parte 1 - ApunteDocumento8 páginasProgramación 2 - Unidad 1 - Parte 1 - ApunteCristian BustosAún no hay calificaciones
- Unidad 4 - JS 2Documento26 páginasUnidad 4 - JS 2Mariano IturrietaAún no hay calificaciones
- Clases Y Objetos en Visual C#Documento30 páginasClases Y Objetos en Visual C#Wayoski100% (4)
- CD - M1 AE4 Contenidos - 2023Documento16 páginasCD - M1 AE4 Contenidos - 2023li_sisayAún no hay calificaciones
- Lista C#Documento7 páginasLista C#Eric Francisco Garcia GarciaAún no hay calificaciones
- TRANAJODocumento1 páginaTRANAJOSlitx XtraAún no hay calificaciones
- Programacion Orientada A Objetos PythonDocumento5 páginasProgramacion Orientada A Objetos PythonNicolas LozadaAún no hay calificaciones
- Clase 7 - DOM IIDocumento33 páginasClase 7 - DOM IILautaro LinariAún no hay calificaciones
- SDT en GXDocumento4 páginasSDT en GXGafLim TecnomatikaAún no hay calificaciones
- Dom PDFDocumento14 páginasDom PDFjucarlosphAún no hay calificaciones
- Java ScriptDocumento36 páginasJava ScriptJaime ZapataAún no hay calificaciones
- Actividad 5Documento6 páginasActividad 5AbrekAún no hay calificaciones
- Guía 2Documento10 páginasGuía 2LENNER FRANCISCO GONZALEZ RODRIGUEZAún no hay calificaciones
- Curso LinqDocumento116 páginasCurso LinqJavier Guerrero100% (1)
- Definición de ClasesDocumento6 páginasDefinición de ClasesRaul SilvestreAún no hay calificaciones
- Poo y ModeladoDocumento8 páginasPoo y ModeladoLuis Alberto Ramos CarrilloAún no hay calificaciones
- 27 Intro PooDocumento5 páginas27 Intro Poosaiconet08Aún no hay calificaciones
- Etiquetas SemanticasDocumento13 páginasEtiquetas Semanticasmelyromano842Aún no hay calificaciones
- Programacion Javascript AvanzadoDocumento32 páginasProgramacion Javascript AvanzadoJuan Montenegro100% (3)
- MySql y CDocumento20 páginasMySql y CAna Granadillo GarvettAún no hay calificaciones
- Programacion Basica POOEjerciciosDocumento37 páginasProgramacion Basica POOEjerciciosMarco AntonioAún no hay calificaciones
- Como Agregar Datos y Mostrarlos en Un JListDocumento13 páginasComo Agregar Datos y Mostrarlos en Un JListCarlos Boris Carrasco InfanzonAún no hay calificaciones
- Buscar en Una Base de Datos Mientras Se EscribeDocumento13 páginasBuscar en Una Base de Datos Mientras Se EscribehiriaycoAún no hay calificaciones
- Clases 08Documento30 páginasClases 08LuisVasquezAún no hay calificaciones
- Selectores CssDocumento39 páginasSelectores CssLuismi LloveraAún no hay calificaciones
- DOM BasicoDocumento9 páginasDOM BasicoDonaldo Andres Beltran Prieto0% (1)
- Buscar en Una Base de Datos Mientras Se EscribeDocumento10 páginasBuscar en Una Base de Datos Mientras Se EscribeFarick Jassier Mena RiveraAún no hay calificaciones
- Dom JSDocumento15 páginasDom JSBruno BuonaAún no hay calificaciones
- Ejercicio Guiado 2Documento8 páginasEjercicio Guiado 2jose medardo canchila alvaradoAún no hay calificaciones
- Trabajo Práctico #11 de Práctica Profesionalizante-Toledo, CamilaDocumento4 páginasTrabajo Práctico #11 de Práctica Profesionalizante-Toledo, CamilaCamila ToledoAún no hay calificaciones
- Apuntes MarcadoDocumento24 páginasApuntes MarcadoAnaray Perez BonillaAún no hay calificaciones
- Generics en JavaDocumento6 páginasGenerics en JavaVictor EscobarAún no hay calificaciones
- Unidad 2 Clases y ObjetosDocumento16 páginasUnidad 2 Clases y Objetoscarca100% (1)
- D3 DOC JAXP Sin SchemaDocumento4 páginasD3 DOC JAXP Sin SchemaFdjajajajajAún no hay calificaciones
- Guia 3 HTML CSS CCCDocumento16 páginasGuia 3 HTML CSS CCCDaniel ReyesAún no hay calificaciones
- 2 Interfaces Graficas de Usuario PDFDocumento18 páginas2 Interfaces Graficas de Usuario PDFFernado Chaves MedinaAún no hay calificaciones
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones
- Resumen Capitulo 4 y 9Documento11 páginasResumen Capitulo 4 y 9Francisco HenriquezAún no hay calificaciones
- Crea y Publica tu App Android: Aprende a programar y crea tu app con Kotlin + Jetpack ComposeDe EverandCrea y Publica tu App Android: Aprende a programar y crea tu app con Kotlin + Jetpack ComposeAún no hay calificaciones
- Ciclo de Vida de Los Componentes ReactDocumento10 páginasCiclo de Vida de Los Componentes ReacteliezerAún no hay calificaciones
- Buenisimo para Aprender A Usar NODEDocumento9 páginasBuenisimo para Aprender A Usar NODEeliezerAún no hay calificaciones
- Un Cliente y Servidor SOAP para NodeDocumento60 páginasUn Cliente y Servidor SOAP para NodeeliezerAún no hay calificaciones
- Curso NodeJs Basico ESTE ESTA BUENO PARA APRENDERDocumento39 páginasCurso NodeJs Basico ESTE ESTA BUENO PARA APRENDEReliezerAún no hay calificaciones
- Métodos para Aprender EnglesDocumento1 páginaMétodos para Aprender EngleseliezerAún no hay calificaciones
- El Libro para Principiantes en NodeDocumento88 páginasEl Libro para Principiantes en NodeeliezerAún no hay calificaciones
- Llamada SOAP de NodeDocumento3 páginasLlamada SOAP de NodeeliezerAún no hay calificaciones
- Tutorial de ArrayDocumento12 páginasTutorial de ArrayeliezerAún no hay calificaciones
- Tutorial de HTML & CSSDocumento13 páginasTutorial de HTML & CSSFreddy Plata AntequeraAún no hay calificaciones
- Manual de HTML5 y CSS3 ParrafosDocumento20 páginasManual de HTML5 y CSS3 ParrafoseliezerAún no hay calificaciones
- Manual de HTML5 y CSS3 Recomendar LecturaDocumento28 páginasManual de HTML5 y CSS3 Recomendar LecturaeliezerAún no hay calificaciones
- Manual de HTML5 y CSS3Documento30 páginasManual de HTML5 y CSS3eliezerAún no hay calificaciones
- Manual de HTML5 y CSS3 Enlaces UrlDocumento14 páginasManual de HTML5 y CSS3 Enlaces UrleliezerAún no hay calificaciones
- Listado de Etiquetas HTML 2020Documento6 páginasListado de Etiquetas HTML 2020eliezerAún no hay calificaciones
- Listado de Etiquetas en HTML5Documento5 páginasListado de Etiquetas en HTML5eliezerAún no hay calificaciones
- Lista de Elementos HTML5 RECOMENDADODocumento11 páginasLista de Elementos HTML5 RECOMENDADOeliezerAún no hay calificaciones
- Introduccion A Los Lenguajes de Marcacion Como HTMLDocumento23 páginasIntroduccion A Los Lenguajes de Marcacion Como HTMLeliezerAún no hay calificaciones
- Cert - Calidad Perno Hex A325 Unc 34 X 3 Galv CalDocumento4 páginasCert - Calidad Perno Hex A325 Unc 34 X 3 Galv Calshark026Aún no hay calificaciones
- NTC5174Documento14 páginasNTC5174stivenromeroAún no hay calificaciones
- U PR 10.004.003 Procedimiento Aseguramiento MetrologicoDocumento9 páginasU PR 10.004.003 Procedimiento Aseguramiento Metrologicocancha100% (1)
- Claro Ce CNDocumento30 páginasClaro Ce CNcarlos quispeAún no hay calificaciones
- Examen Final - PavimentosDocumento12 páginasExamen Final - Pavimentosjoel leivaAún no hay calificaciones
- ElectricoDocumento2 páginasElectricoJose O CuellarAún no hay calificaciones
- 2.2.4.11 Lab - Configuring Switch Security Features LABORATORIO REMOTODocumento17 páginas2.2.4.11 Lab - Configuring Switch Security Features LABORATORIO REMOTOWilliam Orlando GamboaAún no hay calificaciones
- Indb0077-3s Ind560 PDX DatabriefDocumento2 páginasIndb0077-3s Ind560 PDX DatabriefGOW_23Aún no hay calificaciones
- Ingenieria de StandardsDocumento4 páginasIngenieria de StandardsMelisa JuradoAún no hay calificaciones
- Banco de Los TrabajadoresDocumento9 páginasBanco de Los Trabajadoresamartinez0123Aún no hay calificaciones
- TI Arcelor Intern@Cional Multipc Taller Asiganatura 2Documento18 páginasTI Arcelor Intern@Cional Multipc Taller Asiganatura 2meryluzec0% (2)
- Lista de Repuestos Escs. Mecs. Marca Schindler Modelo S-9700Documento8 páginasLista de Repuestos Escs. Mecs. Marca Schindler Modelo S-9700Juan Jose Montilla Duarte0% (1)
- DSSS Vs FHSSDocumento5 páginasDSSS Vs FHSSPedro César Carrasco NovaAún no hay calificaciones
- IA179238Documento4 páginasIA179238Rosalia SoteloAún no hay calificaciones
- Manual de Instalacion Inside v2-0-6Documento39 páginasManual de Instalacion Inside v2-0-6Ismael Sánchez BarrosoAún no hay calificaciones
- Configuración Mini-Link para Servicios Ethernet V1 0Documento24 páginasConfiguración Mini-Link para Servicios Ethernet V1 0Marcelo CenturyAún no hay calificaciones
- GG-CC-PG-026 Montaje de Carpas, Estructuras y ModulosDocumento8 páginasGG-CC-PG-026 Montaje de Carpas, Estructuras y ModulosLeafar Lopez HuaynateAún no hay calificaciones
- Cursoreformascoiijunio12 121126021808 Phpapp02 PDFDocumento152 páginasCursoreformascoiijunio12 121126021808 Phpapp02 PDFGiuseppeAún no hay calificaciones
- Act 5 Gestion de CalidadDocumento5 páginasAct 5 Gestion de CalidadodbenitezvAún no hay calificaciones
- Manual MAGIX Web Designer 6 en EspañolDocumento379 páginasManual MAGIX Web Designer 6 en Españolnkukuma55100% (3)
- Codigo de Etica AdministradoresDocumento4 páginasCodigo de Etica AdministradoresMary Valladares67% (3)
- Minorista Mercadolibre Con Esto Se PublicaDocumento321 páginasMinorista Mercadolibre Con Esto Se PublicaENIGAMAAún no hay calificaciones
- Ejercicios CompresionDocumento14 páginasEjercicios CompresionFernando MercadoAún no hay calificaciones
- FT-SST-048 Formato Tabla de Indicadores Del SG-SSTDocumento42 páginasFT-SST-048 Formato Tabla de Indicadores Del SG-SSTLaurita Mendoza Montealegre80% (5)
- Ensayo Normas de Calidad IsoDocumento3 páginasEnsayo Normas de Calidad Isosin acto100% (1)
- Asbestus - 59.153 - NORMA PDFDocumento315 páginasAsbestus - 59.153 - NORMA PDFAlejandro Rodriguez TapiaAún no hay calificaciones
- Solucion Data Center Informe Tecnico FurukawaDocumento2 páginasSolucion Data Center Informe Tecnico FurukawaeriquewAún no hay calificaciones
- FR Cena 13-11-20Documento2 páginasFR Cena 13-11-20ismaelAún no hay calificaciones
- LECTURA 1 Sistemas Integrados de Gestion de CalidadDocumento27 páginasLECTURA 1 Sistemas Integrados de Gestion de Calidadlical1994Aún no hay calificaciones
- Documento Base Norma de Construcción CODIGOS NORMASDocumento14 páginasDocumento Base Norma de Construcción CODIGOS NORMASJasbleidy Ruiz0% (1)