Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Guia 4
Guia 4
Cargado por
Judas SkarioteDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Guia 4
Guia 4
Cargado por
Judas SkarioteCopyright:
Formatos disponibles
UAJMS Ejercicios HTML
GUIA DE LABORATORIO #4
1.- Tablas.
Una tabla es una manera muy compacta y clara de mostrar la información.
Una tabla se entiende como un conjunto de filas (fila=horizontal), apiladas una
sobre otra. Cada fila contiene a su vez un conjunto de celdas, puestas una al
lado de otra.
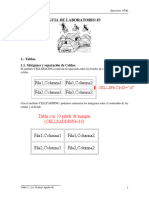
Las tablas están definidas con:
<TABLE> etiqueta de la Tabla.
<TR> , tag que define filas(table rows)
<TD> , tag que define celdas(table data)
<TH> , tag que define encabezado de la columna(table heading)
Ejemplo:
Taller I - Lic. Octavio Aguilar M. 1
UAJMS Ejercicios HTML
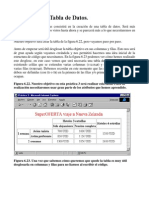
Justificación del texto de las celdas.
HTML permite justificar horizontal y verticalmente el texto dentro de cada
celda. Para ello implementa los modificadores ALIGN y VALING dentro de
la etiqueta <TD>. La forma de hacerlo es:
Donde:
Vertical: puede tomar los valores TOP, MIDDLE, BOTTOM. Por
defecto es CENTER.
Horizontal: puede tomar los valores CENTER, LEFT y RIGHT. Por
defecto es LEFT.
Celdas de diferentes tamaños:
Por defecto, todas las celdas que constituyen una tabla en HTML tienen el
mismo tamaño. Sin embargo, es posible establecer el tamaño de una
determinada celda mediante dos modificadores <TD> que son WIDTH y
HEIGHT.
No es posible usar los modificadores WIDTH y HEIGHT para aplicarlos a
toda una fila. La única forma de hacerlo es poniendo en cada celda de la fila
los valores correspondientes.
Taller I - Lic. Octavio Aguilar M. 2
UAJMS Ejercicios HTML
Celdas Irregulares.
Podemos desear que una de nuestras celdas ocupe varias filas y/o columnas.
La forma es introducir los modificadores COLSPAN y ROWSPAN en la
etiqueta <TD>
Márgenes y separación de Celdas.
El atributo CELLSPACING controla el espaciado entre los bordes de cada una de las
celdas.
Con el atributo CELLPADDING podemos aumentar los márgenes entre el contenido de las
celdas y su borde.
Taller I - Lic. Octavio Aguilar M. 3
UAJMS Ejercicios HTML
Ejercicios:
2.- Realizar los siguientes Ejercicios:
a)
b)
c)
d)
Taller I - Lic. Octavio Aguilar M. 4
UAJMS Ejercicios HTML
e)
f)
g)
h)
i)
Taller I - Lic. Octavio Aguilar M. 5
También podría gustarte
- Manual de Usuario para El Uso de Strater 2Documento5 páginasManual de Usuario para El Uso de Strater 2Alex Enriquez100% (1)
- Angular Desde CeroDocumento268 páginasAngular Desde CeroCarlos Alberto Pullas RecaldeAún no hay calificaciones
- ManageEngine OpManagerDocumento29 páginasManageEngine OpManageranon-291726100% (2)
- Guia 3Documento6 páginasGuia 3Judas SkarioteAún no hay calificaciones
- Guia 2Documento6 páginasGuia 2Joel Alexander Guerrero ChavarríaAún no hay calificaciones
- Guia4 Html.Documento11 páginasGuia4 Html.Juan David GuerreroAún no hay calificaciones
- Hojas de EstiloDocumento8 páginasHojas de EstiloMary Sol JchAún no hay calificaciones
- HTML TablasDocumento21 páginasHTML TablasalgamacolAún no hay calificaciones
- HTML Guia 3Documento27 páginasHTML Guia 3ManuelAún no hay calificaciones
- Tablas y FramesDocumento14 páginasTablas y FramesEver Condori TorricoAún no hay calificaciones
- Tablas PDFDocumento10 páginasTablas PDFnatalyAún no hay calificaciones
- Tablas SimplesDocumento12 páginasTablas SimplesjaviertorresrubioAún no hay calificaciones
- 04 HTML TablasDocumento9 páginas04 HTML TablasAlbert GonzálezAún no hay calificaciones
- Diseño Web - Guía 4 - TablasDocumento3 páginasDiseño Web - Guía 4 - TablasKarol Vannessa Tunarrosa SilvaAún no hay calificaciones
- Unidad V Las Tablas en HTML5Documento7 páginasUnidad V Las Tablas en HTML5angelicamspAún no hay calificaciones
- Tablas en HTMLDocumento4 páginasTablas en HTMLJesus Chilque LunaAún no hay calificaciones
- Practica 05Documento8 páginasPractica 05Eduardo GarciaAún no hay calificaciones
- Guia#2 Informatica 1P Once 2021Documento3 páginasGuia#2 Informatica 1P Once 2021Juan Pablo Arevalo GarzonAún no hay calificaciones
- Guia 3Documento3 páginasGuia 3DinAún no hay calificaciones
- Tablas en HTMLDocumento16 páginasTablas en HTMLkateryn lindaAún no hay calificaciones
- Diccionario CientificoDocumento1 páginaDiccionario CientificoAngelina CameroAún no hay calificaciones
- PEyLW - 004. - HTML IV - TablasDocumento32 páginasPEyLW - 004. - HTML IV - TablasluchoAún no hay calificaciones
- Tablas BásicasDocumento15 páginasTablas BásicasCristian Choque QuispeAún no hay calificaciones
- Maquetacion (Tablas)Documento14 páginasMaquetacion (Tablas)Aldo Salinas EncinasAún no hay calificaciones
- Tablas HTML Ejemplos Básicos y Avanzados Desde CeroDocumento17 páginasTablas HTML Ejemplos Básicos y Avanzados Desde CeroJevolutionTecnologíaAún no hay calificaciones
- Practica HTML 8Documento7 páginasPractica HTML 8AunqueTeDuelaFelizAún no hay calificaciones
- Crear Tablas HTML Colspan y RowspanDocumento6 páginasCrear Tablas HTML Colspan y RowspanZyKox BitAún no hay calificaciones
- Practica 05Documento8 páginasPractica 05ana merida martinAún no hay calificaciones
- Universidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDocumento14 páginasUniversidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDaniel ReyesAún no hay calificaciones
- S02.s1 HTML EncabezadosDocumento61 páginasS02.s1 HTML EncabezadosElmer CeladitaAún no hay calificaciones
- Tema 2 - HTMLDocumento35 páginasTema 2 - HTMLDiego López BaezaAún no hay calificaciones
- Cuestionario TablasDocumento2 páginasCuestionario TablasChrisTian PlasCenciaAún no hay calificaciones
- Tutorial de OracleDocumento84 páginasTutorial de OracleAlexander ValenciaAún no hay calificaciones
- Exposicion Programacion WebDocumento13 páginasExposicion Programacion WebSilvia Juliana PALMA SOTELOAún no hay calificaciones
- Tema2 - Lenguajes para La Visualización de InformaciónDocumento142 páginasTema2 - Lenguajes para La Visualización de InformacióncynthiaAún no hay calificaciones
- 20151ICN343V003 Diapositivas Clase AMPLDocumento15 páginas20151ICN343V003 Diapositivas Clase AMPLwizu22Aún no hay calificaciones
- Guia 7Documento14 páginasGuia 7Luis ApazaAún no hay calificaciones
- Etiquetas HTML Parte2Documento12 páginasEtiquetas HTML Parte2RICARDO RUIZAún no hay calificaciones
- Capítulo 9 Vs Basic - El Control MSFlexGridDocumento19 páginasCapítulo 9 Vs Basic - El Control MSFlexGridKarlos RoldanAún no hay calificaciones
- Guía - No - 2 - TPDocumento3 páginasGuía - No - 2 - TPThomas GuerreroAún no hay calificaciones
- Practicas 7 de Seminario de DBDocumento7 páginasPracticas 7 de Seminario de DBXOCHITL DEL ROSARIO FREGOSO NAVARROAún no hay calificaciones
- Apuntes Sobre String Grid en DelphiDocumento20 páginasApuntes Sobre String Grid en DelphiYagami PabloAún no hay calificaciones
- Actividad 3 HTMLDocumento5 páginasActividad 3 HTMLJose Fredy Vargas MartinezAún no hay calificaciones
- Programación Web - Módulo 4Documento16 páginasProgramación Web - Módulo 4Leonardo SanchezAún no hay calificaciones
- Clase 3 y 4Documento25 páginasClase 3 y 4alquimia fotosAún no hay calificaciones
- Grid CSS - GuiaDocumento17 páginasGrid CSS - GuiasoportepsamperAún no hay calificaciones
- 03 - Excel - Formato de CeldasDocumento5 páginas03 - Excel - Formato de CeldasCarlos OrtizAún no hay calificaciones
- HTML3Documento10 páginasHTML3Stefano Andres Herrera ArvayAún no hay calificaciones
- Excel VBA (Elsamatilde)Documento92 páginasExcel VBA (Elsamatilde)Carolo DemoAún no hay calificaciones
- Cómo Utilizar La Clase TableDocumento21 páginasCómo Utilizar La Clase TablerubenmamaniAún no hay calificaciones
- Clase 2 - Primeros Pasos Con HTMLDocumento64 páginasClase 2 - Primeros Pasos Con HTMLjcrivas1998Aún no hay calificaciones
- Proyecto 1 - Segundo InformaticaDocumento6 páginasProyecto 1 - Segundo InformaticaPau SmAún no hay calificaciones
- Unificación de CeldasDocumento5 páginasUnificación de CeldasAdriana Quiñones CastroAún no hay calificaciones
- LAB6 - Manejo de TablasDocumento6 páginasLAB6 - Manejo de Tablasjuan alberto alandes rodriguezAún no hay calificaciones
- Clase 2 - Primeros Pasos Con HTMLDocumento53 páginasClase 2 - Primeros Pasos Con HTMLDulce SimonaAún no hay calificaciones
- Transact-Sql: SQL Server Alberto Echeverry A. Ingeniero de SistemasDocumento35 páginasTransact-Sql: SQL Server Alberto Echeverry A. Ingeniero de SistemasAlberto Echeverry ArroyaveAún no hay calificaciones
- Tablas y Formularios HTML #4Documento14 páginasTablas y Formularios HTML #4David I. López PérezAún no hay calificaciones
- HTML TablasDocumento14 páginasHTML TablasNoXAún no hay calificaciones
- Clases HTML PDFDocumento40 páginasClases HTML PDFcristinaban1Aún no hay calificaciones
- CLASE 16-Introducción A Tablas-DWCS8Documento19 páginasCLASE 16-Introducción A Tablas-DWCS8Javier BonillaAún no hay calificaciones
- Guía de uso en Matlab en el desarrollo de modelos de volatilidadDe EverandGuía de uso en Matlab en el desarrollo de modelos de volatilidadAún no hay calificaciones
- Aprende a Programar en MATLABDe EverandAprende a Programar en MATLABCalificación: 3.5 de 5 estrellas3.5/5 (11)
- Jmeter 5Documento2 páginasJmeter 5RudolfAún no hay calificaciones
- Material 2019D1 COM330 01 119247Documento29 páginasMaterial 2019D1 COM330 01 119247Daian KOAún no hay calificaciones
- HTMLDocumento11 páginasHTMLAvril MartínezAún no hay calificaciones
- BD05 TareaDocumento9 páginasBD05 TareaDalharil TTVAún no hay calificaciones
- Notas Del Producto Sobre Gobernanza de AI BuilderDocumento18 páginasNotas Del Producto Sobre Gobernanza de AI BuilderAlberto MiñoAún no hay calificaciones
- Caso Practico Videoclub ResueltoDocumento71 páginasCaso Practico Videoclub ResueltoSamira89% (9)
- Liceo Sergio Augusto Beras 234Documento15 páginasLiceo Sergio Augusto Beras 234alejandro santanaAún no hay calificaciones
- Hernández Valdés Jose CarlosDocumento12 páginasHernández Valdés Jose CarlosJosé HernandézAún no hay calificaciones
- Linux Essentials - Capítulo 5Documento15 páginasLinux Essentials - Capítulo 5Nicole Alejandra Pérez TapiaAún no hay calificaciones
- Evidencia 3Documento6 páginasEvidencia 3AlejandroAún no hay calificaciones
- Notación para El Modelado de Procesos BPMNDocumento3 páginasNotación para El Modelado de Procesos BPMNEnrique RiveraAún no hay calificaciones
- 20 Recomendaciones para Mejorar El Rendimiento de Aplicaciones ASPDocumento4 páginas20 Recomendaciones para Mejorar El Rendimiento de Aplicaciones ASPSamuel AroneAún no hay calificaciones
- ManualDocumento29 páginasManualEduardo JesusAún no hay calificaciones
- Piad 418 Tec NRC 35413 Desarrollo de Aplicaciones Web III 08-05-23Documento1 páginaPiad 418 Tec NRC 35413 Desarrollo de Aplicaciones Web III 08-05-23Luis Utos CerasAún no hay calificaciones
- Proyectologistico 2 L-Castro G-Nunez S-SanchezDocumento25 páginasProyectologistico 2 L-Castro G-Nunez S-Sanchezoneill stgoAún no hay calificaciones
- Mapa Conceptual Arquitectura de RedesDocumento4 páginasMapa Conceptual Arquitectura de RedesJuan Pablo Barbecho ChAún no hay calificaciones
- H2o PythonDocumento3 páginasH2o PythonEvpAún no hay calificaciones
- DIRECTIVASDocumento5 páginasDIRECTIVASUva Verde Sin SemillaAún no hay calificaciones
- Bases de Datos II TemarioDocumento2 páginasBases de Datos II TemarioJose Ignacio Rodriguez NegreteAún no hay calificaciones
- Instalacion y Configuracion de Moodle Final PDFDocumento7 páginasInstalacion y Configuracion de Moodle Final PDFJuan MenchacaAún no hay calificaciones
- MERGETDocumento4 páginasMERGETEduardo JosueAún no hay calificaciones
- Ciclo Vida SoftwareDocumento3 páginasCiclo Vida SoftwareSOL NÓMINAAún no hay calificaciones
- SESION 6 - Construyendo El CRUD - Modificacion de RegistrosDocumento5 páginasSESION 6 - Construyendo El CRUD - Modificacion de RegistrosDavid Angulo UrangoAún no hay calificaciones
- Guia Algoritmos y Programacion Primera ParteDocumento21 páginasGuia Algoritmos y Programacion Primera ParteLuis A. Ramos AAún no hay calificaciones
- Interacción Con Google CloudDocumento20 páginasInteracción Con Google Cloudrobelcoyote1585Aún no hay calificaciones
- PRACTICADocumento21 páginasPRACTICAchikhaniAún no hay calificaciones
- Pid 00277609Documento58 páginasPid 00277609José Manuel AbásAún no hay calificaciones
- Unidad 4 Actividad2Documento2 páginasUnidad 4 Actividad2luis A.CAún no hay calificaciones