Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Guia 3
Cargado por
Judas SkarioteDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Guia 3
Cargado por
Judas SkarioteCopyright:
Formatos disponibles
UAJMS Ejercicios HTML
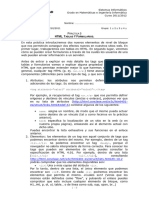
GUIA DE LABORATORIO #3
1.- Estructura básica de un documento HTML.
(1).- Identificador del documento HTML.
(2).- El <head> o cabecera provee información acerca del documento
(3).- Describe el título de la Página Web.
(4).- Describe el contenido que se visualizará en el navegador o Browser.
Taller I - Lic. Octavio Aguilar M. 1
UAJMS Ejercicios HTML
2.- Enlaces
Los enlaces (o Link) proporciona al que visita las páginas un mecanismo muy
sencillo para moverse entre documentos.
<A HREF=”dirección”> Texto enlace </A>
Donde:
dirección: es el destino del enlace.
Texto enlace: es el texto indicativo del enlace que aparece en la
pantalla.
Existen dos tipos de enlaces: relativas y absolutas.
Ubicación Relativa: Si indica especificando la posición del documento
en la estructura de subdirectorios a partir de la ubicación del documento
actual. Solo se puede usar para documentos ubicados en el mismo
ordenador.
<A HREF=”ubicación”> … </A>
Ubicación Absoluta: se indica especificando el URL (uniform resource
locator) de la página que se está referenciando.
<A HREF=”http://ordenador/directorios/archivo”> … </A>
Taller I - Lic. Octavio Aguilar M. 2
UAJMS Ejercicios HTML
3.- Tablas.
Una tabla es una manera muy compacta y clara de mostrar la información.
Una tabla se entiende como un conjunto de filas (fila=horizontal), apiladas una
sobre otra. Casa fila contiene a su vez un conjunto de celdas, puestas una al
lado de otra.
Ejemplo:
Taller I - Lic. Octavio Aguilar M. 3
UAJMS Ejercicios HTML
Justificación del texto de las celdas.
HTML permite justificar horizontal y verticalmente el texto dentro de cada
celda. Para ello implementa los modificadores ALIGN y VALING dentro de
la etiqueta <TD>. La forma de hacerlo es:
Donde:
Vertical: puede tomar los valores TOP, MIDDLE, BOTTOM. Por
defecto es CENTER.
Horizontal: puede tomar los valores CENTER, LEFT y RIGHT. Por
defecto es LEFT.
Celdas de diferentes tamaños:
Por defecto, todas las celdas que constituyen una tabla en HTML tienen el
mismo tamaño. Sin embargo, es posible establecer el tamaño de una
determinada celda mediante dos modificadores <TD> que son WIDTH y
HEIGHT.
No es posible usar los modificadores WIDTH y HEIGHT para aplicarlos a
toda una fila. La única forma de hacerlo es poniendo en cada celda de la fila
los valores correspondientes.
Taller I - Lic. Octavio Aguilar M. 4
UAJMS Ejercicios HTML
Celdas Irregulares.
Podemos desear que una de nuestras celdas ocupe varias filas y/o columnas.
La forma es introducir los modificadores COLSPAN y ROWSPAN en la
etiqueta <TD>
Ejercicios:
2.- Realizar los siguientes Ejercicios:
a)
b)
c)
e)
Taller I - Lic. Octavio Aguilar M. 5
UAJMS Ejercicios HTML
d)
Taller I - Lic. Octavio Aguilar M. 6
También podría gustarte
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones
- Guia 2Documento6 páginasGuia 2Joel Alexander Guerrero ChavarríaAún no hay calificaciones
- Guia 4Documento5 páginasGuia 4Judas SkarioteAún no hay calificaciones
- Apuntes HTMLDocumento28 páginasApuntes HTMLJuanfran SolerAún no hay calificaciones
- Tema2 - Lenguajes para La Visualización de InformaciónDocumento142 páginasTema2 - Lenguajes para La Visualización de InformacióncynthiaAún no hay calificaciones
- Practica 05Documento8 páginasPractica 05Eduardo GarciaAún no hay calificaciones
- Introduccion Al Desarrollo WebDocumento27 páginasIntroduccion Al Desarrollo Weblopeviainc.98Aún no hay calificaciones
- Practica 05Documento8 páginasPractica 05ana merida martinAún no hay calificaciones
- Tit I HTMLDocumento36 páginasTit I HTMLKike FeriaAún no hay calificaciones
- Clase 2 - Primeros Pasos Con HTMLDocumento65 páginasClase 2 - Primeros Pasos Con HTMLSeba CerasoAún no hay calificaciones
- Guía 1 HTMLDocumento5 páginasGuía 1 HTMLDaniel Alejandro Bernal CohechaAún no hay calificaciones
- HTMLDocumento5 páginasHTMLcarmen diazfloresAún no hay calificaciones
- Clase 2 - Primeros Pasos Con HTMLDocumento64 páginasClase 2 - Primeros Pasos Con HTMLjcrivas1998Aún no hay calificaciones
- Apuntes MarcadoDocumento24 páginasApuntes MarcadoAnaray Perez BonillaAún no hay calificaciones
- Apuntes 1 - HTML-1PDFDocumento8 páginasApuntes 1 - HTML-1PDFGuadalupe Victoriano GarcíaAún no hay calificaciones
- Clase Tercer Grado - Pags Web HTML - 27nov2020Documento25 páginasClase Tercer Grado - Pags Web HTML - 27nov2020Profr. Emigdio Robledo ZaragozaAún no hay calificaciones
- Clase 2 - Primeros Pasos Con HTMLDocumento53 páginasClase 2 - Primeros Pasos Con HTMLDulce SimonaAún no hay calificaciones
- Paso A Paso XHTML PDFDocumento37 páginasPaso A Paso XHTML PDFJorge PinzónAún no hay calificaciones
- Aplicaciones Web - JavascriptDocumento50 páginasAplicaciones Web - JavascriptJavier MuñozAún no hay calificaciones
- Pract07 2023 Inf e Int MADocumento4 páginasPract07 2023 Inf e Int MAVLADIMIR MAMANIAún no hay calificaciones
- Programación Web - Unidad IiDocumento20 páginasProgramación Web - Unidad IiLucía LaraAún no hay calificaciones
- Guia 9Documento8 páginasGuia 9Judas SkarioteAún no hay calificaciones
- Actividad 3 HTMLDocumento5 páginasActividad 3 HTMLJose Fredy Vargas MartinezAún no hay calificaciones
- Programacion de Sitios WebDocumento13 páginasProgramacion de Sitios Webkin1390Aún no hay calificaciones
- Clase 02 - Primeros Pasos Con HTMLDocumento16 páginasClase 02 - Primeros Pasos Con HTMLAlejo BenenciaAún no hay calificaciones
- Guia de EstudioDocumento10 páginasGuia de EstudioAnthony PalmaAún no hay calificaciones
- Manual de Comandos y HTMLDocumento7 páginasManual de Comandos y HTMLYarely COello MoOralezAún no hay calificaciones
- Manual de Sistemas e Instalacion de Software - Cuarto Bimestre PDFDocumento7 páginasManual de Sistemas e Instalacion de Software - Cuarto Bimestre PDFAlejandro Sazo100% (1)
- Practica 4 Diseño y Programacion Pagina Web 2Documento7 páginasPractica 4 Diseño y Programacion Pagina Web 2Alexander HernandezAún no hay calificaciones
- Guia 2Documento7 páginasGuia 2Judas SkarioteAún no hay calificaciones
- Práctica para HTMLDocumento10 páginasPráctica para HTMLNAHOMY ALESSANDRA POLANCO PEREZAún no hay calificaciones
- Introduccion HTML PDFDocumento4 páginasIntroduccion HTML PDFEynor HerreraAún no hay calificaciones
- Tablas - Anclas en HTML-2024Documento8 páginasTablas - Anclas en HTML-2024Gabriel VasquezAún no hay calificaciones
- Laboratorio 7Documento5 páginasLaboratorio 7Golfer André Matias MolinaAún no hay calificaciones
- Guia 4 Grado 11 - Informatica y Tecnologia - AdonayDocumento6 páginasGuia 4 Grado 11 - Informatica y Tecnologia - AdonayNicolas Mirnada Henao100% (1)
- Actividad 2Documento11 páginasActividad 2Daniel MartinezAún no hay calificaciones
- Guia 1Documento14 páginasGuia 1Deadly HellAún no hay calificaciones
- PLANTILLAS - Curso - HTML - CSSDocumento52 páginasPLANTILLAS - Curso - HTML - CSSMaria Ines RoqueAún no hay calificaciones
- Primeros Pasos Con HTMLDocumento61 páginasPrimeros Pasos Con HTMLpaul smithAún no hay calificaciones
- Manual de Tablas HTML para PrincipiantesDocumento8 páginasManual de Tablas HTML para PrincipiantesAlfredo GarcíaAún no hay calificaciones
- Ejercicios Basicos HTML18-19 PDFDocumento19 páginasEjercicios Basicos HTML18-19 PDFVeronica BarbaAún no hay calificaciones
- Guia de HTMLDocumento17 páginasGuia de HTMLDãņý WöőwAún no hay calificaciones
- LAB - 05 y 06 (Diseño de Páginas Web Dinámicas Usando CSS y JavaScript)Documento6 páginasLAB - 05 y 06 (Diseño de Páginas Web Dinámicas Usando CSS y JavaScript)Salvador ChávezAún no hay calificaciones
- Fundamentos de html2Documento19 páginasFundamentos de html2DonaldRamonRizoAún no hay calificaciones
- HTLMDocumento6 páginasHTLMcarmenAún no hay calificaciones
- Actividad IV Internete y La Web Luciano Triana CanillaDocumento7 páginasActividad IV Internete y La Web Luciano Triana CanillaBeat CarAún no hay calificaciones
- Nombres: 1.¿que Es El Internet?: Taller de Conceptos y Practica de HTML y CSSDocumento4 páginasNombres: 1.¿que Es El Internet?: Taller de Conceptos y Practica de HTML y CSSlina zharick peñaloza ruedaAún no hay calificaciones
- Manual Usuario HTMLDocumento20 páginasManual Usuario HTMLWilson Alejandro Álvarez MonroyAún no hay calificaciones
- Etiquetas de Las Páginas Web.Documento19 páginasEtiquetas de Las Páginas Web.Sara BadilloAún no hay calificaciones
- Lab 01 - Html5Documento15 páginasLab 01 - Html5Rodrigo Cabrera EspinozaAún no hay calificaciones
- UNIDAD 5 - Diseño WebDocumento32 páginasUNIDAD 5 - Diseño WebKaterine CastilloAún no hay calificaciones
- Introduccion HTMLDocumento6 páginasIntroduccion HTMLgloriaAún no hay calificaciones
- Guia Grado - 10 - Periodo2 PDFDocumento5 páginasGuia Grado - 10 - Periodo2 PDFDaniela PradaAún no hay calificaciones
- Manual Instructivo de HTMLDocumento56 páginasManual Instructivo de HTMLjchavez_300687Aún no hay calificaciones
- Introduccion HTMLDocumento5 páginasIntroduccion HTMLFranchesca Aruquipa NinaAún no hay calificaciones
- Prueba 1 Aplicaciones WebDocumento6 páginasPrueba 1 Aplicaciones WebXlexis CxlvopiñxAún no hay calificaciones
- 3 ListasDocumento11 páginas3 Listasjuan jesusAún no hay calificaciones
- Introduccion A HTMLDocumento59 páginasIntroduccion A HTMLMary Reyes ViAún no hay calificaciones
- ProgramaciónDocumento3 páginasProgramaciónNerina ArrecheAún no hay calificaciones
- Módulo de Tecnología de La InformaciónDocumento8 páginasMódulo de Tecnología de La InformaciónAngel JosueAún no hay calificaciones
- Guia 9Documento8 páginasGuia 9Judas SkarioteAún no hay calificaciones
- Guia 10Documento5 páginasGuia 10Judas SkarioteAún no hay calificaciones
- Guia 11Documento7 páginasGuia 11Judas SkarioteAún no hay calificaciones
- Guia 7Documento6 páginasGuia 7Judas SkarioteAún no hay calificaciones
- Guia 2Documento7 páginasGuia 2Judas SkarioteAún no hay calificaciones
- Trabajo Práctico # 1 RecursividadDocumento1 páginaTrabajo Práctico # 1 RecursividadJudas SkarioteAún no hay calificaciones
- Matrices P. ParteDocumento8 páginasMatrices P. ParteJudas SkarioteAún no hay calificaciones
- Yealink SIP-T40G Datasheet - ESDocumento3 páginasYealink SIP-T40G Datasheet - ESjsolis1983Aún no hay calificaciones
- Contrato-Scotia-en-Lnea PERSONA NATURALDocumento30 páginasContrato-Scotia-en-Lnea PERSONA NATURALLIU ULAún no hay calificaciones
- Dialnet AplicacionIndustria40EnLogisticaDeRAPPIZonaTDeBogo 8280680 PDFDocumento7 páginasDialnet AplicacionIndustria40EnLogisticaDeRAPPIZonaTDeBogo 8280680 PDFFlorAún no hay calificaciones
- EVOHD SI01 Web PDFDocumento64 páginasEVOHD SI01 Web PDFEmilio SosaAún no hay calificaciones
- Los RFCs Mas Importantes Del Modelo OSIDocumento4 páginasLos RFCs Mas Importantes Del Modelo OSIBrandon EscareñoAún no hay calificaciones
- Capitulo 7 Preguntas y RespuestasDocumento10 páginasCapitulo 7 Preguntas y RespuestasElkin RamirezAún no hay calificaciones
- TEMA 6. Las Comunicaciones. Tratamiento de La Información Oral. ..Documento10 páginasTEMA 6. Las Comunicaciones. Tratamiento de La Información Oral. ..Juanito Poyato100% (1)
- Proyecto de Ley Que Prohíbe Realizar Tareas Domésticas en Jornada de TeletrabajoDocumento19 páginasProyecto de Ley Que Prohíbe Realizar Tareas Domésticas en Jornada de TeletrabajoSemana EconómicaAún no hay calificaciones
- Modelo OsiDocumento17 páginasModelo Osiandrea catalina solano morenoAún no hay calificaciones
- Riesgos de Internet y Buenas Prácticas TICDocumento24 páginasRiesgos de Internet y Buenas Prácticas TICPastora MondragonAún no hay calificaciones
- Syllabus Del Curso CiberculturaDocumento17 páginasSyllabus Del Curso CiberculturaWilliam Patiño PatiñoAún no hay calificaciones
- Analisis Externo Empresa Ariguani Del ValleDocumento25 páginasAnalisis Externo Empresa Ariguani Del Valleestiven aponzaAún no hay calificaciones
- (Ensayo) Carlos Elías Pérez - Big Data y Periodismo en La Sociedad Red (Ensayo) - Sintesis (2015)Documento164 páginas(Ensayo) Carlos Elías Pérez - Big Data y Periodismo en La Sociedad Red (Ensayo) - Sintesis (2015)Juan Felipe Parada Parra50% (2)
- Hermógenes Perfecto Michá (Ejercicios Entregables 1. Redes Avanzadas)Documento15 páginasHermógenes Perfecto Michá (Ejercicios Entregables 1. Redes Avanzadas)HermanAún no hay calificaciones
- TecnologiasDocumento43 páginasTecnologiasMarco CepedaAún no hay calificaciones
- Información Socioeconómica de FacatativáDocumento19 páginasInformación Socioeconómica de FacatativáyinbarezaAún no hay calificaciones
- Prospección Sin RechazosDocumento7 páginasProspección Sin RechazosCRISTIAN CAMILO DIAZ TAUTIVAAún no hay calificaciones
- Revista RAHMA ES AMAR #08 - Agosto 2015 PDFDocumento22 páginasRevista RAHMA ES AMAR #08 - Agosto 2015 PDFjosechocanob100% (1)
- Proyecto ComunitarioDocumento38 páginasProyecto ComunitarioRobert GarciaAún no hay calificaciones
- BBVA OpenMind Tecnología Internet Arte Sociología Cultura Paul DiMaggio La Influencia de Internet en La Producción y El Consumo de Cultura. Destrucción Creativa y Nuevas Oportuni PDFDocumento40 páginasBBVA OpenMind Tecnología Internet Arte Sociología Cultura Paul DiMaggio La Influencia de Internet en La Producción y El Consumo de Cultura. Destrucción Creativa y Nuevas Oportuni PDFEmperatrizAún no hay calificaciones
- HiperIoT SmartEnergy Telefonica MEX ARG 22082022 v2Documento32 páginasHiperIoT SmartEnergy Telefonica MEX ARG 22082022 v2gjfernandezAún no hay calificaciones
- 9.3.2.10 Configuring Extended ACLs Scenario 1 InstructionsDocumento5 páginas9.3.2.10 Configuring Extended ACLs Scenario 1 InstructionsJor GeAún no hay calificaciones
- Tema 7Documento9 páginasTema 7Laura M Saravia CastroAún no hay calificaciones
- GSUF SSTI01 SolicituddeServiciosDocumento2 páginasGSUF SSTI01 SolicituddeServicioshersystinAún no hay calificaciones
- Comunicación SindicalDocumento44 páginasComunicación SindicalMiglasSangronisAún no hay calificaciones
- TELE Ecuador 2020 BIDDocumento65 páginasTELE Ecuador 2020 BIDCynthia EndaraAún no hay calificaciones
- Análisis de La Empresa y Su EntornoDocumento3 páginasAnálisis de La Empresa y Su EntornoChristian AbastoAún no hay calificaciones
- DdbmsDocumento26 páginasDdbmsAlex FernandezAún no hay calificaciones
- Proyecto Peruano CanadienseDocumento52 páginasProyecto Peruano CanadienseSantiago Osorio CastilloAún no hay calificaciones
- Firewall L2Documento5 páginasFirewall L2Juan José Marquez VelizAún no hay calificaciones