Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Actividad 3 - Ícono en Una Página Web Con HTML
Cargado por
Dulce Guazo Diaz0 calificaciones0% encontró este documento útil (0 votos)
11 vistas3 páginasEste documento explica cómo agregar un favicon a una página web con HTML. Recomienda usar un icono PNG de 32x32 píxeles y agregar el siguiente código entre las etiquetas <head>: <link rel="shortcut icon" href="favicon.png">. Explica que el favicon debe estar en la misma carpeta que la página y cómo crear uno usando Paint o descargando imágenes gratuitas. Finalmente, señala que los favicons son importantes para establecer la marca y permitir a los usuarios identificar pestañas del navegador.
Descripción original:
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEste documento explica cómo agregar un favicon a una página web con HTML. Recomienda usar un icono PNG de 32x32 píxeles y agregar el siguiente código entre las etiquetas <head>: <link rel="shortcut icon" href="favicon.png">. Explica que el favicon debe estar en la misma carpeta que la página y cómo crear uno usando Paint o descargando imágenes gratuitas. Finalmente, señala que los favicons son importantes para establecer la marca y permitir a los usuarios identificar pestañas del navegador.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
11 vistas3 páginasActividad 3 - Ícono en Una Página Web Con HTML
Cargado por
Dulce Guazo DiazEste documento explica cómo agregar un favicon a una página web con HTML. Recomienda usar un icono PNG de 32x32 píxeles y agregar el siguiente código entre las etiquetas <head>: <link rel="shortcut icon" href="favicon.png">. Explica que el favicon debe estar en la misma carpeta que la página y cómo crear uno usando Paint o descargando imágenes gratuitas. Finalmente, señala que los favicons son importantes para establecer la marca y permitir a los usuarios identificar pestañas del navegador.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 3
Actividad 3 - Ícono en una página web
con HTML
Qué es un favicon
Los favicons son esos pequeños iconos que vemos en las pestañas de los
navegadores.
A simple vista no parece ser algo muy importante, pero si quieres saber qué
beneficios puede traer esto para tu página web, debes de seguir leyendo, al final
del artículo hablo de eso, pero por ahora veamos cómo puedes poner un icono de
esos, en tu página HTML.
Como poner un favicon en HTML
Como ya viste, los favicons son iconos muy pequeños, entonces necesitas un
icono de unos 32×32 píxeles. La forma más fácil de insertar un favicon es usando
una imagen o icono en formato PNG, ya que es un formato muy común y puedes
crearlos o modificarlos en cualquier editor de imágenes.
Otra ventaja de usar un formato como PNG es que tu favicon puede tener fondo
transparente.
Ahora, el código HTML recomendado es este:
<link rel="shortcut icon" href="favicon.png">
El código debe insertarse entre las etiquetas <HEAD> tu página HTML.
Lo único que debes de cambiar es el nombre del archivo de imagen en donde esta
tu icono, en este caso el archivo se llama favicon.png. También es importarte
asegurarte de que el icono esté en la misma carpeta de tu página web, pero si el
archivo está en otra carpeta entonces tendrás de escribir la dirección del archivo
completa o relativa.
El código completo de tu página web mostrando el favicon quedaría como este:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Ejemplo de favicon</title>
<link rel="shortcut icon" href="favicon.png">
</head>
<body>
</body>
</html>
Crear un favicon para HTML
Como es un archivo PNG, puedes usar cualquier editor de imágenes para crear tu
icono, si usas Windows entonces ya tienes en tu computadora un programa
llamado Paint, solo debes abrirlo y cambiar el tamaño de documento a 32×32
píxeles.
Luego solo haces algún dibujo y guardas el archivo como PNG. Si tienes
conocimientos más avanzados sobre edición de imágenes puedes usar algo como
Photoshop.
Si, por el contrario, crear y editar imágenes, no es lo tuyo, entonces puedes
descargar una imagen gratuita desde algún lugar como pixabay y si es necesario
puedes reducir su tamaño a 32×32 píxeles. Te recomiendo incluir la palabra icono
en tu búsqueda.
¿Es importante tener un favicon en tus páginas HTML?
Los favicons si son importantes porque ayudan a establecer tu marca, las
personas verán tu icono o logo en pestaña del navegador y en la barra de favoritos
en caso de que hayan marcado algunas de tus páginas como favorita.
Cuando alguien abra muchas ventanas en su navegador podrán identificar
fácilmente en cuáles ventanas han cargado una página de tu sitio web antes de
cerrarla por accidente.
También podría gustarte
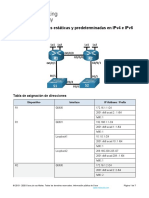
- 15.6.2 Lab - Configure IPv4 and IPv6 Static and Default Routes - ILM-StudentDocumento7 páginas15.6.2 Lab - Configure IPv4 and IPv6 Static and Default Routes - ILM-Studentmarcelo tanimucaAún no hay calificaciones
- Lectura #2 - Anatomía de Una Página WebDocumento6 páginasLectura #2 - Anatomía de Una Página WebAntonio Cortés CastilloAún no hay calificaciones
- 11 FAVICON en HTMLDocumento9 páginas11 FAVICON en HTMLDROSHER CuriosityAún no hay calificaciones
- 52862-Guia Rapida de Expression WebDocumento16 páginas52862-Guia Rapida de Expression WebJuan Noé Silupú OcasAún no hay calificaciones
- Crear Páginas y Tu Sitio Web Usando Plantillas PrediseñadasDocumento11 páginasCrear Páginas y Tu Sitio Web Usando Plantillas PrediseñadasJose Daniel Bravo BaqueAún no hay calificaciones
- Examen EjemploDocumento1 páginaExamen EjemploAlberto Luque CabreroAún no hay calificaciones
- Portada FacebookDocumento7 páginasPortada FacebookAlonso Paredes MirandaAún no hay calificaciones
- Qué Es Adobe DreamweaverDocumento4 páginasQué Es Adobe DreamweaverJanneth CaballeroAún no hay calificaciones
- Unidad 23 Paginas Web Con WordDocumento10 páginasUnidad 23 Paginas Web Con WordArkis Pacio RobertAún no hay calificaciones
- FrontpageDocumento16 páginasFrontpagedani jamAún no hay calificaciones
- Contenido Digital.Documento8 páginasContenido Digital.WendyAún no hay calificaciones
- Que Es Dreamweaver Cc6 FolletoDocumento35 páginasQue Es Dreamweaver Cc6 FolletoSergio SanabriaAún no hay calificaciones
- Qué Es Dreamweaver CS5Documento8 páginasQué Es Dreamweaver CS5Eri OchoaAún no hay calificaciones
- Teoria HipervinculosDocumento11 páginasTeoria HipervinculosguachindresAún no hay calificaciones
- Consigna Proyecto 2Documento7 páginasConsigna Proyecto 2luisn2000Aún no hay calificaciones
- Guía de Estudio - HTMLDocumento25 páginasGuía de Estudio - HTMLOrlando SotoAún no hay calificaciones
- Control ImageButton en Android StudioDocumento7 páginasControl ImageButton en Android StudioerinsonllacsahuangaAún no hay calificaciones
- Tipos de Archivos HTMLDocumento5 páginasTipos de Archivos HTMLMaria Concepcion Diaz De La CruzAún no hay calificaciones
- Cómo Crear Textos Con Tipos de Letra Bonitos Convertidos A Imágenes Con Un Fondo TransparenteDocumento12 páginasCómo Crear Textos Con Tipos de Letra Bonitos Convertidos A Imágenes Con Un Fondo TransparentePedro SanchezAún no hay calificaciones
- Ejercicios FrontpageDocumento5 páginasEjercicios FrontpageConstantino AvilaAún no hay calificaciones
- Unidad 4 - PlataformaDocumento21 páginasUnidad 4 - Plataformaadis reyesAún no hay calificaciones
- HerramientasDocumento4 páginasHerramientasMiller Cruz MejiaAún no hay calificaciones
- Vocabulario BlogsDocumento14 páginasVocabulario Blogsjhergony100% (2)
- Codigos HTMLDocumento30 páginasCodigos HTMLIvan AlvaradoAún no hay calificaciones
- Crear FAVICONDocumento1 páginaCrear FAVICONsmara_dgAún no hay calificaciones
- C2 MaqDocumento62 páginasC2 MaqNancy GutierrezAún no hay calificaciones
- Primeros Pasos en La Web - PARTE - 1Documento96 páginasPrimeros Pasos en La Web - PARTE - 1pehhhAún no hay calificaciones
- CAP 1 Curso Dreamweaver 8Documento13 páginasCAP 1 Curso Dreamweaver 8Norber BarrazaAún no hay calificaciones
- Páginas Web Con Word 2016Documento7 páginasPáginas Web Con Word 2016conejodj007Aún no hay calificaciones
- Practicas de Dreamweaver CS3Documento9 páginasPracticas de Dreamweaver CS3slimex16Aún no hay calificaciones
- ¿Qué Es El Análisis de La Propuesta Publicitaria?Documento3 páginas¿Qué Es El Análisis de La Propuesta Publicitaria?taeilsAún no hay calificaciones
- Consigna Proyecto 1 1Documento3 páginasConsigna Proyecto 1 1Enmanuel GonzálezAún no hay calificaciones
- Web ResponsiveSAASDocumento7 páginasWeb ResponsiveSAASAndrés RojasAún no hay calificaciones
- Cómo Crear Una Página WebDocumento13 páginasCómo Crear Una Página WebDuvan Steven100% (11)
- Tamaños de LogotiposDocumento3 páginasTamaños de LogotiposYusbely PérezAún no hay calificaciones
- Plantillas de ElementorDocumento51 páginasPlantillas de ElementorGlicerio Villanueva MedinaAún no hay calificaciones
- Developer Mozilla Org Es Docs Learn HTML Introduction To HTMDocumento4 páginasDeveloper Mozilla Org Es Docs Learn HTML Introduction To HTMFlor MaeAún no hay calificaciones
- HTML Básico - IIDocumento10 páginasHTML Básico - IINancy BarlettaAún no hay calificaciones
- 16 Extensiones Chrome Que No Te Pueden FaltarDocumento7 páginas16 Extensiones Chrome Que No Te Pueden FaltarAngelAún no hay calificaciones
- Anatomía de Una Página WebDocumento3 páginasAnatomía de Una Página WebMildretSierraAún no hay calificaciones
- El Beso Del SahaaaraDocumento4 páginasEl Beso Del SahaaaraydhelgardAún no hay calificaciones
- Enunciado Ejercicios WebDocumento12 páginasEnunciado Ejercicios WebDoris AcháAún no hay calificaciones
- Tareas Del Tema 4 - Blogger Rafael Carretero S1GVDocumento3 páginasTareas Del Tema 4 - Blogger Rafael Carretero S1GVRafa CAún no hay calificaciones
- Tareas Del Tema 4 - Blogger Rafael Carretero S1GVDocumento3 páginasTareas Del Tema 4 - Blogger Rafael Carretero S1GVRafa CAún no hay calificaciones
- Diseño2d 15-23 PDFDocumento9 páginasDiseño2d 15-23 PDFEmiliano Onel González HerreraAún no hay calificaciones
- Revisa Esto AntesDocumento18 páginasRevisa Esto AnteslerkucipseAún no hay calificaciones
- Prac5-Wix RecuperaciónDocumento2 páginasPrac5-Wix Recuperaciónadrian del pradoAún no hay calificaciones
- Tutorial Completo Sobre DreamweaverDocumento28 páginasTutorial Completo Sobre DreamweaverFidel Gallegos ArámburoAún no hay calificaciones
- Curso de Kompozer - CDM InformáticaDocumento27 páginasCurso de Kompozer - CDM InformáticaMartin QuintanaAún no hay calificaciones
- 75 Pasos para Hacer SEO y Mejorar YA Tu Posicionamiento en BuscadoresDocumento18 páginas75 Pasos para Hacer SEO y Mejorar YA Tu Posicionamiento en BuscadoresRIPCR75Aún no hay calificaciones
- Dreamweaver y FireworksDocumento10 páginasDreamweaver y FireworksGeovanni IbañezAún no hay calificaciones
- Tutorial DreamweaverDocumento62 páginasTutorial DreamweaverAlex Molar100% (2)
- HTMLDocumento2 páginasHTMLYigomotoAún no hay calificaciones
- Actividad 02Documento9 páginasActividad 02Isaias DelgadoAún no hay calificaciones
- MATERIAL PARA LEER y HACERDocumento4 páginasMATERIAL PARA LEER y HACERFacundo CampagnoliAún no hay calificaciones
- Microsoft Fronpage Angely Ojeda 31C Comp IIIDocumento13 páginasMicrosoft Fronpage Angely Ojeda 31C Comp IIIAngely ojedaAún no hay calificaciones
- Google SitiesDocumento16 páginasGoogle SitiesGerardo VílchezAún no hay calificaciones
- Programas de EdicionDocumento12 páginasProgramas de EdicionNain OlarteAún no hay calificaciones
- Unidad 1 Flash Cs6Documento15 páginasUnidad 1 Flash Cs6Miguel Sarmiento EstradaAún no hay calificaciones
- Curso de Diseno WebDocumento84 páginasCurso de Diseno WebAna Díaz GonzálezAún no hay calificaciones
- Joomla 2.5. Crea y Administra tus websites fácilmenteDe EverandJoomla 2.5. Crea y Administra tus websites fácilmenteAún no hay calificaciones
- Tarea 1 Estructuras de ControlDocumento5 páginasTarea 1 Estructuras de ControlDulce Guazo DiazAún no hay calificaciones
- Actividad 1 - La TecnologíaDocumento6 páginasActividad 1 - La TecnologíaDulce Guazo DiazAún no hay calificaciones
- Cuestionario (Administración)Documento2 páginasCuestionario (Administración)Dulce Guazo DiazAún no hay calificaciones
- Administración de Centros de ComputoDocumento2 páginasAdministración de Centros de ComputoDulce Guazo DiazAún no hay calificaciones
- La Inquisición e Instrumentos de TorturaDocumento1 páginaLa Inquisición e Instrumentos de TorturaDulce Guazo DiazAún no hay calificaciones
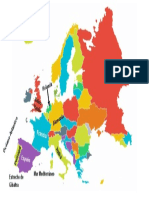
- Mapa de EuropaDocumento1 páginaMapa de EuropaDulce Guazo DiazAún no hay calificaciones
- DefinicionesDocumento6 páginasDefinicionesDulce Guazo DiazAún no hay calificaciones
- DefinicionesDocumento6 páginasDefinicionesDulce Guazo DiazAún no hay calificaciones
- Dominar El Algoritmo de Instagram y Generar Más Ventas MDALatamDocumento4 páginasDominar El Algoritmo de Instagram y Generar Más Ventas MDALatamCris GomezAún no hay calificaciones
- Duolingo - AntaresDocumento2 páginasDuolingo - AntaresKaikwkwAún no hay calificaciones
- Creación y Actualización de ÍndicesDocumento3 páginasCreación y Actualización de ÍndicesJosué HernándezAún no hay calificaciones
- Tarea No. 9Documento3 páginasTarea No. 9Raysa ReynosoAún no hay calificaciones
- Poster Normas APADocumento1 páginaPoster Normas APAAnamaría Lovera Prieto100% (1)
- Infografia CISCODocumento3 páginasInfografia CISCOkarla sanchezAún no hay calificaciones
- Osnatscb-3.2.0 em Oscar Pontus Nike Kant-Su2e Usa M-Spa 220216.0Documento260 páginasOsnatscb-3.2.0 em Oscar Pontus Nike Kant-Su2e Usa M-Spa 220216.0jose noe perezAún no hay calificaciones
- Lenguajes de Programacion y Su ClasificacionDocumento18 páginasLenguajes de Programacion y Su ClasificacionCesar castellanos ramosAún no hay calificaciones
- Que Es La Arquitectura Renderizada Del Lado Del ServidorDocumento14 páginasQue Es La Arquitectura Renderizada Del Lado Del ServidorCruz Clemente Luis ManuelAún no hay calificaciones
- Libro Terminado Milenium 2Documento79 páginasLibro Terminado Milenium 2elbio adalbertoAún no hay calificaciones
- Evaluación U2Documento8 páginasEvaluación U2LUZ ADRIANAAún no hay calificaciones
- Formato MBF MBDocumento20 páginasFormato MBF MBwendy ariagny castro roaAún no hay calificaciones
- 1 Guia PDFDocumento1 página1 Guia PDFOswaldo López BravoAún no hay calificaciones
- Servidor Centos 7Documento24 páginasServidor Centos 7CarlosAún no hay calificaciones
- Modelo de Informe Practica #06 - 2022Documento17 páginasModelo de Informe Practica #06 - 2022Miguel Lazo AtocAún no hay calificaciones
- Herramientas Digitales para La Comunicación, La Tele-Docencia y La Tele-Orientación Educativa en Tiempos de COVID-19Documento12 páginasHerramientas Digitales para La Comunicación, La Tele-Docencia y La Tele-Orientación Educativa en Tiempos de COVID-19Fabian PulgarAún no hay calificaciones
- COMPARAR DATOS CON UN HASH-Juan Carlos HernandezDocumento10 páginasCOMPARAR DATOS CON UN HASH-Juan Carlos HernandezJuan Carlos Hernandez RojasAún no hay calificaciones
- Informe Semanal 11Documento5 páginasInforme Semanal 11Miguel MendozaAún no hay calificaciones
- Correo ElectrónicoDocumento17 páginasCorreo ElectrónicoMayra AlejandraAún no hay calificaciones
- KahootDocumento3 páginasKahootCarlos Manzano FAún no hay calificaciones
- 3.4.6-Lab - Configure-Vlans-And-Trunking - es-XLDocumento9 páginas3.4.6-Lab - Configure-Vlans-And-Trunking - es-XLStigma137Aún no hay calificaciones
- Manual ZigBee Mini HubDocumento1 páginaManual ZigBee Mini HubHugo Americo Condori BustamanteAún no hay calificaciones
- Pruebas Evaluativas InternetDocumento11 páginasPruebas Evaluativas InternetNelson GarciaAún no hay calificaciones
- Características Del 2GDocumento3 páginasCaracterísticas Del 2Gsuggesting virtualdroidAún no hay calificaciones
- 702-704 Sociales Nelson ClavijoDocumento2 páginas702-704 Sociales Nelson ClavijoAngela VargasAún no hay calificaciones
- Plantilla Manual InstalacionDocumento21 páginasPlantilla Manual InstalacionBrayan Bernal BrsAún no hay calificaciones
- Ficha de Inscripcion SsomaDocumento1 páginaFicha de Inscripcion Ssomaleguax12Aún no hay calificaciones
- Canales de ReclutamientoDocumento8 páginasCanales de ReclutamientoDiuris BerrioAún no hay calificaciones
- Diseño Gráfico Con Photoshop - Sesión 05Documento16 páginasDiseño Gráfico Con Photoshop - Sesión 05Teodoro Cubas CenturionAún no hay calificaciones