Documentos de Académico
Documentos de Profesional
Documentos de Cultura
U235 2 BGU A-B INFORMATICA R
Cargado por
Jairo Andrade XTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
U235 2 BGU A-B INFORMATICA R
Cargado por
Jairo Andrade XCopyright:
Formatos disponibles
AÑO LECTIVO
UNIDAD EDUCATIVA “FRANCISCO DE ORELLANA”
2020-2021
Bachillerato General Unificado UNIDAD O2
DOCENTES: ING. LUIS SANIPATIN 2 BGU A-B
PROYECTO 7
FECHA DE INICIO 24-05-2021 FECHA DE FINALIZACION 28-05-2021 35 VA SEMANA
Alcanza Tu ideal 3 semana
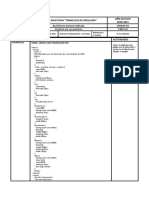
MATERIA CONTENIDO ACTIVIDADES
INFORMATICA TEMA: CREAR UNA DESPLEGABLE CON OPCIONES
Copia el código <name> en
un blog de notas crea un
Atributo name formulario web
Utiliza el atributo name para ponerle un nombre al formulario
Copia el código <div> en un
blog de notas crea un
<form name="miformulario" action="URL" method="post"> formulario web
Para que el formulario funcione correctamente utilizaremos el atributo name para cada
campo del formulario, así será posible recibir correctamente los datos enviados.
<form>
Nombre: <input name="nombre" type="text"/> <br/><br/>
Correo electrónico: <input name="correo" type="email"/> <br/><br/>
Tu mensaje: <textarea name="mensaje"> </textarea> <br/><br/>
<input type="submit" value="Enviar ahora"/>
</form>
El atributo name será necesario ara procesar la información de cada campo y que estas
lleguen a su destino correctamente.
Hemos aprendidos a crear un formulario en html estático y ademas de muchos detalles,
sin embargo aun no podemos enviar y recibir información a través de ella, para ello es
necesario que los datos se envíen a un servidor y ser procesados por la misma, esto
ocurre gracias a otro lenguaje de programación como puede ser PHP y eso
aprenderemos en su respectivo curso, por ahora esto es más que suficiente.
Etiqueta <div> en html
Para qué sirve la etiqueta div, la etiqueta <div> viene de división, prácticamente
funciona y sirve de contenedor de bloque, es decir puede contener uno o varios
elementos HTML dentro de ella, es bastante utilizada para agrupar varios elementos
que luego serán apuntados con CSS con la finalidad de dar un estilo adecuado a dicho
grupo, o también puede servir para organizar mejor nuestra página web.
Ejemplos de etiqueta div en HTML
A continuación veamos un ejemplo concreto, se trata de tres bloques construidos con la
etiqueta <div>, claramente diferenciados por el color de fondo de cada bloque:
<div id="rojo" style="background-color: red;">
<h1> Titulo en contenedor rojo</h1><br>
<div id="azul" style="background-color: blue;">
<p> Este es un párrafo dentro de un contenedor div con fondo rojo y que a su vez esta
dentro de otro contenedor div con fondo azul</p>
</div>
<br><br>
</div><br>
<div id="verde" style="background-color: green;">
<h2> Subtitulo en contenedor verde</h2>
<img src="gatito.jpg" width="250px" height="180px"/>
<p> Este es otro parrado que esta dentro de un contenedor div con fondo
verde</p></div>
<div id="rojo" style="background-color: red;">
<h1> Titulo en contenedor rojo</h1><br>
<div id="azul" style="background-color: blue;">
<p> Este es un párrafo dentro de un contenedor div con fondo rojo y que a su vez esta
dentro de otro contenedor div con fondo azul</p>
</div>
<br><br>
</div><br>
<div id="verde" style="background-color: green;">
<h2> Subtitulo en contenedor verde</h2>
<img src="gatito.jpg" width="250px" height="180px"/>
<p> Este es otro parrado que esta dentro de un contenedor div con fondo
verde</p></div>
ELABORADO / DOCENTES REVISADO / DIRECTOR DE AREA APROBADO / VICERRECTOR ( E )
Ing. Luis E. Sanipatin A. Ing. Luis E. Sanipatin A. Abg. Antonio Chávez Silva
Firma: Firma Firma:
Fecha: 24-05-2021 Fecha: 24-05-2021 Fecha: 24-05-2021
También podría gustarte
- Az-900 CuestionarioDocumento30 páginasAz-900 CuestionarioArturo SSAún no hay calificaciones
- Desarrollo Rápido de Aplicaciones Web. 2ª EdiciónDe EverandDesarrollo Rápido de Aplicaciones Web. 2ª EdiciónAún no hay calificaciones
- Guia de LaboratorioDocumento13 páginasGuia de LaboratorioDavid Jeff Vidal AguiAún no hay calificaciones
- Jairo Vergara Semana7pwebDocumento16 páginasJairo Vergara Semana7pwebjairo vergaraAún no hay calificaciones
- 15 Tareas de MantenimientoDocumento16 páginas15 Tareas de MantenimientoGreg JcAún no hay calificaciones
- Práctica 1 ROBOTICADocumento5 páginasPráctica 1 ROBOTICAYarelii EsmeraldaAún no hay calificaciones
- Funcion CuadraticaDocumento5 páginasFuncion CuadraticaJairo Andrade XAún no hay calificaciones
- Acta de Entrega de AcervoDocumento2 páginasActa de Entrega de AcervoMilagros Fernanda Melgarejo RamirezAún no hay calificaciones
- Jairo Vergara Semana7pwebDocumento16 páginasJairo Vergara Semana7pwebjairo vergaraAún no hay calificaciones
- U234 2 BGU A-B INFORMATICA RDocumento2 páginasU234 2 BGU A-B INFORMATICA RJairo Andrade XAún no hay calificaciones
- U233 2 BGU A-B INFORMATICA RDocumento2 páginasU233 2 BGU A-B INFORMATICA RJairo Andrade XAún no hay calificaciones
- Articles-230103 Recurso 4Documento14 páginasArticles-230103 Recurso 4neohbr6834Aún no hay calificaciones
- Prueba de Conocimiento Javier MallamaDocumento2 páginasPrueba de Conocimiento Javier MallamaMARIA ELENA SUAREZ MARTINEZAún no hay calificaciones
- Apuntes ImportantesDocumento12 páginasApuntes ImportantesFelipa JeffreyAún no hay calificaciones
- 05 - Aplicación - CRUD - MEVN - 1Documento17 páginas05 - Aplicación - CRUD - MEVN - 1Oscar PastranaAún no hay calificaciones
- Mundo Canino 3Documento8 páginasMundo Canino 3virginia AnzulesAún no hay calificaciones
- AP6-AA3-Ev2-Construcción de La Interfaz Web para El Proyecto de Formacióncion - Luis Gabriel Cubillos HoyosDocumento8 páginasAP6-AA3-Ev2-Construcción de La Interfaz Web para El Proyecto de Formacióncion - Luis Gabriel Cubillos HoyosGabrielAún no hay calificaciones
- Practica2 PDFDocumento9 páginasPractica2 PDFHugo GonzalezAún no hay calificaciones
- A Prend IcesDocumento11 páginasA Prend IcesDavid RodriguezAún no hay calificaciones
- PDF - Ejercicio Practico HTMLDocumento4 páginasPDF - Ejercicio Practico HTMLsusana san martinAún no hay calificaciones
- Guía de Actividades y Rúbrica de Evaluación - Unidad 3 - Etapa 4 - Construyendo Aplicaciones WebDocumento11 páginasGuía de Actividades y Rúbrica de Evaluación - Unidad 3 - Etapa 4 - Construyendo Aplicaciones WebSamuel MolinaAún no hay calificaciones
- PotafolioDocumento10 páginasPotafoliojarcoszetaAún no hay calificaciones
- GT14. Formularios en PHPDocumento17 páginasGT14. Formularios en PHPJenny GuioAún no hay calificaciones
- Guia Grado - 10 - Periodo2 PDFDocumento5 páginasGuia Grado - 10 - Periodo2 PDFDaniela PradaAún no hay calificaciones
- Enlaces, Imagenes HTMLDocumento8 páginasEnlaces, Imagenes HTMLJesus SánchezAún no hay calificaciones
- Curso HTMLDocumento39 páginasCurso HTMLMaxi Ignacio DiazAún no hay calificaciones
- XAMPPDocumento22 páginasXAMPPRandixAún no hay calificaciones
- Introducción A La Programación - 1Documento89 páginasIntroducción A La Programación - 1Jhonatan Daniel Perea CordobaAún no hay calificaciones
- Actividad 2Documento11 páginasActividad 2Daniel MartinezAún no hay calificaciones
- Mejorando El Contenido de Un HTMLDocumento11 páginasMejorando El Contenido de Un HTMLLeonel CortezAún no hay calificaciones
- INFORMACION2Documento9 páginasINFORMACION2Jordan David CHUQUIRUNA OLULOAún no hay calificaciones
- Desarollohtml5 CSSDocumento10 páginasDesarollohtml5 CSSFranco Reina ArgotyAún no hay calificaciones
- Creacion de Un Modelo de Datos de EntityDocumento281 páginasCreacion de Un Modelo de Datos de Entityccramirez85Aún no hay calificaciones
- MVC Con PHP Y Mysql: 11.1. IntroducciónDocumento24 páginasMVC Con PHP Y Mysql: 11.1. IntroducciónBeatriz Del Pozo SánchezAún no hay calificaciones
- PDSD-325 FormatoalumnotrabajofinalDocumento8 páginasPDSD-325 FormatoalumnotrabajofinalAlex JairAún no hay calificaciones
- U2 HTML - Practica 3 - Version 1.1Documento7 páginasU2 HTML - Practica 3 - Version 1.1Ailen SekeAún no hay calificaciones
- JSP Con NetbeansDocumento24 páginasJSP Con NetbeansJosé Alexander BastidasAún no hay calificaciones
- Guía Práctica 2-IIP - Proyecto Productos Laravel Con Mongodb-2022Documento28 páginasGuía Práctica 2-IIP - Proyecto Productos Laravel Con Mongodb-2022Cristian CornejoAún no hay calificaciones
- Unidad 9.1Documento90 páginasUnidad 9.1Adriana CruzAún no hay calificaciones
- Formularios HTML5Documento10 páginasFormularios HTML5Alex SanchezAún no hay calificaciones
- 0591 - 227 - Sistemas y Aplicaciones Informáticos - PrácticoDocumento12 páginas0591 - 227 - Sistemas y Aplicaciones Informáticos - PrácticoMaría OliverAún no hay calificaciones
- PrimeFaces EclipseDocumento10 páginasPrimeFaces Eclipsejefry navasAún no hay calificaciones
- CURSO de HTML Incapaz2024Documento39 páginasCURSO de HTML Incapaz2024Maxi Ignacio DiazAún no hay calificaciones
- PreparcialDocumento2 páginasPreparcialHilcia Ester Sagastume LopezAún no hay calificaciones
- Introduccion Basica HTMLDocumento4 páginasIntroduccion Basica HTMLHugo AlvezAún no hay calificaciones
- 2 Inf Diseño y Desarrollo Web S13 Ha Tablas y PlantillasDocumento2 páginas2 Inf Diseño y Desarrollo Web S13 Ha Tablas y PlantillasJessica RamosAún no hay calificaciones
- Practica ReporteDocumento11 páginasPractica ReporteJose Cortes BenavidesAún no hay calificaciones
- Sesión I - SEM IVDocumento15 páginasSesión I - SEM IVSergioAún no hay calificaciones
- Apuntes Finales Del Curso de Desarrollo de Web Con HTLML5Documento4 páginasApuntes Finales Del Curso de Desarrollo de Web Con HTLML5aosunarosaAún no hay calificaciones
- Programa FRONT END (Nuevo Sílabus)Documento2 páginasPrograma FRONT END (Nuevo Sílabus)Humberto Alejandro Rodríguez RuizAún no hay calificaciones
- Diapositivas2022 PDFDocumento62 páginasDiapositivas2022 PDFDiego ArgañarazAún no hay calificaciones
- U1 - T2 - Q1-P1 - DDW - 2INF - Ficha-Act - N2 SANTILLAN MENDOZA ANDRESDocumento6 páginasU1 - T2 - Q1-P1 - DDW - 2INF - Ficha-Act - N2 SANTILLAN MENDOZA ANDRESAndrés SantillánAún no hay calificaciones
- Guia 4 (ASP) - Desarrollo Web (HTML5) PDFDocumento5 páginasGuia 4 (ASP) - Desarrollo Web (HTML5) PDFRicardo SaenzAún no hay calificaciones
- Control 7Documento7 páginasControl 7Cristhian Montecinos100% (1)
- Programación Actividad 1 Fergie - SantamaríaDocumento7 páginasProgramación Actividad 1 Fergie - SantamaríafergieAún no hay calificaciones
- Guia 2 Decimo 3P 2021 Tecnologia e InformáticaDocumento7 páginasGuia 2 Decimo 3P 2021 Tecnologia e Informáticasthefany dahian roldan lozanoAún no hay calificaciones
- Guianaprendizajen2 77641b8c87253a3Documento10 páginasGuianaprendizajen2 77641b8c87253a3Cesar NovalAún no hay calificaciones
- LA Estilos Avanzado y Burp Suit - Mateo - AltamiranoDocumento17 páginasLA Estilos Avanzado y Burp Suit - Mateo - AltamiranoAltamirano Santacruz Mateo MarceloAún no hay calificaciones
- Examen Aplicaciones WebDocumento3 páginasExamen Aplicaciones Webdiego miranda silvarAún no hay calificaciones
- Guia Ejemplo Desarrollo App Web AJAXDocumento13 páginasGuia Ejemplo Desarrollo App Web AJAXfred sostoAún no hay calificaciones
- Guia 13 InformaticaDocumento2 páginasGuia 13 InformaticaDiego GuevaraAún no hay calificaciones
- Rodrigo Guzmán Control7Documento10 páginasRodrigo Guzmán Control7Guzmán Reyes100% (3)
- Reporte de Practica Base de Datos GuiaDocumento15 páginasReporte de Practica Base de Datos GuiajossueAún no hay calificaciones
- 3 Inf Programación y Base de Datos s19 Iip IqDocumento2 páginas3 Inf Programación y Base de Datos s19 Iip IqJessica RamosAún no hay calificaciones
- U237 2 BGU A-B INFORMATICA RDocumento2 páginasU237 2 BGU A-B INFORMATICA RJairo Andrade XAún no hay calificaciones
- U228 2 Bgu A-B InformaticaDocumento2 páginasU228 2 Bgu A-B InformaticaJairo Andrade XAún no hay calificaciones
- Informe de Actividades Del Taller Educando en FamiliaDocumento2 páginasInforme de Actividades Del Taller Educando en FamiliaJairo Andrade X100% (1)
- U232 2 Bgu A-B Informatica RDocumento3 páginasU232 2 Bgu A-B Informatica RJairo Andrade XAún no hay calificaciones
- Practica 1 b1 Barragan-2Documento5 páginasPractica 1 b1 Barragan-2Jairo Andrade XAún no hay calificaciones
- Ejer Cici OsDocumento4 páginasEjer Cici OsJairo Andrade X100% (1)
- AritméticaDocumento2 páginasAritméticaJairo Andrade XAún no hay calificaciones
- Contenido DescargableDocumento128 páginasContenido DescargableJairo Andrade XAún no hay calificaciones
- Función Cuadrática - AplicaciónDocumento26 páginasFunción Cuadrática - AplicaciónJairo Andrade XAún no hay calificaciones
- Herramientas VirtualesDocumento2 páginasHerramientas VirtualesJairo Andrade XAún no hay calificaciones
- Caso Práctico 1 EstadisticaDocumento2 páginasCaso Práctico 1 EstadisticaJairo Andrade XAún no hay calificaciones
- Proyecto de Nutricion y Buen Vivir 3BGUDocumento2 páginasProyecto de Nutricion y Buen Vivir 3BGUJairo Andrade XAún no hay calificaciones
- Texto 10°matem - Curriculo PriorizadoDocumento276 páginasTexto 10°matem - Curriculo PriorizadoJairo Andrade X100% (1)
- Datasheet GRP2601 SpanishDocumento2 páginasDatasheet GRP2601 SpanishYiditechcorp SAAún no hay calificaciones
- Manual & Specifications (ES) - Motorola Xoom WiFiDocumento64 páginasManual & Specifications (ES) - Motorola Xoom WiFiJon PerezAún no hay calificaciones
- Qué Es NavegadorDocumento8 páginasQué Es NavegadorManuel Rozas GutierrezAún no hay calificaciones
- Tabla CorregidaDocumento3 páginasTabla CorregidatyraitoAún no hay calificaciones
- Generalidades de Aplicaciones OfimaticasDocumento6 páginasGeneralidades de Aplicaciones OfimaticasAMANDA SILVANA MAYORGA AGUIRREAún no hay calificaciones
- Tema 14Documento15 páginasTema 14eomasAún no hay calificaciones
- Informe de JavaDocumento10 páginasInforme de Javaandres yair soto rodriguezAún no hay calificaciones
- AlgoritmosDocumento28 páginasAlgoritmosluisosesti80Aún no hay calificaciones
- Modulos y LibreriasDocumento10 páginasModulos y LibreriasKerly johanna Chele tiguaAún no hay calificaciones
- Comprehensive Survey of The IoT Open-Source OSs-converted (ES)Documento33 páginasComprehensive Survey of The IoT Open-Source OSs-converted (ES)Jose Luis ZambranoAún no hay calificaciones
- Manual - Introduccion - Computacion VistaDocumento95 páginasManual - Introduccion - Computacion VistaHKRAún no hay calificaciones
- Partes de Un Sistema OperativoDocumento3 páginasPartes de Un Sistema OperativoKevinAún no hay calificaciones
- Entorno Visual C++ y Estructura de Un ProgramaDocumento14 páginasEntorno Visual C++ y Estructura de Un ProgramaLuceroAlejandraHuamaníAún no hay calificaciones
- Tarea Telecomunicacioes12Documento30 páginasTarea Telecomunicacioes12Rhoney EchevarryaAún no hay calificaciones
- Características Principales y Definición FormalDocumento2 páginasCaracterísticas Principales y Definición FormalanalbertoAún no hay calificaciones
- Manual Ajedred Saitek Kasparov Turbo Advanced TrainerDocumento5 páginasManual Ajedred Saitek Kasparov Turbo Advanced TrainerJose AngelAún no hay calificaciones
- Riverbed Packet Analyzer Plus Data Sheet - ESPDocumento4 páginasRiverbed Packet Analyzer Plus Data Sheet - ESPLara FURINI ROSITOAún no hay calificaciones
- Arquitectura de Los MicroprocesadoresDocumento32 páginasArquitectura de Los MicroprocesadoresEinie VegaAún no hay calificaciones
- FibonacciDocumento11 páginasFibonacciPablo SereyAún no hay calificaciones
- Configuracion y Adaptacion Del Sistema Operativo 4to BsSs 2013Documento5 páginasConfiguracion y Adaptacion Del Sistema Operativo 4to BsSs 2013pierdonneAún no hay calificaciones
- apunteNEREUS 2018Documento19 páginasapunteNEREUS 2018carlosAún no hay calificaciones
- Ia TelecomunicacionesDocumento7 páginasIa TelecomunicacionesVicky GarcesAún no hay calificaciones
- Estructura de Desglose Del Trabajo (EDT) : (Desarrollo de Software de Reserva de Cancha Sintética) (14/03/2020)Documento6 páginasEstructura de Desglose Del Trabajo (EDT) : (Desarrollo de Software de Reserva de Cancha Sintética) (14/03/2020)Leonardo HernandezAún no hay calificaciones
- Cedeño PED-Guevara RLF-SDDocumento13 páginasCedeño PED-Guevara RLF-SDGabriel maciasAún no hay calificaciones
- Guía Arreglos Vectores TEORIADocumento4 páginasGuía Arreglos Vectores TEORIAvalentinaAún no hay calificaciones
- Portfolio Kreitech SRLDocumento39 páginasPortfolio Kreitech SRLPetecoAún no hay calificaciones