Documentos de Académico
Documentos de Profesional
Documentos de Cultura
1ra PC-APW-CE-1-2020-2
Cargado por
Abilio Cayo Ñahui SurichaquiDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
1ra PC-APW-CE-1-2020-2
Cargado por
Abilio Cayo Ñahui SurichaquiCopyright:
Formatos disponibles
INSTITUTO DE EDUACCION SUPERIOR TECNOLÓGICA PÚBLICO
SANTIAGO ANTUNEZ DE MAYOLO
“Ser excelentes” Lic. Nohemy Esther Carhuancho Hidalgo
___________________________________________________________________________
PRIMERA PRACTICA CALIFICADA DE
ANIMACIÓN DE PÁGINAS WEB
Criterio de Evaluación 1
APELLIDOS Y NOMBRES:vila Ochoa Wendy Yakelin
PERIODO ACADÉMICO:IV MODULO:DPW TURNO:Noche FECHA:14/10/20
INSTRUCCIONES-. Lea detenidamente cada pregunta y responda correctamente. Tiene un
tiempo de 40 minutos. La entrega puntual suma 1 punto.
1. Realizar una página web con 3 imágenes: la imagen de fondo, imagen gif y una imagen png.
Ubicar la imagen gif en la esquina inferior izquierda y la imagen png en la esquina superior
derecha (escriba el código y el resultado) 10 ptos.
2. <!DOCTYPE html>
3. <html lang="en">
4. <head>
5. <meta charset="UTF-8">
6. <meta name="viewport" content="width=device-width, initial-
scale=1.0">
7. <title>fondos</title>
8. <style>
9. #Ejem1{
10. background-image: url(duke02.gif), url(imagen003.png);
11. background-position: right bottom, left top;
12. background-repeat: no-repeat, repeat;
13. }
14. </style>
15. </head>
16. <body>
17. <div id="Ejem1">
18. <h1>FELIZ ANIVERSARIO SANTIAGO ANTUNES DE MAYOLO</h1>
19. </style>
20. <p>Jovenes Y Docentes con propositos.</p>
21. <p>Nosotros felices participaremos de todas las actividades
planificada
22. s en este aniversario.</p>
23. </div>
24. </body>
25. </head>
26. <body>
27.
28. </body>
29. </html>
DISEÑO Y PROGRAMACIÓN WEB Animación de páginas web
INSTITUTO DE EDUACCION SUPERIOR TECNOLÓGICA PÚBLICO
SANTIAGO ANTUNEZ DE MAYOLO
“Ser excelentes” Lic. Nohemy Esther Carhuancho Hidalgo
___________________________________________________________________________
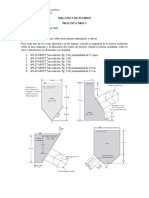
02.Realizar la siguiente página web, los cuadros deben ubicarse empezando de la derecha: 10
ptos. (escriba o pegue el código)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tipos de bordes redondeados</title>
<link rel="stylesheet" href="BorderRadios.css">
</head>
<body>
<div id="caja9">
<p style="text-align: center"><br/><br/>Mi tierra Natal</p>
<p style="text-align: center"> Danza de Tijeras, Carnaval, Santiago -
Plato: Shaccta y ceviche de calabaza;</p>
</div>
<div id="caja3">
<h2>Lugares</h2>
<p>Bosque Dorado, Laguna de Pacca, Huaytapallana:</p>
</div>
<div id="caja2">
<h2>MY Hobby</h2>
<p>Escucho musica en mis tiempos libres tambien me gusta jugar el futb
ol, cuando me siento estresado y por lo general suelo pintar y leer:</p>
</div>
<div id="caja10">
<h2>Nombres y Apellidos</h2>
<p> WENDY YAKELIN VILA OCHOA;</p>
</div>
</body>
</html>
p{margin:0; padding: 0.1em 1em;}
#caja01, #caja02, #caja03, #caja04,
#caja10 {
DISEÑO Y PROGRAMACIÓN WEB Animación de páginas web
INSTITUTO DE EDUACCION SUPERIOR TECNOLÓGICA PÚBLICO
SANTIAGO ANTUNEZ DE MAYOLO
“Ser excelentes” Lic. Nohemy Esther Carhuancho Hidalgo
___________________________________________________________________________
border: 3px double black; background-color: greenyellow;
width: 200px; height: 150px; float:left; margin: 10px;
font: normal 0.7em arial;}
#caja01{ border-radius: 20px;}
#caja02{ border-radius: 60px 30px 60px;}
#caja03{ border-radius: 20px 15px 10px 5px;}
#caja04{ border-top-left-radius: 30px 20px;
border-top-right-radius: 20px 30px ;}
DISEÑO Y PROGRAMACIÓN WEB Animación de páginas web
También podría gustarte
- Tabla CentroidesDocumento2 páginasTabla CentroidesAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- 2da UND ESTATICA FLUIDOS P2 2022Documento46 páginas2da UND ESTATICA FLUIDOS P2 2022Abilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Hoja de Calendarización 2020 20 BDocumento22 páginasHoja de Calendarización 2020 20 BCARLOS JESUS ZEVALLOS CALLUPEAún no hay calificaciones
- Work Plan Template Excel 2007-20130-ESDocumento4 páginasWork Plan Template Excel 2007-20130-ESAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Prueba Consolidado 2 - ÑahuiDocumento1 páginaPrueba Consolidado 2 - ÑahuiAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Practica 4 Mecanica de FluidosDocumento2 páginasPractica 4 Mecanica de FluidosAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Tarea de AlgebraDocumento3 páginasTarea de AlgebraAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Practica 3 Mecanica de FluidosDocumento2 páginasPractica 3 Mecanica de FluidosAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Compresion de LecturaDocumento10 páginasCompresion de Lecturajubachar3128Aún no hay calificaciones
- Producto Académico 1.vfDocumento4 páginasProducto Académico 1.vfROSAURA CLAUDINA BAUTISTA CIRIACO50% (4)
- Foro 1Documento2 páginasForo 1Wilber Barcena HerenciaAún no hay calificaciones
- 1ra PC-APW-CE-1-2020-2Documento3 páginas1ra PC-APW-CE-1-2020-2Abilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Pruebas de Software - Practica Calificada s9Documento1 páginaPruebas de Software - Practica Calificada s9Abilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Eca ManifstacionesDocumento7 páginasEca ManifstacionesAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Horario Semanal 24 Horas LunesDocumento1 páginaHorario Semanal 24 Horas LunesAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Tarea Semana 2 WendyDocumento3 páginasTarea Semana 2 WendyAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Bolsas Plásticas de Un Solo Uso y CovidDocumento1 páginaBolsas Plásticas de Un Solo Uso y CovidAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Jgs 1Documento3 páginasJgs 1Abilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Términos BásicosDocumento1 páginaTérminos BásicosAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Urh Gpe F004 R1Documento1 páginaUrh Gpe F004 R1WalterAún no hay calificaciones
- Trabajo SENATIDocumento29 páginasTrabajo SENATIAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- CatalizadoresDocumento1 páginaCatalizadoresAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- CV Abilio CayoDocumento2 páginasCV Abilio CayoAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Actividad N 123Documento6 páginasActividad N 123Abilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Tema 7 - Filas y ColumnasDocumento12 páginasTema 7 - Filas y ColumnasAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Tema 4 - Vistas de P ÍginaDocumento3 páginasTema 4 - Vistas de P ÍginaAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Project Plan Template With Gantt Excel 2007-2013-ESDocumento10 páginasProject Plan Template With Gantt Excel 2007-2013-ESmrjockeyAún no hay calificaciones
- Work Plan Template Excel 2007-20130-ESDocumento8 páginasWork Plan Template Excel 2007-20130-ESmrjockeyAún no hay calificaciones
- Tema 3 - Administraci N de ArchivosDocumento1 páginaTema 3 - Administraci N de ArchivosAbilio Cayo Ñahui SurichaquiAún no hay calificaciones
- Tarea Virtual 1 GestionDocumento2 páginasTarea Virtual 1 GestionSheyla BurgosAún no hay calificaciones
- Cada Persona Es Una Historia Sagrada - JeanDocumento17 páginasCada Persona Es Una Historia Sagrada - JeanOscar Forquera100% (2)
- Artículo Alberto ManguelDocumento10 páginasArtículo Alberto ManguelUlises GallardoAún no hay calificaciones
- DECRETO 390 7 de MayoDocumento14 páginasDECRETO 390 7 de MayoJuan Diego Arias AzueroAún no hay calificaciones
- Ganadores Cargos Directivos para Ie. San-Martin 2024Documento4 páginasGanadores Cargos Directivos para Ie. San-Martin 2024Chardin Hoyos CordovaAún no hay calificaciones
- Trabajo Final de LegislaciónDocumento9 páginasTrabajo Final de LegislaciónFrank DoriaAún no hay calificaciones
- Identificación de Los Componentes Del SOGCSDocumento7 páginasIdentificación de Los Componentes Del SOGCSJuan Sebastian Navarro RamirezAún no hay calificaciones
- 1200 CALORIAS RESOLUTION - pdf-1-1-1-1-1-1-1-1 PDFDocumento2 páginas1200 CALORIAS RESOLUTION - pdf-1-1-1-1-1-1-1-1 PDFDaniel DukeAún no hay calificaciones
- Delacruz - Ferlina.Análisis Firma de Los ContratosDocumento2 páginasDelacruz - Ferlina.Análisis Firma de Los ContratosLizbeth Mambru Hernadez100% (1)
- 22-23 Examen Bach MatrixDocumento3 páginas22-23 Examen Bach MatrixAlejandro SanchezAún no hay calificaciones
- Ejercicios de VA y VFDocumento8 páginasEjercicios de VA y VFgilmer antaurcoAún no hay calificaciones
- Bimestral Mate 4 P 5°Documento3 páginasBimestral Mate 4 P 5°Diose CastillaraAún no hay calificaciones
- Servicio Panoramica S.A de C.V: CFDIW - 13088Documento1 páginaServicio Panoramica S.A de C.V: CFDIW - 13088gordoasesinoAún no hay calificaciones
- ChileDocumento71 páginasChileyupaAún no hay calificaciones
- Nulidad Edificio Alto RioDocumento91 páginasNulidad Edificio Alto RioJorge Ignacio Muñoz RománAún no hay calificaciones
- Preguntas de PenalDocumento4 páginasPreguntas de PenalDaniela Alarcón CamachoAún no hay calificaciones
- Diferencias Entre Expediente Técnico de Obra Por Contrata y Obra Por Administración DirectaDocumento1 páginaDiferencias Entre Expediente Técnico de Obra Por Contrata y Obra Por Administración DirectaGuido Cañari Muñoz78% (18)
- Crisis Croydon Reseña HistoricaDocumento65 páginasCrisis Croydon Reseña HistoricaFlakita HernandezAún no hay calificaciones
- Infografía Relación de La Ética Con Otras CienciasDocumento2 páginasInfografía Relación de La Ética Con Otras CienciasGustavo PalmaAún no hay calificaciones
- Taller de Sensibilidad Metodo Grafico y FormulacionDocumento3 páginasTaller de Sensibilidad Metodo Grafico y FormulacionLuis UlfeAún no hay calificaciones
- Como Me Enamore de Ti PDFDocumento9 páginasComo Me Enamore de Ti PDFNohemí HernándezAún no hay calificaciones
- Tránsito Del Conocimiento Racional Moral Ordinario Al FilosóficoDocumento13 páginasTránsito Del Conocimiento Racional Moral Ordinario Al FilosóficoJorge ZamogilnyAún no hay calificaciones
- Mapa Conceptual de Junta Directiva y Organos ColegiadosDocumento3 páginasMapa Conceptual de Junta Directiva y Organos ColegiadosJose OchoaAún no hay calificaciones
- Fecha - Cargo de Entrega - Ingeniero XXXXX - OBRADocumento3 páginasFecha - Cargo de Entrega - Ingeniero XXXXX - OBRAGerson FloresAún no hay calificaciones
- Guia para La Elaboracion de La Historia de Vida-Version FinalDocumento7 páginasGuia para La Elaboracion de La Historia de Vida-Version FinalMiguel Gonzalez100% (1)
- Manual Cata CafeDocumento11 páginasManual Cata CafeGastronomía y una pizca de algo másAún no hay calificaciones
- Civil 20 FebDocumento4 páginasCivil 20 FebAda Luisa Velazquez HernandezAún no hay calificaciones
- Técnicas de Análisis Vertical Y Horizontal de Estados FinancierosDocumento13 páginasTécnicas de Análisis Vertical Y Horizontal de Estados FinancierosCarlos Arbey Castillo-MuñozAún no hay calificaciones
- Versiculos P. 35-39Documento3 páginasVersiculos P. 35-39Loida CastilloAún no hay calificaciones
- Informe Administracion de La Produccion Vs Administracion de OperacionesDocumento15 páginasInforme Administracion de La Produccion Vs Administracion de OperacionesVeritop Iza0% (1)