Documentos de Académico
Documentos de Profesional
Documentos de Cultura
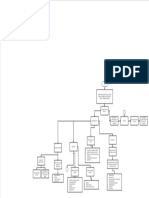
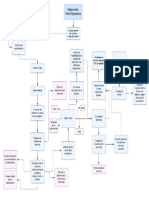
Mapa Mental Introducción A Programación Web y HTML
Cargado por
FRANCISCO JAVIER TIERRABLANCA DELGADO0 calificaciones0% encontró este documento útil (0 votos)
148 vistas1 páginaTítulo original
Mapa mental Introducción a programación web y HTML
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
148 vistas1 páginaMapa Mental Introducción A Programación Web y HTML
Cargado por
FRANCISCO JAVIER TIERRABLANCA DELGADOCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 1
Mapa mental Introducción a programación web y HTML
Nombre: Tierrablanca Delgado Francisco Javier________________________
Base de Involucra al cliente
datos Recursos planos
Petición a Permisos, estatus
Logica de negocio Acceso a datos servidor DNS Compilación de
codigo Definición y
Interaccion con especificación de
el usuario FrontEnd requerimientos
Inteligencia Porgramación Petición al
artificial servidor
Servicio web Prototipos
Interpreción del analisis de riesgos
Agente personal HTML
GUI BackEnd Espiral
Apture inteligente
Web 4.0 Retorno de la Diseño, pruebas e Simulación
información implementación
Flipvoard Evaluación
Arquitectura
Motor Petición web
semantico
Recoleccion y Diseño
Google Metodologias Rapido Contrucción del
refinamiento
Bases de datos de requisitos prototipo
Web 3.0 Aplicaciones web
semanticas
Dar sentido a la
Evaluación por Evaluación del
información
Redes sociales prototipos prototipo por el
Información
Aplicaciones cliente
generada por
usuarios
webs semanticas Evolución de Webs I nt r oduc c i ón y Desarrollo Web OOHDM
HTML Refinamiento
Colaboración del prototipo
Requerimiento de Producto final
entre personas Implementación
Web Web 2.0 la base de datos
colaborativas Estructura Diseño de
Hyper Text Markup Sintaxis Interfaces
Diseño
Language(HTML) abstractas (ADV) Diagrama E-R
conceprual
Wikis <HTML> Diseño de
Blogs <HEAD></HEAD> navegación
Aplicaciones Webs <BODY> <h1-6></h1-6> Bosquejo de
Guerra de los dinamicas <Etiquetas de accion <pre></pre> datos a diseño logico
Navegadores Léxico manipular
y contención> "organigrama" Diagrama
</BODY> <font></font> que indica el relacional
</HTML> inicio y el fin
Aplicaciones Webs Etiquetas Diseño físico
Estaticas Web 1.0
<p></p> Creación de
color Insert
size Scripts
left Position <b></b>
Acción <span></span>
Marcos Top Contención
Reglas Wigth <i></i> create
<center></center>
Z-index
Style <div></div>
Entandares <hr/> Px
W3E Background <a></a>
<br/>
Type Title <ol></ol>
Size EM
<lable></label> OM
Protocolos Target
<ul></ul>
<input></input> <u></u> href
Maxlength <select></select>
<form></form> <table></table>
<li></li>
WWW HTML JavaScript Value
required readonly Name <th></th> <td></td> <tr></tr>
placeholder Target Action Method
También podría gustarte
- Ejemplo de Mapa Mental de Clasificación - ColorDocumento1 páginaEjemplo de Mapa Mental de Clasificación - ColorFRANCISCO JAVIER TIERRABLANCA DELGADOAún no hay calificaciones
- Folleto Ingenieria en Sistemas ComputacionalesDocumento2 páginasFolleto Ingenieria en Sistemas ComputacionalesVíctor LorenzoAún no hay calificaciones
- Middleware V2.drawioDocumento2 páginasMiddleware V2.drawioLuis Gibrann Gonzalez FrancoAún no hay calificaciones
- Diagrama en BlancoDocumento1 páginaDiagrama en BlancoPAVEL SEBASTIAN UZATEGUI RONCALAún no hay calificaciones
- Diseño de Servicios: Clean ArchitectDocumento2 páginasDiseño de Servicios: Clean ArchitectPAVEL SEBASTIAN UZATEGUI RONCALAún no hay calificaciones
- Organigrama Depto InformatikDocumento1 páginaOrganigrama Depto InformatikIvette Yahoska Gomez Perez50% (2)
- Bootcamp de Programación WebDocumento11 páginasBootcamp de Programación WebVictor TorrealbaAún no hay calificaciones
- (AP02nAA3nEV02nEspecnRequerimientosnSInCasosnUson1nV2 3061625a3946525Documento9 páginas(AP02nAA3nEV02nEspecnRequerimientosnSInCasosnUson1nV2 3061625a3946525JUAN CARLOS SAIZ OLIVEROSAún no hay calificaciones
- Radar Con TTLsDocumento30 páginasRadar Con TTLsNitaAún no hay calificaciones
- Plan de Accion Escenario Catastrofico Empresa 2Documento2 páginasPlan de Accion Escenario Catastrofico Empresa 2julieth mendozaAún no hay calificaciones
- Analista Programador Mencion Aplicaciones Moviles Web 21Documento1 páginaAnalista Programador Mencion Aplicaciones Moviles Web 21oscar murillo rojasAún no hay calificaciones
- Tecnólogico Nacional de México: Instituto Tecnológico de ApizacoDocumento2 páginasTecnólogico Nacional de México: Instituto Tecnológico de ApizacoMaximiliano Hernández MancillaAún no hay calificaciones
- Mapa Mental de Software y ServiciosDocumento1 páginaMapa Mental de Software y ServiciosStefany SaenzAún no hay calificaciones
- Resumen de Fundamentos de TelecomunicacionesDocumento1 páginaResumen de Fundamentos de TelecomunicacionesJOSE MARIA ROMERO DAVILAAún no hay calificaciones
- Aplicaciones en N CapasDocumento28 páginasAplicaciones en N CapasRicardo RodriguezAún no hay calificaciones
- EdtDocumento1 páginaEdtalelonAún no hay calificaciones
- Mapa Conceptual Software y Servios de InternetDocumento1 páginaMapa Conceptual Software y Servios de InternetCristian FelipeAún no hay calificaciones
- MapaMental 9Documento1 páginaMapaMental 9Evelyn CastellanosAún no hay calificaciones
- MapaMental - Tarea 1 II Parcial - Info AplicadaDocumento1 páginaMapaMental - Tarea 1 II Parcial - Info AplicadaEvelyn CastellanosAún no hay calificaciones
- Proceso de Diseño Arquitectonico e Ingenieria EspecialesDocumento1 páginaProceso de Diseño Arquitectonico e Ingenieria EspecialesCARLOSAún no hay calificaciones
- Mapa Mental E-CommerceDocumento1 páginaMapa Mental E-CommerceLuisa BlancoAún no hay calificaciones
- Cesar Alberto Esau Hernandez AlcaldeDocumento3 páginasCesar Alberto Esau Hernandez AlcaldeESAU HERNANDEZ ALCALDEAún no hay calificaciones
- Mapa Conceptual Bases de DatosDocumento1 páginaMapa Conceptual Bases de DatosmargaritaAún no hay calificaciones
- Diagrama en Blanco-11Documento1 páginaDiagrama en Blanco-11ANGEL TADEO GARCIA MARTINEZAún no hay calificaciones
- Flexy-205 mktlf0036 SP 1-2 WebDocumento3 páginasFlexy-205 mktlf0036 SP 1-2 WebWil VargasAún no hay calificaciones
- Estrategia de Gobierno de Datos 6ta XDocumento7 páginasEstrategia de Gobierno de Datos 6ta Xjuanpablo2bgAún no hay calificaciones
- Actividad T1 - 03 Cuadro SinópticoDocumento3 páginasActividad T1 - 03 Cuadro SinópticoRichar GomezAún no hay calificaciones
- Fase2 2Documento50 páginasFase2 2elianaAún no hay calificaciones
- MAPA Informática Ejecutiva 01 1Documento1 páginaMAPA Informática Ejecutiva 01 1albertoAún no hay calificaciones
- Flujograma FSDFDocumento1 páginaFlujograma FSDFdavid contrerasAún no hay calificaciones
- Arquitectura de PplataformasDocumento1 páginaArquitectura de PplataformasOzunita DeamorAún no hay calificaciones
- Mendoza Luis TablaDocumento3 páginasMendoza Luis TablaJoel MendozaAún no hay calificaciones
- Técnico en Informática INFOTEPDocumento7 páginasTécnico en Informática INFOTEPBUL DESCARGA0% (1)
- PETICDocumento33 páginasPETICJOAN SEBASTIAN GONZALES ABRILAún no hay calificaciones
- Mapa Mental PHPDocumento1 páginaMapa Mental PHPacervanttesAún no hay calificaciones
- Ingenieria en Informatica Malla 2021 PDFDocumento2 páginasIngenieria en Informatica Malla 2021 PDFJuancho DramedroAún no hay calificaciones
- Mapa ConceptualDocumento1 páginaMapa Conceptualing javier100% (1)
- Diagrama de FlujoDocumento1 páginaDiagrama de FlujoDaniel Genaro Jiménez SánchezAún no hay calificaciones
- InfografíaDocumento2 páginasInfografíaAlejandra DiazAún no hay calificaciones
- Worl Wide Web: AplicacionesDocumento1 páginaWorl Wide Web: AplicacionesJunior Edinson Matías BardalesAún no hay calificaciones
- Administración de Redes y Comunicaciones: Malla CurricularDocumento1 páginaAdministración de Redes y Comunicaciones: Malla CurricularMJ NCAún no hay calificaciones
- IT-DEV - Resumen Técnico AplicaciónDocumento9 páginasIT-DEV - Resumen Técnico Aplicaciónyohana ortegaAún no hay calificaciones
- EDT - Estructura Desglose de TrabajoDocumento1 páginaEDT - Estructura Desglose de Trabajodarwin mauricio angarita sarmientoAún no hay calificaciones
- Formulario Unico de Acceso A Servicios Informaticos Del MTCDocumento2 páginasFormulario Unico de Acceso A Servicios Informaticos Del MTCgarciashirley832Aún no hay calificaciones
- Apuntes Innovacion Semana 7Documento2 páginasApuntes Innovacion Semana 7richardtopaAún no hay calificaciones
- Competencia Digital y Marco DocenteDocumento1 páginaCompetencia Digital y Marco DocenteMelania Sayuri Renteria VidalAún no hay calificaciones
- Ing en Informatica Mencion Analitica 0Documento1 páginaIng en Informatica Mencion Analitica 0Danilo Lopez RAún no hay calificaciones
- Ingeniería en Informática - Articulación para Técnico de Nivel Superior A Profesional AfínDocumento2 páginasIngeniería en Informática - Articulación para Técnico de Nivel Superior A Profesional Afíncarmen aravenaAún no hay calificaciones
- Webinar Nueva Dimension en La GestionDocumento39 páginasWebinar Nueva Dimension en La GestionJosé Manuel MoaAún no hay calificaciones
- Brown Field TEORIA DE VENTAS ECUADORDocumento54 páginasBrown Field TEORIA DE VENTAS ECUADORgriselle4321Aún no hay calificaciones
- Edt CompletoDocumento5 páginasEdt CompletoAnonymous VRDtM8CAún no hay calificaciones
- Formato Manual de Configuración HU 127 Prisma2Documento6 páginasFormato Manual de Configuración HU 127 Prisma2carlosaltbertoortegaAún no hay calificaciones
- Proyecto Final ComDatos IDocumento11 páginasProyecto Final ComDatos IMauricio CardozoAún no hay calificaciones
- Taller 2Documento3 páginasTaller 2leonelAún no hay calificaciones
- Ing en Informatica Mencion Ciberseguridad 0 PDFDocumento1 páginaIng en Informatica Mencion Ciberseguridad 0 PDFHeber Espinoza UrraAún no hay calificaciones
- Diagrama - Flujo de ProcesosDocumento2 páginasDiagrama - Flujo de ProcesosChristian CamposAún no hay calificaciones
- BDD 1 TemarioDocumento12 páginasBDD 1 TemarioarelessAún no hay calificaciones
- Mapa Conceptual Ingenieria Web Efren Montiel TorresDocumento1 páginaMapa Conceptual Ingenieria Web Efren Montiel TorresKALEFREAún no hay calificaciones
- Implantación de aplicaciones web en entornos internet, intranet y extranet (MF0493_3)De EverandImplantación de aplicaciones web en entornos internet, intranet y extranet (MF0493_3)Aún no hay calificaciones
- Implantación de aplicaciones web en entornos internet, intranet y extranet.: Internet: obras generalesDe EverandImplantación de aplicaciones web en entornos internet, intranet y extranet.: Internet: obras generalesAún no hay calificaciones
- GUÍA ACTUAL DEL Texto Narrativo 7Documento5 páginasGUÍA ACTUAL DEL Texto Narrativo 7Luis DragoAún no hay calificaciones
- Toon Boom AtajosDocumento10 páginasToon Boom AtajosJavier PradoAún no hay calificaciones
- La Importancia de Leer La BibliaDocumento2 páginasLa Importancia de Leer La BibliaMirce Mercado0% (1)
- El Gran Libro de IfaDocumento273 páginasEl Gran Libro de IfaHenry Lara92% (12)
- Tarea 9. Propuesta de MejoraDocumento8 páginasTarea 9. Propuesta de MejoraMat LopAún no hay calificaciones
- El Ensayo BreveDocumento6 páginasEl Ensayo BrevePaola AntunezAún no hay calificaciones
- Triptico - CallaoDocumento2 páginasTriptico - CallaoraquelAún no hay calificaciones
- Sermón Del Salmo 130Documento18 páginasSermón Del Salmo 130Anonymous v5iYjreJ100% (3)
- 5º GRADO.-Sinónimos y AntónimosDocumento1 página5º GRADO.-Sinónimos y AntónimosSantiago santiagoAún no hay calificaciones
- Tutorial de Instalacion MaxsurfDocumento19 páginasTutorial de Instalacion MaxsurfKevin IrigoyenAún no hay calificaciones
- La Edición Como Práctica Curatorial y El Libro Como Espacio de Exhibición / Analía SolomonoffDocumento16 páginasLa Edición Como Práctica Curatorial y El Libro Como Espacio de Exhibición / Analía SolomonoffAnalía SolomonoffAún no hay calificaciones
- Ciclo Orientado Lenguayliteratura 10.11.2014Documento48 páginasCiclo Orientado Lenguayliteratura 10.11.2014Daniel CasasAún no hay calificaciones
- Prueba de Desarrollo - MagentoDocumento6 páginasPrueba de Desarrollo - MagentoJorge Luis ViloriaAún no hay calificaciones
- La Voluntad de DiosDocumento104 páginasLa Voluntad de DiosJosé Vicente López PérezAún no hay calificaciones
- Qué Es La ContraargumentaciónDocumento2 páginasQué Es La Contraargumentación17 LAZARTE ARUQUIPA JOSE MANUELAún no hay calificaciones
- Hoja de Vida - Gomez Barrientos JesusDocumento4 páginasHoja de Vida - Gomez Barrientos JesusMaux GomezAún no hay calificaciones
- Padrenuestro (Actuación)Documento5 páginasPadrenuestro (Actuación)Emiliano AbalosAún no hay calificaciones
- Árabe Paso A PasoDocumento99 páginasÁrabe Paso A PasoMaría Adán100% (3)
- Evaluation English 1Documento3 páginasEvaluation English 1Cristian Quito100% (1)
- Test Raven de Matrices Progresivas (Hoja Respuestas)Documento1 páginaTest Raven de Matrices Progresivas (Hoja Respuestas)Marijo Melgarejo CalvoAún no hay calificaciones
- Investigacion Matematica DiscretaDocumento8 páginasInvestigacion Matematica DiscretaRubenAún no hay calificaciones
- Pos Encuentro 2. Venciendo Las AdversidadesDocumento3 páginasPos Encuentro 2. Venciendo Las AdversidadesOralia VillafrancaAún no hay calificaciones
- Preguntas Variadas de LetrasDocumento100 páginasPreguntas Variadas de LetrasAmram NavarroAún no hay calificaciones
- Reconocer Hiatos y DiptongosDocumento15 páginasReconocer Hiatos y DiptongosManuel Fernandez PerinoAún no hay calificaciones
- Relacion Final de Postulantes Aptos 2023Documento149 páginasRelacion Final de Postulantes Aptos 2023martinelli carlosAún no hay calificaciones
- Traduccion Gildardo DuarteDocumento3 páginasTraduccion Gildardo DuarteIsaac David Arevalo FlorezAún no hay calificaciones
- Crucigrama de InformaticaDocumento7 páginasCrucigrama de InformaticaFanny Esther Contreras AriasAún no hay calificaciones
- Formato de EntrevistaDocumento2 páginasFormato de Entrevistajose100% (1)
- Funciones HaskellDocumento3 páginasFunciones HaskellasdasdasdaAún no hay calificaciones
- Gracia AntiguosDocumento3 páginasGracia AntiguosGabriel GasparAún no hay calificaciones