Documentos de Académico
Documentos de Profesional
Documentos de Cultura
INTRO DISEÑO WEB (Clase) PDF
INTRO DISEÑO WEB (Clase) PDF
Cargado por
Juan Garcia0 calificaciones0% encontró este documento útil (0 votos)
12 vistas7 páginasTítulo original
20170221 INTRO DISEÑO WEB (clase).pdf
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
12 vistas7 páginasINTRO DISEÑO WEB (Clase) PDF
INTRO DISEÑO WEB (Clase) PDF
Cargado por
Juan GarciaCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 7
SCRIPT
Es un «guion». Basado en el guion escrito en el teatro para ser
interpretado por actores (programas) siguiendo un orden establecido.
Archivo de órdenes, guion, archivo de procesamiento por lotes o
programa, usualmente simple, que se almacena en un archivo de texto
plano.
Los guiones son casi siempre interpretados, pero no todo programa
interpretado es considerado un guion.
El uso habitual de los guiones es realizar diversas tareas como combinar
componentes, interactuar con el sistema operativo o con el usuario.
En el SO MS DOS, cmd.exe se les conoce como archivos «batch»
(procesamiento por lotes) y acaban en .bat.
En el sistema operativo Windows, existen varios lenguajes interpretados
como Visual Basic Script, JavaScript, entre otros.
En diseño web, pueden ser…
Scripts del lado del cliente, que se deben incluir con la etiqueta
<script>, incluyendo el atributo type. Generalmente se usa JavaScript.
Scripts del lado del servidor (JSP,PHP), permiten acceso a bases de
datos y otros archivos internos.
INTRODUCCIÓN AL DISEÑO WEB
ELECTIVA PROFESIONAL I – 21 FEB 2017
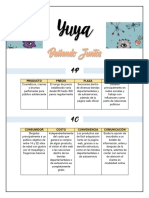
EJEMPLO DE FICHA BIBLIOGRÁFICA
INTRODUCCIÓN AL DISEÑO WEB
ELECTIVA PROFESIONAL I – 21 FEB 2017
METADATOS (“datos sobre datos”)
Son datos que describen otros datos. En general, un grupo de
metadatos se refiere a un grupo de datos que describen el
contenido informativo de un objeto al que se denomina recurso.
El concepto de metadatos es análogo al uso de índices (ej. fichas
bibliográficas, reconocimiento de imágenes) para localizar objetos
en vez de datos. Estas descripciones deben ser estructuradas y
pueden ser codificados, opcionales y públicas.
Estos datos estructurados ayudan a identificar, descubrir, valorar
y administrar las instancias descritas.
La mayoría de las veces no es posible diferenciar entre datos y
metadatos (ej. Una novela, un guion y una película).
Muchas veces, los datos son tanto datos como metadatos (ej.
Abstract – Tesis).
Debido a que los metadatos son datos en sí mismos, es posible
crear metadatos sobre metadatos (ej. en criptografía, la fusión
de imágenes).
INTRODUCCIÓN AL DISEÑO WEB
ELECTIVA PROFESIONAL I – 21 FEB 2017
Elementos HTML5
Sólo estos elementos son los que deben ser usados.
Raíz
<!doctype html> Bajo el estándar de HTML 5.
<html> Raíz de un documento HTML o XHTML. Todos los demás
elementos deben ser descendientes de este elemento.
Metadatos
<head> Metadatos acerca del documento.
<title> Título del documento, se muestra en la barra de título del
navegador o en las pestañas. Sólo puede contener texto,
no etiquetas.
<base> URL base para las URL relativas en la página.
<link> Enlaza JavaScript y CSS externos con el documento HTML
actual.
<meta> Define los metadatos que no pueden ser definidos usando
otro elemento HTML.
<style> Para escribir CSS en línea.
INTRODUCCIÓN AL DISEÑO WEB
ELECTIVA PROFESIONAL I – 21 FEB 2017
Elementos HTML5
Secciones
<body> Contenido principal de un documento HTML.
<section> Sección en un documento.
<nav> Sección sólo con enlaces de navegación.
<article> Contenido autónomo que podría existir independientemente
del resto del contenido.
<aside> Contenidos poco relacionado con el resto de la página.
<h1>,<h2>,<h3>,<h4>,<h5>,<h6> Elementos de cabecera. Un
elemento de cabecera describe brevemente el tema de la
sección que introduce.
<header> Cabecera de una página o sección, con logotipo, título del
sitio Web y tabla de navegación de contenidos.
<footer> Pie de página o sección, ej.: derechos de autor, enlaces a
información legal o direcciones para dar información de
retroalimentación.
<address> Información de contacto.
<main> Contenido principal o importante en el documento.
INTRODUCCIÓN AL DISEÑO WEB
ELECTIVA PROFESIONAL I – 21 FEB 2017
Elementos HTML5
Scripting
<script> Define un script interno o un enlace a un script externo.
<noscript> Contenido alterno para mostrar cuando el web browser no soporta scripting.
Agrupación de Contenido
<p> Lo que encierre debe mostrarse como un párrafo.
<hr> Quiebre temático entre párrafos.
<pre> Contenido formateado y que este formato debe ser preservado.
<blockquote> Contenido citado desde otra fuente.
<ol> Lista ordenada de artículos.
<ul> Lista de artículos sin orden.
<li> Artículo de una lista enumerada.
<dl> Lista de definiciones, de términos y sus definiciones asociadas.
<dt> Término definido por el siguiente <dd>.
<dd> Definición de los términos listados antes que él.
<figure> Figura ilustrada como parte del documento.
<figcaption> Leyenda de una figura.
<div> Contenedor genérico sin ningún significado especial.
INTRODUCCIÓN AL DISEÑO WEB
ELECTIVA PROFESIONAL I – 21 FEB 2017
Las tablas más sencillas de HTML se definen con
tres etiquetas:
<table> Crea tabla
<tr> Crea fila
<td> Crea columna.
INTRODUCCIÓN AL DISEÑO WEB
ELECTIVA PROFESIONAL I – 21 FEB 2017
También podría gustarte
- A48553-B 9410-9450-9450s Manual de Instrucciones RápidoDocumento23 páginasA48553-B 9410-9450-9450s Manual de Instrucciones Rápidopablo710100% (1)
- PUD - 3 - Computación y Robótica Noveno 2021-2022Documento4 páginasPUD - 3 - Computación y Robótica Noveno 2021-2022Juan Luis SaavedraAún no hay calificaciones
- Leandro - Tenderini - Tarea 3Documento6 páginasLeandro - Tenderini - Tarea 3Leandro Arcadie Tenderini AcevedoAún no hay calificaciones
- La Importancia de Las Matematicas en La Ingenieria de SistemasDocumento8 páginasLa Importancia de Las Matematicas en La Ingenieria de SistemasJuan GarciaAún no hay calificaciones
- Taller Composición de FuncionesDocumento3 páginasTaller Composición de FuncionesJuan GarciaAún no hay calificaciones
- Funciones Inyectivas, Sobreyectivas y BiyectivasDocumento12 páginasFunciones Inyectivas, Sobreyectivas y BiyectivasJuan GarciaAún no hay calificaciones
- Trabajo de Hilos y Listas EnlazadasDocumento9 páginasTrabajo de Hilos y Listas EnlazadasJuan GarciaAún no hay calificaciones
- Taste of MurderDocumento14 páginasTaste of MurderJuan GarciaAún no hay calificaciones
- Movimiento Circular...Documento6 páginasMovimiento Circular...Juan GarciaAún no hay calificaciones
- Tipos de Números DecimalesDocumento5 páginasTipos de Números DecimalesAndrea PiniAún no hay calificaciones
- Especificaciones Tecnicas de MaterialesDocumento22 páginasEspecificaciones Tecnicas de MaterialesRojasMontañezEdwingMaxAún no hay calificaciones
- Documents - MX Tema 4 Seguridad en Instalaciones Robotizadas 1 Introduccion 2 Medidas de Seguridad 3 Normas Armonizadas Relacionadas Con La Seguridad de Las CeldasDocumento39 páginasDocuments - MX Tema 4 Seguridad en Instalaciones Robotizadas 1 Introduccion 2 Medidas de Seguridad 3 Normas Armonizadas Relacionadas Con La Seguridad de Las Celdaskarla100% (1)
- Practica 1 de DHCPDocumento18 páginasPractica 1 de DHCPJose Povedano Romero100% (1)
- Informe Pitometria EdDocumento29 páginasInforme Pitometria Edednaperez810% (1)
- Cinco Poemas Griegos (Antiguos)Documento4 páginasCinco Poemas Griegos (Antiguos)Frank SOTO OCAMPOAún no hay calificaciones
- Bolsa de TrabajoDocumento3 páginasBolsa de TrabajoJaime Alberto Perero IndacocheaAún no hay calificaciones
- Manual Akus PRODocumento1 páginaManual Akus PROOscar GaloAún no hay calificaciones
- Proyecto GeoestadisticaDocumento35 páginasProyecto GeoestadisticaTutanOnatMirandaAún no hay calificaciones
- SINU-142 - U8 - LibroDocumento35 páginasSINU-142 - U8 - LibroELDY COAAún no hay calificaciones
- Manual Español Estacion Total FlexLine TS02!06!09Documento152 páginasManual Español Estacion Total FlexLine TS02!06!09Juan HF100% (1)
- S03-s3 MaterialDocumento31 páginasS03-s3 MaterialMery CondoriAún no hay calificaciones
- Manual de Operaciones en La Industria TextilDocumento94 páginasManual de Operaciones en La Industria Textilmedardo kristaldy dominguez martinezAún no hay calificaciones
- Manual de Configuración WR740N WR741NDDocumento9 páginasManual de Configuración WR740N WR741NDjean carlos vega villegasAún no hay calificaciones
- Matematica AplicadaDocumento2 páginasMatematica Aplicadamision sucre santa rita coordinacion municipalAún no hay calificaciones
- Historia Eniac Parte1Documento3 páginasHistoria Eniac Parte1Xelwon PlayerAún no hay calificaciones
- Sociología - Actividades-Unidad 5Documento3 páginasSociología - Actividades-Unidad 5Ronald Valdez jimenezAún no hay calificaciones
- Elguider PDFDocumento52 páginasElguider PDFJuancarlos SanchezAún no hay calificaciones
- Folleto SMRDocumento2 páginasFolleto SMRBlanca Bautista PérezAún no hay calificaciones
- Entrevista para PP - FF Evaluacion Diagnostica-InicialDocumento9 páginasEntrevista para PP - FF Evaluacion Diagnostica-InicialLa pequeñita TechAún no hay calificaciones
- Adiccion Al InternetDocumento113 páginasAdiccion Al Internetfmcelori0% (1)
- Bailando JuntosDocumento2 páginasBailando JuntosHERNANDEZ RAMIREZ ZACILAún no hay calificaciones
- El Modelo de Estratificación Por Capas de TCP - Ip de InternetDocumento7 páginasEl Modelo de Estratificación Por Capas de TCP - Ip de InternetTino RarquezAún no hay calificaciones
- Manual TT FDocumento59 páginasManual TT Fla diaria100% (1)
- Panorama Sociodemografico Ciudad de MéxicoDocumento27 páginasPanorama Sociodemografico Ciudad de MéxicojairodessAún no hay calificaciones
- ElectronicaDocumento11 páginasElectronicaBastian Alexis Valenzuela BaezAún no hay calificaciones
- Actividad 4 Guia de ReflexionDocumento3 páginasActividad 4 Guia de ReflexionHENRY EDUARDOAún no hay calificaciones