Documentos de Académico
Documentos de Profesional
Documentos de Cultura
15eventos noPW
15eventos noPW
Cargado por
rocksmith rTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
15eventos noPW
15eventos noPW
Cargado por
rocksmith rCopyright:
Formatos disponibles
EVENTOS
Las aplicaciones en JavaScript están gobernadas por eventos. Las
acciones que el usuario ejecuta con el ratón y el teclado o cualquier otro
dispositivo de entrada, tales como hacer clic, doble clic, desplazar el puntero del
ratón sobre ciertas áreas, seleccionar una caja de texto o un área de texto, etc.,
se denominan eventos en JavaScript. Esos eventos pueden ser asociados a
cualquiera de los objetos de una página web, de tal forma que a través de ellos y
de los controladores de eventos (handlers), se controla el comportamiento de
una página que contiene una aplicación JavaScript.
A todos los objetos dentro de una página web se le pueden definir uno o
más controladores que responderán ejecutando código de JavaScript. La tabla a
continuación muestra los eventos y controladores de JavaScript, lo mismo que
información acerca de a que objetos son aplicables.
Evento Controlador Aplicable a Descripción
Abort (abortar) onAbort Imágenes Ejecuta código cuando
se “aborta” la carga de
una imagen
Blur (desenfocar, perder onBlur Ventanas y todos los Cuando el objeto pierde
el foco) elementos de un el foco, se ejecuta el
formulario. código o función
asociada.
Change (cambiar) onChange Áreas de texto, campos Si el contenido de esos
de texto y listas de objetos cambia se
selección ejecuta el código.
Click (clic) onClick Botones, radio botones, Actúa cuando se hace
cajas de selección, clic sobre el elemento
enlaces y botones
submit y reset.
DblClick (doble clic) onDblClick Elementos de un Se ejecuta código
formulario y enlaces cuando se hace doble
clic sobre el elemento
DragDrop (arrastrar y onDragDrop Ventanas El evento ocurre cuando
soltar) se arrastra y se suelta
un objeto sobre una
ventana del navegador
Error (error) onError Imágenes y ventanas Ejecuta código cuando la
carga de una imagen o
una venta generan error
Focus (foco) onFocus Ventanas y todos los Cuando el objeto gana el
elementos de un foco, se ejecuta el
formulario. código o función
asociada.
keyDown (bajar tecla) onKeyDown Enlaces, imágenes, Si el usuario oprime
áreas de texto y determinada tecla,
documentos ocurre el evento.
60 de 69 http://www.masterlinux.org EFGM© 2000-2005
Evento Controlador Aplicable a Descripción
KeyPress (oprimir tecla) onKeyPress Enlaces, imágenes, Si el usuario mantiene
áreas de texto y oprimida determinada
documentos tecla, ocurre el evento
KeyUp (soltar) onKeyUp Enlaces, imágenes, Se suelta un tecla que
áreas de texto y estaba presionada
documentos
Load (cargar) onLoad Cuerpo de un documento El evento ocurre cunado
se carga una página en
el navegador
MouseDown (presionar onMouseDown Botones, documentos y Se ejecuta código
el Mouse) enlaces cuando se oprime un
botón del ratón
MouseMove (mover el onMouseMove Ningún objeto en Ocurre al desplazar el
ratón) especial puntero del ratón
MouseOut (sacar el onMouseOut Áreas botones y enlaces Ocurre cuando el
Mouse) puntero del raton se
desplaza fuera de un
enlace o una imagen-
mapa
MouseOver (colocar el onMouseOver Enlaces El usuario desplaza el
ratón sobre) Mouse sobre un enlace
MouseUp onMouseUp Botones, enlaces y Se libera o se suelta un
documentos botón del ratón
Move (mover) onMove Ventanas Una ventana es movida
o desplazada
Reset (limpiar, borrar) onReset Formularios Se oprime un botón
reset
Resize (redimensionar) onResize Ventanas, frames El evento ocurre cuando
se cambia la dimensión a
una ventana o marco
Select (seleccionar) onSelect Campos y áreas de texto Ocurre cuando se
selecciona un campo de
texto
Submit (enviar) onSubmit Formularios El evento se genera
cuando se oprime un
botón Submit
Unload onUnload Cuerpo de la página Ocurre cuando se cierra
o se sale de una página
Como es costumbre, para ilustrar el trabajo con eventos y controladores
de evento, a continuación se desarrolla un ejemplo. Se trata de una página que
contiene una caja de texto y un botón, ambos dentro de un formulario. El script,
que se activa al desplazar el ratón sobre el botón, mostrará una frase en el
campo de texto:
<html>
<head>
<title>Eventos</title>
<script language="javascript1.3">
function notocar()
{
//La siguiente línea cambia el contenido de la caja de texto
document.formulario.caja.value=" Le dije que no me tocara !!!";
}
function borrar()
{
//La siguiente línea cambia el contenido de la caja de texto
document.formulario.caja.value="";
61 de 69 http://www.masterlinux.org EFGM© 2000-2005
}
</script>
</head>
<body bgcolor="#FFFFDD" text="#000000">
<form name="formulario" method="post" action="">
<table width="80%" border="0">
<tr>
<td align="center">Respuesta <input type="text"
name="caja" value="" size="40"></td>
</tr>
<tr>
<!-- Observe los argumentos onMouseOut y onMouseOver -->
<td align="center"><input name="Enviar" type="button"
value="No me toque !!!" onMouseOut="borrar()"
onMouseOver="notocar()"></td>
</tr>
</table>
</form>
</body>
</html>
El script tiene definidas dos funciones: notocar() y borrar(). La primera
de ellas asigna la frase Le dije que no me tocara !!! al argumento value de la
caja de texto, mientras que la segunda borra o mejor le asigna una cadena
vacía. El botón tiene dos argumentos nuevos. Se trata de los controladores de
eventos onMouseOut y onMouseOver. Cuando el usuario desplaza el puntero del
ratón sobre el botón se produce el evento MouseOver que ejecuta la función
asociada a onMouseOver, es decir, el valor de la caja de texto que se encuentra
vacía cambia; y cuando el puntero sale o se desplaza fuera del área del botón, el
script ejecuta la función asociada a este evento.
Aunque con JavaScript se puede desarrollar casi cualquier aplicación, el
interés de éste modulo se centra en utilizar este lenguaje para hacer el chequeo
de los datos que el usuario ingresa en un formulario dado. Se puede necesitar
asegurarse que una caja de texto no esté vacía, que contenga un número o
limitar la longitud de la cadena a un número de caracteres máximo. Este tipo de
restricciones son inevitables cuando se trabaja con aplicaciones dinámicas, que
mediante formularios recogen datos de los usuarios y chequean su valides antes
de enviarlos al servidor. Tratar de guardar una cadena de caracteres en un
campo de una base de datos que sólo admite números generaría errores que es
conveniente evitar.
En el siguiente ejemplo se desarrolla un formulario que solicita al usuario
ingresar su número de identificación.
62 de 69 http://www.masterlinux.org EFGM© 2000-2005
<html>
<head>
<title>Chequeo</title>
<script language="javascript1.3">
function chequear()
{
x=document.form1.ide.value;
if(isNaN(x))
{
alert("Usted no escribió un número");
}
else alert("Valor correcto");
}
</script>
</head>
<body bgcolor="#FFFFDD" text="#000000">
<form name="form1" method="post" action="">
<table width="80%" border="0">
<tr>
<td align="center">Número de identificación
<input type="text" name="ide" onChange="chequear()"></td>
</tr>
<tr>
<td align="center"><input type="submit" name="Submit"
value="Enviar" onClick="chequear()"></td>
</tr>
</table>
</form>
</body>
</html>
Si el usuario ingresa cualquier cosa diferente a un número la aplicación le
informará de tal hecho.
En la primera línea de la función chequear(), la variable x recibe el valor
del campo “ide”, que corresponde a lo que el usuario digite. Sí el valor de x no
es numérico (isNaN), el script generará el mensaje correspondiente. Si por el
contrario se ha ingresado un número en el campo ide, la aplicación informará al
usuario que ha ingresado un valor válido. La función chequear() se ejecuta
cuando el valor del campo ide cambia (onChange="chequear()") o cuando el
usuario pulsa el botón Enviar (onClick="chequear()").
La aplicación siguiente chequea que el número de caracteres del campo
código no sea inferior a seis ni superior a doce.
63 de 69 http://www.masterlinux.org EFGM© 2000-2005
<html>
<head>
<title>Chequeo</title>
<script language="javascript1.3">
function chequeo()
{
x=document.form1.cod.value;
x=x.length;
a="Valor ";
if(x<6 || x>12)
{
a+=" incorrecto.";
}
else a+=" correcto.";
document.writeln(a);
}
</script>
</head>
<body bgcolor="#FFFFDD" text="#000000">
<form name="form1" method="post" action="">
<table width="80%" border="0">
<tr>
<td align="center">Escriba su código
<input type="text" name="cod"
onChange="chequeo()"></td>
</tr>
<tr>
<td align="center"><input type="submit" name="Submit"
value="Chequear" onClick="chequeo()"></td>
</tr>
</table>
</form>
</body>
</html>
Como último ejercicio de este modulo, en la siguiente página se
implementa un script que verifica si los valores ingresados dentro de los campos
X e Y son números. Si lo anterior es cierto, valida que Y no sea cero y luego
calcula el cociente X/Y, escribiendo el resultado en el campo correspondiente.
64 de 69 http://www.masterlinux.org EFGM© 2000-2005
<html>
<head>
<title>Chequeo</title>
<script language="javascript1.3">
function dividir()
{
x=document.form1.xx.value;
y=document.form1.yy.value;
if(isNaN(x) || isNaN(y))
{
//Uno o ambos valores no son números
a="Ingrese números";
}
else
{
if(y == 0)
{
//El valor de y es cero
a="Error !!!";
}
else
{
//Valores correctos
a=x/y;
}
}
document.form1.z.value=a;
}
</script>
</head>
<body bgcolor="#FFFFDD" text="#000000">
<form name="form1" method="post" action="">
<table width="80%" border="0">
<tr>
<td align="center">Escriba el valor de X
<input type="text" name="xx"></td>
</tr>
<tr>
<td align="center">Escriba el valor de Y
<input type="text" name="yy"></td>
</tr>
<tr>
<td align="center">X/Y=
<input type="text" name="z" style="background-color:
#000000;" style="color: #00cc00;"></td>
</tr>
<tr>
<td align="center"><input type="button" name="Divide"
value="Dividir" onClick="dividir()"></td>
</tr>
</table>
</form>
</body>
</html>
65 de 69 http://www.masterlinux.org EFGM© 2000-2005
También podría gustarte
- Antologia 1Documento9 páginasAntologia 1LuciaNuñezAún no hay calificaciones
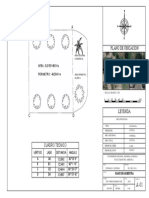
- Plano de Ubicacion: Cuadro TecnicoDocumento1 páginaPlano de Ubicacion: Cuadro Tecnicoalexander ramirezAún no hay calificaciones
- El Rincón de SDREX0 - Configuración de Router Cisco 1841 para Entregar Internet en Red LanDocumento3 páginasEl Rincón de SDREX0 - Configuración de Router Cisco 1841 para Entregar Internet en Red Lanjorge guzmanAún no hay calificaciones
- Laboratorio N°1 GeoquímicaDocumento10 páginasLaboratorio N°1 GeoquímicaGian Percy Andia AlfaroAún no hay calificaciones
- El Humor en La AntiguedadDocumento15 páginasEl Humor en La AntiguedadYeyson Dimaté RojasAún no hay calificaciones
- ComunicaciónDocumento4 páginasComunicaciónKORAL DAMARIS SEGERSBOLAún no hay calificaciones
- Manual Practicas EQF 23-24Documento101 páginasManual Practicas EQF 23-24QUIM MERCADALAún no hay calificaciones
- Inventario de Pensamientos AutomaticosDocumento3 páginasInventario de Pensamientos AutomaticosKiomi Hamada LomparteAún no hay calificaciones
- 3 Cap 02 GeneralidadesDocumento19 páginas3 Cap 02 Generalidadesroy david iriarte picoAún no hay calificaciones
- 1 - Instructivo 20 de Julio 2023 Abog, Psic, Educ Etc 11 AmDocumento9 páginas1 - Instructivo 20 de Julio 2023 Abog, Psic, Educ Etc 11 AmbenjaminAún no hay calificaciones
- La Guerra de Baja IntensidadDocumento10 páginasLa Guerra de Baja IntensidadCris AbataAún no hay calificaciones
- TALLER No 1 INTERES SIMPLE 2024 IDocumento8 páginasTALLER No 1 INTERES SIMPLE 2024 Ijeiderlondono27Aún no hay calificaciones
- Power PointDocumento20 páginasPower PointdocentejohnisjbAún no hay calificaciones
- Patologia AnorrectalDocumento93 páginasPatologia AnorrectalSofía Simpértigue CubillosAún no hay calificaciones
- Entregable 1Documento19 páginasEntregable 1Axel PérezAún no hay calificaciones
- 0498 Folleto D.E. en Neurociencia Clinica v7Documento4 páginas0498 Folleto D.E. en Neurociencia Clinica v7Francisco JavierAún no hay calificaciones
- Locucion Material ComplementarioDocumento132 páginasLocucion Material ComplementarioMiBelarAún no hay calificaciones
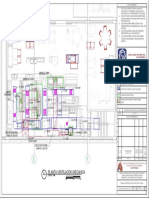
- C&W Biblioteca Julio Mario Santo Domingo-Ventilacion Mecanica y Aa 17-07-23-Planta CDocumento1 páginaC&W Biblioteca Julio Mario Santo Domingo-Ventilacion Mecanica y Aa 17-07-23-Planta CEdisson muñozAún no hay calificaciones
- PranayamaDocumento4 páginasPranayamaSn. DharmajyotiAún no hay calificaciones
- Cuadernillo Matemática-1ro2da-CEM 104Documento18 páginasCuadernillo Matemática-1ro2da-CEM 104cristianAún no hay calificaciones
- Trabajo Escalonado Sesion 2Documento17 páginasTrabajo Escalonado Sesion 2Brayan MartínezAún no hay calificaciones
- MamasDocumento3 páginasMamasANNETT SUSANA GUERRERO DE LA ROCHAAún no hay calificaciones
- Fraseologia AerodromoDocumento15 páginasFraseologia AerodromoJET MAN SKYAún no hay calificaciones
- Maca 1 PDFDocumento11 páginasMaca 1 PDFpilar floresAún no hay calificaciones
- Habitos Alimenticios e Imagen Corporal - Llancare Paucar Shiro Abel - Lozano Alvarez Cynthia VanessaDocumento163 páginasHabitos Alimenticios e Imagen Corporal - Llancare Paucar Shiro Abel - Lozano Alvarez Cynthia Vanessasaul cgAún no hay calificaciones
- Dios Cambia Tu DestinoDocumento2 páginasDios Cambia Tu DestinoGerman Santos0% (1)
- Material Didactico Curso SketchupDocumento31 páginasMaterial Didactico Curso Sketchupinesportell100% (1)
- Proyecto Inge VillarealDocumento2 páginasProyecto Inge VillarealBraulio GutiérrezAún no hay calificaciones
- HHHHDocumento12 páginasHHHHDiana QuispeAún no hay calificaciones
- SINU-151 - Unidad04 - Material - Reforzamiento FINAL 1.1Documento4 páginasSINU-151 - Unidad04 - Material - Reforzamiento FINAL 1.1Jhon NiduarAún no hay calificaciones