Documentos de Académico
Documentos de Profesional
Documentos de Cultura
08 - Diseño Retina - Magia Sin Exceder Los Bytes
Cargado por
Didier Osorio Marin0 calificaciones0% encontró este documento útil (0 votos)
1 vistas3 páginasTítulo original
08_Diseño retina - Magia sin exceder los bytes.docx
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
1 vistas3 páginas08 - Diseño Retina - Magia Sin Exceder Los Bytes
Cargado por
Didier Osorio MarinCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 3
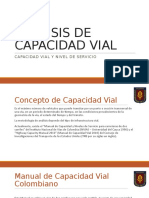
Diseo retina: Magia sin exceder los bytes
Qu es Retina Display?
Actualmente todos hablan sobre Retina Display pero, qu debemos
hacer con este? El concepto de Retina Display que nace por parte de
Apple (si como raro) en los iPhones hace unos aos. Para este tiempo
no nos preocupbamos por que nuestras imgenes para desktop eran
gigantes y al momento de hacer responsive en
nuestro mvil se vean normales, hasta que Apple decide sacar el
MacBook Pepito (Pro Retina Display) en donde el problema se
complic y los que empezaron a comprarlo vean la web con desprecio
y pixelada.
La idea de retina no solo es de Apple, ya casi todos
los mviles empezaron a tener una pantalla retina y los
laptop tambin estn en el mismo camino, as que es hora de tomar
camino sobre este.
Retina simplemente se basa en el concepto de que antes, en una
pantalla donde haba un pxel, ahora hay 4 pixeles, lo cual hace que
la resolucin de la pantalla sea mucho mayor que su tamao fsico,
veamos una foto:
Podemos ver la resolucin de un iPhone 3GS (sin retina), un iPad (sin
Retina) y un iPhone 4 (con retina).
Ahora, en qu nos afecta esto realmente? Lo primero que podemos
pensar es en las fuentes, pero con fuentes SVG no tenemos
problemas ya que son vectoriales y se acomodan segn la pantalla sin
pixelarse.
Y cmo lo solucionamos?
Ahora nuestro problema son las imgenes y la solucin mas ptima
es que si deseamos una imagen en nuestra pgina que sea de 60x60
px debemos crear una imagen de 120x120 px y, hasta ahora,
ya resolveramos el problema de las imgenes. Pero ahora piensa: si
necesitamos una imagen de 600x600 y debemos crear una de
1200x1200 ya sera demasiado peso para una imagen y causara una
demora significativa en su carga, pues como nos enseo Freddy en el
curso, la mejor solucin es exportar la imagen a PNG 8 con canales
alpha en donde se soportan transparencias, sombras, bordes
redondeados, entre otros y tu imagen no pesar tanto como para
generar esta carga de tiempo innecesario. As es: olvdate de PNG 32,
ninguna pgina lo necesita.
Pero seguimos con un problema y es que mi imagen es demasiado
grande para el espacio que yo haba planeado y es aqu en donde un
frontend profesional entra y con CSS adapta su tamao de la siguiente
forma:
figure
width 60px
img
width 100%
Suponiendo que figure es el contenedor de la imagen, e img es la
etiqueta de la imagen (s, esto es Stylus porque somos frontend
profesionales), ahora ya no tienes problema con las pantalla retina y tu
cliente est ms feliz contigo.
Espero te guste la lectura y hayas entendido el tema, recuerda que
cualquier pregunta debes ponerla en el sistema de discusin pero
antes verifica que otro no la haya respondido an.
También podría gustarte
- Reparacion de Impresoras Laser PDFDocumento276 páginasReparacion de Impresoras Laser PDFDidier Osorio Marin100% (2)
- Tutorial Sobre FPDF en PHP-parte 1Documento5 páginasTutorial Sobre FPDF en PHP-parte 1Didier Osorio MarinAún no hay calificaciones
- Formato de Pagina Personalizado en FPDF - La TerminalDocumento11 páginasFormato de Pagina Personalizado en FPDF - La TerminalDidier Osorio MarinAún no hay calificaciones
- Organigrama FuncionalDocumento5 páginasOrganigrama FuncionalDidier Osorio MarinAún no hay calificaciones
- Clase 7. Capacidad y Nivel de ServicioDocumento16 páginasClase 7. Capacidad y Nivel de ServiciojhersonAún no hay calificaciones
- Libro Pisocologia de Las Organizaciones y Del Trabajo II 2017 PDFDocumento648 páginasLibro Pisocologia de Las Organizaciones y Del Trabajo II 2017 PDFalejandraAún no hay calificaciones
- Ok PPT Autoliderazgo)Documento13 páginasOk PPT Autoliderazgo)Sislay Marcia Alave100% (1)
- Uso de EppsDocumento37 páginasUso de EppsPedro MiguelAún no hay calificaciones
- Investigación de Operaciones Examen ParcialDocumento13 páginasInvestigación de Operaciones Examen ParcialgeredorAún no hay calificaciones
- P - 36 - FT LTGF11 5Documento1 páginaP - 36 - FT LTGF11 5Helmer Yecid Roncancio RoperoAún no hay calificaciones
- Información Preinscripción: Fecha Versión: 5/06/2014 Versión: 0.1 Página: 1 de 2 Código: 01Documento2 páginasInformación Preinscripción: Fecha Versión: 5/06/2014 Versión: 0.1 Página: 1 de 2 Código: 01Eliecer Manuel Noble GuerraAún no hay calificaciones
- Ensayo SPTDocumento13 páginasEnsayo SPTJean Carlos Dominguez BeltranAún no hay calificaciones
- Comunicacion LedesmaDocumento19 páginasComunicacion Ledesmamaria candelaria tito100% (5)
- Guía 5 Décimo Matemáticas - 2° PeriodoDocumento6 páginasGuía 5 Décimo Matemáticas - 2° PeriodoDiomer QuirozAún no hay calificaciones
- 1r. Consideraciones Generales Del Diseño Estructural - DiapositivasDocumento43 páginas1r. Consideraciones Generales Del Diseño Estructural - DiapositivasMarco ColomaAún no hay calificaciones
- Envolventes de Falla2Documento10 páginasEnvolventes de Falla2Peter Victorio GonzalesAún no hay calificaciones
- Entre Conciertos y Des-Conciertos El Juego Como Acto PolíticoDocumento21 páginasEntre Conciertos y Des-Conciertos El Juego Como Acto PolíticoLucía Fernández CívicoAún no hay calificaciones
- Actividad de Puntos Evaluables - Escenario 2 Ciencias Basicas Probabilidad Grupo b01Documento4 páginasActividad de Puntos Evaluables - Escenario 2 Ciencias Basicas Probabilidad Grupo b01leoniAún no hay calificaciones
- Feedwater SystemDocumento30 páginasFeedwater SystemIvan Poma MontesAún no hay calificaciones
- 1388 Plan de Desarrollo 2012 2021 43a08f7ba329054dDocumento245 páginas1388 Plan de Desarrollo 2012 2021 43a08f7ba329054dDiego PazAún no hay calificaciones
- Puente ChacaoDocumento15 páginasPuente ChacaoVanne FormalhautAún no hay calificaciones
- Capitulo 2 - Ejercicios PsicrometríaDocumento2 páginasCapitulo 2 - Ejercicios PsicrometríaBernardo Castillo67% (3)
- Modelo de Promoción de La Salud Nola Pender, Metaparadigmas, Biografía de Lillian Wald Fundadora de Enfermería Comunitaria.Documento16 páginasModelo de Promoción de La Salud Nola Pender, Metaparadigmas, Biografía de Lillian Wald Fundadora de Enfermería Comunitaria.ambar taboada zambranoAún no hay calificaciones
- Guia Inspeccion Tecnica EdificiosDocumento60 páginasGuia Inspeccion Tecnica EdificiosEmma PatanéAún no hay calificaciones
- 01.05 Plan de Desvios y Mantenimiento de TransitoDocumento6 páginas01.05 Plan de Desvios y Mantenimiento de Transitocarlos100% (1)
- PTS Suministro, Transporte y Vaciado de Mortero Cementoso Autonivelante (Grout)Documento15 páginasPTS Suministro, Transporte y Vaciado de Mortero Cementoso Autonivelante (Grout)EVLYNAún no hay calificaciones
- Procedimientos de Trabajo de Radier y CementacionDocumento7 páginasProcedimientos de Trabajo de Radier y Cementaciongabriel sandoval espinoza100% (2)
- Costos Ii Plan de TrabajoDocumento15 páginasCostos Ii Plan de TrabajoYemz RayónAún no hay calificaciones
- Asesinato de MayfairDocumento3 páginasAsesinato de MayfairImmanuel CristianAún no hay calificaciones
- Actividades Textos Los Milesios 2010Documento3 páginasActividades Textos Los Milesios 2010Paco Rojas RodríguezAún no hay calificaciones
- Criterios para Evaluar Las OportunidadesDocumento1 páginaCriterios para Evaluar Las OportunidadesYoEmprendo0% (1)
- Interpretacion ConductorDocumento8 páginasInterpretacion ConductorAgp SolucionesAún no hay calificaciones
- Elasticidad - Ortiz Berrocal - 3ºedDocumento562 páginasElasticidad - Ortiz Berrocal - 3ºedHenry Vinueza Elizalde50% (2)
- Estatutos ASEMECHDocumento22 páginasEstatutos ASEMECHMedula UAndesAún no hay calificaciones