Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Capturar Eventos Teclado JavaScript FromCharCode KeyCode Which
Capturar Eventos Teclado JavaScript FromCharCode KeyCode Which
Cargado por
Robert CollazosDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Capturar Eventos Teclado JavaScript FromCharCode KeyCode Which
Capturar Eventos Teclado JavaScript FromCharCode KeyCode Which
Cargado por
Robert CollazosCopyright:
Formatos disponibles
Eventos de teclado JavaScript. keyCode. which.
fromCharCode
APRENDERAPROGRAMAR.COM
CAPTURAR EVENTOS DE
TECLADO JAVASCRIPT.
TECLA PULSADA.
FROMCHARCODE.
KEYCODE, WICH.
(CU01161E)
Seccin: Cursos
Categora: Tutorial bsico del programador web: JavaScript desde cero
Fecha revisin: 2029
Resumen: Entrega n61 del Tutorial bsico JavaScript desde cero.
aprenderaprogramar.com, 2006-2029
Autor: Csar Krall
Eventos de teclado JavaSccript. keyCode. which. fromCh
harCode
EVENTOS DE TECLADO
O E INFORM
MACIN RELA
ACIONADA
Los eventtos de teclaado han ressultado hist
ricamente difciles de trabajar co
on JavaScriptt. Algunos
especialisstas han llam
mado a esto el caos de JavaScript en el manejo de eventos de teclado. Vamos a
tratar de ver
v los aspecctos clave relacionados con
c la gestin
n de eventoss de teclado..
q
existen diferentes juegos de
Los eventos de teclaado presenttan especiall dificultad debido a que
caracteres, diferentess sistemas operativos,
o
d
diferentes
configuracion
c
nes de teclaado, teclas especiales,
e
caracteres no visibless, caracteress que se obttienen mediiante pulsacin de dos teclas y porr supuesto
diferentess idiomas qu
ue tienen carracteres no comunes
c
con
n otros idiom
mas.
A pesar de todo, no
n debera ser difcil determinar
d
qu tecla ha sido pulsada y sin embargo
histricam
mente s ha sido difcil, lo cual es po
oco entendib
ble en una poca
en quee la tecnologga inunda
nuestras vidas. Estass dificultadees han provenido principalmente de
d la falta d
de acuerdo entre los
fabricantees de los disttintos navegadores para alcanzar una estandarizacin adecuada. Hoy daa podemos
decir que esta falta dee estandarizaacin est en vas de ressolverse (porr fortuna no nos enfrentaamos a las
ue existan hace tan solo unos pocos aos).
incompatibilidades qu
uenta que exxisten tres evventos distin
ntos relacionados con pulsar una teclla. Cuando
Hemos dee tener en cu
pulsamos una tecla se
s producen
n tres eventtos, que enu
unciados por orden son
n: keydown, keypress,
keyup. Lo
os eventos keydown
k
y keyup podeemos traducirlos como la tecla baja y la tecla sube,
mientras que keypress sera la teecla es pulsad
da.
do (que repreesentan la teecla del teclaado que ha
Hay dos tipos de cdiggos diferentes: los cdiggos de teclad
mero asociad
do a cada caarcter, seg
n el juego
sido pulsaada, tecla fssica) y los cdigos de carracteres (nm
de caracteeres Unicodee). Tener en cuenta que desde el punto de vista de qu teclaa fsica ha sid
do pulsada
es lo mism
mo escribir una
u a que un
na A, ya que en ambos caasos pulsamo
os la misma tecla en el teclado. En
cambio deesde el puntto de vista del carcter, a es un carccter y A es otro
o carcterr diferente (yy cada uno
tiene su cdigo
c
numrico diferentte).
Para cadaa evento de teclado
t
las propiedades
p
del objeto Evvent relacion
nadas con el teclado pue
eden tener
distinto signficado, po
or ello hemo
os de atenerrnos a unas reglas
r
para poder
p
operar con seguridad. Estas
reglas son
n recomendaaciones (nuestras), no se trata de regglas de obligaado cumplim
miento:
Regla 1: para deterrminar el caarcter resu
ultado de laa pulsacin de una tecla simple o de una
combinaccin de teclas usaremos el evento keeypress (no los eventos keydown
k
ni keyup), dete
erminando
la tecla pu
ulsada con laa propiedad wich
w del objeeto event.
Regla 2: para determ
minar si ha sido
s
pulsadaa una tecla no imprimib
ble (como flecha de currsor, etc.),
usaremoss el evento keyup, determ
minando la tecla
t
pulsadaa con la prop
piedad keyCo
ode (cdigo de la tecla
fsica).
aprenderraprogramar.co
om, 2006-2029
Eventos de teclado JavaScript. keyCode. which. fromCharCode
Regla 3: no intentes controlar todo lo que ocurre con el teclado (porque quizs te vuelvas loco).
Controla nicamente aquello que sea necesario y til.
Tener en cuenta que hay algunas teclas no imprimibles que no generan evento keypress, sino
nicamente eventos keydown y keyup. En cambio, algunas teclas no imprimibles s generan evento
keypress.
RECUPERAR UN CARCTER A PARTIR DE SU CDIGO NUMRICO
Cada carcter tiene un cdigo numrico. Guindonos por el juego de caracteres Unicode los cdigos
numricos son 65 para la letra A (mayscula), 66 para la letra B, , 97 para la letra a (minscula). Teclas
especiales como ENTER tambin tienen asignados cdigos numricos: 13 para ENTER, 37 flecha
izquierda del cursor, 38 flecha arriba del cursor, 39 flecha derecha del cursor, 40 flecha derecha del
cursor, etc.
Para recuperar el carcter asociado a un cdigo usaremos un mtodo esttico del objeto predefinido
String, con la siguiente sintaxis:
String.fromCharCode(num1, num2, ..., numN);
Donde num1, num2, , numN son los cdigos numricos a convertir. Si escribimos por ejemplo
alert(String.fromCharCode(97,98,99)); obtendremos como resultado <<abc>>
PROPIEDADES Y MTODOS DEL OBJETO EVENT RELACIONADOS CON TECLADO
Las propiedades y mtodos del objeto Event relacionados con el teclado se resumen en la siguiente
tabla. Veremos su aplicacin prctica en el cdigo de ejemplo que incluimos posteriormente:
Tipo
Propiedades
relacionadas
con el
teclado
Nombre
Descripcin aprenderaprogramar.com
altKey
Contiene el valor booleano true si la tecla ALT estaba pulsada
cuando se produjo el evento, o false en caso contrario.
ctrlKey
Contiene el valor booleano true si la tecla CTRL estaba pulsada
cuando se produjo el evento, o false en caso contrario.
shiftKey
Contiene el valor booleano true si la tecla SHIFT estaba pulsada
cuando se produjo el evento, o false en caso contrario.
charCode
Devuelve el cdigo del carcter unicode generado por el evento
keypress. Se recomienda usar wich en lugar de charCode.
aprenderaprogramar.com, 2006-2029
Eventos de teclado JavaScript. keyCode. which. fromCharCode
Tipo
Nombre
Descripcin aprenderaprogramar.com
keyCode
Devuelve el cdigo de tecla pulsada para eventos keydown y
keyup
wich
Devuelve el cdigo del carcter unicode generado por el evento
keypress.
Otras
propiedades
Otras
propiedades no
estandarizadas
data, metakey
altLeft, ctrlLeft, shiftLeft, isChar
EJEMPLO: TRABAJANDO CON EVENTOS DE TECLADO
Escribe el siguiente cdigo y comprueba sus resultados:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><title>Ejemplo aprenderaprogramar.com</title><meta charset="utf-8">
<script type="text/javascript">
var eventoControlado = false;
window.onload = function() { document.onkeypress = mostrarInformacionCaracter;
document.onkeyup = mostrarInformacionTecla; }
function mostrarInformacionCaracter(evObject) {
var msg = ''; var elCaracter = String.fromCharCode(evObject.which);
if (evObject.which!=0 && evObject.which!=13) {
msg = 'Tecla pulsada: ' + elCaracter;
control.innerHTML += msg + '-----------------------------<br/>'; }
else { msg = 'Pulsada tecla especial';
control.innerHTML += msg + '-----------------------------<br/>';}
eventoControlado=true;
}
function mostrarInformacionTecla(evObject) {
var msg = ''; var teclaPulsada = evObject.keyCode;
if (teclaPulsada == 20) { msg = 'Pulsado caps lock (act/des maysculas)';}
else if (teclaPulsada == 16) { msg = 'Pulsado shift';}
else if (eventoControlado == false) { msg = 'Pulsada tecla especial';}
if (msg) {control.innerHTML += msg + '-----------------------------<br/>';}
eventoControlado = false;
}
</script>
</head>
<body><div id="cabecera"><h2>Cursos aprenderaprogramar.com</h2><h3>Ejemplo JavaScript: pulse una
tecla</h3></div>
<div id="control"> </div>
</body></html>
aprenderaprogramar.com, 2006-2029
Eventos de teclado JavaScript. keyCode. which. fromCharCode
El resultado esperado es que al pulsar una tecla como a b se muestre por pantalla Tecla pulsada: a---------------------------- Tecla pulsada: b-----------------------------, o que al pulsar shift se muestre Pulsado shift----------------------------, o Pulsada tecla especial para otras teclas especiales.
Ten en cuenta lo siguiente:
Se controla si el evento ha sido detectado con keypress mediante la variable booleana
eventoControlado. Si el evento ha sido detectado con keypress, no lo tratamos con keyup (evento que
tiene lugar despus de keypress). De esta forma tratamos de distinguir, de forma aproximada, entre
teclas especiales y normales.
Podran existir algunas divergencias entre diferentes navegadores o diferentes computadores
(diferentes teclados).
Este cdigo trata de ser un ejemplo de cmo trabajar con eventos de teclado, pero puedes crear tus
propios trucos para trabajar con el teclado, o usar trucos o bibliotecas creadas por otros programadores
que estn disponibles en internet.
EJERCICIO 1
Crea un documento HTML que conste de un ttulo h1 con el texto <<Pulsa una tecla>>, y un div central
de 400 por 400 px con el borde marcado y mrgenes de 100px en todas direcciones. Utiliza el evento
keypress para determinar el carcter que el usuario ha escrito utilizando el teclado y haz que se
muestre dentro del div con un tamao de fuente de 250px.
Para comprobar si tus respuestas y cdigo son correctos puedes consultar en los foros
aprenderaprogramar.com.
EJERCICIO 2
Crea un documento HTML que conste de un ttulo h1 con el texto <<Pulsa una flecha>>, y un div central
de 300 por 300 px con borde color negro, color de fondo amarillo y mrgenes de 200px en todas
direcciones. Inicialmente el cuadrado que define el div debe estar alineado en el centro de la ventana.
Utiliza el evento keyup para determinar si el usuario pulsa una tecla del cursor, y en ese caso utilizando
CSS haz que el cuadrado que define el div se desplace 20px en la direccin de flecha elegida por el
usuario. Por ejemplo, si el usuario pulsa la flecha derecha, el div debe desplazarse 20 px dentro de la
ventana, hacia la derecha. Para comprobar si tus respuestas y cdigo son correctos puedes consultar en
los foros aprenderaprogramar.com.
Prxima entrega: CU01162E
Acceso al curso completo en aprenderaprogramar.com -- > Cursos, o en la direccin siguiente:
http://aprenderaprogramar.com/index.php?option=com_content&view=category&id=78&Itemid=206
aprenderaprogramar.com, 2006-2029
También podría gustarte
- 4 AñosDocumento62 páginas4 AñosAlvarado Esthercita100% (3)
- SQL PDFDocumento3 páginasSQL PDFJaimeZambranoAún no hay calificaciones
- DTD Tom v2Documento11 páginasDTD Tom v2Babalosha SàngóAún no hay calificaciones
- Agenda C++Documento8 páginasAgenda C++Chef GomezAún no hay calificaciones
- Libro ANAYA Visual Basic 6 0Documento240 páginasLibro ANAYA Visual Basic 6 0David Tonato Peralta100% (2)
- Diccionario HTML, Css y JavascriptDocumento4 páginasDiccionario HTML, Css y Javascriptsoslisos sosAún no hay calificaciones
- Manual de Conexion Cliente ServidorDocumento38 páginasManual de Conexion Cliente ServidorJames StivenAún no hay calificaciones
- SQLDocumento19 páginasSQLPegasus1986Aún no hay calificaciones
- Normalizacion Base de DatosDocumento15 páginasNormalizacion Base de DatosLUIS GUILLERMO AGUDELO QUINTEROAún no hay calificaciones
- Index HTMLDocumento33 páginasIndex HTMLOmar jonax9872Aún no hay calificaciones
- SQL ResumenDocumento70 páginasSQL ResumenJorge Patricio Rodriguez RodriguezAún no hay calificaciones
- Diagrama de ClasesDocumento1 páginaDiagrama de Clasessaul0zAún no hay calificaciones
- 036 Guia Propiedades CSSDocumento8 páginas036 Guia Propiedades CSSEduardoReyAún no hay calificaciones
- Info. Base de DatosDocumento1 páginaInfo. Base de Datosjose luis pavon tengananAún no hay calificaciones
- TDR Portal WebDocumento17 páginasTDR Portal WebCÉSAR AUGUSTO LARREA FALENAún no hay calificaciones
- Tesis PHP HTMLDocumento35 páginasTesis PHP HTMLGuiller DanAún no hay calificaciones
- Resumen + Glosario Diagrama de ClasesDocumento6 páginasResumen + Glosario Diagrama de ClasesJosuê HdzAún no hay calificaciones
- Zavaleta Daniel Cms Portal WebDocumento96 páginasZavaleta Daniel Cms Portal WebEdgar AyalaAún no hay calificaciones
- Diagrama de ClasesDocumento15 páginasDiagrama de ClasesProfesor MenaAún no hay calificaciones
- Marco Teorico RemozamientoDocumento5 páginasMarco Teorico RemozamientoOSWALDO RODRIGUEZAún no hay calificaciones
- Concepto de EstructuraDocumento9 páginasConcepto de EstructuraJairo Israel LondoñoAún no hay calificaciones
- Guia-4 - BASE DE dATOSDocumento14 páginasGuia-4 - BASE DE dATOSEdwinMontalvoAún no hay calificaciones
- Modelo de Diseño para Aplicaciones Web - Equipo 2 - Unidad I - Tema 1.3-1.4Documento21 páginasModelo de Diseño para Aplicaciones Web - Equipo 2 - Unidad I - Tema 1.3-1.4ArYaoi Cruz RojasAún no hay calificaciones
- Codigo HTMLDocumento3 páginasCodigo HTMLapi-3697151100% (1)
- Chapter 19 - Modelado de Diseño para Aplicaciones WebDocumento19 páginasChapter 19 - Modelado de Diseño para Aplicaciones WeblokitoAún no hay calificaciones
- Reset CSSDocumento14 páginasReset CSSAnonymous WD57Ljk5ATAún no hay calificaciones
- Como Funciona CSSDocumento4 páginasComo Funciona CSSHector HernandezAún no hay calificaciones
- Utilidades BootstrapDocumento16 páginasUtilidades BootstrapGerenciaVirtualAún no hay calificaciones
- Css EjerciciosDocumento19 páginasCss EjerciciosPaul_sds05Aún no hay calificaciones
- Bootstrap Temático BootstrapDocumento10 páginasBootstrap Temático BootstrapMaycol NayAún no hay calificaciones
- Base de Datos Cesar RomeroDocumento6 páginasBase de Datos Cesar Romerocesar romeroAún no hay calificaciones
- Características de LinuxDocumento6 páginasCaracterísticas de LinuxAndreina MarcanoAún no hay calificaciones
- Diagrama de ClasesDocumento19 páginasDiagrama de ClasesMega Tri Daniel TrilloAún no hay calificaciones
- Programación Web I PHP: Universidad Metropolitana M.Sc. Marlon Jorge Remedios GonzálezDocumento35 páginasProgramación Web I PHP: Universidad Metropolitana M.Sc. Marlon Jorge Remedios GonzálezSertioAún no hay calificaciones
- Base de Datos IndexadaDocumento6 páginasBase de Datos IndexadaGustavo Arce Martinez100% (1)
- Lista de Propiedades CSSDocumento11 páginasLista de Propiedades CSSNicho RandyAún no hay calificaciones
- Curso Informática I WordDocumento71 páginasCurso Informática I WordMujeresAún no hay calificaciones
- DTD - Ejercicio 1 - Elementos Sin Atributos - Corregir Errores en Los ElementosDocumento17 páginasDTD - Ejercicio 1 - Elementos Sin Atributos - Corregir Errores en Los ElementosJavier Pazos TilvesAún no hay calificaciones
- Ajax JqueryDocumento55 páginasAjax JqueryWilder Chavez MemenzaAún no hay calificaciones
- Comandos SQL PDFDocumento16 páginasComandos SQL PDFCHULON112Aún no hay calificaciones
- Handler Key JSDocumento6 páginasHandler Key JSMichael Rosero PeraltaAún no hay calificaciones
- Deber HTML Calculadora JavierDocumento22 páginasDeber HTML Calculadora JavierDhaniel PilaAún no hay calificaciones
- Introduccion Lenguajes ScriptDocumento8 páginasIntroduccion Lenguajes ScriptGERARDO OVALLEAún no hay calificaciones
- YEKlogger0 1-1 0Documento27 páginasYEKlogger0 1-1 0Tommy R.G. (Tompoman)Aún no hay calificaciones
- El Teclado MatricialDocumento5 páginasEl Teclado MatricialElias RojasAún no hay calificaciones
- Manual de Programación de MSWLogo - Apuntes - LogoDocumento30 páginasManual de Programación de MSWLogo - Apuntes - LogoGabriel RrmAún no hay calificaciones
- Conversion de Montos en LetrasDocumento6 páginasConversion de Montos en LetrasVicente Orbegoso RodriguezAún no hay calificaciones
- Curses UsoBasicoDocumento7 páginasCurses UsoBasicoMigue Pedro AlonsoAún no hay calificaciones
- Tinkercad 2Documento7 páginasTinkercad 2Joseph Maury PàrragaAún no hay calificaciones
- Cerradura ElectronicaDocumento14 páginasCerradura ElectronicaRoger Gago TolentinoAún no hay calificaciones
- Aplicación de ZigbeeV1Documento14 páginasAplicación de ZigbeeV1Josue ValenciaAún no hay calificaciones
- Guia de Teclado Matricial2Documento14 páginasGuia de Teclado Matricial2Luis Fernando Lopez RojasAún no hay calificaciones
- 02-Introducción A La Programación de Virus en ASMDocumento9 páginas02-Introducción A La Programación de Virus en ASMfabioeAún no hay calificaciones
- Tecnológico Nacional de México, Campus Lázaro Cárdenas.: Compilación y Corrida de Un Programa en C++Documento11 páginasTecnológico Nacional de México, Campus Lázaro Cárdenas.: Compilación y Corrida de Un Programa en C++Giselle Valencia MorenoAún no hay calificaciones
- Apuntes ResumenDocumento33 páginasApuntes ResumenSILVIEZSOAún no hay calificaciones
- Faceplate Tía PortalDocumento16 páginasFaceplate Tía PortalRonald Sánchez ChóezAún no hay calificaciones
- INforme Emulador 8086Documento11 páginasINforme Emulador 8086Heidy Janeth Martinez RodriguezAún no hay calificaciones
- Ahorcado JJJJDocumento11 páginasAhorcado JJJJJoseph HerasAún no hay calificaciones
- Guia2 Lab Ciclo 02-2021Documento14 páginasGuia2 Lab Ciclo 02-2021Héctor PerezAún no hay calificaciones
- Matlab GUIDEDocumento12 páginasMatlab GUIDELuis Gonzalo Andrade FierroAún no hay calificaciones
- Guia1 MCPDocumento7 páginasGuia1 MCPFreddy JironAún no hay calificaciones
- Lab09 Huanhuayo - PyDocumento11 páginasLab09 Huanhuayo - Pybrandon.huanhuayoAún no hay calificaciones
- Nikola Tesla Fue Asesinado Por OttoDocumento10 páginasNikola Tesla Fue Asesinado Por Ottorlcruz68Aún no hay calificaciones
- Cómo Maquetar Un Libro de Tipo Novela o SimilarDocumento24 páginasCómo Maquetar Un Libro de Tipo Novela o Similarrlcruz68Aún no hay calificaciones
- El Simbolismo Del AguilaDocumento4 páginasEl Simbolismo Del Aguilarlcruz68Aún no hay calificaciones
- Tabla de Distribución de FrecuenciasDocumento16 páginasTabla de Distribución de FrecuenciasRosmer_Fernand_2167100% (2)
- Consulta 2 - Combinaciones de Teclas CTRLDocumento6 páginasConsulta 2 - Combinaciones de Teclas CTRLcabrerayuslyAún no hay calificaciones
- La Cola DesvirgadaDocumento6 páginasLa Cola DesvirgadaAle PaAún no hay calificaciones
- Asa 8.x 3rdpartyvendorcertDocumento10 páginasAsa 8.x 3rdpartyvendorcertJuanito RojasAún no hay calificaciones
- El Mapa de Experiencia Del Cliente o Customer Journey MapDocumento17 páginasEl Mapa de Experiencia Del Cliente o Customer Journey Mapkaterine BAún no hay calificaciones
- Historia y Evolución de Las Redes SocialesDocumento3 páginasHistoria y Evolución de Las Redes SocialesDelfiAún no hay calificaciones
- Características de Sitios Web de PhishingDocumento7 páginasCaracterísticas de Sitios Web de PhishinggioAún no hay calificaciones
- Ajax y JqueryDocumento19 páginasAjax y JqueryMiguel Angel Calderón MartínAún no hay calificaciones
- Manual Diseño Básico Con AutoCADDocumento206 páginasManual Diseño Básico Con AutoCADJose Salinas100% (3)
- Las Bibliotecas Escolares en La Web 2.0Documento6 páginasLas Bibliotecas Escolares en La Web 2.0Francisco M de la PeñaAún no hay calificaciones
- Actividad Practica Excel Basico L3Documento2 páginasActividad Practica Excel Basico L3Andre MorenoAún no hay calificaciones
- Actividad 1 Sesion WordDocumento9 páginasActividad 1 Sesion WordniobebeAún no hay calificaciones
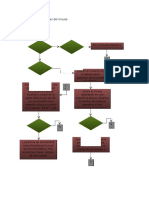
- Diagrama de Flujo Fallas Del MouseDocumento2 páginasDiagrama de Flujo Fallas Del Mouseaylet100% (1)
- Principales Herramientas Marketing DigitalDocumento12 páginasPrincipales Herramientas Marketing DigitalAzaZel AngelAún no hay calificaciones
- Métodos Abreviados de Teclado de MicrosoftDocumento22 páginasMétodos Abreviados de Teclado de MicrosoftgalactonAún no hay calificaciones
- Guia2 Alumnos WordDocumento7 páginasGuia2 Alumnos WordJAIMEADRIANOAún no hay calificaciones
- La Importancia de La Interfaz de Usuario - YordaniDocumento2 páginasLa Importancia de La Interfaz de Usuario - YordaniMariel Alexandra Pérez González100% (1)
- Capítulo 01 Características Básicas y Novedades de PowerPoint 2002Documento14 páginasCapítulo 01 Características Básicas y Novedades de PowerPoint 2002Paraíso NergaAún no hay calificaciones
- Uso de WordPadDocumento11 páginasUso de WordPadDeysi Cueva ReyesAún no hay calificaciones
- Guía de Informatica, El Mouse. 4Documento2 páginasGuía de Informatica, El Mouse. 4Nancy Anaya Ramirez100% (1)
- Que Es Un MouseDocumento3 páginasQue Es Un MouseMiguel Stick Peñaloza SanchezAún no hay calificaciones
- Accesos Directos en El Teclado PDFDocumento6 páginasAccesos Directos en El Teclado PDFErick Trejo MenendezAún no hay calificaciones
- Curso de Diseño Web ResumenDocumento30 páginasCurso de Diseño Web ResumenJorgeJapAún no hay calificaciones
- Combinaciones Existentes Con La Tecla ControlDocumento3 páginasCombinaciones Existentes Con La Tecla ControlGeorge BerkeleyAún no hay calificaciones
- Cables HitachiDocumento31 páginasCables HitachiRichard GalvizAún no hay calificaciones
- Tratar Con FormulariosDocumento2 páginasTratar Con FormulariosDaniel SolanoAún no hay calificaciones
- El Foro de InformáticaDocumento10 páginasEl Foro de Informáticasamuel_infinityAún no hay calificaciones
- Pedro Dennis Valverde Reg1057642Documento45 páginasPedro Dennis Valverde Reg1057642Pedro Dennis Valverde OvandoAún no hay calificaciones
- EXT JS FrameworkDocumento342 páginasEXT JS FrameworkrdelacruzscribdAún no hay calificaciones