Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tarea 3 Programacion WEB Codigo HTML
Cargado por
Kenshin Ancona PerezTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tarea 3 Programacion WEB Codigo HTML
Cargado por
Kenshin Ancona PerezCopyright:
Formatos disponibles
SECRETARIA DE EDUCACIN PBLICA
DIRECCIN GENERAL DE EDUCACIN SUPERIOR
TECNOLGICA
INSTITUTO TECNOLGICO DE MRIDA
INVESTIGACION DE ETIQUETAS
DE HTML
PROGRAMACION WEB
TAREA 3
7SB
INTEGRANTE
ANCONA PEREZ, JOSE MIGUEL
MRIDA, YUCATN, MXICO
2016
HTML.
IT
M
Instituto Tecnolgico de Mrida
Programacin WEB
En s, el HTML es un lenguaje utilizado en la elaboracin de pginas web, en la cual se
puede condensar lo que viene siendo imgenes, sonidos, texto, para que pueda ser utilizado
por el usuario y visto a travs de un NAVEGADOR.
Este concepto y tipo de pginas fueron creados para fines divulgativos o informativos, y con
el paso del tiempo se fueron implementando para el ocio.
ETIQUETAS BASICAS DE HTML
<html> Indica el comienzo del documento html.
<head> Indica que comienza la cabecera de la pgina. A su vez tambin se suele poner lo
que es el ttulo o descripcin de la WEB <title> en donde se puede mencionar parte del
contenido de la pgina.
<body> En ste apartado va todo lo relacionado al contenido de la pgina web, desde las
imgenes, texto, y es lo que se ver grficamente en el navegador.
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> Son los ttulos o encabezados utilizados en las
pginas web. Estos tipos de formatos son importantes tanto para diferenciar el
posicionamiento de los contenidos as como para darle un formato ms fcil de comprender
al usuario en su bsqueda de informacin en la pgina.
<a> Define los enlaces.
<table> Es una tabla, y dentro de esta tenemos filas <tr> y celdas <td>.
<p> El texto dentro de esta etiqueta forma un prrafo.
<img> Etiqueta utilizada para las imgenes.
<br> Representa un salto de lnea.
<ul> Los textos dentro de esta etiqueta se estructuran en listas. Mediante el uso de <li>
definimos cada guion dentro de la lista, y usando <ol> en lugar de <ul> tendremos listas
ordenadas.
<b> y <strong> Se utilizan para resaltar el texto.
<u> Texto subrayado.
<l> Texto en cursiva.
Instituto Tecnolgico de Mrida
Programacin WEB
Ejemplo de pgina bsica
<html>
<head>
<title>Ttulo de la pgina</title>
</head>
<body>
<h1>Encabezado de la pgina</h2>
<h3>Encabezado de menor tamao</h3>
<p>Este es el texto de un prrafo.</p>
<p>Este es el texto de otro prrafo. Dentro de este prrafo,
pueden ir palabras <b>en negrita</b>, <i>en cursiva</i> o lo
que quieras.</p>
<p>Tambin podemos poner listas como la siguiente:</p>
<ul>
<li>Guin nmero uno.</li>
<li>Guin nmero dos.</li>
<li>Guin nmero tres.</li>
</ul>
</body>
</html>
ETIQUETAS ESPECIALES
La etiqueta marquee nos sirve para hacer el texto en movimiento. Para aplicar este efecto a
los textos, stos deben estar dentro de la etiqueta marquee, entre su inicio "<marquee>" y su
cierre "</marquee>".
El movimiento, la direccin de desplazamiento, la velocidad del mismo,todo es
configurable gracias a los siguientes atributos:
align: Este atributo nos indicar si el texto dentro de la etiqueta se alinear en la zona alta del
marquee ("top"), en el medio ("middle") o en la parte baja ("bottom").
bgcolor: Con este atributo definiremos el color de fondo que le queremos dar a la marquesina
donde est el texto en movimiento.
height y width: El primero marca la altura que tendr la marquesina y el segundo la anchura
de la misma.
scrollamount: controlamos la cantidad de desplazamiento del texto en cada movimiento de
avance. Cuanto mayor es el nmero, ms rpido avanza
scrolldelay: define el tiempo entre cada movimiento expresado en milisegundos:. Es decir, un
texto ir ms rpido si el scrolldelay es 5, que si el scrolldelay es 20.
loop: Este atributo nos determina si el movimiento se repetir o no. Si queremos que el
movimiento slo se repita unas veces determinadas debemos indicrselo con un nmero,
que ser el nmero de veces que se repita. Si queremos que se repita slo 10 veces, su loop
ser el siguiente: <marquee loop="10"> </marquee>
Instituto Tecnolgico de Mrida
Programacin WEB
Si queremos que se repita debemos usar "infinite" o "-1". Si no especificamos nada, se
repetir constantemente.
direction: Sirve para definir la direccin del movimiento: "left" para la izquierda, "right" para la
derecha, "up" para arriba y "down" para abajo.
behavior: Gracias a este atributo podemos dar nuevos efectos a la marquesina. Si no
especificamos este atributo, el texto se mover de forma circular en el sentido que le
hayamos marcado. Con behavior="scroll" conseguiremos el mismo efecto: el texto se mover
circularmente.
Con behavior="slide" haremos que el texto se detenga al llegar al final de la marquesina. Y
con el behavior="alternate" el texto ir y volver de un lado a otro de la marquesina.
HSPACE y VSPACE definen la separacin horizontal y vertical del texto con los bordes de la
marquesina
Ejemplo
<html>
<meta charset="UTF-8">
<title>etiqueta marquee</title>
<body>
<marquee align="botton" bgcolor="orange" scrollamount="5" scrolldelay="20"
width="350" height="100">prueba1 con scroll = 5 y delay=20
</marquee>
<marquee scrollamount="20" scrolldelay="5" loop="2" bgcolor="silver">
prueba2 con scroll =20 delay= 5 y con loop= 5
</marquee>
<marquee scrollamount="5" scrolldelay="5" behavior="alternate" width="600"
height="20" bgcolor="blue">prueba 3 con scroll= 5 delay = 5 behavior = alternate</marquee>
<marquee scrollamount="5" scrolldelay="20" direction="up" width="350"
height="100" bgcolor="red">prueba 4 con scroll= 5 delay = 20 behavior = up</marquee>
</body>
</html>
También podría gustarte
- La Isla Del CorderoDocumento1 páginaLa Isla Del CorderoFrancis Guzman100% (1)
- Tablas en HTMLDocumento9 páginasTablas en HTMLGerenciaVirtualAún no hay calificaciones
- Tarea 3 (Copia)Documento12 páginasTarea 3 (Copia)juanitoAún no hay calificaciones
- Enchiridion Del Papa LeonDocumento23 páginasEnchiridion Del Papa Leonmarcopolojcf1969100% (3)
- Mbag100 Grupo 6 Doe2Documento46 páginasMbag100 Grupo 6 Doe2Israel LeccaAún no hay calificaciones
- Introducción a los Algoritmos y las Estructuras de Datos 2: Introducción a los Algoritmos y las Estructuras de Datos, #2De EverandIntroducción a los Algoritmos y las Estructuras de Datos 2: Introducción a los Algoritmos y las Estructuras de Datos, #2Aún no hay calificaciones
- Problemas Resueltos FluidosDocumento43 páginasProblemas Resueltos FluidosDamian Serrano87% (30)
- Taller CSSDocumento47 páginasTaller CSSDiego MarmolejoAún no hay calificaciones
- Apuntes de HTMLDocumento60 páginasApuntes de HTMLAbrirllaveAún no hay calificaciones
- Dario Flores Tarea5Documento6 páginasDario Flores Tarea5Reparotupc CabreroAún no hay calificaciones
- CU00831B Procesar Datos Formulario HTML PHP $ - POST Ejercicios EjemplosDocumento9 páginasCU00831B Procesar Datos Formulario HTML PHP $ - POST Ejercicios EjemplosJesús De La Cruz Coaquira LauraAún no hay calificaciones
- Jairo Vergara Semana8 PWLLDocumento7 páginasJairo Vergara Semana8 PWLLjairo vergaraAún no hay calificaciones
- Diseño y Construccion de Paginas WebDocumento9 páginasDiseño y Construccion de Paginas WebJuank RBAún no hay calificaciones
- Andrea Luna Tarea 4Documento4 páginasAndrea Luna Tarea 4Andrea LunaAún no hay calificaciones
- Manual de Practicas en HTMLDocumento21 páginasManual de Practicas en HTMLIng TrianaAún no hay calificaciones
- Probabilidad y Estadstica - ISCDocumento342 páginasProbabilidad y Estadstica - ISCBlanca Restrepo100% (1)
- Ejercicios JavaDocumento8 páginasEjercicios JavaAnton TuralyonAún no hay calificaciones
- 04 Ejercicios HTML PreguntasDocumento27 páginas04 Ejercicios HTML PreguntasSynthex El Puto AmoAún no hay calificaciones
- Ayuda 2Documento10 páginasAyuda 2Felipe EduardoAún no hay calificaciones
- Laboratorio 04 Fisica III AñadidoDocumento13 páginasLaboratorio 04 Fisica III AñadidoPedro RosalesAún no hay calificaciones
- De Los Jeroglíficos Al AlfabetoDocumento4 páginasDe Los Jeroglíficos Al AlfabetoMartín LexequíasAún no hay calificaciones
- La Educacion en El Gobierno de Avila CamachoDocumento5 páginasLa Educacion en El Gobierno de Avila CamachoKenshin Ancona Perez100% (1)
- Examen en Linea Con SocrativeDocumento3 páginasExamen en Linea Con SocrativeTECNOLOGIA INFORMACIONAún no hay calificaciones
- PROHT2303 - S1 - INF - Diseño HTML Adaptable (Responsive), BootstrapDocumento1 páginaPROHT2303 - S1 - INF - Diseño HTML Adaptable (Responsive), BootstrapJuan LorcaAún no hay calificaciones
- Form Contacto (Java)Documento5 páginasForm Contacto (Java)Stephen W. HawkingAún no hay calificaciones
- Tarea 2 Semana Programacion Web II IDocumento7 páginasTarea 2 Semana Programacion Web II IKarolyna GarridoAún no hay calificaciones
- Rodrigo - Aburto Semana3Documento9 páginasRodrigo - Aburto Semana3rodrigo alexis aburto pereiraAún no hay calificaciones
- Manual - Introducción A Los FramesDocumento13 páginasManual - Introducción A Los Framescamus__Aún no hay calificaciones
- Luis Donoso Tarea6Documento21 páginasLuis Donoso Tarea6LuisAntonioAún no hay calificaciones
- S5 Tarea Set C Proav1302Documento7 páginasS5 Tarea Set C Proav1302Juan Henriquez100% (1)
- Tarea Semana 7 V3 IaccDocumento2 páginasTarea Semana 7 V3 IaccjuanmonterojmAún no hay calificaciones
- Guia7 - Desarrollo Web (HTML+XML+CSS)Documento17 páginasGuia7 - Desarrollo Web (HTML+XML+CSS)prueba 1Aún no hay calificaciones
- Uso de SQLite Con AndroidDocumento16 páginasUso de SQLite Con AndroidRubén BeaumontAún no hay calificaciones
- Los Tipos de Eventos en HTMLDocumento2 páginasLos Tipos de Eventos en HTMLJavier CureñoAún no hay calificaciones
- Programación Web Semana 5Documento5 páginasProgramación Web Semana 5mercedes barraza brunaAún no hay calificaciones
- Alvaro Figueroa COntrol3Documento9 páginasAlvaro Figueroa COntrol3Jose Enrique RojasAún no hay calificaciones
- La Historia de FlashDocumento30 páginasLa Historia de FlashYosanalis Torres0% (1)
- S1 - Semana 1 - Estructura de Datos - Contenidos PDFDocumento20 páginasS1 - Semana 1 - Estructura de Datos - Contenidos PDFMonica Chavez100% (1)
- Vpsmanager SSHDocumento1 páginaVpsmanager SSHJohanAún no hay calificaciones
- Manual HTML5Documento11 páginasManual HTML5Zamuel CastilloAún no hay calificaciones
- Tarea 7 Semana Programación Web II - IDocumento7 páginasTarea 7 Semana Programación Web II - ICristian MontecinosAún no hay calificaciones
- Tarea 3 Semana Programación Web II - IDocumento5 páginasTarea 3 Semana Programación Web II - ICristian MontecinosAún no hay calificaciones
- Anatomía Del Código HTML5Documento4 páginasAnatomía Del Código HTML5luichopiAún no hay calificaciones
- Curso PHP MysqlDocumento49 páginasCurso PHP MysqlBrokmanAún no hay calificaciones
- Tarea 2Documento12 páginasTarea 2Andres Felipe Fuenzalida Leal75% (4)
- Omar Gomez s5Documento16 páginasOmar Gomez s5Jose Enrique RojasAún no hay calificaciones
- Daniel Pérez Tarea6Documento10 páginasDaniel Pérez Tarea6Daniel Pérez100% (1)
- 05 - Programación Web I - Tarea V.1Documento3 páginas05 - Programación Web I - Tarea V.1rodrigo alexis aburto pereira100% (1)
- Modelado Con Uml de Aplicaciones WebDocumento9 páginasModelado Con Uml de Aplicaciones WebCadm CadmoAún no hay calificaciones
- 4 CRUD MuseoDocumento5 páginas4 CRUD Museopepe123123Aún no hay calificaciones
- Programación CuestionarioDocumento3 páginasProgramación CuestionarioMabel RodAlfAún no hay calificaciones
- Tarea 2 Semana Programación Web II - IDocumento7 páginasTarea 2 Semana Programación Web II - ICristhian MontecinosAún no hay calificaciones
- Object PoolDocumento3 páginasObject PoolAdriana BermejoAún no hay calificaciones
- Practica 1Documento2 páginasPractica 1judith mamani torresAún no hay calificaciones
- Luis Donoso Control5Documento4 páginasLuis Donoso Control5LuisAntonioAún no hay calificaciones
- Sebastian Palma Tarea2Documento5 páginasSebastian Palma Tarea2Sebastian PalmaAún no hay calificaciones
- Omar Gomez s4Documento6 páginasOmar Gomez s4Jose Enrique RojasAún no hay calificaciones
- Jordano Contreras Control7 PWIIDocumento5 páginasJordano Contreras Control7 PWIIJordano Contreras BarraAún no hay calificaciones
- Marcelo Molina Control7Documento4 páginasMarcelo Molina Control7marcelo molinaAún no hay calificaciones
- 3.1. CSS 2.1Documento158 páginas3.1. CSS 2.1Daniel GuzmánAún no hay calificaciones
- Programacion Web I Semana 5Documento7 páginasProgramacion Web I Semana 5leonelAún no hay calificaciones
- MOD 8 INFO 2015paginawebDocumento165 páginasMOD 8 INFO 2015paginawebLupitaEscamillaAún no hay calificaciones
- Semana 8 Bases de Datos Rooney HurtadoDocumento9 páginasSemana 8 Bases de Datos Rooney HurtadoRooney Hurtado PinoAún no hay calificaciones
- Guía para El Uso de Recursos Educativos - Construcción Del Wix y Uso Simulador FinancieroDocumento10 páginasGuía para El Uso de Recursos Educativos - Construcción Del Wix y Uso Simulador FinancieroeagleandresAún no hay calificaciones
- Libro EmsadDocumento100 páginasLibro EmsadEsteban Zuñiga OlveraAún no hay calificaciones
- Desarrollo de Un Login de Usuarios en CodeIgniterDocumento19 páginasDesarrollo de Un Login de Usuarios en CodeIgniterLizbetcitaLlanosAún no hay calificaciones
- Programación Web Semana 7Documento4 páginasProgramación Web Semana 7mercedes barraza brunaAún no hay calificaciones
- Introduccion A HTMLDocumento59 páginasIntroduccion A HTMLMary Reyes ViAún no hay calificaciones
- 5SB - Equipo 02 - Diagrama de ProcesadorDocumento12 páginas5SB - Equipo 02 - Diagrama de ProcesadorKenshin Ancona PerezAún no hay calificaciones
- Practica 4 Amplificador OperacionalDocumento7 páginasPractica 4 Amplificador OperacionalKenshin Ancona PerezAún no hay calificaciones
- Bitacora de Instalacion Oracle Express Xe 11Documento7 páginasBitacora de Instalacion Oracle Express Xe 11Kenshin Ancona PerezAún no hay calificaciones
- Estados Financieros Consolidados Dictaminados 2012Documento75 páginasEstados Financieros Consolidados Dictaminados 2012Kenshin Ancona PerezAún no hay calificaciones
- Modelo Entidad RelacionDocumento4 páginasModelo Entidad RelacionKenshin Ancona PerezAún no hay calificaciones
- Probaqbilidad y EstadisticaDocumento35 páginasProbaqbilidad y EstadisticaKenshin Ancona Perez83% (6)
- Portafolio Probabilidad y Estadistica Unidad 2Documento5 páginasPortafolio Probabilidad y Estadistica Unidad 2Kenshin Ancona PerezAún no hay calificaciones
- Guia CENEVAL para La Acreditacion Del ToDocumento574 páginasGuia CENEVAL para La Acreditacion Del TociudadanolibreAún no hay calificaciones
- Nacionalismo El Imperialismo Catalan Desde La Dictadura de Primo de Rivera Hasta HoyDocumento25 páginasNacionalismo El Imperialismo Catalan Desde La Dictadura de Primo de Rivera Hasta HoyEnrique CentellesAún no hay calificaciones
- La Produccion Social Del Espacio y El Tiempo David Harvey 1994Documento16 páginasLa Produccion Social Del Espacio y El Tiempo David Harvey 1994Nix71Aún no hay calificaciones
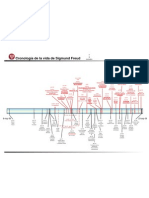
- Cronología FreudDocumento1 páginaCronología FreudhotmailrAún no hay calificaciones
- Cuadro Comparativo de EdemasDocumento2 páginasCuadro Comparativo de EdemasSusana MejíaAún no hay calificaciones
- HAL FOSTER, Después Del Cubo BlancoDocumento5 páginasHAL FOSTER, Después Del Cubo BlancoYohana PedrozoAún no hay calificaciones
- Chagas y EmbarazoDocumento3 páginasChagas y EmbarazosabrinapanasiukAún no hay calificaciones
- Actividad #3, Movimiento PendularDocumento5 páginasActividad #3, Movimiento Pendularjaime martinezAún no hay calificaciones
- Farabeuf: Escritura Barroca y Novela Mexicana: Margo GlantzDocumento10 páginasFarabeuf: Escritura Barroca y Novela Mexicana: Margo GlantzGamaliel Pineda CervantesAún no hay calificaciones
- 3 Aplicacion Del SG-SSTDocumento39 páginas3 Aplicacion Del SG-SSTVicky Jhoana Ramos CardonaAún no hay calificaciones
- Descripción de La Ética y Biotecnología enDocumento5 páginasDescripción de La Ética y Biotecnología enYôsef Duarte Morales100% (3)
- Homenaje A LangarikaDocumento43 páginasHomenaje A LangarikalaszlosanglotAún no hay calificaciones
- Capítulo 1Documento43 páginasCapítulo 1Ganimedes Rosales ReyesAún no hay calificaciones
- 3 Resistencia de FiguraDocumento43 páginas3 Resistencia de Figurapaladin negro24Aún no hay calificaciones
- Cronograma de Desfile Cívico Escolar - 6 de AgostoDocumento2 páginasCronograma de Desfile Cívico Escolar - 6 de AgostoRosa MoscosoAún no hay calificaciones
- Cuadro Comparativo Balanza Comercial de La RegionDocumento8 páginasCuadro Comparativo Balanza Comercial de La RegionWilf MorenoAún no hay calificaciones
- TOLEDO - Robles - BJDocumento185 páginasTOLEDO - Robles - BJJORGE PEREZAún no hay calificaciones
- La Cultura CajamarcaDocumento3 páginasLa Cultura CajamarcaMilagros MilyAún no hay calificaciones
- Manual GLPIDocumento8 páginasManual GLPICaleb Aparicio HerreraAún no hay calificaciones
- Economía FreakDocumento3 páginasEconomía FreakAgustínAún no hay calificaciones
- Simetria en Figuras Guia #26 2Documento2 páginasSimetria en Figuras Guia #26 2Slendy Arévalo100% (2)
- Actividad 2 - Competencias Digitales-Un Campo de AcciónDocumento7 páginasActividad 2 - Competencias Digitales-Un Campo de Acciónmonica rojas50% (2)
- Capitulo 8 Prueba de HipotesisDocumento3 páginasCapitulo 8 Prueba de HipotesisAndrea LopezAún no hay calificaciones
- Rutina Gym Mujer Dafne Etapa 1Documento12 páginasRutina Gym Mujer Dafne Etapa 1Christian GarciaAún no hay calificaciones
- Patrón StateDocumento3 páginasPatrón StateAgustin BerAún no hay calificaciones
- 01 IntroDocumento16 páginas01 IntroValeria PaezAún no hay calificaciones