Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Imágenes Web Fireworks
Cargado por
Jose Sosa LutherTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Imágenes Web Fireworks
Cargado por
Jose Sosa LutherCopyright:
Formatos disponibles
IMGENES WEB FIREWORKS
1. Imgenes 2. Introduccin Para trabajar con imgenes para Web debemos considerar el peso y la definicin. Es importante tomar en cuenta que las medidas a utilizar son pxeles, ya que es la unidad de los monitores. No podemos traspasar de centmetros a pxeles ya que depender de la resolucin del monitor y esto vara dependiendo de la configuracin de cada usuario. Habitualmente se utilizan un ancho de 960 pxeles para el diseo de una pgina Web pero no es una regla. Las imgenes deben usarse del tamao que necesitamos en la pgina Web. No se recomienda usar imgenes grandes para luego ajustar el tamao ya que estas quedan pesadas. Siempre se recomienda procesar primero las imgenes antes de subirlas a nuestro sitio. Podemos utilizar un editor de imgenes como Photoshop, Fireworks o el que sea de su conveniencia. 3. Formatos de imagen: Gif Gif:- Este formato trabaja con una mximo de 256 colores. Es recomendable usar gif cuando tenemos una imagen con colores slidos como textos y logotipos o ilustraciones sin degradados. 4. Abrimos esta imagen con FireworksLuego vamos a Archivo / Presentacin preliminar de la exportacinSe abre la siguiente ventana: 5. En formato seleccionamos gif como formato y vemos el peso que va a tener el documento con una resolucin de 128 colores.Si nuestra imagen tiene solamente 3 colores, 128 es mucho, as que selecciono 8 colores y as mi imagen ser mas liviana y mantendr una buena calidad.Como regla, si una imagen tiene 2 colores seleccionar 4 en la exportacin. Si tiene 5 colocar 16. Siempre la opcin superior que sea el doble o ms del doble. Esto permite tener una imagen liviana y clara en los archivos gif. 6. En la opcin Archivo podemos cambiar el tamao de nuestra imagen segn nuestra necesidadPara mantener la proporcin tanto en ancho como en alto debe estar seleccionado el cuadro de Restringir.Una vez que estemos de acuerdo con el peso del documento, el tamao y su resolucin, podemos proceder a exportar. Dentro de nuestro sitio creamos una carpeta de nombre imgenes (no utilizar tildes) y guardamos el documento con un nombre corto, claro y sin tildes ni espacios. En nuestro ejemplo podemos llamarlo logo.gif 7. En DreamweaverEn Dreamweaver, en la ventana Files, donde tenemos configurado nuestro sitio se ver as: 8. Formatos de imagen: JpgLas imgenes jpg son muy tiles para trabajar con fotografas o imgenes con degradados. Trabaja muy bien con sombras y cambios de tonalidad. 9. Esta imagen debemos seleccionar jpg y la calidad podemos disminuirla hasta 60 y no notaremos que se psela, manteniendo un buen peso y calidad.En la pestaa archivo se ha seleccionado un tamao de 250 pixeles de ancho.Posteriormente exportamos y guardamos en la carpeta imagenes de nuestro sitio. 10. Insertar una imagenPara insertar una imagen, abrimos nuestro documento index.html y arrastramos la imagen desde la ventana Files sobre el rea de diseo de nuestro documento. 11. Aparecer la siguiente ventana:Donde dice Alternate text debemos poner un texto que describa la foto, por ejemplo; Cielo. Este texto es importante al momento de validar nuestro html en la pgina w3.org. 12. Etiqueta imgUna vez insertada la imagen podemos ver que el cdigo es el siguiente:<imgsrc="imagenes/cielo.jpg" alt="Cielo" width="250" height="188" /> La etiqueta <img /> es una etiqueta vaca ya que solamente tiene una parte. Abre y sierra al mismo tiempo. Fjense como mantiene el cerrado luego de sus parmetros. Los parmetros de una imagen principalmente son cuatro:src= es la instruccin que llama a la imagen. Si tenemos configurado el sitio llamar desde el directorio raiz donde se encuentra el archivo HTML. Entre comillas se escribe la ruta. En nuestro ejemplo entra en la carpeta imgenes y encuentra nuestro documento: imgenes/cielo.jpg alt= es el texto alternativo. Si por alguna razn la ruta del llamado a la imagen se encuentra roto y no se muetra la imagen correctamente,
aparecer el texto que describe a la imagen. width="" y height="" determina el ancho y la altura en pixeles. 13. ConclusinDreamweaver, as como otros editores HTML coloca colores a las etiquetas y sus parmetros para una mejor lectura. En nuestro ejemplo las etiquetas y los parmetros son violetas, las comillas y su contenido es azul El formato PNG es ahora muy comn en el diseo de sitios Web, pero al ser de un peso superior y sus usos son diversos, veremos este tema cuando trabajemos con CSS.
También podría gustarte
- PitayaDocumento2 páginasPitayaJose Sosa LutherAún no hay calificaciones
- Poa Omp, 2009Documento11 páginasPoa Omp, 2009Jose Sosa LutherAún no hay calificaciones
- Anuncio para Construir Casas en FaceDocumento1 páginaAnuncio para Construir Casas en FaceJose Sosa LutherAún no hay calificaciones
- Manual de Autocad Civil 3d 2014 para CarreterasDocumento65 páginasManual de Autocad Civil 3d 2014 para CarreterasDiego Fernando Guzman100% (2)
- Corriente DirectaDocumento2 páginasCorriente DirectaJose Sosa LutherAún no hay calificaciones
- Normas y Reglamentos de Diseno de Alcantarillas y Drenajes de EMPAGUA e INFOMDocumento47 páginasNormas y Reglamentos de Diseno de Alcantarillas y Drenajes de EMPAGUA e INFOMFernando Mario Bravo Coaquira50% (2)
- Curso Practico de Edificacion en Madera Juan Primiano PDFDocumento174 páginasCurso Practico de Edificacion en Madera Juan Primiano PDFJose Sosa Luther100% (1)
- Catalogo de Conceptos Con UMDocumento12 páginasCatalogo de Conceptos Con UMDaniel RomanAún no hay calificaciones
- Separata Módulo I - AutoCAD Civil 3D - 2016 - V - 1.02Documento155 páginasSeparata Módulo I - AutoCAD Civil 3D - 2016 - V - 1.02danielsangay100% (1)
- 801186@detalle Presa Las VentanasDocumento1 página801186@detalle Presa Las VentanasJose Sosa LutherAún no hay calificaciones
- 801186@presa 1Documento1 página801186@presa 1Jose Sosa LutherAún no hay calificaciones
- 801186@Tdr Las Ventanas Los Planes SN Juan ErmitaDocumento6 páginas801186@Tdr Las Ventanas Los Planes SN Juan ErmitaJose Sosa LutherAún no hay calificaciones
- Manual de Autocad Civil 3d 2014 para CarreterasDocumento65 páginasManual de Autocad Civil 3d 2014 para CarreterasDiego Fernando Guzman100% (2)
- Cada Método de Desintoxicación Debe Ir Acompañado deDocumento4 páginasCada Método de Desintoxicación Debe Ir Acompañado deJose Sosa LutherAún no hay calificaciones
- PUBLISIDADDocumento1 páginaPUBLISIDADJose Sosa LutherAún no hay calificaciones
- Proyectos Rectores UNIFORMES DCNDocumento13 páginasProyectos Rectores UNIFORMES DCNJose Sosa LutherAún no hay calificaciones
- Coban Alta Verapaz 04 de Marzo de 2016Documento1 páginaCoban Alta Verapaz 04 de Marzo de 2016Jose Sosa LutherAún no hay calificaciones
- Catalogo de Conceptos Con UMDocumento12 páginasCatalogo de Conceptos Con UMDaniel RomanAún no hay calificaciones
- Angeles y DemoniosDocumento10 páginasAngeles y DemoniosJose Sosa LutherAún no hay calificaciones
- Como Hacer Preguntas en Ingles PDFDocumento24 páginasComo Hacer Preguntas en Ingles PDFTamiTa Gonzalez MolinaAún no hay calificaciones
- Bancos Cocina y ExterioresDocumento86 páginasBancos Cocina y ExterioresJose Sosa LutherAún no hay calificaciones
- Notificación para Evaluaciones TicDocumento3 páginasNotificación para Evaluaciones TicJose Sosa LutherAún no hay calificaciones
- Casa Campo PlanosDocumento1 páginaCasa Campo PlanosJose Sosa LutherAún no hay calificaciones
- Diseños EspejosDocumento1 páginaDiseños EspejosJose Sosa LutherAún no hay calificaciones
- Presenta AutoDocumento16 páginasPresenta AutoJose Sosa LutherAún no hay calificaciones
- Diseños de Tablas de PicarDocumento97 páginasDiseños de Tablas de PicarJose Sosa LutherAún no hay calificaciones
- Scripting PhotoshopDocumento10 páginasScripting PhotoshopJose Sosa LutherAún no hay calificaciones
- PhotoShop Sesion7perspectivasDocumento20 páginasPhotoShop Sesion7perspectivasJose Sosa LutherAún no hay calificaciones
- Presentacion Autocad TopograficoDocumento7 páginasPresentacion Autocad TopograficoJose Sosa LutherAún no hay calificaciones
- Dibujar Cimientos CadDocumento7 páginasDibujar Cimientos CadJose Sosa LutherAún no hay calificaciones
- Texto ExpositivoDocumento6 páginasTexto ExpositivoCamilo GonzalezAún no hay calificaciones
- SIMULACION10 PasosDocumento9 páginasSIMULACION10 PasosNeRy BathoryAún no hay calificaciones
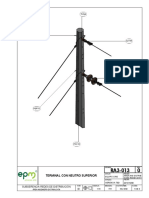
- RA3-013 Normas EpmDocumento3 páginasRA3-013 Normas EpmJuanDavidGutierrezGarciaAún no hay calificaciones
- El Compromiso Cristiano Ante Los PobresDocumento15 páginasEl Compromiso Cristiano Ante Los Pobresdani.villanuevaAún no hay calificaciones
- Antecedentes Históricos de La TanatologíaDocumento9 páginasAntecedentes Históricos de La TanatologíaAlexandro Moreno Gutiérrez50% (2)
- Movi Teórico UnoDocumento334 páginasMovi Teórico UnoDiego Augusto Díaz GarcíaAún no hay calificaciones
- Nueva SimbologiaDocumento7 páginasNueva SimbologiaLuisa Fernanda LopezAún no hay calificaciones
- Plan de Ordenamiento Territorial de Ica - Grupo 6Documento24 páginasPlan de Ordenamiento Territorial de Ica - Grupo 6JENNIFER NICOLE ASTORGA TAFURAún no hay calificaciones
- Ficha BotasDocumento1 páginaFicha BotasOver AlexanderAún no hay calificaciones
- Diplomado en Direccion de Arte para Teatro de Titeres Memorias y Ponencias Bogotiteres 2016 WebDocumento102 páginasDiplomado en Direccion de Arte para Teatro de Titeres Memorias y Ponencias Bogotiteres 2016 WebNidia StellaAún no hay calificaciones
- WP ContentuploadsMatematicas Academicas 3 ESO Anaya 14 Parametros Estadisticos PDFDocumento35 páginasWP ContentuploadsMatematicas Academicas 3 ESO Anaya 14 Parametros Estadisticos PDFLucía MGAún no hay calificaciones
- Formato de Tarea - Sistemas PDFDocumento16 páginasFormato de Tarea - Sistemas PDFXIMENA AIXEL BERNAL CASTROAún no hay calificaciones
- Taller 2 PDFDocumento9 páginasTaller 2 PDFCarlos Daniel Raigoso TrianaAún no hay calificaciones
- Fase 4 Terminado PersonalidadDocumento19 páginasFase 4 Terminado Personalidadnatalia mesiasAún no hay calificaciones
- Diagrama FasorialDocumento7 páginasDiagrama FasorialEsteban Emilio Pineda MorenoAún no hay calificaciones
- Ensayo Semana 13 LENGUAJE EL MUNDO SIMBÓLICODocumento1 páginaEnsayo Semana 13 LENGUAJE EL MUNDO SIMBÓLICOJefferson Correa CortezAún no hay calificaciones
- Rúbrica - Clase ModeloDocumento2 páginasRúbrica - Clase ModeloOswaldo Bolo Varela100% (1)
- Recursos Naturales Del PeruDocumento32 páginasRecursos Naturales Del Perugustavo_3191Aún no hay calificaciones
- Contenido Unidad I-1Documento12 páginasContenido Unidad I-1Carrick GaryAún no hay calificaciones
- El Rol Del Facilitador PDFDocumento26 páginasEl Rol Del Facilitador PDFJuan David RichauxAún no hay calificaciones
- Solución - HT-05 - Aplicaciones - Funciones Exp y LogDocumento8 páginasSolución - HT-05 - Aplicaciones - Funciones Exp y LogAlex MontoyaAún no hay calificaciones
- Caso de Emprendimiento RegionalDocumento8 páginasCaso de Emprendimiento Regionalbproyectos bproyectosAún no hay calificaciones
- Memoria de Cálculo PTAPDocumento21 páginasMemoria de Cálculo PTAPCasaDelAbueloDivinaMisericordiaGuamalAún no hay calificaciones
- Diferencia Entre Valor de Uso y Valor de CambioDocumento5 páginasDiferencia Entre Valor de Uso y Valor de CambioNestor Mejia0% (1)
- Oca para Aprender La Tabla de MultiplicarDocumento10 páginasOca para Aprender La Tabla de MultiplicarCintia Aponte CabanaAún no hay calificaciones
- Tema 5Documento34 páginasTema 5MIRIAM GOMEZAún no hay calificaciones
- Dificultades de La LecturaDocumento2 páginasDificultades de La LecturaMaria Leal GomezAún no hay calificaciones
- Examen Metodologia BDocumento2 páginasExamen Metodologia BAntonio TorresAún no hay calificaciones
- Indice de PeroxidoDocumento11 páginasIndice de PeroxidoLucero Pamela Vilca MamaniAún no hay calificaciones
- Guia Nº3 7mo A B y C MatematicaDocumento4 páginasGuia Nº3 7mo A B y C MatematicaPaul Andre Polanski GotfriedAún no hay calificaciones