Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Como Crear Un Menú Desplegable en Flash
Cargado por
Andrea Perdomo MejiaTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Como Crear Un Menú Desplegable en Flash
Cargado por
Andrea Perdomo MejiaCopyright:
Formatos disponibles
Como crear un men desplegable en Flash
Hola Googler! Si ests nuevo por aqu y te gusta lo que ves, puedes disfrutar de una actualizacin automtica y gratuita por RSS para leer nuestros artculos completos cuando lo deseas en tu lector RSS favorito. Ests buscandoEntradas relacionadas a "menu desplegable en flash". See posts relating to your search Hide related posts
Como crear un men desplegable en Flash Un tetris secreto Spider ejemplo 3D con flash
Para obtener el men desplegable podemos seguir estos pasos:
1. Creamos un smbolo (CTRL + F8) llamado submenu de tipo clip de pelcula
2. En el nuevo simbolo colocamos los botones que formarn parte del submen, es
decir el que se desplegara, para el ejemplo he colocado 5 botones
Los botones que uso para este ejemplo son extraidos de la librera provista en flash, los podemos encontrar en ventana > bibliotecas comunes > botones, elegimos el botn de nuestro agrado y lo arrastramos al escenario. Notemos que el primer botn se encuentra alienado sobre el eje de referencia (la cruz) 3. En cada botn colocamos el siguiente cdigo:
4. on(rollOver){ 5. this._visible = true;
6. } 7. on (rollOut) { 8. this._visible = false; 9. } 10. on (press) {
11. //Tu cdigo para cada boton
12.}
Este cdigo permite mostrar/ocultar el submen cuando se pasa el mouse sobre el
13. Seleccionamos el primer botn y desda la barra de propiedades le aplicamos un
Alpha al 0% asi
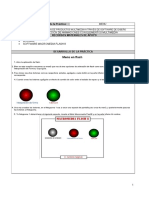
De tal modo que tengamos:
Este es el lugar que ocupar el botn principal (El que despliega el submen)
14. Creamos una nueva capa
y en ella creamos un rectngulo de tal modo que cubra todos los botones hasta el momento nuestra lnea del tiempo se ver asi:
El escenrio se ver asi:
Notemos que el rectngulo cubre totalmente los botones
15. Ahora cambiamos el punto de referencia del rectngulo creado para ello
seleccionamos el rectngulo y con la herramienta seleccin libre seleccionamos el centro del rectngulo de tal modo que ahora se ubique en la parte superior asi:
16. Seleccionamos el frame que contiene el rectngulo y lo convertimos en
interpolacin de movimiento, haciendo click derecho sobre el asi:
17. Seleccionamos alrededor de 5 frames y presionamos la tecla F6 de tal forma que
creemos un frame principal
18. Convertimos esta capa en una mscara
19. En la capa botones seleccionamos el frame 5 y presionamos F5, nuestra lnea de
tiempo se ver asi:
Lo que hemos hecho desde el paso 5 hasta este es crear una animacion que despliege el submenu de forma suave.
20. Seleccionamos el ltimo frame de la capa rectngulo y desde el panel de acciones
ditamos
stop();
21. Seleccionamos el primer frame de la capa rectngulo y le colacamos la etiqueta
abrir.
Esto nos permite indicar desde que frame empieza la animacin Nuestra linea del tiempo se ver asi:
22. El submen esta listo, ahora solo nos resta crear el men, para ello creamos un
nuevo smbolo llamado menu de tipo clip de pelcula.
23. En el nuevo smbolo creamos 2 capas, una llamada menu en la que colocamos un
nuevo boton y otra llamada submenu en la que colocamos el submenu (el simbolo que creamos en los pasos anteriores), nuestra linea del tiempo se ver asi:
Mientras que los simbolos en el escenario se veran asi:
Nota: El simbolo submenu se muestra verde pues aplique un color de contorno, caso contrario no se vera en el escenario. El color de contorno lo aplicamos asi:
24. Colocamos el submenu alineado al eje de referencia asi:
25. Colocamos el nuevo boton de igual forma alineado al el eje de referencia asi:
26. Seleccionamos el submenu y le colocamos una etiqueta clpMenu
27. En el nuevo botn que colocamos en la capa menu, escribimos el siguiente cdigo 28. on (rollOver) { 29. if (!this.clpMenu._visible)
30. {
31. 32.
this.clpMenu.gotoAndPlay("abrir"); this.clpMenu._visible = true;
33. } 34.}
Esto despliega controla el despliege del submenu
35. Ahora solo resta arrastrar el simbolo menu al escenario
Al publicar la pelicula el resultado ser:
Descarga los archivos
También podría gustarte
- Power PointDocumento57 páginasPower PointRichard LeonAún no hay calificaciones
- Retoque Fotográfico con Photoshop (Parte 1)De EverandRetoque Fotográfico con Photoshop (Parte 1)Calificación: 4 de 5 estrellas4/5 (7)
- Módulo de cinemática DMU de Catia V5De EverandMódulo de cinemática DMU de Catia V5Calificación: 5 de 5 estrellas5/5 (1)
- 6th Central Pay Commission Salary CalculatorDocumento15 páginas6th Central Pay Commission Salary Calculatorrakhonde100% (436)
- Plan Desarrollo Turístico Cáqueza 2022 Concejo 09 09Documento266 páginasPlan Desarrollo Turístico Cáqueza 2022 Concejo 09 09ADOLFO MORALES100% (1)
- Validar Modelo Negocios PEI120Documento17 páginasValidar Modelo Negocios PEI120Matias Garrido SilvaAún no hay calificaciones
- Analisis de Caso BITSTREAMDocumento16 páginasAnalisis de Caso BITSTREAMcreynam75% (4)
- Menus en FlashDocumento5 páginasMenus en FlashHector Eduardo Dzul GutierrezAún no hay calificaciones
- Práctica de Laboratorio Menu DesplegableDocumento7 páginasPráctica de Laboratorio Menu DesplegableShinya KōgamiAún no hay calificaciones
- Ejercicio D Ejemplo CmaptoolsDocumento21 páginasEjercicio D Ejemplo CmaptoolsCarlos ZamoraAún no hay calificaciones
- 01 Peon de AjedrezDocumento9 páginas01 Peon de AjedrezDistrito IV AMSSAún no hay calificaciones
- 01 Boton Que Activa Un MorphingDocumento10 páginas01 Boton Que Activa Un MorphingJennifer David AntonioAún no hay calificaciones
- Manual de Adobe Flash CS3Documento22 páginasManual de Adobe Flash CS3Najhim CardenasAún no hay calificaciones
- Ejercicios Flash Cs5Documento14 páginasEjercicios Flash Cs5Che MarAún no hay calificaciones
- Manual Practicas FlashDocumento20 páginasManual Practicas FlashJuan Vicente Padilla HernándezAún no hay calificaciones
- Crear Botones para WebDocumento4 páginasCrear Botones para WebRaul CutipaAún no hay calificaciones
- Guion de FlashDocumento8 páginasGuion de FlashSteven SchultzAún no hay calificaciones
- Operaciones Con Cinta de OpcionesDocumento12 páginasOperaciones Con Cinta de OpcionesDaniel VelizAún no hay calificaciones
- Power PoinDocumento7 páginasPower PoinItzel Juarez AlvaradoAún no hay calificaciones
- Funciones Básicas Del GIMPDocumento13 páginasFunciones Básicas Del GIMPdanygayAún no hay calificaciones
- flashCS4 1-1Documento10 páginasflashCS4 1-1lizbeth quispe poccoAún no hay calificaciones
- Tutorial #5 Crear Una Libreta Electronica Prof MontielDocumento9 páginasTutorial #5 Crear Una Libreta Electronica Prof MontielCarlos Montiel RenteriaAún no hay calificaciones
- PrácticamarcoDocumento4 páginasPrácticamarcoMynor Eliú Yoque ChávezAún no hay calificaciones
- Crear Album de Fotos Libro DigitalDocumento12 páginasCrear Album de Fotos Libro DigitalalejandraAún no hay calificaciones
- Ejercicios Macromega FlashDocumento4 páginasEjercicios Macromega FlashNoe Manuel Macedo BulejeAún no hay calificaciones
- Ejercicios Flash 1-5Documento5 páginasEjercicios Flash 1-5Guillermo GarcíaAún no hay calificaciones
- Manual FireworksDocumento33 páginasManual FireworksNipton Torres ChumbeAún no hay calificaciones
- Manual BlenderDocumento113 páginasManual Blenderskoriaurbana2728Aún no hay calificaciones
- Trabajar con diapositivas en PowerPointDocumento9 páginasTrabajar con diapositivas en PowerPointCarlos Reyes PoloAún no hay calificaciones
- Editable PolyDocumento29 páginasEditable PolyAntonio Linares BlancoAún no hay calificaciones
- Practica 1Documento8 páginasPractica 1Mitch CamposAún no hay calificaciones
- Barra de Herramientas de Acceso RápidoDocumento17 páginasBarra de Herramientas de Acceso RápidoLili MoralesAún no hay calificaciones
- Manual Visual Basic 6.0 IV ComputacionDocumento73 páginasManual Visual Basic 6.0 IV ComputacionCursos CetproAún no hay calificaciones
- VFP 15 - VFP OCX IIIDocumento6 páginasVFP 15 - VFP OCX IIISergio SanchezAún no hay calificaciones
- Proyecto para La Elaboración de Una Calculadora Básica Con Visual BasicDocumento9 páginasProyecto para La Elaboración de Una Calculadora Básica Con Visual BasicWalter Ramos Robles100% (1)
- Cómo Realizar Una Configuración Básica Del Dibujo AutoCAD PDFDocumento33 páginasCómo Realizar Una Configuración Básica Del Dibujo AutoCAD PDFandrewochoaAún no hay calificaciones
- Tutorial #6 Crear Una Infografía Prof MontielDocumento11 páginasTutorial #6 Crear Una Infografía Prof MontielCarlos Montiel RenteriaAún no hay calificaciones
- Tutorial Crear Tapices para Hi5 V.2 MejoradoDocumento22 páginasTutorial Crear Tapices para Hi5 V.2 Mejoradoarlendx99% (189)
- Cuadros de DialogoDocumento24 páginasCuadros de DialogoJuanAún no hay calificaciones
- Como Hacer Un Banner en FLASH CS5Documento10 páginasComo Hacer Un Banner en FLASH CS5Jesus Javier Gomez Fernandez0% (1)
- Capitulo6 UMTSDocumento12 páginasCapitulo6 UMTSJaimE ReyeSAún no hay calificaciones
- Periódico Digital FlashDocumento11 páginasPeriódico Digital FlashJuan CarlosAún no hay calificaciones
- Flash CS6 Capas y AnimaciónDocumento3 páginasFlash CS6 Capas y AnimaciónAngie VenerosAún no hay calificaciones
- Agregar Menús A Un Visual BasicDocumento26 páginasAgregar Menús A Un Visual BasicficoramosAún no hay calificaciones
- WORD Proceso de MacrosDocumento5 páginasWORD Proceso de MacrosJuan Camilo Espinel GuzmanAún no hay calificaciones
- Curso AutoCAD: Lecciones básicas de dibujo en 2DDocumento49 páginasCurso AutoCAD: Lecciones básicas de dibujo en 2DManuel MartiNezAún no hay calificaciones
- 2º Tutorial Comic LifeDocumento19 páginas2º Tutorial Comic LifeVictor JalidAún no hay calificaciones
- Calc2 7 CPDocumento20 páginasCalc2 7 CPchuchuniAún no hay calificaciones
- Guía Laberinto Power PointDocumento11 páginasGuía Laberinto Power PointSalomé NiñoAún no hay calificaciones
- Manual Inventor 2015 PDFDocumento22 páginasManual Inventor 2015 PDFAndrea100% (1)
- 1 Fotoshop - Primer AcercamientoDocumento3 páginas1 Fotoshop - Primer AcercamientoMarialina RodriguezAún no hay calificaciones
- Guia de Actividades de Ofimatica Power PointDocumento37 páginasGuia de Actividades de Ofimatica Power PointJulio Cesar GonzalezAún no hay calificaciones
- Guia de AppDocumento20 páginasGuia de AppSANTIAGO MONTES TAPIAAún no hay calificaciones
- Graficos 05Documento40 páginasGraficos 054m89kxwgjyAún no hay calificaciones
- practica 9Documento1 páginapractica 9jozancisnerosAún no hay calificaciones
- Calculadora APP InventorDocumento28 páginasCalculadora APP InventorAleAlbiña0% (1)
- Asociar Un Macro A Un BotónDocumento7 páginasAsociar Un Macro A Un BotónRicardo VelardiAún no hay calificaciones
- Video Tutoriales 25 A 50Documento10 páginasVideo Tutoriales 25 A 50Nube Solsona HernandezAún no hay calificaciones
- Manual diseño Vulcan 7.5Documento23 páginasManual diseño Vulcan 7.5Francisco Javier Villaseca Ahumada100% (1)
- Unidad 4Documento12 páginasUnidad 4pamela delgado lemosAún no hay calificaciones
- Cuadro de DiálogoDocumento47 páginasCuadro de DiálogoMiguel Angel Paz SanchezAún no hay calificaciones
- Construccion Modelos VensimDocumento12 páginasConstruccion Modelos VensimjoseDavidQAún no hay calificaciones
- Aprender selecciones, capas y canales con Photoshop CS6De EverandAprender selecciones, capas y canales con Photoshop CS6Aún no hay calificaciones
- Tecnicas de Acceso Al CanalDocumento9 páginasTecnicas de Acceso Al CanalAndrea Perdomo MejiaAún no hay calificaciones
- Presupuestos futuros, control y resultadosDocumento1 páginaPresupuestos futuros, control y resultadosAndrea Perdomo MejiaAún no hay calificaciones
- Samba en Solaris 10 x86Documento2 páginasSamba en Solaris 10 x86Andrea Perdomo MejiaAún no hay calificaciones
- Topología de RedDocumento2 páginasTopología de RedAndrea Perdomo MejiaAún no hay calificaciones
- Bandera de MéxicoDocumento2 páginasBandera de MéxicoAndrea Perdomo MejiaAún no hay calificaciones
- Tarea 4 - Actividad Práctica - Sistema de Producción Animal - Intervención y Socialización en ForoDocumento7 páginasTarea 4 - Actividad Práctica - Sistema de Producción Animal - Intervención y Socialización en ForoFernanda VillotaAún no hay calificaciones
- Tecnicas para La RedaccionDocumento39 páginasTecnicas para La RedaccionDarsy Alejandra Arias GuerreroAún no hay calificaciones
- Resultados III Censos Comunidades Nativas, 2017 INEIDocumento1319 páginasResultados III Censos Comunidades Nativas, 2017 INEICarlos Muñante GutiérrezAún no hay calificaciones
- Mobilgrease XHP Mine SeriesDocumento3 páginasMobilgrease XHP Mine Seriesalexander900616Aún no hay calificaciones
- Postura bípeda y sus afeccionesDocumento16 páginasPostura bípeda y sus afeccionesKatherine SalazarAún no hay calificaciones
- Informe Detergente LiquidoDocumento8 páginasInforme Detergente LiquidoJane QuirrellAún no hay calificaciones
- Pruebas de Laboratorio de EmergenciaDocumento21 páginasPruebas de Laboratorio de Emergencianaldycita67% (3)
- 1560Documento8 páginas1560mmp_02Aún no hay calificaciones
- Configurar DHCP en Router CISCO (Packet Tracer 5Documento2 páginasConfigurar DHCP en Router CISCO (Packet Tracer 5Helen Gem Ma GarciaAún no hay calificaciones
- Prueba Inicial 4º ESODocumento1 páginaPrueba Inicial 4º ESOAlejandraAún no hay calificaciones
- Guia de Implantacion de SGSIDocumento38 páginasGuia de Implantacion de SGSIjonathan vergara rubioAún no hay calificaciones
- Competencias Digitales en Los Bachilleres XXIDocumento6 páginasCompetencias Digitales en Los Bachilleres XXIjuan_mglezAún no hay calificaciones
- CCNA 1 V5 Resumen Capitulo 1Documento18 páginasCCNA 1 V5 Resumen Capitulo 1CharlyArmasRamirez100% (1)
- Especificaciones Tecnicas Del Cemento Conductivo EARTH POINTDocumento15 páginasEspecificaciones Tecnicas Del Cemento Conductivo EARTH POINTAlex Ortiz DiazAún no hay calificaciones
- Tarea-Tema Nº4-El Párrafo y Los Tipos de Párrafos-Segundo TrimestreDocumento3 páginasTarea-Tema Nº4-El Párrafo y Los Tipos de Párrafos-Segundo TrimestreroxanaAún no hay calificaciones
- Derecho privado 2: bienes, obligaciones, contratos y responsabilidadDocumento6 páginasDerecho privado 2: bienes, obligaciones, contratos y responsabilidadbrandom escarriaAún no hay calificaciones
- Informe Técnico EvaluaciónDocumento16 páginasInforme Técnico EvaluaciónCRISTINA . ELGUETA ALVAREZAún no hay calificaciones
- Cinemática de la partícula experimentalDocumento4 páginasCinemática de la partícula experimentalSebastian Barrios100% (2)
- Asis Santo TomasDocumento37 páginasAsis Santo TomasVanessa Ricalde RoldánAún no hay calificaciones
- NORMAnREDnAEREA 8164950366c45c4Documento142 páginasNORMAnREDnAEREA 8164950366c45c4daniel correaAún no hay calificaciones
- CuadernilloDocumento6 páginasCuadernilloRigo CiauAún no hay calificaciones
- Anemia de células falciformes: causas, síntomas y tratamientoDocumento9 páginasAnemia de células falciformes: causas, síntomas y tratamientoMayara OliveiraAún no hay calificaciones
- 2015-08-14Documento128 páginas2015-08-14Libertad de Expresión YucatánAún no hay calificaciones
- Caso Practico #1Documento7 páginasCaso Practico #1Athem MotaAún no hay calificaciones
- 3 Estructuras FuselajeDocumento41 páginas3 Estructuras FuselajeJL RochaAún no hay calificaciones
- Examen Final - Semana 8 - INV - SEGUNDO BLOQUE-RESPONSABILIDAD SOCIAL EMPRESARIAL - (GRUPO1)Documento16 páginasExamen Final - Semana 8 - INV - SEGUNDO BLOQUE-RESPONSABILIDAD SOCIAL EMPRESARIAL - (GRUPO1)NANCY CALDERON100% (1)
- Estilo de Redacción AcadémicaDocumento10 páginasEstilo de Redacción AcadémicaSol FerreyraAún no hay calificaciones