0% encontró este documento útil (0 votos)
102 vistas4 páginasValidación de formularios con JavaScript
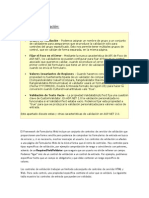
Este documento describe cómo validar un formulario utilizando JavaScript. Presenta un formulario de ejemplo con campos para nombre, edad e interés. Luego describe una función que valida cada campo del formulario: comprueba que el nombre no esté vacío, que la edad sea un número entero mayor que 18, y que se haya seleccionado una opción en el campo de interés. Si todos los campos son válidos, la función envía el formulario; de lo contrario, muestra un mensaje de error y enfoca el campo inválido.
Cargado por
Juan Pablo Lopez NarvaezDerechos de autor
© Attribution Non-Commercial (BY-NC)
Nos tomamos en serio los derechos de los contenidos. Si sospechas que se trata de tu contenido, reclámalo aquí.
Formatos disponibles
Descarga como DOCX, PDF, TXT o lee en línea desde Scribd
0% encontró este documento útil (0 votos)
102 vistas4 páginasValidación de formularios con JavaScript
Este documento describe cómo validar un formulario utilizando JavaScript. Presenta un formulario de ejemplo con campos para nombre, edad e interés. Luego describe una función que valida cada campo del formulario: comprueba que el nombre no esté vacío, que la edad sea un número entero mayor que 18, y que se haya seleccionado una opción en el campo de interés. Si todos los campos son válidos, la función envía el formulario; de lo contrario, muestra un mensaje de error y enfoca el campo inválido.
Cargado por
Juan Pablo Lopez NarvaezDerechos de autor
© Attribution Non-Commercial (BY-NC)
Nos tomamos en serio los derechos de los contenidos. Si sospechas que se trata de tu contenido, reclámalo aquí.
Formatos disponibles
Descarga como DOCX, PDF, TXT o lee en línea desde Scribd
/ 4