Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tutorial Pixel Art2
Tutorial Pixel Art2
Cargado por
jackDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tutorial Pixel Art2
Tutorial Pixel Art2
Cargado por
jackCopyright:
Formatos disponibles
TUTORIAL
PIXEL ART
DISEO DE PERSONAJE Y ANIMACIONES POR:
Fernando Castillo Cristi
TUTORIAL PIXEL ARTT
El Arte de los Pixeles:
Antes de comenzar, me gustaria hacer una introduccin, sobre el PIXEL ART, el cual es una
forma de diseo digital que comenz en el desarrollo de los videojuegos y en la creacin de
iconos para software, pero sobre todo en el Diseo de Videojuegos.
Antigamente los diseadores dedicado a la creacin de Sprite, no tenin Software de
retoque de imagen (a mediado de los 80s) entre los primeros juegos en Pixeles (Space
Invaders, Pac Man y Donkey Kong), todos ellos comenzarn a base de limitaciones
tcnica de hardware, entre los problema fueron las resticciones de uso pixeles en pantalla,
la capacidad de memoria y de colores, por lo que el programador les pasaba las
herramienta dependiedo de esta restricciones para que el diseador dibujara a base
de pixeles, el cual era un desafio enorme para la poca.
1.Concept Art por Shigeru Miyamoto
para Donkey Kong (Arcade) 1981 Nintendo
2.Concept Art por Tori Iwatani
para Pac-Man (Arcade) 1980 Namco
Cuando los diseadores tenin estas restricciones y no tenin alguna herramienta digital,
ellos en el Game Document Design (GDD), dibujaban en unas plantillas cuadriculadas el
diseos de sus sprite (personajes y niveles).
En cada cuadro de la cuadricula representaba un pixel, por lo cual se diseaban los
concepto de los sprite,con los colores pensado en la limitada paleta que tenin disponible
y la memoria que podin alamcenar en el hardware (animaciones por Frame).
TUTORIAL PIXEL ARTT
El Arte de los Pixeles
A mediado del 1985, los diseadores pudieron lograr desarrollar de forma ms fcil los
pixeles para la creacin de sprite, por medio de herramientas digitales, uno de los primeros
software de diseo, fue desarrollado por Dan Silva para Electronic Arts (EA), publicado
para la consola Amiga, su nombre es Deluxe Paint, tambin el uso de otros software de
edicin de Mapa de bits como el MAC Paint y el MS Paint, todo esto acompaado de
mejoras de los computadores (aumento de la resolucin, ms colores en pantalla y ms
memoria de procesar animaciones por frame).
En la actualidad hemos visto que gracias a los avances tecnolgico han mejorado la
forma de disear Pixel Art, siendo ms fcil poder crear Sprite Sheet para los juegos,
en este Tutorial, pueden usar cualquier herramienta que edite Mapa de bits, desde el
famoso Adobe Photoshop hasta el MS Paint, la base de diseo es la misma en todo
lados, pero lo importante es que cada diseador aprenda y pueda ser capaz de crear
su propia metodologa de Diseo, lo importante es el resultado.
Yo usar Idraw 3 (Freeware el cual Daisuke Amaya diseo los sprite y Tiles de Cave
Story), Adobe Photoshop y Adobe Fireworks.
3
1.Deluxe Paint para la Amiga 1985 EA
2.Moneky Island (PC) us Deluxe Paint
1990 Lucas Arts
3. Cave Story (PC, Wiiware, DSi Ware, Mac y Linux)
2005 Daisuke Amaya/ 2009 Nicalis
TUTORIAL PIXEL ARTT
Comenzando a Crear un Personaje :
Primero antes de comenzar ha disear cualquier sprite, lo primero es ver el Arte
Conceptual y el GDD, el cual nos definira como ser el personaje y que tipo de
acciones tendra dentro del juego, por que?, la respuesta es fcil, no es lo mismo disear
para un juego que se usara en PC o Consola que en plataforma Prtatiles o Mviles, se
tiene que estudiar las limitaciones o las ventajas que usan estas plataforma.
Por ejemplo un juego para tlefono mviles tiene limitaciones (dependiendo la marca), ya
sea cuando colores usan, la resolucin de Pantalla y el almacenamiento de memoria,
sabiendo bien estas limitaciones, podemos resolver varios problemas y saber como
solucionarlo para poder llegar al resultado deseado, el diseo debe ser funcional para la
mcanica del juego.
Bin en mi caso, supongamos que ser un juego descargable de Aventura/Plataforma, que
se jugara para iPad y que nuestro Target o Pblico Objetivo son nios 7 aos hacia arriba
(Everyone), por lo que debemos definir el Arte y concepto del juego.
Digamos que el concepto del juego se basa en un mundo de Fantasia, usandos colores
clidos y la ambientacin sea Caricaturezca, ideal la direccin de Arte para un juego dirigido
a los nios ( intenta crear tu propio personaje).
Recuerda usar Colores RGB de 16 bits a 32 bits
Un Estudio de color del personaje.
Yo dise el personaje principal del juego (es una
conejita), su caracteristica son de ser simptica y
alegre, su forma es redondeada, primodrial en un
juego para un publico infntil, ya que la protagonista
debe ser atractiva visualmente para crear interes al
jugador, adems de usar una paleta de colores
clido para que sea ms llamativo.
TUTORIAL PIXEL ARTT
Comenzando a Crear un Personaje en Pixel Art:
Ya teniendo el concepto rtistico de nuestro personajes principal, podemos comenzar a ver
en el GDD lo movimiento que debe realizar en el juego, en este caso les mostrare los
movimientos bsico que tiene un personaje de plataforma.
Abrimos el software (debe ser editor de Mapa de bits) y veremos nuestra herramienta que
hay que utilizar (Casi todos los software tienen estas herramientas heredadas de una a la
otra):
1.Paleta de colores
2.Grosor del lpiz
3.Barra de herramienta
4.Navegador
Estas herramientas son necesaria para poder empezar crear nuestro personaje,
importante recalcar que en el lienzo de trabajo se usa cuadriculas (que representan
los pixeles en pantalla) y un fondo de color (puede ser Magenta, Verde, Cyan o
Negro dependiendo de los colores que el sprite use) para poder generar el Canal
Alfa (Transparencia)
Comenzemos abrir un nuevo archivo de un tamao 76 x 109 px, usando colores 32
bits (los 256 colores que trae Windows)
TUTORIAL PIXEL ARTT
Comenzando a Crear un Personaje en Pixel Art:
Ahora acercamos el lienzo para visualizar la cuadricula y con el lpiz (con grosor de 1 px de
tamao) empezamos a dibujar la forma, como el personaje es de forma redondeada
podemos usar la herramienta para crear circunferencia para hacer la cabeza y luego
seguimos con el lpiz marcando la forma del cuerpo, brazos, pies y demas detalles.
Es importante que el sprite que se esta dibujando
sera el Frame base para crear las animaciones,
por lo que ser lo que genere la postura del
personaje inicial, el cual debe trasmitir la
personalidad del personaje al primer contacto
visual de jugador.
Tambin debo aclarar de que depende de la situacin del diseo,los bordes de los
personajes pueden marcar diferencias, por ejemplo dependiendo de las paleta de colores,
del fondo y de la resolucin de pantalla, a los sprite le dan un color fuerte a los bordes, en mi
caso elej el negro para resaltar mi sprite del fondo, pero tambin si mi personaje tuviera en
una pantalla pequea (como de mviles o de consola prtatil), es importante marcar los
borde del sprite en negro para que resalte en estas pequea pantalla, ya que estaran en
constante movimientos, claramente para nuestro usuario debe ser fcil y comodo de
visualizar sobre todo en pantallas para Porttiles y Mviles, donde lo peor para el jugador es
que en pantalla el personaje se pierda y es molesto.
Ya al terminar de marcar la forma de nuestro personaje, empezamos
a colorear el sprite con colores planos para hacer la primera capa de
color (Recuerda de que con la paleta obtenida en el Concept Art,
se puede obtener en la paleta de tu lienzo de trabajo).
TUTORIAL PIXEL ARTT
Comenzando a Crear un Personaje en Pixel Art:
Ya teniendo el sprite con la primera capa de color, empezamos darle detalles con los demas
colores, para crear sombras y brillo, as tenemos un sprite bien definido.
Siempre mientras trabajas en un zoom del
lienzo de trabajo, es bueno ver tu sprite en su
tamao original desde el Navegador para ver
como va quedando en pantalla, asi no tendras
que cambiar el aumento de la lupa constantemente, cuando termines el Sprite, guarda tu
archivo en un formato BMP (Mapa de Bits),
para poder volver a editar tu archivo cuantas
veces sea necesario y luego en este mismo
archivo aumenta el tamao del lienzo en unos
800 X 900 px, para generar el Sprite Sheet
TUTORIAL PIXEL ARTT
Comenzando a Crear las Animaciones
Ahora realizaremos nuestra primera animacin, es la ms sencilla, el cual es la animacin
de los ojos, cuando pestaea.
Slo copia el primer sprite y pegalo hacia al lado, es importante que los sprite deben estar
alineados para que la animacion funcion, ya que esta alineado, modifica un poco los ojos
ahora copia y pega para generar el tercer sprite y de la misma forma borra el ojo y haz una
linea cerca de las mejillas, para dar la sensacin que tiene los ojos cerrados.
Despus, selecciona la ventana de
animacin y comprueba como se
visualiza en pantalla la primera
instancia de animacin.
Luego empezamos a generar la
siguiente tira de animacin, el cual
el personaje camina o corre,copia y
pega el sprite como se ve en la foto,
luego antes de disear estos frame,
se debe hacer lo siguiente:
TUTORIAL PIXEL ARTT
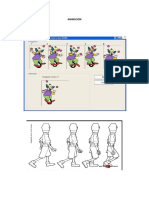
Bocetos de Animacin
Antes de generar esta animacin es importante crear en un papel y lpiz el Walking Cycle
(para el Art Bible que seria parte del GDD), el cual es la plantilla de como seria la
animacin del personaje corriendo o caminando, el ejemplo que yo hice una muestra como
hago que Bunny ( as la bautiz) pudiera mover los pies y brazos de forma que se
viera natural.
Anora como vemos en la foto, el sprite
que fue copiado es modificado, dibujando
en los pies y en los brazo un cambio de
postura, tal como se ve en el dibujo del
Walking Cycle de Bunny, donde nuestro
personaje levanta la rodilla y encoje
el brazo, la otra pierna queda un poco
hacia atras, ya que debe dar la sensacin
de que esta apoyando el pie en el suelo.
TUTORIAL PIXEL ARTT
Corre Bunny, Corre!!!
Lo siguiente es generar otra copia,
siempre alineadas como est en el
navegador, para que la animacin se
pueda realizar en la misma posicin
que los dems sprite.
Ahora como antes visto en el
Walking Cycle, empezamos a
modificar este Sprite, manteniendo
la proporcin y tamao de
los dems Frame.
Ahora dibujamos desde la rodillla del personaje para hacer que pie se levante,
colocamos el brazo hacia atras y el otro lo levantamos, le hace el ponpon en su
cola, y levantamos un poco el pelo, todo esto usando el lpiz y el cuentagotas
(para poder usar los mismos colores sin ir a la libreria o tambin reutilizar los
colores guardados en tu paleta).
TUTORIAL PIXEL ARTT
Corre Bunny, Corre!!!
Acto seguido copiamos solo la mitad del primer sprite de la fila de nuestra segunda
animacin, y luego copiamos las piernas del primer sprite de la primera fila (la de arriba),
en ese momento agrega pixeles donde se sobrepuso los pies, asi completas la mano.
Ahora vuelve a copiar este sprite y alineal con el sprite anterior, as empezaremos a
crear el siguiente cuadro de animacin.
TUTORIAL PIXEL ARTT
Corre Bunny, Corre!!!
Slo modificamos el pie borrando la zapatilla, dibujando una curva redondeada, dando la
sensacin de que nuestro personaje esta colocando el pie hacia atras y el otro pie lo
mantenemos intacto, de ahi se levanta el brazo un poco, y el pelo es modificado para
darle sensacin de movimiento, eso le da un dinmismo a la animacin
Lo siguiente es copiar el sprite anterior, luego comenzamos a borrar la mano, subir el
brazo, levantar las dos piernas y copiar el ponpon de la cola,tal como se puede apreciar
en las dos fotos de arriba.
Para finalizar slo hacemos una copia del tercer sprite y lo colocamos como el ltimo
cuadro de animacin tal como se ven en la foto de abajo (generamos 6 cuadro de
animacin.
TUTORIAL PIXEL ARTT
Al infinito y al Ms all!!!
Nuestra siguiente animacin es cuando el personaje salta, por lo que copiamos el primer
sprite de la primera fila,se modifica los pies y un poco el pelo (1), copiamos y cambiamos,
ambos pies levantados, el brazo se sube y empuamos la mueca, modificamos el pelo y
por ltimo cerramo la boca(2).
Luego nuevamente copiamos y modificamos, los pies estirado los brazo alzandose, el
pelo de igual forma y la mirada hacia abajo esto por que el cuadro cuando el personaje
cae al suelo (3) y por ltimo copiamos el tercer sprite de la segunda fila y lo colocamos
hacia adelante de la fila de animacin para el salto (4).
TUTORIAL PIXEL ARTT
Bunny se defiende!!!
Que seria de nuestra heroina sin su fiel Yo-Yo?, ahora es turno de crear
la animacin cuando el personaje se defiende de posible y temible enemigos que no
dudaran en atacarla, comenzemos copiando el primer sprite de la tercera fila, y lo
alineamos, para luego hace nuevamente una copia, y modificamos la mano para dar la
sensacin que sostiene algo, y dibuja una pequea circunferencia, para pintarla, ya que
ese sera el Yo-Yo.
Ahora porsupuesto copiamos el sprite, le damos uan secuencia diferentre, as que
tendremos que modificar los pixeles, as que lo primero es cambiar la posicin de los
brazos (uno hacia atras y el otro estirado) con la mano empuada, luego las piernas
colocanndo una piernas hacia atras,la cabeza se modifica, las orejas se dibujaran como si
estuviera en otra posicin, en el gorro cambia la lnea y se borra el icono, el pelo se
modifica para que se de la sensacin de (una vez ms) de movimiento, el Yo-Yo se dibuja
con una circunferencia y se hace una linea blanca para que se conecte con la mano,
copiamos el mismo sprite y simplemente seleccionamos el Yo-Yo, lo movemos un poco,
para dar la sensacin que el Yo-Yo se estira por cordel y la boca la abrimos.
TUTORIAL PIXEL ARTT
Ups!!...Try Again??
Que pas si Bunny colisiona con otro personaje y pierde HP? o El jugador pierde la
partida?, debe haber una animacin que al usuario le comuniqu que este peridendo (o
que ya perdi), por lo que es importante informarle al jugador del estado del personaje.
Simplemente se hace la misma accin que en otras animaciones copiamos y
modificamos, tanto la pose como la expresin facial nos contara lo que sucede en
pantalla.
You Winner!!!
Cuando un personaje llega a la meta Final de un nivel, siempre se demuestra con una
animacin de una expresin victoriosa y triunfante, por lo que ser necesario comunicar
al jugador que logro llegar a la meta, en este caso dos cuadro de animaciones son
suficiente.
TUTORIAL PIXEL ARTT
Sprite Sheet
Los Sprite Sheet son plantillas donde se ordenan las animaciones de algn personaje,
estas animaciones son fundamentales para la mecnica del juego y debe ser funcionales,
ya que debe ser una respuesta a una interaccin dentro del juego (nada en el juego es
por que si, todo tiene un sentido), por lo mismo en el GDD se va definiendo las acciones
que los personajes tendran y con el Concept Art se define el estilo visual y conceptual
que el usuario ver en pantalla, siempre guarda el original de la plantilla en BMP, para
que puedas modificar o agregar ms animaciones.
TUTORIAL PIXEL ARTT
Llevar los sprite al juego
Para que los sprite pueda ser integrado en el juego, se debe crear carpetas para que el
programador lo utilize como Asset ( compilacin de carpetas con trabajo digitales) para
que los integre en el engine y programe su funcin, as que lo primero que debemos
hacer es crear una carpeta que diga el nombre del sprite, y luego crear dos sub carpetas,
una donde almacenan los sprite de animacin y el otro mantiene el original en formato
BMP.
En la carpeta de Sprite, crea las sub carpeta que contendran las animaciones, ya sea la
de correr, saltar, atacar, ganar, perder, nadar etc.....Lo siguiente es abrir (en mi caso)
Adobe Fireworks, con el archivo BMP y ac realizaremos lo siguiente:
TUTORIAL PIXEL ARTT
Llevar los sprite al juego
Con la herramienta varita Mgica, selecciona el fondo y eliminalo, te daras cuenta que el
fondo tiene Canal Alfa, ahora antes de cualquier cosa revisa todos los contornos de los
sprite, ya que no debe contener resto del fondo que se elimin, selecciona y borra.
Ahora que el fondo tiene transparencia, lo que vamos hacer, es guardar el Sprite Sheet
en un formato que nos permita tener Canal Alfa y que no tenga perdida de informacin,
por lo que se selecciona en la ventana de optimizar el formato PNG 32, esto es por la
calidad del color y por que en este formato crea el Anti-aliasing ( tambin se puede
guardar en formato TGA) y sin Mate, ahora colocamos Guardar como y elije el foramto
PNG dentro del la Carpeta de los sprite.
TUTORIAL PIXEL ARTT
Llevar los sprite al juego
Ahora en Adobe Photoshop, empezaremos a crear los archivos que el programador
necesitara, hay dos formas de crear los archivos, dependiendo del engine de juego, del
lenguaje de programacin o de la plataforma en que se realizara.
La primera es entregarle la plantilla entera de una animacin, por lo mismo deben estar
alineados todos los sprite del mismo tamao (como en la foto) y la segunda es por cuadro
de animacin, toda de la misma instancia del personaje.
Las plantillas de cada animacin deben
compartir la misma dimensin, ademas
de que deben estar alineados.
Lo siguiente ser como guardar los sprite cuadro por cuadro para luego unirlas en un
Engine de juego, primero debemos observar el sprite que ocupe ms espcacio para que
sean todos los cuadro de animacin del mismo, as que del Sprite Sheet en PNG
copiamos esa instancia, creamos un nuevo archivo, el cual estara con la dimensin del
sprite seleccionado y al aceptar insertamos el primer cuadro, para guardar el sprite en la
carpeta asignada en PNG, luego hacemos lo mismo con la segunda instancia, pero en el
mismo lienzo que el anterior sprite, para que se acomode y se pueda centrar con el
anterior sprite (trabajando por capas es fundamental), repite la misma accin con cada
sprite hasta completar la animacin, el cual debe estar todas en la carpeta ( que en este
caso es la de correr)
As finalizamos este Tutorial sobre Pixel art para la
creacin de personajes y animacin, recuerden siempre
practicar, ya sea usando Pixeles, Modelos 3D o Vectores,
tambin quiero agradecer a Oscar, por darnos un espacio
para compartir nuestro conocimiento en el Blog, siempre
es bueno aprender del otro.
Muchas gracias por leer este tutorial!.
TUTORIAL
PIXEL ART
Por: Fernando Castillo Cristi
@Pixelart_ kid
Portafolio Web:
http://ferxfer.carbonmade.com/about
Recomendaciones de Libros
También podría gustarte
- Aprender Illustrator CC con 100 ejercicios prácticosDe EverandAprender Illustrator CC con 100 ejercicios prácticosCalificación: 2 de 5 estrellas2/5 (1)
- Arte de videojuegos. Da forma a tus sueñosDe EverandArte de videojuegos. Da forma a tus sueñosCalificación: 4.5 de 5 estrellas4.5/5 (3)
- Proceso de Animacion 3DDocumento27 páginasProceso de Animacion 3DJonathan Gómez Jimenez100% (2)
- Principios Básicos de AnimaciónDocumento56 páginasPrincipios Básicos de AnimaciónJuan Carlos Godoy100% (2)
- Trucos para La Dirección de Arte en Lo VideojuegosDocumento10 páginasTrucos para La Dirección de Arte en Lo VideojuegosAntonio Iglesias OcaAún no hay calificaciones
- Pixelution. Variantes en Pixel ArtDocumento54 páginasPixelution. Variantes en Pixel ArthammerkaosAún no hay calificaciones
- Diseño de Videojuegos. 2ª Edición.De EverandDiseño de Videojuegos. 2ª Edición.Calificación: 5 de 5 estrellas5/5 (2)
- Diseño de Videojuegos ToulouseLautrecDocumento5 páginasDiseño de Videojuegos ToulouseLautrecElena LunaAún no hay calificaciones
- Disenador de VideojuegosDocumento12 páginasDisenador de Videojuegostuviejaentang100% (1)
- Curso de Pixel-ArtDocumento43 páginasCurso de Pixel-ArtEnrique Bernardou100% (1)
- Desarrollo de Un Videojuego Con Unreal Engine 4Documento174 páginasDesarrollo de Un Videojuego Con Unreal Engine 4roberthblack100% (2)
- Aprender Maya 2012 con 100 ejercicios prácticosDe EverandAprender Maya 2012 con 100 ejercicios prácticosCalificación: 4 de 5 estrellas4/5 (1)
- Concept Art & IlustracionDocumento30 páginasConcept Art & IlustracionSebastián Posada100% (4)
- Cómo Crear Un Videojuego Desde CeroDocumento15 páginasCómo Crear Un Videojuego Desde CeroFrancisco Naranjo Cobo100% (1)
- Libro Blanco Del Desarrollo Espanol de Videojuegos 2020Documento118 páginasLibro Blanco Del Desarrollo Espanol de Videojuegos 2020JuanAún no hay calificaciones
- UnityDocumento322 páginasUnityAdriana Pardo100% (7)
- Aprender 3ds Max 2012 Avanzado con 100 ejercicios prácticosDe EverandAprender 3ds Max 2012 Avanzado con 100 ejercicios prácticosAún no hay calificaciones
- Esp Usb Muestra GratuitaDocumento52 páginasEsp Usb Muestra GratuitaFury RiosAún no hay calificaciones
- Fundamentos de AnimacionDocumento18 páginasFundamentos de Animacionxparra50% (2)
- Principios de AnimaciónDocumento45 páginasPrincipios de AnimaciónNicolás Francisco Torres67% (3)
- AnimacionDocumento3 páginasAnimacionlucasrema50% (2)
- El videojuego a través de David CageDe EverandEl videojuego a través de David CageCalificación: 5 de 5 estrellas5/5 (4)
- AnimacionDocumento233 páginasAnimacionNathRodríguezAún no hay calificaciones
- Blender SculptDocumento29 páginasBlender SculptJns JanoAún no hay calificaciones
- Discursos audiovisuales animados e interactivos: Un diálogo entre la animación japonesa y los videojuegosDe EverandDiscursos audiovisuales animados e interactivos: Un diálogo entre la animación japonesa y los videojuegosAún no hay calificaciones
- Maestros Del Matte PaintingDocumento4 páginasMaestros Del Matte PaintingGothtanisAún no hay calificaciones
- PIXEL ART ClaseDocumento3 páginasPIXEL ART ClaseMorris MiurAún no hay calificaciones
- Historia Del Gráfico VectorialDocumento4 páginasHistoria Del Gráfico VectorialAlfonso Rafael Rodriguez NoriegaAún no hay calificaciones
- Tutorial Pixel TraducidoDocumento242 páginasTutorial Pixel Traducidoadricam27 TR100% (1)
- Master Profesional en Diseno de Videojuegos TrazosDocumento12 páginasMaster Profesional en Diseno de Videojuegos TrazosAndres F. Sanchez0% (1)
- Aprender Maya 2012 Avanzado con 100 Ejercicios PrácticosDe EverandAprender Maya 2012 Avanzado con 100 Ejercicios PrácticosAún no hay calificaciones
- Diseño y Programación de VideojuegosDocumento319 páginasDiseño y Programación de Videojuegosel_laan94460% (1)
- Pixel ArtDocumento23 páginasPixel ArtMilton MuniveAún no hay calificaciones
- Crear Guion Videojuego PDFDocumento15 páginasCrear Guion Videojuego PDFSonia EC100% (2)
- Aprender 3ds Max: animación y efectos especiales con 100 ejercicios prácticosDe EverandAprender 3ds Max: animación y efectos especiales con 100 ejercicios prácticosAún no hay calificaciones
- Los Colores en AcuarelaDocumento3 páginasLos Colores en AcuarelaAmayrany LunaAún no hay calificaciones
- Diseño y Arte de VideojuegosDocumento80 páginasDiseño y Arte de Videojuegoskevinsuez576Aún no hay calificaciones
- AnimationGym CatalogoDocumento28 páginasAnimationGym CatalogoJuan A. GarfiasAún no hay calificaciones
- Concept ArtDocumento4 páginasConcept ArtMarcela Mena100% (3)
- GDDDocumento2 páginasGDDbazarmexAún no hay calificaciones
- 1.2. Aplicación de Técnicas de Ilustración para La Creación de VisualizadoresDocumento50 páginas1.2. Aplicación de Técnicas de Ilustración para La Creación de VisualizadoresCarlos Perez Garcia100% (1)
- Tutorial Pixel ArtDocumento31 páginasTutorial Pixel ArtCottiny50% (2)
- Arte y Videojuegos: Mecánicas, Estéticas y Diseño de Juegos en Prácticas de Creación ContemporáneaDocumento402 páginasArte y Videojuegos: Mecánicas, Estéticas y Diseño de Juegos en Prácticas de Creación ContemporáneaLara Sánchez Coterón100% (4)
- La Historia de La AnimaciònDocumento6 páginasLa Historia de La AnimaciònEric MoralesAún no hay calificaciones
- Creacion de Juegos Serios en UnityDocumento113 páginasCreacion de Juegos Serios en UnityWilmer Quito67% (3)
- ANIMACIÓNDocumento8 páginasANIMACIÓNzombiemediaAún no hay calificaciones
- Pixel ArtDocumento10 páginasPixel ArtJohanna DuranAún no hay calificaciones
- Pixel Art PaisajesDocumento23 páginasPixel Art PaisajesKevin MartinezAún no hay calificaciones
- Tutorial Toon Boom EspañolDocumento140 páginasTutorial Toon Boom EspañolJHESHUS50% (2)
- Capitulo 00 - Curso de Diseño y Programacion de VideojuegosDocumento8 páginasCapitulo 00 - Curso de Diseño y Programacion de Videojuegosbahamut518100% (3)
- Unreal Engine Clase 5 Pintar TerrenosDocumento1 páginaUnreal Engine Clase 5 Pintar TerrenosLuisAngelGutierrezAún no hay calificaciones
- Pixel 02Documento61 páginasPixel 02Henrique LewgoyAún no hay calificaciones
- Escala de Grises, Escala de Grises, Resolución, Valor de PíxelDocumento6 páginasEscala de Grises, Escala de Grises, Resolución, Valor de Píxelnacho Martinez56Aún no hay calificaciones
- Atajos IllustratorDocumento3 páginasAtajos Illustratorandresskpunk93Aún no hay calificaciones
- Qué Es MATLABDocumento29 páginasQué Es MATLABChrystal CastleAún no hay calificaciones
- Informe 2 de Cad Cam VectorizacionDocumento9 páginasInforme 2 de Cad Cam VectorizacionIsamar MoralesAún no hay calificaciones
- Caracteristicas PhotoshopDocumento2 páginasCaracteristicas PhotoshopIttay MardonesAún no hay calificaciones
- Copia de Solest - Acabados Pisos 20220224 (003) - Metrado-GersonDocumento8 páginasCopia de Solest - Acabados Pisos 20220224 (003) - Metrado-GersonGerson TarazonaAún no hay calificaciones
- Photosop (Parte 1)Documento27 páginasPhotosop (Parte 1)tomàs CilioAún no hay calificaciones
- Imágenes y OriginalesDocumento4 páginasImágenes y OriginalesLuciaAún no hay calificaciones
- Esquema Grafico Proceso Del Documento FinalDocumento7 páginasEsquema Grafico Proceso Del Documento FinalRUBIELA CARDENAS DIAZAún no hay calificaciones
- Tamano Imagenes Redes SocialesDocumento8 páginasTamano Imagenes Redes SocialesAnalu RodasAún no hay calificaciones
- Manejo de Adobe Illustrator - Actividad 1 Evidencia 2 - Cuadro Comparativo Vector Vs Mapas de BitsDocumento2 páginasManejo de Adobe Illustrator - Actividad 1 Evidencia 2 - Cuadro Comparativo Vector Vs Mapas de BitsarlesAún no hay calificaciones
- Animacion de Graficos ConceptosDocumento7 páginasAnimacion de Graficos ConceptosJim Quin100% (1)
- Imagendigital Gimp1bach.v3.1Documento35 páginasImagendigital Gimp1bach.v3.1Marcos MountainsAún no hay calificaciones
- Sopa de LetrasDocumento1 páginaSopa de Letrasnanas912010Aún no hay calificaciones
- ACONOMETRICODocumento12 páginasACONOMETRICOPedroDynaAún no hay calificaciones
- Informe Terreno Del Parque de La MujerDocumento7 páginasInforme Terreno Del Parque de La MujerShavier InfanteAún no hay calificaciones
- Informe Levantamiento Bello HorizonteDocumento8 páginasInforme Levantamiento Bello HorizontecirraAún no hay calificaciones
- Paso1 - Tratamineto de ImagenesDocumento22 páginasPaso1 - Tratamineto de ImagenesAndrés TabordaAún no hay calificaciones
- Tipos de RenderDocumento9 páginasTipos de RenderEdgar Alejandro Vargas PerezAún no hay calificaciones
- 2 Colores en CSSDocumento6 páginas2 Colores en CSSGerenciaVirtualAún no hay calificaciones
- Adobe PhotoshopDocumento6 páginasAdobe PhotoshopJosue LopezAún no hay calificaciones
- ColorimetríaDocumento21 páginasColorimetríaJuan CubasAún no hay calificaciones
- Hacer Virus, JejejeeDocumento6 páginasHacer Virus, JejejeeJuan MelecioAún no hay calificaciones
- TT4 Monitor Instruct EngSpan RevD tcm45-15682Documento2 páginasTT4 Monitor Instruct EngSpan RevD tcm45-15682ojm65Aún no hay calificaciones
- Presentacion IGAC Origen NacionalDocumento18 páginasPresentacion IGAC Origen NacionalMiller Solano PlazasAún no hay calificaciones
- Imágenes Vectoriales e Imágenes de Mapa de BitsDocumento2 páginasImágenes Vectoriales e Imágenes de Mapa de BitsXiomara Acosta ZambranoAún no hay calificaciones