Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tutorial de Anime Studio Professional PDF
Tutorial de Anime Studio Professional PDF
Cargado por
GeronimoGonzalesTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tutorial de Anime Studio Professional PDF
Tutorial de Anime Studio Professional PDF
Cargado por
GeronimoGonzalesCopyright:
Formatos disponibles
Tutorial de Anime Studio
Professional
Desarrollado por Tazatriste para el centro cultural Cultura
entretenida.
Imgenes y vectores
Para entender la forma en que AS anima, primero hay que
tener ms o menos clara la diferencia entre vector e imagen
!na imagen est hecha con
pi"eles, o sea, muchos cuadrados
chicos que van construy#ndola, uno
al lado del otro.
Si uno tiene una imagen, y la
agranda, estos cuadrados se empiezan
a distinguir. $ si la imagen es
chica, queda entera fea al
agrandarse.
%os grficos vectoriales, en
cam&io, tra&a'an con coordenadas y
curvas que los unen. ( sea, para
hacer una l)nea recta, la
computadora tiene una informaci*n
ms o menos as) hay un punto ac y
otro ac, +netelos.
%a gracia de estos grficos
vectoriales es, primero, que pesan
menos que las imgenes, porque los
datos que hay que guardar son s+per
pocos ,para hacer este c)rculo se ocupan
cuatro puntos noms- y, segundo, que se pueden agrandar o
achicar todo lo que uno quiera, sin que se vean feos ,porque
no estn construidos con cuadraditos-.
2- Espacio de trabajo
.l espacio de tra&a'o ,o workspace- es la pantalla donde
vamos a tra&a'ar. /eneralmente est organizada de esta forma.
."plicar todas las ventanas altiro puede resultar un
poco intimidante, y no es la idea, as) que vamos a
e"plicarlas a medida que se vayan poniendo +tiles.
Por mientras, una pasada rpida. Tools son las
herramientas que tenemos para usar ,pero nunca las usamos
todas-, Timeline es, para los no entendidos en 0ngl#s, la
l)nea de tiempo por la que nos vamos a mover al animar. Style
es donde se definen los colores de relleno y &ordes y algunos
efectos divertidos de pintura. Layers es la ventana donde se
organizan las capas, tal como en Photoshop.
%a ventana principal es donde uno di&u'a y hace todas
las locuras. .l rectngulo celeste es el &orde de la
animaci*n, lo que se va a ver en la tele.
3- ibujando
3!" #overse en la pantalla
A la derecha est el turr*n de todas las
herramientas. Pero lo primero que tenemos que
hacer es aprender a movernos en la pantalla
principal. Para esto, vamos a usar las cuatro
herramientas que estn en el grupo $or%space,
a&a'o.
#anito! Con la mano, movemos toda la
pantalla. 1o creo que sea una
herramienta que haya que e"plicar
mucho. !no la selecciona y despu#s
arrastra el mouse, la manito toma la pantalla y
la mueve. 2in.
1o es necesario usar esta mano, uno puede
hacer lo mismo s*lo arrastrando el &ot*n derecho
del mouse. As) es ms fcil.
&oom! !n clsico. Se selecciona y se
arrastra el mouse movi#ndose a la
izquierda achica y a la derecha
agranda.
.sto se puede hacer con la ruedita del mouse
o con shift apretado en el teclado y arrastrando
el &ot*n derecho ,Shift es la flecha que est
arri&a de Control-.
'otar. %a misma cuesti*n, se selecciona la
herramienta y se arrastra el mouse.
3s rpido Control apretado en el teclado y
arrastrando el &ot*n derecho.
(rbita. .sta herramienta es ms loca. %o que
hace es girar el espacio en tres dimensiones.
4amos a volver a esta herramienta, pero por
mientras no nos sirve. .s loca eso s).
Para volver la pantalla a la normalidad,
s*lo se de&e apretar Escape en el teclado.
ebe )uedar claro )ue estas *erramientas no modifican el
dibujo ni mueven las cosas de un lugar a otro ni nada! Son
como mover la *oja+ inclinarla+ acercarla! ,o importa c-mo se
mueva una *oja+ el dibujo va a seguir igual!
3!2- .erramientas de dibujo
Di&u'ando formas &sicas
Para di&u'ar li&remente tenemos dos opciones
las herramientas Add points y /ree*and!
,Adems de los cuadrados, c)rculos y flechas-
Add Points! Se arrastra el mouse con el &ot*n izquierdo
apretado para o&tener una l)nea. Se suelta y se vuelve
a apretar 'usto so&re el punto ro'o para continuar la
l)nea en una direcci*n distinta.
Para crear una
figura cerrada, s*lo
hay que conectar el
+ltimo punto con el
primero.
/ree*and. Se di&u'a a mano alzada con el mouse. %a
l)nea tendr ms puntos con esta herramienta, dado que
detecta cualquier tirit*n chico de mano.
%as herramientas no
son e"cluyentes. Se
puede comenzar una
l)nea con freehand
y continuarla con
add points, da lo
mismo.
.erramienta de selecci-n! 1os permite seleccionar
varios puntos.
."isten varias formas de seleccionar
- 0n solo punto se hace clic 'usto en el punto
- 1arios puntos se arrastra el mouse enmarcando los puntos
que se quieran ,si luego se seleccionan otros puntos, los
primeros se deseleccionarn. Para evitar esto, la nueva
selecci*n se de&e hacer manteniendo apretado shift en el
teclado. As) los puntos seleccionados se sumarn-.
- Todos los puntos de una figura se hace clic en cualquier
parte de la l)nea
- 1arios puntos con la2o se de'a apretado control en el
teclado y se arrastra el mouse haciendo un c)rculo que
contenga los puntos que se quieren ,control5shift suma los
puntos a la selecci*n anterior-.
Para deseleccionar
los puntos, se de&e
hacer clic afuera
de la figura o
simplemente apretar
Enter en el teclado
Para &orrar los
puntos
seleccionados se
de&e apretar Supr
en el teclado
#over. 1os permite mover los puntos seleccionados. Se
de&e arrastrar el mouse con &ot*n izquierdo
presionado.
Si no hay alg+n punto seleccionado, al hacer clic
seleccionar automticamente el punto ms cercano que
encuentre.
,ivel de 3urvatura! 2unciona arrastrando el mouse con
el &ot*n izquierdo apretado. Si se arrastra hacia la
izquierda, la curva de los puntos seleccionados se
har ms puntuda. Si se arrastra a la derecha, ser ms
redonda.
Si no hay puntos seleccionados, tomar el ms cercano al
clic, igual que la herramienta mover.
As), con esta herramienta
podemos convertir un c)rculo
en un cuadrado. S+per +til.
3!3- 4ue cuenta c-mo Pintar los dibujos y ponerles bordes y
todo
Todas las figuras que hemos hecho todav)a no tienen colores
ni &ordes. $ eso est mal, porque si despu#s las e"portamos a
un video, no se va a ver nada.
Antes de empezar a pintar, hay que
entender la ventana de estilo. .l
rectngulo &lanco es donde se
selecciona el color de relleno
,fill- y el negro es donde se
selecciona el color del borde
,outline-! 5ine 6idt* es el grosor
que tendr el &orde.
%os colores de estos rectngulos
cam&iarn seg+n el color que
eli'amos.
."iste la opci*n de usar broc*as en
los &ordes. .sto es un efecto que se
le aplica a la l)nea para que no sea
plana. 6aciendo clic donde dice
No Brush se puede seleccionar
alguna de las &rochas.
Por e'emplo
Sin &rocha
Con &rocha
Pero si ahora cam&iamos algo en la ventana style, nada le va
a pasar al di&u'o que tenemos hecho. .sto es porque style
necesita tener seleccionada alguna figura para poder
funcionar.
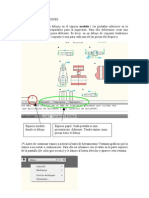
Para seleccionar, crear y modificar los
rellenos y &ordes, se de&en ocupar las
herramientas del turr*n /ill ,relleno-.
3reate S*ape ,crear forma-. .sta herramienta es igual
a la de selecci*n de puntos. %a +nica diferencia es
que la l)nea entre los puntos seleccionados se pondr
ro'a.
%uego de seleccionar
los puntos, la l)nea
ro'a muestra el
pedazo de la figura
que ser modificada.
Pulsando 7arra
Espacio, se aplica a
la figura
seleccionada el
color.
,Si la figura es cerrada, se aplicar tam&i#n color al
relleno-
.n este caso, el color y el grosor de la l)nea estn
definidos por las propiedades que de'amos tal cual en la
ventana Style!
Si las propiedades se cam&ian sin que haya una figura
seleccionada, los cam&ios realizados se aplicarn por defecto
a las pr*"imas figuras que se pinten.
/iguras pintadas desde )ue se crean
Dependiendo de la herramienta de di&u'o que se utilice, la
parte de la ventana que est a&a'ito de los men+s cam&iar
Con la herramienta Add Points8
Con la herramienta /ree*and8
.n am&as, las propiedades que nos interesan por ahora son
Auto-/ill y Auto-oultline!
Si auto-outline est marcado, el &orde de cualquier figura
que se di&u'e de ah) en adelante tendr color ,que ser el
definido por defecto-. Si auto-fill est marcado, ocurrir lo
mismo con el relleno.
.l primero, auto7
fill y auto7outline
desactivados. .l
segundo, di&u'ado
con am&os activados.
Para cam&iar el color de relleno y el &orde de una
figura ya pintada, usamos Select s*ape!
Al hacer clic so&re una figura, queda cuadriculada. .sto
significa que ahora los cam&ios que se apliquen en la ventana
Style modificarn los colores de la figura seleccionada.
!na vez seleccionados los nuevos colores, la figura puede
deseleccionarse presionando Enter!
.ide Edge ,ocultar &orde-! .sta herramienta es muy
+til, aunque lo ms pro&a&le es que ahora no se
entienda tanto por qu#.
%a cosa es que sirve para ocultar pedazos de la l)nea. Por
e'emplo, el mismo cuadrado con el que tra&a'amos antes
T#cnicamente, la l)nea
de la derecha sigue
e"istiendo, pero ahora es
invisi&le.
/rosor de l)nea ,5ine $idt*9. Cam&ia el grosor de
la l)nea, seg+n los puntos seleccionados.
2unciona igual que el zoom y el nivel de curvatura si se
arrastra el mouse hacia la izquierda con el &ot*n izquierdo
apretado, la l)nea se vuelve ms delgada. Si se hace a la
derecha, la l)nea es ms gruesa.
Cuando no hay puntos seleccionados, selecciona
automticamente el punto ms cercano al lugar del
clic ,igual que la herramienta para mover puntos-.
:- #oviendo las cosas en el tiempo
Ahora que ya tenemos ms o menos c*mo di&u'ar, podemos
entender c*mo se pueden mover estos di&u'os en el tiempo.
8sta es la l)nea de tiempo. %o que se alcanza a ver ac son
tres segundos ,que tiran l)neas verticales celestes-. %os
n+meros que estn arri&a 9:,;,<=,=>,?:...7 son los
fotogramas. !n segundo est dividido en => fotogramas.
%a l)nea ro'a vertical que est en el cero indica el momento
en el que estamos. .n este caso, como no hemos animado nada,
todav)a estamos en el fotograma cero ,y segundo cero-.
,%a cantidad de iconos
que se ven a la izquierda
de la l)nea de tiempo se
puede modificar en
Settings. .s recomenda&le
que se vean todos-
Ahora, para entender c*mo
funciona, creemos un c)rculo
al medio de la pantalla.
%uego movamos la raya ro'a
de la l)nea de tiempo hasta el segundo uno ,el
fotograma =>-.
Para mover la gu;a de tiempo se debe tomar desde el tringulo!
!na vez ah), selecciona un punto del
c)rculo y mu#velo a otro lugar.
De inmediato se van a crear fotogramas claves ,o keyframes-.
.stos circulitos dicen que ah) est marcado un movimiento.
.ntonces, lo que pasa es que desde el keyframe en el segundo
cero hasta el @eyframe en el segundo uno, el c)rculo va a
variar de acuerdo a c*mo hayamos movido el punto. .n este
caso, el c)rculo se va a convertir como en una luna o algo
as).
Para ver c*mo va quedando la animaci*n, se aprieta play en
los controles que hay a&a'o, a la izquierda ,o simplemente la
&arra espacio-.
Cualquier cosa que se modifique en alg+n lugar del tiempo, va
a provocar una animaci*n. Puede variar el ancho del &orde, el
color de la forma, alg+n efecto, lo que sea. Cualquier
modificaci*n de alguna figura fuera del fotograma cero,
generar un nuevo keyframe.
<- 5ayers =capas9
%as capas son una forma de ordenar un di&u'o para que
sea ms simple de manipular.
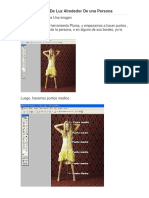
Di&u'amos por parte un persona'e en distintas capas. !na
para la ca&eza, una para el tronco, para una pierna, para la
otra pierna, etc.
Cuando una capa est seleccionada, las otras se siguen
viendo, pero ya no molestan. .s como si di&u'ramos en puras
transparencias, una arri&a de la otra. Cuando pintamos una,
las dems no se manchan. .s como eso.
6asta el momento hemos tra&a'ado en una sola capa ,Layer 1-,
pero e"isten varios tipos de capas que cumplen distintas
funciones.
,ueva capa. Al apretar
este &ot*n se despliega
un men+ para elegir entre
varios tipos de capas.
uplicar capa. Duplica la
capa actual, con todo lo
que est# di&u'ado en
ella.
Eliminar capa! Se pitea
la capa y todo lo que
contenga.
.n este caso, hay una sola capa, as) que va a estar siempre
seleccionada en la ventana layers. Pero cuando son ms capas,
se de&e ir seleccionando la que se quiere para tra&a'ar so&re
ella. Si se aprietan los o'itos, la capa se vuelve invisi&le.
<!" Tipos de capas
1ector8 Son las capas que hemos tra&a'ado hasta el
momento. Di&u'os &asados en puntos y l)neas.
Imagen8 Permite incluir una imagen al proyecto. A las
imgenes, como veremos ms adelante, tam&i#n se les
pueden poner huesos para animarlas.
1ota AnimeStudio no guarda las imgenes adentro de su
propio archivo, sino que hace una referencia de acuerdo a
d*nde est# guardada la imagen. ( sea, si uno &orra la
imagen o la cam&ia de lugar, AnimeStudio no va a cargar
ninguna cuesti*n. %a recomendaci*n es, cuando se cree un
archivo nuevo, crear ah) mismo una carpeta para el archivo
e ir metiendo las imgenes adentro de esa misma carpeta.
>rupo8 Sirve para ordenar las capas. !no crea un
grupo y ,arrastrndolas hacia el grupo- mete varias
capas adentro de #l. .s como crear una carpeta. %o
mismo
7one ,hueso-8 2unciona igual que la capa de grupo,
pero tam&i#n permite crearles esqueletos a las capas
que est#n adentro para poder animarlas.
<!2 .erramientas para capas
Primero, se de&e tener claro que las
herramientas de capa ,layer- son distintas a las
de vector, a pesar de que tra&a'an de forma
similar.
También podría gustarte
- Ejemplos de Politicas de Una EmpresaDocumento5 páginasEjemplos de Politicas de Una EmpresaUlises Gonzalo Aroni Mamani93% (14)
- UF0306 - Análisis de datos y representación de planosDe EverandUF0306 - Análisis de datos y representación de planosAún no hay calificaciones
- Carpeta de Presentacion de La RadioDocumento12 páginasCarpeta de Presentacion de La RadioValeriaCardozo100% (1)
- Herramientas Photoshop PDFDocumento41 páginasHerramientas Photoshop PDFmaria60% (5)
- Retoque Fotográfico con Photoshop (Parte 1)De EverandRetoque Fotográfico con Photoshop (Parte 1)Calificación: 4 de 5 estrellas4/5 (7)
- Módulo de cinemática DMU de Catia V5De EverandMódulo de cinemática DMU de Catia V5Calificación: 5 de 5 estrellas5/5 (1)
- Mini Manual Freehand BUENODocumento44 páginasMini Manual Freehand BUENOJosé ÁlvarezAún no hay calificaciones
- Tutorial Básico Corel Draw 11Documento15 páginasTutorial Básico Corel Draw 11Adrian_Benetti264Aún no hay calificaciones
- Traduccion Herramientas IllustratorDocumento23 páginasTraduccion Herramientas IllustratorAndreaBalmaceda0% (1)
- Plum ADocumento8 páginasPlum AescuelalaboralAún no hay calificaciones
- Tema 9Documento6 páginasTema 9ANNA SANCHEZAún no hay calificaciones
- Guia de Trabajo 1 - IllustratorDocumento9 páginasGuia de Trabajo 1 - IllustratorVeronica Gutierrez De la GarzaAún no hay calificaciones
- Adobe Illustrator Unidad 02Documento38 páginasAdobe Illustrator Unidad 02ingjbhAún no hay calificaciones
- Apunte PhotoshopDocumento10 páginasApunte PhotoshopmauricioAún no hay calificaciones
- Clase 4 Uso Del Grupo de La Herramienta PenDocumento12 páginasClase 4 Uso Del Grupo de La Herramienta PenIoan CarratalaAún no hay calificaciones
- SketchUp 1 - Reconocimiento de Sus HerramientasDocumento2 páginasSketchUp 1 - Reconocimiento de Sus HerramientasleonardoduarteAún no hay calificaciones
- Actividad 1 - Reconocimiento de HerramientasDocumento2 páginasActividad 1 - Reconocimiento de HerramientasMultimedia MisaelAún no hay calificaciones
- AutoCad 2007Documento19 páginasAutoCad 2007Marcos Vento Valero100% (1)
- Manual de TinkercadDocumento17 páginasManual de Tinkercadapi-575151497Aún no hay calificaciones
- Tutorial Google Sketchup Armar ViviendaDocumento28 páginasTutorial Google Sketchup Armar ViviendaMarcela OsorioAún no hay calificaciones
- Curso de AutocadDocumento77 páginasCurso de AutocadLuisa Ecaterina CabreraAún no hay calificaciones
- Manual Oo Draw 3Documento26 páginasManual Oo Draw 3juanmaortizc3666Aún no hay calificaciones
- Como Hacer Un Montaje Fotografico 2Documento14 páginasComo Hacer Un Montaje Fotografico 2Dennis Armando Ysla UretaAún no hay calificaciones
- Manual Qcad 1 5 1Documento14 páginasManual Qcad 1 5 1pabloantoniop100% (1)
- Herramientas Ilustrator CS4 PDFDocumento7 páginasHerramientas Ilustrator CS4 PDFChucho BravoAún no hay calificaciones
- IllustratorDocumento23 páginasIllustratorCarla Ferreyra SolariAún no hay calificaciones
- Tutorial Illustrator Paso A PasoDocumento21 páginasTutorial Illustrator Paso A PasoJuan Carlos Pacheco GonzalezAún no hay calificaciones
- ThinkcadDocumento13 páginasThinkcadxanaliaAún no hay calificaciones
- Tutorial 1Documento7 páginasTutorial 1Isaac ChávezAún no hay calificaciones
- Tutorial de VectorWorks 8.5 Seccion 2-1Documento13 páginasTutorial de VectorWorks 8.5 Seccion 2-1Elvis JuarezAún no hay calificaciones
- Introduccion INKSCAPEDocumento15 páginasIntroduccion INKSCAPEElena Margarita Gómez RodríguezAún no hay calificaciones
- Curso de PhotoshopDocumento28 páginasCurso de PhotoshopJimin ParkAún no hay calificaciones
- Pieza FinalDocumento51 páginasPieza FinalArmando Torres BelmaresAún no hay calificaciones
- Inkscape Tijeras A Partir de LineasDocumento9 páginasInkscape Tijeras A Partir de LineasEl Salmón ContracorrienteAún no hay calificaciones
- Illustrator Panel de HerramientasDocumento11 páginasIllustrator Panel de HerramientasDerat Nunoi PhotographyAún no hay calificaciones
- Generar Vistas en Autocad PDFDocumento6 páginasGenerar Vistas en Autocad PDFheccosAún no hay calificaciones
- Manual Photoshop - Fabian OrtizDocumento27 páginasManual Photoshop - Fabian OrtizLeoSikuri0% (1)
- ConceptosDocumento6 páginasConceptosMallyAún no hay calificaciones
- Herramienta Selección - 3roDocumento6 páginasHerramienta Selección - 3rojdmv07Aún no hay calificaciones
- Crear Presentaciones en AutocadDocumento10 páginasCrear Presentaciones en AutocadEstela MarquésAún no hay calificaciones
- El Aprender Sketchup PP 06Documento6 páginasEl Aprender Sketchup PP 06Richard Hidalgo GenaoAún no hay calificaciones
- Alternativas para Uso Creativo de HerramientasDocumento10 páginasAlternativas para Uso Creativo de HerramientasCarolina MaillaneAún no hay calificaciones
- Evidencia Taller Creación y Transformación de Imágenes VectorialesDocumento4 páginasEvidencia Taller Creación y Transformación de Imágenes VectorialesLuisa ValenciaAún no hay calificaciones
- Draw 1Documento3 páginasDraw 1Laura MuñozAún no hay calificaciones
- Autocad Dibujo 2d 3d 34 26455 CompletoDocumento16 páginasAutocad Dibujo 2d 3d 34 26455 CompletoramixfAún no hay calificaciones
- Cómo Vectorizar Una ImagenDocumento37 páginasCómo Vectorizar Una ImagenJesúsPérezMuñozAún no hay calificaciones
- Clase 14 Disen o Grafico-1Documento27 páginasClase 14 Disen o Grafico-1Roxana MolinaAún no hay calificaciones
- 3D Max 2016-2018 Compendio I de Diseño Arquitectónico Clásico IDocumento316 páginas3D Max 2016-2018 Compendio I de Diseño Arquitectónico Clásico IPablo Kirigin100% (1)
- Ejercicios de PhotoshopDocumento10 páginasEjercicios de PhotoshopDomingo PerezAún no hay calificaciones
- 50 Trucos para Convertirte en Experto de Photoshop PDFDocumento10 páginas50 Trucos para Convertirte en Experto de Photoshop PDFgambitero12241421124100% (1)
- Informática OctavoDocumento7 páginasInformática OctavoAnonymous 2UVH3FAún no hay calificaciones
- Manual Sobre SwishmaxDocumento14 páginasManual Sobre SwishmaxCristian J GonzalezAún no hay calificaciones
- 86 Trucos Corel Draw Parte 2Documento9 páginas86 Trucos Corel Draw Parte 2Ittay MardonesAún no hay calificaciones
- Herramientas - Adobe Flash Cs6Documento5 páginasHerramientas - Adobe Flash Cs6Lily Corina SaucaAún no hay calificaciones
- Autocad Dibujo 2d 3d 14 24959Documento20 páginasAutocad Dibujo 2d 3d 14 24959Ramón MartínezAún no hay calificaciones
- Crea Un Dibujo Pop ArtDocumento13 páginasCrea Un Dibujo Pop ArtCarlos Javier Janampa CruzAún no hay calificaciones
- Illustrator Cs4 - TutorialDocumento171 páginasIllustrator Cs4 - TutorialiñigoAún no hay calificaciones
- Daniel Dávila Negrete-AnDocumento16 páginasDaniel Dávila Negrete-AnDaniel DávilaAún no hay calificaciones
- Tinkercad AlfredoDocumento13 páginasTinkercad AlfredonuriamultimediaAún no hay calificaciones
- Aprender Maya 2012 Avanzado con 100 Ejercicios PrácticosDe EverandAprender Maya 2012 Avanzado con 100 Ejercicios PrácticosAún no hay calificaciones
- Práctica #01 Extracción de MuestrasDocumento11 páginasPráctica #01 Extracción de MuestrasJuan Francisco Perez SaldarriagaAún no hay calificaciones
- SNAC El Arbitraje de Consumo en España, Portugal y ArgentinaDocumento4 páginasSNAC El Arbitraje de Consumo en España, Portugal y ArgentinaLuis Alfredo Chávez GayosoAún no hay calificaciones
- (Req-12) PHSDocumento16 páginas(Req-12) PHSPLANTA ACEITEAún no hay calificaciones
- Mapa Mental SaraDocumento1 páginaMapa Mental SaraAntonio Ramirez Hernandez100% (1)
- 4655dt1-Mec-002 - C - Cálculos de IluminaciónDocumento16 páginas4655dt1-Mec-002 - C - Cálculos de IluminaciónChristian RondonAún no hay calificaciones
- Formulacion Examen Final SimulacionDocumento27 páginasFormulacion Examen Final Simulacionjorge leon betancurAún no hay calificaciones
- EnsayoDocumento13 páginasEnsayoHEINIIZ PETRYAún no hay calificaciones
- Responsabilidad Profesional y Legal Por La Aplicación de Las Niif en El PeruDocumento12 páginasResponsabilidad Profesional y Legal Por La Aplicación de Las Niif en El PeruElvira Yene Rodríguez Rojas0% (1)
- Elementos AccidentalesDocumento3 páginasElementos AccidentalesLuis Gabriel Vargas MosqueraAún no hay calificaciones
- Curso Farmacología Básica en Atención Prehospitalaria para Profesionales de La SaludDocumento2 páginasCurso Farmacología Básica en Atención Prehospitalaria para Profesionales de La Saluddanone1245Aún no hay calificaciones
- Linea de Tiempo Evolucion de La TecnologiaDocumento1 páginaLinea de Tiempo Evolucion de La TecnologiaOrlando Aquino100% (2)
- Pobreza en El PerúDocumento19 páginasPobreza en El PerúErika TorresAún no hay calificaciones
- Memoria Anual Etr 2019Documento132 páginasMemoria Anual Etr 2019Ismael VelizAún no hay calificaciones
- Generar Medicamento LFDocumento2 páginasGenerar Medicamento LFMarcela RodriguezAún no hay calificaciones
- Conceptos y DefinicionesDocumento9 páginasConceptos y DefinicionescristobalAún no hay calificaciones
- Startup Peru 10G Bases Iniciales EmprendimientosDinamicosDocumento18 páginasStartup Peru 10G Bases Iniciales EmprendimientosDinamicosPRAISER SOLUCIONESAún no hay calificaciones
- La Reforma Liberal en GuatemalaDocumento3 páginasLa Reforma Liberal en GuatemalaManuel EduardoAún no hay calificaciones
- "Construcción de Defensas Ribereñas en Las Margenes Del Rio Reque en Los Distritos de Ciudad Eten y MonsefuDocumento19 páginas"Construcción de Defensas Ribereñas en Las Margenes Del Rio Reque en Los Distritos de Ciudad Eten y MonsefuGeynerCaneloAún no hay calificaciones
- Acta n2 Evaluacion Segundo Periodo 2022Documento5 páginasActa n2 Evaluacion Segundo Periodo 2022Camilo Cuellar RicoAún no hay calificaciones
- Protocolo de Prptesis de CaderaDocumento45 páginasProtocolo de Prptesis de CaderaJuanJoséCastilloHinojosaAún no hay calificaciones
- Cuadro Operacional de Variables Sindrome Burnout 1Documento2 páginasCuadro Operacional de Variables Sindrome Burnout 1Jaqueline HernándezAún no hay calificaciones
- Test de Estilos de AmorDocumento1 páginaTest de Estilos de AmorlappololoadebakugouAún no hay calificaciones
- Cecil 2Documento9 páginasCecil 2Sofía L.Aún no hay calificaciones
- Programa de Higiene y Seguridad en El Trabajo IIIDocumento3 páginasPrograma de Higiene y Seguridad en El Trabajo IIIFlorencia OrtegaAún no hay calificaciones
- Diamante VerdeDocumento3 páginasDiamante VerdeCesar Joaquin Garcia DelacruzAún no hay calificaciones
- Sandra Portillo - Buscar Con GoogleDocumento1 páginaSandra Portillo - Buscar Con GoogleAna Del PradoAún no hay calificaciones
- Posesion Decenal o Prescripcion Adquisitiva CortaDocumento24 páginasPosesion Decenal o Prescripcion Adquisitiva CortatuteleriaAún no hay calificaciones
- 2.2 Procesos ETL PDFDocumento16 páginas2.2 Procesos ETL PDFLiz Angela Palomino FloresAún no hay calificaciones