Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Css 3
Cargado por
Carlos Guillermo Rolon FabianTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Css 3
Cargado por
Carlos Guillermo Rolon FabianCopyright:
Formatos disponibles
Animacin en CSS3 (V)
La propiedad transform
Concepto de transformacin.
La transformacion en CSS3 es
un efecto que permite a un
elemento cambiar de forma, tamao
o posicin.
La transformacin en si no es
ninguna animacin, sino que
simplemente se muestra el elemento
cambiado, sin embargo las
transformaciones pueden utilizarse
en animaciones y transiciones, de
manera que vemos cmo el
elemento cambia de forma, tamao
o posicin.
Tenemos dos tipos de
transformaciones, las 2D o en el
plano, y las 3D o en el espacio.
Comenzaremos por las
transformaciones en el plano o 2D.
La propiedad transform
Todas las transformaciones se consiguen por medio de la
propiedadtransform, la cual tiene como valor diversos mtodos.
transform: <metodo>+;
El mtodo acta como una funcin interna. La forma de escribir
un mtodo es igual que una llamada a una funcin, tal como hacemos
en javascript o php.
transform: metodo(a,b);
donde metodo es siempre una palabra clave y a,b son los
parmetros o argumentos que le pasamos al mtodo. Veamos los
distintos mtodos de la propiedad transform.
NAVEGADORES : Esta propiedad slo funciona en los
navegadores de forma experimental, por lo que debemos ponerle los
siguientes prefijos: -moz- para Firefox; -webkit- para Safari y
Chrome; -o- para Opera; -ms- Para Internet Explorer 9. En Internet
Explorer 8 o versiones anteriores no funciona esta propiedad.
El mtodo translate
El mtodo translate cambia de posicin el elemento (traslacin),
moviendolo hacia donde indican los parmetros.
transform: translate(30px,5px);
Dentro del parntesis pondremos dos parmetros, el primero es
la traslacin que se produce en horizontal, hacia la derecha, (eje X),
y el segundo la traslacin en vertical, hacia abajo (eje Y).
Los parmetros deben ser siempre medidas de longitud, si su
valor es negativo el elemento se desplazara hacia la izquierda (primer
parmetro) o hacia arriba (segundo parmetro).
Veamos el seguiente ejemplo, le aplicamos a un elemento el
siguiente cdigo:
#capa1 { transform: translate(150px,20px);}
El resultado lo vemos aqu a la derecha:
Elemento original
transform: translate (10px,100px)
El elemento se desplaza respecto a su posicin original.
Mostramos aqu cual era la posicin original y cual la que toma tras la
traslacin. En realidad el cdigo que hemos utilizado es algo ms
largo debido a que debemos compatibilizarlo con los diferentes
navegadores:
#capa1 { transform: translate(150px,20px); /*W3C*/
-moz-transform: translate(150px,20px); /*Firefox*/
-webkit-transform: translate(150px,20px); /*Safari y Chrome*/
-o-transform: translate(150px,20px); /*Opera*/
-ms-transform: translate(150px,20px); /*IE 9*/
}
Los mtodos translateX y translateY
Los mtodos tanslateX y translateY desplazan tambin el
elemento de su posicin original, funcionan igual que el
mtodo translate pero slo en una direccin, por eso slo tienen un
parmetro:
transform: translateX(150px);
Desplaza el elemento a lo largo del eje X (horizontal).
transform: translateY(20px);
Desplaza el elemento a lo largo del eje Y (vertical).
El mtodo rotate
El mtodo rotate gira el elemento respecto a su posicin original,
el ngulo de giro viene indicado en el parmetro:
transform: rotate(30deg);
El ngulo de rotacin indicado en el parmetro puede indicarse en
grados (deg) o en radianes (rad), veamos un ejemplo:
#capa2 {transform: rotate(30deg);}
El resultado de aplicar este cdigo a un div id="capa2" lo vemos a
la derecha.
Elemento original
transform: rotate (30deg)
En color ms claro hemos puesto debajo el elemento original. El
elemento gira en el sentido de las agujas del reloj. Un ngulo
negativo hace que gire en sentido contrario.
Al igual que en el los mtodos anteriores, la
propiedad transformdebemos repetirla con el prefijo de los distintos
navegadores, para que se pueda ver.
El mtodo scale
El mtodo scale aumenta o reduce de tamao el elemento original
(escalar). Los ejes horizontal y vertical se controlan
independientemente, por lo que podemos escalarlo de distinta
manera en los dos ejes. los parmetros son nmeros que indican la
proporcin en la que se debe aumentar o reducir. los decimales
menores que 1 reducen el tamao.
transform: scale(1.2,0.8);
Este mtodo utiliza dos parmetros, que son dos nmeros, el
primer nmero indica indica la proporcin en el eje X (horizontal), y
el segundo en el eje Y (vertical). Veamos un ejemplo:
#capa3 { transform: scale(1.2,0.8);}
Elemento original
transform: scale (0.8,1.2);
El resultado de aplicar este mtodo a un div id="capa3" es el que
vemos a la derecha.
Como en los mtodos anteriores hemos puesto debajo el
elemento original. Como en los casos anteriores, en el cdigo real
debemos repetir la propiedad transform con los prefijos de los
distintos navegadores.
Los mtodos scaleX y scaleY.
Descomponen el mtodo anterior para los dos ejes del plano.
Cada uno de estos mtodos controla el escalamiento del elemento en
un eje del plano, por eso slo llevan un parmetro:
transform: scaleX(1.2);
el mtodo scaleX aumenta o disminuye el tamao en el eje X u
horizontal.
transform: scaleY(0.8);
el mtodo scaleX aumenta o disminuye el tamao en el eje Y o
vertical.
El mtodo skew.
El mtodo skew sesga el elemento original, es decir lo convierte en
un romboide. para ello se inclinan los lados horizontal y vertical en
los ngulos indicados.
transform: skew(10deg,15deg);
El primer parmetro indica la inclinacin de los lados verticales, y
el segundo el de los lados horizontales. Los parmetros son medidas
de ngulos los cuales se pueden poner en grados (deg) o en radianes
(rad). Los ngulos negativos inclinan el elemento hacia el lado
contrario. Veamos un ejemplo:
#capa4 {transform: skew(10deg,15deg);}
Elemento original
transform: skew (10deg,15deg);
El resultado este mtodo a un div id="capa4" es el que vemos a la
derecha.
Como siempre en color ms claro hemos puesto debajo el
elemento original. El cdigo debemos repetirlo para los distintos
navegadores con los prefijos de cada uno de ellos.
Los mtodos skewX y skewY
Descomponen el mtodo anterior en sus dos
componentes. skewXinclina slo los lados verticales, mientras
que skewY inclina slo los lados horizontales, es por eso que slo
tienen un parmetro:
transform: skewX(10deg);
Los lados verticales se inclinan 10 grados, y los horizontales se
quedan en la misma lnea.
transform: skewY(15deg);
Los lados horizontales se inclinan 15 grados, y los verticales se
quedan en la misma lnea.
El mtodo matrix.
El mtodo matrix combina todos los mtodos anteriores. Utiliza 6
parmetros que se obtienen transformando las cordenadas de los
vrtices en una matriz. La frmula es algo complicada para el que no
entiende de matemticas avanzadas. y podemos verla en Math is
amazingly powerful / 8.5. Coordinate Transformation Matrices. Un ejemplo
sera el siguiente:
#capa5 {transform: matrix(0,-1,-1.22,-0.88,11,11);}
Elemento original
transform: matrix (0, -1, -1.22, -0.88, 11, 11);
Este ejemplo nos dara el resultado que vemos a la derecha.
Como siempre debemos repetir el cdigo para todos los
navegadores, y adems para Firefox, los dos ltimos parmetros
debemos indicarlos como medidas en pxeles:
-moz-transform: matrix(0,-1,-1.22,-0.88,11px,11px);
En los dems navegadores los parmetros los escribiremos
simplemente como nmeros.
Una ayuda para usar este mtodo la tenemos en la
pginawww.useragentman.com/matrix/ donde podemos ver como queda
la transformacin con diferentes parmetros.
Usar varios mtodos
Si el uso del mtodo matrix nos parece complicado, siempre
podemos utilizar varios mtodos para un mismo elemento, para ello
basta con ponerlos seguidos, separados simplemente por uno o
varios espacios.
#capa6 {transform: scale(1.5,0.5) rotate(45deg);}
Elemento original
transform: scale (1.5,0.5) rotate (45deg)
El resultado es como ves en la derecha. Despus
detransform: podemos poner tantos mtodos como queramos, el
resultado ser el de aadir varios efectos a la vez.
Propiedad transform-origin
La propiedad transform-origin indica cual ser el punto de origen
desde el que se transforma el elemento. Este punto, por defecto es el
centro del elemento. Como hemos visto en los ejemplos anteriores,
tanto las rotaciones, los escalamientos, los sesgos y los traslados se
hacen tomando como punto de referencia el centro, tanto en
horizontal como en vertical. Esta propiedad permite cambiar ese
punto. veamos su sintaxis:
transform-origin: [ <porcentaje> | <medida> | left | center
| right ] [ <porcentaje> | <medida> | top | center | bottom
];
Es decir, la propiedad tiene dos valores, el primero de ellos indica
la coordenada X (horizontal) del origen, la cual puede expresarse en
porcentaje, medida o las palabras claveleft | center | right que
indican respectivamente el lado izquierdo, el centro o el lado derecho
del elemento. El segundo valor indica la coordenada Y (vertical) y
puede expresarse en porcentaje, medida o las palabras clave top |
center | bottom que indican respectivamente el lado superior, el
centro o el lado inferior.
En la prxima pgina veremos cmo hacer que las
transformaciones puedan verse tambin en Internet Explorer 8.
Transformaciones En Internet Explorer.
Animacin en CSS3 (V)
La propiedad transform
Concepto de transformacin.
La transformacion en CSS3 es
un efecto que permite a un
elemento cambiar de forma, tamao
o posicin.
La transformacin en si no es
ninguna animacin, sino que
simplemente se muestra el elemento
cambiado, sin embargo las
transformaciones pueden utilizarse
en animaciones y transiciones, de
manera que vemos cmo el
elemento cambia de forma, tamao
o posicin.
Tenemos dos tipos de transformaciones, las 2D o en el plano, y
las 3D o en el espacio. Comenzaremos por las transformaciones en el
plano o 2D.
La propiedad transform
Todas las transformaciones se consiguen por medio de la
propiedadtransform, la cual tiene como valor diversos mtodos.
transform: <metodo>+;
El mtodo acta como una funcin interna. La forma de escribir
un mtodo es igual que una llamada a una funcin, tal como hacemos
en javascript o php.
transform: metodo(a,b);
donde metodo es siempre una palabra clave y a,b son los
parmetros o argumentos que le pasamos al mtodo. Veamos los
distintos mtodos de la propiedad transform.
NAVEGADORES : Esta propiedad slo funciona en los
navegadores de forma experimental, por lo que debemos ponerle los
siguientes prefijos: -moz- para Firefox; -webkit- para Safari y
Chrome; -o- para Opera; -ms- Para Internet Explorer 9. En Internet
Explorer 8 o versiones anteriores no funciona esta propiedad.
El mtodo translate
El mtodo translate cambia de posicin el elemento (traslacin),
moviendolo hacia donde indican los parmetros.
transform: translate(30px,5px);
Dentro del parntesis pondremos dos parmetros, el primero es
la traslacin que se produce en horizontal, hacia la derecha, (eje X),
y el segundo la traslacin en vertical, hacia abajo (eje Y).
Los parmetros deben ser siempre medidas de longitud, si su
valor es negativo el elemento se desplazara hacia la izquierda (primer
parmetro) o hacia arriba (segundo parmetro).
Veamos el seguiente ejemplo, le aplicamos a un elemento el
siguiente cdigo:
#capa1 { transform: translate(150px,20px);}
El resultado lo vemos aqu a la derecha:
Elemento original
transform: translate (10px,100px)
El elemento se desplaza respecto a su posicin original.
Mostramos aqu cual era la posicin original y cual la que toma tras la
traslacin. En realidad el cdigo que hemos utilizado es algo ms
largo debido a que debemos compatibilizarlo con los diferentes
navegadores:
#capa1 { transform: translate(150px,20px); /*W3C*/
-moz-transform: translate(150px,20px); /*Firefox*/
-webkit-transform: translate(150px,20px); /*Safari y Chrome*/
-o-transform: translate(150px,20px); /*Opera*/
-ms-transform: translate(150px,20px); /*IE 9*/
}
Los mtodos translateX y translateY
Los mtodos tanslateX y translateY desplazan tambin el
elemento de su posicin original, funcionan igual que el
mtodo translate pero slo en una direccin, por eso slo tienen un
parmetro:
transform: translateX(150px);
Desplaza el elemento a lo largo del eje X (horizontal).
transform: translateY(20px);
Desplaza el elemento a lo largo del eje Y (vertical).
El mtodo rotate
El mtodo rotate gira el elemento respecto a su posicin original,
el ngulo de giro viene indicado en el parmetro:
transform: rotate(30deg);
El ngulo de rotacin indicado en el parmetro puede indicarse en
grados (deg) o en radianes (rad), veamos un ejemplo:
#capa2 {transform: rotate(30deg);}
El resultado de aplicar este cdigo a un div id="capa2" lo vemos a
la derecha.
Elemento original
transform: rotate (30deg)
En color ms claro hemos puesto debajo el elemento original. El
elemento gira en el sentido de las agujas del reloj. Un ngulo
negativo hace que gire en sentido contrario.
Al igual que en el los mtodos anteriores, la
propiedad transformdebemos repetirla con el prefijo de los distintos
navegadores, para que se pueda ver.
El mtodo scale
El mtodo scale aumenta o reduce de tamao el elemento original
(escalar). Los ejes horizontal y vertical se controlan
independientemente, por lo que podemos escalarlo de distinta
manera en los dos ejes. los parmetros son nmeros que indican la
proporcin en la que se debe aumentar o reducir. los decimales
menores que 1 reducen el tamao.
transform: scale(1.2,0.8);
Este mtodo utiliza dos parmetros, que son dos nmeros, el
primer nmero indica indica la proporcin en el eje X (horizontal), y
el segundo en el eje Y (vertical). Veamos un ejemplo:
#capa3 { transform: scale(1.2,0.8);}
Elemento original
transform: scale (0.8,1.2);
El resultado de aplicar este mtodo a un div id="capa3" es el que
vemos a la derecha.
Como en los mtodos anteriores hemos puesto debajo el
elemento original. Como en los casos anteriores, en el cdigo real
debemos repetir la propiedad transform con los prefijos de los
distintos navegadores.
Los mtodos scaleX y scaleY.
Descomponen el mtodo anterior para los dos ejes del plano.
Cada uno de estos mtodos controla el escalamiento del elemento en
un eje del plano, por eso slo llevan un parmetro:
transform: scaleX(1.2);
el mtodo scaleX aumenta o disminuye el tamao en el eje X u
horizontal.
transform: scaleY(0.8);
el mtodo scaleX aumenta o disminuye el tamao en el eje Y o
vertical.
El mtodo skew.
El mtodo skew sesga el elemento original, es decir lo convierte en
un romboide. para ello se inclinan los lados horizontal y vertical en
los ngulos indicados.
transform: skew(10deg,15deg);
El primer parmetro indica la inclinacin de los lados verticales, y
el segundo el de los lados horizontales. Los parmetros son medidas
de ngulos los cuales se pueden poner en grados (deg) o en radianes
(rad). Los ngulos negativos inclinan el elemento hacia el lado
contrario. Veamos un ejemplo:
#capa4 {transform: skew(10deg,15deg);}
Elemento original
transform: skew (10deg,15deg);
El resultado este mtodo a un div id="capa4" es el que vemos a la
derecha.
Como siempre en color ms claro hemos puesto debajo el
elemento original. El cdigo debemos repetirlo para los distintos
navegadores con los prefijos de cada uno de ellos.
Los mtodos skewX y skewY
Descomponen el mtodo anterior en sus dos
componentes. skewXinclina slo los lados verticales, mientras
que skewY inclina slo los lados horizontales, es por eso que slo
tienen un parmetro:
transform: skewX(10deg);
Los lados verticales se inclinan 10 grados, y los horizontales se
quedan en la misma lnea.
transform: skewY(15deg);
Los lados horizontales se inclinan 15 grados, y los verticales se
quedan en la misma lnea.
El mtodo matrix.
El mtodo matrix combina todos los mtodos anteriores. Utiliza 6
parmetros que se obtienen transformando las cordenadas de los
vrtices en una matriz. La frmula es algo complicada para el que no
entiende de matemticas avanzadas. y podemos verla en Math is
amazingly powerful / 8.5. Coordinate Transformation Matrices. Un ejemplo
sera el siguiente:
#capa5 {transform: matrix(0,-1,-1.22,-0.88,11,11);}
Elemento original
transform: matrix (0, -1, -1.22, -0.88, 11, 11);
Este ejemplo nos dara el resultado que vemos a la derecha.
Como siempre debemos repetir el cdigo para todos los
navegadores, y adems para Firefox, los dos ltimos parmetros
debemos indicarlos como medidas en pxeles:
-moz-transform: matrix(0,-1,-1.22,-0.88,11px,11px);
En los dems navegadores los parmetros los escribiremos
simplemente como nmeros.
Una ayuda para usar este mtodo la tenemos en la
pginawww.useragentman.com/matrix/ donde podemos ver como queda
la transformacin con diferentes parmetros.
Usar varios mtodos
Si el uso del mtodo matrix nos parece complicado, siempre
podemos utilizar varios mtodos para un mismo elemento, para ello
basta con ponerlos seguidos, separados simplemente por uno o
varios espacios.
#capa6 {transform: scale(1.5,0.5) rotate(45deg);}
Elemento original
transform: scale (1.5,0.5) rotate (45deg)
El resultado es como ves en la derecha. Despus
detransform: podemos poner tantos mtodos como queramos, el
resultado ser el de aadir varios efectos a la vez.
Propiedad transform-origin
La propiedad transform-origin indica cual ser el punto de origen
desde el que se transforma el elemento. Este punto, por defecto es el
centro del elemento. Como hemos visto en los ejemplos anteriores,
tanto las rotaciones, los escalamientos, los sesgos y los traslados se
hacen tomando como punto de referencia el centro, tanto en
horizontal como en vertical. Esta propiedad permite cambiar ese
punto. veamos su sintaxis:
transform-origin: [ <porcentaje> | <medida> | left | center
| right ] [ <porcentaje> | <medida> | top | center | bottom
];
Es decir, la propiedad tiene dos valores, el primero de ellos indica
la coordenada X (horizontal) del origen, la cual puede expresarse en
porcentaje, medida o las palabras claveleft | center | right que
indican respectivamente el lado izquierdo, el centro o el lado derecho
del elemento. El segundo valor indica la coordenada Y (vertical) y
puede expresarse en porcentaje, medida o las palabras clave top |
center | bottom que indican respectivamente el lado superior, el
centro o el lado inferior.
En la prxima pgina veremos cmo hacer que las
transformaciones puedan verse tambin en Internet Explorer 8.
Transformaciones En Internet Explorer.
Animaciones CSS3 (VII)
Animaciones con transform
Transiciones
La propiedad transform nos da
juego para crear una serie de
animaciones en la que los elementos
de nuestra pgina cambian de
aspecto. la forma ms fcil es
meterlos dentro de una transicin
con la pseudoclase hover:. El
mecanismo es el mismo que vimos
en la pginaTransiciones. Veamos
algunos ejemplos:
A un <div=id="D1">Hola mundo
</div> le aplicamos el siguiente
cdigo CSS:
#D1 { width:100px; height: 100px;
background: red;
border: 2px solid blue; border-
radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
#D1:hover { transform:rotate(360deg) scale(0.4,0.4);
-moz-transform:rotate(360deg) scale(0.4,0.4);
-webkit-transform:rotate(360deg) scale(0.4,0.4);
-o-transform:rotate(360deg) scale(0.4,0.4);
}
Hola mundo
El resultado puedes verlo aqu a la derecha. Al pasar el ratn por
encima el elemento se transforma.
El cdigo es el mismo que para cualquier transicin con la
pseudoclase:hover: en el elemento ponemos las propiedades de la
transicin, y dentro de la pseudoclase ponemos la transformacin.
Veamos otro ejemplo con el siguiente <div=id="D2">Hola mundo
</div>.
Su cdigo CSS ser el siguiente:
#D2 { width:100px; height: 100px; background: red;
border: 2px solid blue; border-radius: 10px;
transition: all 1s;
-moz-transition: all 1s ease-in-out;
-webkit-transition: all 1s;
-o-transition: all 1s;
transform:rotate(-15deg) skewY(-30deg);
-moz-transform:rotate(-15deg) skewY(-30deg);
-webkit-transform:rotate(-15deg) skewY(-30deg);
-o-transform:rotate(-15deg) skewY(-30deg);
}
#D2:hover { transform:rotate(15deg) skewY(30deg);
-moz-transform:rotate(15deg) skewY(30deg);
-webkit-transform:rotate(15deg) skewY(30deg);
-o-transform:rotate(15deg) skewY(30deg);
}
Hola mundo
Aqu partimos de un elemento que tiene ya una transformacin, y
cambiamos los valores de esa transformacin en la
pseudoclase hover.
Al pasar el ratn por encima el elemento cambia de forma
pasando de la primera transformacin a la segunda.
Animaciones
Hacer animaciones cambiando la propiedad transform consiste
en pasar en la animacin de unos valores en los mtodos
de transform a otros. Para ello ponemos la
propiedad transform dentro de la regla @keyframes, y en concreto
dentro de cada subregla, indicando en cada una de ellas los metodos
con sus valores:
@keyframes anim1 {
from { transform: scaleX(1) rotate(-15deg) ; }
to { transform: scaleX(-1) rotate(15deg); }
}
@-moz-keyframes anim1 {
from { -moz-transform: scaleX(1) rotate(-15deg) ; }
to { -moz-transform: scaleX(-1) rotate(15deg); }
}
@-webkit-keyframes anim1 {
from { -moz-transform: scaleX(1) rotate(-15deg) ; }
to { -moz-transform: scaleX(-1) rotate(15deg); }
}
Despus ponemos el cdigo CSS para el elemento al que se le
aplica, el cual debe tener las propiedades de animacin:
#D3 { width: 100px; height: 100px; background: red;
border: 2px solid blue; border-radius: 10px;
animation: anim1 2s ease-in-out alternate infinite;
-moz-animation: anim1 2s ease-in-out alternate infinite;
-webkit-animation: anim1 2s ease-in-out alternate infinite;
}
Hola mundo
El resultado de la animacin anterior es el que vemos a la
derecha, Este es un ejemplo bastante simple, sin embargo con un
poco de paciencia se pueden conseguiir animaciones como la de la
siguiente pgina de ejemplo:
Los planetas
En esta pgina el movimiento de los planetas se consigue
mediante una rotacin, y un cambio en el origen de la rotacin con la
propiedad transform-origin. Otro truco bastante empleado es la
propiedad border-radius: 50%, que convierte un elemento cuadrado
en redondo. El cdigo del ejemplo anterior puedes verlo en la
siguiente pgina:
Cdigo de "Los planetas"
En la siguiente pgina mostraremos las transformaciones en tres
dimensiones.
Transform 3D
También podría gustarte
- Test de ResponsabilidadDocumento2 páginasTest de ResponsabilidadCarlos Guillermo Rolon Fabian86% (7)
- (T4DW) Accel World Novela 1 Capitulo 1 (Completo)Documento21 páginas(T4DW) Accel World Novela 1 Capitulo 1 (Completo)Carlos Guillermo Rolon FabianAún no hay calificaciones
- (T4DW) Sword Art Online Alicization Turning - Capítulo 5 (V-Móvil) PDFDocumento375 páginas(T4DW) Sword Art Online Alicization Turning - Capítulo 5 (V-Móvil) PDFCarlos Guillermo Rolon FabianAún no hay calificaciones
- Tecnicas de PoesiaDocumento4 páginasTecnicas de PoesiaCarlos Guillermo Rolon FabianAún no hay calificaciones
- Trabajar Con Arreglos Es Una Tarea Habitual para Cualquier ProgramadorDocumento3 páginasTrabajar Con Arreglos Es Una Tarea Habitual para Cualquier ProgramadorCarlos Guillermo Rolon FabianAún no hay calificaciones
- Reflexion Reunon de JovenesDocumento2 páginasReflexion Reunon de JovenessergioAún no hay calificaciones
- MÓDULO 7 Nticx - Planilla de CálculoDocumento3 páginasMÓDULO 7 Nticx - Planilla de CálculoMariela SaninAún no hay calificaciones
- Debord Guy Panegirico Tomos 1 Y 2Documento259 páginasDebord Guy Panegirico Tomos 1 Y 2Noai Futuro100% (1)
- Cuaderno de LogicaDocumento75 páginasCuaderno de LogicaMaria GudiñoAún no hay calificaciones
- 2018 1 Logica CCHHDocumento188 páginas2018 1 Logica CCHHRicardoMolinaMezaAún no hay calificaciones
- El Padre Nuestro Al RevésDocumento6 páginasEl Padre Nuestro Al RevésCesar Reina100% (3)
- Material 2020B1 CMU105 03 139132Documento18 páginasMaterial 2020B1 CMU105 03 139132Pakita MartínezAún no hay calificaciones
- Recojo de Evidencias BiologicasDocumento4 páginasRecojo de Evidencias BiologicasrafaelAún no hay calificaciones
- Dios Es Un Padre Que Nos Ama 2° AñoDocumento2 páginasDios Es Un Padre Que Nos Ama 2° Añopaul jesús Molleda OquendoAún no hay calificaciones
- Plantilla Protocolo Colaborativo (1) ExcelDocumento6 páginasPlantilla Protocolo Colaborativo (1) Excelalejandra arteagaAún no hay calificaciones
- SINTESIS de LA BIBLIA El Nuevo Testamento TripticoDocumento3 páginasSINTESIS de LA BIBLIA El Nuevo Testamento TripticoPaulo NinaAún no hay calificaciones
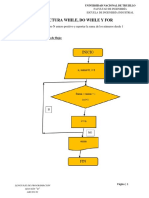
- Laboratorio N°2 - Estructura While, Do While, ForDocumento29 páginasLaboratorio N°2 - Estructura While, Do While, ForMartha SofíaAún no hay calificaciones
- Mandujano Fernando Salvaje en El AulaDocumento9 páginasMandujano Fernando Salvaje en El AulaDon LentejaAún no hay calificaciones
- Para Activar Los Comandos de ConsolaDocumento6 páginasPara Activar Los Comandos de Consolaaxl1097332630Aún no hay calificaciones
- Lab 1 - Aleida Leonor OrtizDocumento4 páginasLab 1 - Aleida Leonor Ortizamadis1205Aún no hay calificaciones
- 2 Actividad de Aprendizaje 01 Exp 03Documento3 páginas2 Actividad de Aprendizaje 01 Exp 03Fabrizzio MoraAún no hay calificaciones
- Qué Es La ContraargumentaciónDocumento2 páginasQué Es La Contraargumentación17 LAZARTE ARUQUIPA JOSE MANUELAún no hay calificaciones
- Los MormonesDocumento4 páginasLos MormonesFr. Francisco0% (1)
- Evangelismo-Personal A5dnuDocumento10 páginasEvangelismo-Personal A5dnuEsme Moreno OnofreAún no hay calificaciones
- Plan de TrabajoDocumento16 páginasPlan de TrabajoLuz Maria GomezAún no hay calificaciones
- La Puerta de La C RcelDocumento1 páginaLa Puerta de La C RcelDairo Amaya MendozaAún no hay calificaciones
- EF-ESP0404 - Unidad Didactica IIDocumento14 páginasEF-ESP0404 - Unidad Didactica IIJavier C. MiñoAún no hay calificaciones
- La Lectura en El Nivel InicialDocumento63 páginasLa Lectura en El Nivel InicialAyelen YamilaAún no hay calificaciones
- Actividades ReligiónDocumento2 páginasActividades ReligiónSara Elizabeth Perez SalazarAún no hay calificaciones
- Revolución CognitivaDocumento12 páginasRevolución CognitivaNareita Catalan LatournerieAún no hay calificaciones
- Relacion Final de Postulantes Aptos 2023Documento149 páginasRelacion Final de Postulantes Aptos 2023martinelli carlosAún no hay calificaciones
- Modelo de Examen - MODELO de PARCIAL REPETTO - Introducción A La Métodología de InvestigaciónDocumento16 páginasModelo de Examen - MODELO de PARCIAL REPETTO - Introducción A La Métodología de InvestigaciónSilvia UruAún no hay calificaciones
- 4.1 Taller de Oraciones ImperativasDocumento12 páginas4.1 Taller de Oraciones ImperativasStephanie Gutierrez DominguezAún no hay calificaciones
- Septenario en Honor A La Ntra2022Documento52 páginasSeptenario en Honor A La Ntra2022Coro de la Catedral BasílicaAún no hay calificaciones
- Quechua Basico IiDocumento20 páginasQuechua Basico IiVeronica Ch RiosAún no hay calificaciones