Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Etiquetas de HTML
Cargado por
William Antonio Hernandez RamosDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Etiquetas de HTML
Cargado por
William Antonio Hernandez RamosCopyright:
Formatos disponibles
Etiquetas Etiqueta <html> </html> <head> </head> <title></title> <p></p> Atributos Etiqueta de Web Encabezado Titulo Prrafo a la izquierda
Prrafo al centro Prrafo a la derecha Prrafo justificado Quiebre de lnea Lnea alineada a la izquierda Lnea alineada a al centro Lnea alineada a la izquierda Lnea grosor en pixeles Lnea ancho en pixeles Lnea ancho en porcentaje de pgina Lnea color (con nombre) Lnea color (hexadecimal) Bloque de objetos (alineacin izquierda) Bloque de objetos (alineacin centrado) Bloque de objetos (alineacin derecha) Bloque de objetos (alineacin justificado) Ttulo Subttulo 2 Subtitulo 3 Subtitulo 4 Subtitulo 5 Subtitulo 6 Subtitulo 7 Negrita Resaltado (Netscape) Itlica Itlica (Ms larga) Subrayado Tachado Agrandar Achicar Exponente ndice Tipo de letra Tamao de letra Aumento tamao de letra en 1 (+1 anterior) Disminucin tamao de letra en 1 (-1 anterior) Color de letra (por nombre) Color de letra (hexadecimal) Grupo de vietas (circunferencia) Grupo de vietas (cuadrado) Grupo de vietas (crculo) Vieta (circunferencia) Vieta (cuadrada) Vieta (crculo) Numeracin arbiga Numeracin alfabtica mayscula Numeracin alfabtica minscula Numeracin romana mayscula Numeracin romana minscula Numeracin alfabtica mayscula (inicio en C) Numeracin romana mayscula (inicio en VI) Numeracin alfabtica minscula (inicio en d) Estructura numrica Primer Nivel Segundo nivel
<p align= left></p> <p align= center></p> <p align= right></p> <p align= justify> </p> <p align= full> </p> <hr align= left> <hr align= center> <hr align= right> <hr size= 10px> <hr width=50px> <hr width=25%> <hr color=aquamarine> <hr color=#0CCFF> <div align= left></div> <div align= center></div> <div align= right></div> <div align= justify></div> <div align= full></div> <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> <h7></h7>
<br> <hr>
<div>
<h17></h17>
<b></b> <strong></strong> <i></i> <em></em> <u></u> <s></s> <big><big> <small><small> <sup></sup> <sub></sub> <font></font>
<ul></ul>
<li>
<ol></ol>
<li> <dl></dl> <dt></dt> <dd>
<font face=verdana, aharoni> <font size=5> <font size=+1> <font size=-1> <font color=aqua> <font color=#003399> <ul type= circle> <ul type= square> <ul type= disc> <li type= circle> <li type= square> <li type= disc> <ol type= 1> <ol type= A> <ol type= a> <ol type= I> <ol type= i> <ol type= A start= 3> <ol type= I start= 6> <li type= a start= 4>
<body></body>
<a></a>
<img>
<body bgcolor=lime> <body background= fondo.jpg> <body text= #0000FF> <body link=blue> <body alink=white> <body vlink=fuchsia> <body topmargin=20px> <body leftmargin=50px> <body marginheight=50px> <body marginwidth=50px> <a href= #abajo>Abajo</a> <a=name=abajo></a> <a href= uno.html>Uno</a> <a href=html/dos.html>Dos</a> <a href= ../tres.html>Tres</a> <a href=../../cuatro.html>Cuatro</a> <a href= ../page/cinco.thml>Cinco</a> <a href= http://www.google.com.pe>Google</a> <a href= mailto:becquer2075@hotmail.com> becquer2075@hotmail.com </a> <a href= becquer2075@hotmail.com?subject= contacto a travs de la pgina> becquer@hotmail.com </a> <a href= mailto:becquer2075@hotmail.com?subject= contacto a travs de la pgina&cc=mioficina2075@hotmail.com> becquer@hotmail.com </a> <a href=paisaje.jpg>Paisaje 01</a> <a href="images/fondo.jpg">Bella Imagen</a> <a href="images/new/fondo.jpg">Bella Imagen</a> <a href="../HTML5.pdf">Libro de HTML5</a> <a href="../../mp3/001.mp3">Jorge Rojas - Mia</a> <a href="../archivos/ppt01.pot">Presentacin 01</a> <a href="../../archivos/news/video01.mp4">Tutorial de Java</a> <a href=http://google.com.pe rel=nofollow>www.google.com.pe</a> <div align=left></div> <div align=center></div> <div align=right></div> <p align=left></p> <p align=center></p> <p align=right></p> <img src=imagen01.jpg> <img src=images/imagen01.jpg> <img src=../imagen01.jpg> <img src= /images/fondo01.jpg> <img alt=Bella imagen> <img height= 300px> <img height=20%> <img width= 400px> <img width=80%> <img border= 0px> < border= 20px> < img vspace= 20px> < img hspace= 20px> < img src=altacalidad.jpglowsrc=bajacalidad.jpg> <img align=left> < br clear=rigth> <img align=righ> <br clear=left>
Color de fondo de pgina Imagen de fondo de pgina Color de letra de pgina Color de hipervnculo Color de hipervnculo pulsado Color de hipervnculo visitado Mrgenes superior e inferior de pgina Mrgenes izquierdo y derecho de pgina Mrgenes superior e inferior de pgina Mrgenes izquierdo y derecho de pgina Vinculo interno de salida (para ir) Vinculo interno de llegada (para llegar) Vinculo local (A una pgina de nuestro site) Vinculo local entrando al directorio Vinculo local saliendo del directorio Vinculo local saliendo del directorio Vinculo local entrando y saliendo del directorio Vinculo remoto a Google. Vinculo a email. Vinculo a email con asunto del mensaje
Vinculo de email con asunto y copia a otro email.
Vinculo de descarga de archivo. Vinculo de descarga entrando al directorio. Vinculo de descarga entrando (2) al directorio. Vinculo de descarga saliendo del directorio. Vinculo de descarga saliendo (2) del directorio Vinculo de descarga saliendo y entrando al directorio Vinculo de descarga saliendo (2) y entrando (2) al directorio Vinculo que no ser spam. Bloque de imgenes (alineacin a la izquierda) Bloque de imgenes (alineacin al centro) Bloque de imgenes (alineacin a la derecha Lnea de imgenes (alineacin a la izquierda) Lnea de imgenes (alineacin al centro) Lnea de imgenes (alineacin a la derecha) Insertar una imagen Insertar una imagen entrando a un directorio Insertar imagen saliendo de un directorio Insertar imagen entrando y saliendo a un directorio Comentario antes de cargar una imagen Alto de imagen (en pixeles) Alto de imagen (en porcentaje) Ancho de imagen (en pixeles) Ancho de imagen (en porcentaje) Borde de imagen nulo Borde de imagen (en pixeles) Distancia vertical de imagen al texto Distancia horizontal de imagen al texto Insertar imagen de baja calidad que se cargara entes de la de alta calidad Alineacin de imagen (izquierda) Salto de lnea (a la derecha de la imagen) Alineacin de imagen (derecha) Salto de lnea (a la izquierda de la imagen)
<table></table>
<tr></tr>
< br clear=all> <img align= top> <img align= middle> <img align= buttom> <img align= absmiddle> <img align= absbuttom> <a href=pagina06.html><img src=logo1.jpg></a> <table border=0> <table border=1> <table bordercolor=blue> <table bordercolor=#CC00CC> <table bgcolor=green> <table bgcolor=#FF0033> <table background=images/fondo.jpg> <table align=right> <table align=left> <table aling=center> <table valing=top> <table valing=middle> <table valing=bottom> <table width=100px> <table width=75%> <table height=300px> <table height=60%> <table cellpadding=15px> <table cellspacing=5px> <table vspace=10px> <table hspace=10px> <table frame=void> <table frame=above> <table frame=below> <table frame=vsildes> <table frame=rhs> <table frame=lhs> <table frame=hsides> <table frame=box> <table frame=border> <table rules=none> <table rules=rows> <table rules=cols> <table rules=all> <table rules=group> <tr bordercolor=lime> <tr bordercolor=#009900> <tr bgcolor=teal> <tr bgcolor=#FF0066> <tr align=left> <tr align=center> <tr align=right> <tr align=justify> <tr valign=top> <tr valign=middle> <tr valign=bottom> <th bgcolor=black> <td bordercolor=purple> <td bordercolor=#669933> <td bgcolor=silver> <td bgcolor=#FF6666> <td align=left> <td align=center> <td align=right> <td align=justify> <td valign=top> <td valign=middle>
<th></th> <td></td>
Salto de lnea (total hacia debajo de la imagen) Alineacin de imagen (arriba) Alineacin de imagen (a la mitad) Alineacin de imagen (abajo) Alineacin de imagen (media total en grupo) Alineacin de imagen (abajo total en grupo) Imagen como vinculo Borde de tabla cero Borde de tabla uno Color de borde de tabla (por nombre) Color de borde de tabla (hexadecimal) Color de fondo de tabla (por nombre) Color de fondo de tabla (hexadecimal) Imagen de fondo de tabla Alineacin de tabla a la izquierda Alineacin de tabla al centro Alineacin de tabla a la derecha Alineacin vertical de tabla (arriba) Alineacin vertical de tabla (medio) Alineacin vertical de tabla (abajo) Ancho de tabla (en pixeles) Ancho de tabla (en porcentaje) Alto de tabla (en pixeles) Alto de tabla (en porcentaje) Espacio entre celda y contenido Espacio entre celdas Espacio vertical de tabla a texto Espacio horizontal de tabla a texto Estilo de borde (sin borde) Estilo de borde (solo arriba) Estilo de borde (solo abajo) Estilo de borde (arriba y abajo) Estilo de borde (derecha) Estilo de borde (izquierda) Estilo de borde (derecha izquierda) Estilo de borde (total) Estilo de borde (total) Lneas internas (sin lineas) Lneas internas (solo filas) Lneas internas (solo columnas) Lneas internas (filas y columnas) Lneas internas (de grupo) Color de borde de fila (con nombre) Color de borde de fila(hexadecimal) Color de fondo de fila (con nombre) Color de fondo de fila(hexadecimal) Alineacin en fila (a la izquierda) Alineacin en fila (al centro) Alineacin en fila (a la derecha) Alineacin en fila (justificado) Alineacin vertical en fila (arriba) Alineacin vertical en fila (al medio) Alineacin vertical en fila (abajo) Encabezado de tabla (Centrado y negrita) Color de fondo de encabezado Color de borde celda (con nombre) Color de borde celda (hexadecimal) Color de fondo celda (con nombre) Color de fondo celda (hexadecimal) Alineacin en celda (a la izquierda) Alineacin en celda (al centro) Alineacin en celda (a la derecha) Alineacin en celda (justificado) Alineacin vertical en celda (arriba) Alineacin vertical en celda (medio)
<tbody></tbody>
<colgroup> </colgroup>
<td valign=bottom> <td heidht=50px> <td heidht=80%> <td width=40px> <td width=30%> <td colspan=2> <td rowspan=2> <tbody bgcolor=blue> <tbody bgcolor=#445522> <tbody align=left> <tbody align=center> <tbody align=right> <tbody aling=justify> <tbody valign=top> <tbody valign=middle> <tbody valign=bottom> <tbody class=cuerpo1> <tbody id=c1> <tbody style=width:200px;> <tbody valing=baseline> <colgroup span=2> <colgroup span=3> <colgroup width=40px> <colgroup align=left <colgroup align=center> <colgroup align=right> <colgroup valing=top> <colgroup valing=middle> <colgroup valing=bottom> <colgroup class=columna> <colgroup id=col1> <colgroup bgcolor=white> <colgroup bgcolor=#660099> <colgroup style=width:200px;> <colgroup char=,> <colgroup charoff=30px> <col> <col align=center> <col span=2 bgcolor=red> <form action=mailto:becquer2075@hotmail.com> <form name=miformulario> <form method=post> <form method=get> <form enctype=text/plain> <input type=text> <input type=text name=nombre> <input type=text size=20> <input type=text maxlength=40> <input type=text value=ingrese nombre> <input type=password> <Input type=password name=clave> <input type=password size=20> <input type=password maxlength=8> <input type =email> <input type=email name=correo> <Input type=email size=20 <input type=email maxlength=40> <Input type=email value=ingrese correo> <input type=radio> <input type=radio name=nivel> <input type=radio value=3>Secundaria <input type=radio checked>Secundaria <input type =checkbox> <Input type=checkbox name=modalidad>Basica
Alineacin vertical en celda (abajo) Alto de celda (en pixeles) Alto de celda (en porcentaje) Ancho de celda (en pixeles) Ancho de celda (en porcentaje) Combinacin de columnas. Combinacin de filas Color de fondo de grupo de filas (por nombre) Color de fondo de grupo de filas (hexadecimal) Alineacin v de grupo de filas (izquierda) Alineacin v de grupo de filas (centro) Alineacin v de grupo de filas (derecha) Alineacin v de grupo de filas (justificado) Alineacin h de grupo de filas (arriba) Alineacin h de grupo de filas (medio) Alineacin h de grupo de filas (abajo) Asignacin de clase a un boque de filas Asignacin de index a un bloque de filas Estilo de ancho de grupo de filas. Alineacin h de grupo de filas (arriba en base) Agrupar dos columnas Agrupar tres columnas Ancho de grupo de columnas Alineacin v de grupo de columnas (izquierda) Alineacin v de grupo de columnas (central) Alineacin v de grupo de columnas (derecha) Alineacin h de grupo de columnas (arriba) Alineacin h de grupo de columnas (medio) Alineacin h de grupo de columnas (abajo) Asignacin de clase a un bloque de columnas Asignacin de index a un grupo de columnas Color de fondo grupo columnas (por nombre) Color de fondo grupo columnas (hexadecimal) Estilo de ancho de grupo de columnas
Carcter que actua como alineacin Distancia del borde al carcter "char"
Columna sin cambios Columna definido la alineacin Columna dos de color rojo
<form></form>
<input>
<fieldset> </fieldset>
<input type=checkbox value=2>Regular <input type=checkbox checked>Alternativa <input type=submit value=enviar> <input type=reset value=borrar> <input type=button value=calcular> <input type=hidden name=sitio value=www> <legend align=left> <legend align=center> <legend align=right> <legend align=top> <legend align=bottom>
<> Colores Nombre Aqua Black Blue Fuchsia Gray Green Lime Maroon Navy Olive Purple Red Silver Teal White Yellow Acentos Otros nombres Aliceblue Antiquewhite Aquamarine Blueviolet Brown Pink Ligthblue ligthgray Hexadecimal #000080 Azul oscuro #00FFFF Celeste #339966 Verde turquesa #CC0033 Carmn #CC00FF Lila #FF8000 Naranja
Á É Í Ó Ú á é í ó ú
Ñ ü © &rec; ™
Especiales u c R TM
¼ ½ ¾ € £ ¥ ± × ÷ ‰
Simbolos Euro Libra Yen +x : o/oo
Editores Notepad++ Comodo edit
También podría gustarte
- Conclusiones Del Seminario Taller PDFDocumento31 páginasConclusiones Del Seminario Taller PDFWilliam Antonio Hernandez RamosAún no hay calificaciones
- Libro - El Libro Mágico de La Naturaleza PDFDocumento36 páginasLibro - El Libro Mágico de La Naturaleza PDFWilliam Antonio Hernandez Ramos100% (1)
- 4 Leonardo Garnier PDFDocumento23 páginas4 Leonardo Garnier PDFWilliam Antonio Hernandez RamosAún no hay calificaciones
- Arimetica 1Documento34 páginasArimetica 1William Antonio Hernandez RamosAún no hay calificaciones
- Anexo - 06-06Documento4 páginasAnexo - 06-06William Antonio Hernandez RamosAún no hay calificaciones
- Matemática 2° - ECE 2016 - Entrada 3 PDFDocumento8 páginasMatemática 2° - ECE 2016 - Entrada 3 PDFWilliam Antonio Hernandez Ramos0% (1)
- Revista de Esucacion Mayo-Agosto 2009Documento551 páginasRevista de Esucacion Mayo-Agosto 2009Carlos Ernesto AriasAún no hay calificaciones
- Jonassen PDFDocumento26 páginasJonassen PDFWilliam Antonio Hernandez RamosAún no hay calificaciones
- Guia Septimo RenacimientoDocumento5 páginasGuia Septimo RenacimientoAlbaLucíaSotoBaena100% (1)
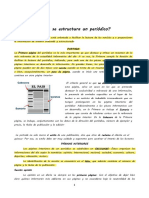
- Estructura de Las Secciones de Un Peric3b3dicoDocumento4 páginasEstructura de Las Secciones de Un Peric3b3dicoelizabeth rodriguezAún no hay calificaciones
- ROME-2023-Guia de Trabajos PracticosDocumento57 páginasROME-2023-Guia de Trabajos PracticosAilu RocioAún no hay calificaciones
- El Niño ProtestónDocumento4 páginasEl Niño ProtestónDenis YadelciAún no hay calificaciones
- Hoy No CirculaDocumento7 páginasHoy No CirculaOscar Pompa MeraAún no hay calificaciones
- Dia 1 Identidad e ImagenDocumento19 páginasDia 1 Identidad e ImagenDavid SanchezAún no hay calificaciones
- Comunicación AudiovisualDocumento11 páginasComunicación AudiovisualFernando Adán MirandaAún no hay calificaciones
- Aprisa XE Datasheet ETSI 4p SpanishDocumento4 páginasAprisa XE Datasheet ETSI 4p SpanishclaupasinaAún no hay calificaciones
- Mapa Conceptual de Marca PersonalDocumento8 páginasMapa Conceptual de Marca PersonalNayeli MontenegroAún no hay calificaciones
- Calendario RRPP 2021-IDocumento3 páginasCalendario RRPP 2021-IJuan Camilo OsorioAún no hay calificaciones
- Cuadro de Necesidades AntaDocumento6 páginasCuadro de Necesidades AntaSandra VelásquezAún no hay calificaciones
- Sencilla Guía para Ajuste y Configuración de Hoja EN 12.en - EsDocumento17 páginasSencilla Guía para Ajuste y Configuración de Hoja EN 12.en - EsLAURA CAMILA ESPANA GUILOMBOAún no hay calificaciones
- Tarea 1semi-ComercializacionDocumento11 páginasTarea 1semi-Comercializacionodalys lopezAún no hay calificaciones
- Módulo 3 DiplomadoDocumento26 páginasMódulo 3 DiplomadoMartha AlmaguerAún no hay calificaciones
- AtorDocumento6 páginasAtorAlvaro MantillaAún no hay calificaciones
- CCleaner Pro 5.66.7705Documento2 páginasCCleaner Pro 5.66.7705FirmeAún no hay calificaciones
- Cantar Del Mio CidDocumento4 páginasCantar Del Mio CidNATALIA PE/A MORENOAún no hay calificaciones
- Como Crear Un Blog Automatico en WordpressDocumento46 páginasComo Crear Un Blog Automatico en WordpressAtilio JotaAún no hay calificaciones
- Herramientas Digitales Semana 2Documento4 páginasHerramientas Digitales Semana 2karla100% (1)
- (CUEVANA) !! VER Shazam La Furia de Los Dioses Película Completa Gratis 720p, 480p Y 1080pDocumento7 páginas(CUEVANA) !! VER Shazam La Furia de Los Dioses Película Completa Gratis 720p, 480p Y 1080pGabrielaAún no hay calificaciones
- 1 Cómo Elegir El Nombre de Tu EmpresaDocumento69 páginas1 Cómo Elegir El Nombre de Tu EmpresaBlanca Zamudio escobarAún no hay calificaciones
- Caso de Estudio - Fábrica de Hilados y TejidosDocumento3 páginasCaso de Estudio - Fábrica de Hilados y Tejidoslopezmirian100% (1)
- Metrado Material Educativo Ie Victor Raul Haya de La TorreDocumento8 páginasMetrado Material Educativo Ie Victor Raul Haya de La TorreRaul Villa dueñasAún no hay calificaciones
- Guia Numerl 16 Parte 1Documento2 páginasGuia Numerl 16 Parte 1Brigitte SolisAún no hay calificaciones
- HOJAS TRABAJO Muestreo Aleatorio SimpleDocumento2 páginasHOJAS TRABAJO Muestreo Aleatorio SimpleJoseph Alberth BrizAún no hay calificaciones
- DISEÑO Contrato Servicio TV 65M HDDocumento3 páginasDISEÑO Contrato Servicio TV 65M HDJesus Ynocencio AmbichoAún no hay calificaciones
- DBA - Lenguaje GRDOS 4 Y 5Documento8 páginasDBA - Lenguaje GRDOS 4 Y 5Cesar GonzalezAún no hay calificaciones
- Producto Academico 02Documento4 páginasProducto Academico 02Gianfranco Eduardo Bravo LudeñaAún no hay calificaciones
- La Publicidad DirectaDocumento16 páginasLa Publicidad DirectaJaqueline CabreraAún no hay calificaciones
- Revista de Artes y Humanidades UNICA Vol.11 2010-Nº1 (Ene-Abril)Documento283 páginasRevista de Artes y Humanidades UNICA Vol.11 2010-Nº1 (Ene-Abril)Revista de Artes y Humanidades UNICA - p ISSN: 1317-102X / e ISSN: 2542 -3460Aún no hay calificaciones