Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Guia de Como Jugar Fifa 07 PC
Cargado por
Hermilo SantiagoDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Guia de Como Jugar Fifa 07 PC
Cargado por
Hermilo SantiagoCopyright:
Formatos disponibles
Guia de como jugar fifa 07 pc
Avisos por Yahoo!
Artes Festival Calaveras
Descarga los artes del Festival de Calaveras 2012
festivaldecalaveras.com.mx/flyers
]] Aqui les pongo algunas combinaciones: * Cambio de orientacin: Mantn presionado Shift + arriba e izquierda o mantn Shift + arriba y luego derecha (la combinacin varia dependiendo de la direccin que queramos tomar) * Dribling lateral : Presiona c y una direccin * Bicicleta: Presiona Shift dos veces. * Elevar el baln: Shift + arriba, debajo, arriba * Retirar el baln: Shift + abajo abajo (depende la direccin) * Bicicleta (estando parado): Shift + Arriba Arriba (depende de la direccin) * Finta en el cambio de orientacin: Shift + Izquierda Izquierda o Derecha Derecha (depende de la direccin) * Bicicleta (estando parado) y arrancada: Shift: Izquierda luego Derecha o Derecha luego Izquierda (depende de la direccin) * Retirar el baln y arrancada: Shift+ Abajo luego Izquierda o derecha * 360: Shift + derecha-abajo-izquierda * Autopase: Shift + E (El jugador golpeara un poco ms fuerte el baln y despus correra hacia l, ganando velocidad) * Escudo: Shift + adelante, bloquea el baln para que los oponentes no puedan quitartelo * Paso lateral: Shift + Izquierda o Shift + derecha OTROS MAS Movimientos tcticos (incluyendo la tecla Q) * Pase elevado: Q + W el baln se elevar al pasarla a un compaero * Pase 1-2: Q + S El jugador que pasa el baln hara un sprint al pasarla a su compaero as si el otro le hace una pared ganars verticalidad * Disparo a corta distancia: Q + D muy efectivo en un cara-a-cara con el portero Tcticas de Ataque Para activarlas debes presionar el teclado numrico de la derecha, se usan las siguientes teclas: Num 2, Num 4, Num 6, Num 8
Tcticas defensivas Cambia la mentalidad del equipo funciona del mismo modo que las de ataque Q + Num 2, Num 4, Num 6, Num 8 *NOTA: todas las direcciones son relativas, las tomaremos como si marcramos hacia la derecha, as que adelante significa derecha, atrs ser izquierda, izquierda ser arriba y derecha ser abajo Disparos * Disparo acurado: Z+D * Chip Shot (en situaciones 1-1 con el portero): Q+D * Disparo normal: D Tcticas de Ataque * Contraataque: NumPad 8 * Ataque por las Bandas: NumPad 6 * rea sobrepoblada: NumPad 2 * Librar al 3r hombre: NumPad 4 Tcticas Defensivas * Presin: Q + NumPad 8 * Forzar fueras de Juego: Q + NumPad 6 * Defensa en Zona: Q + NumPad 2 * Todos Atrs: Q + NumPad 4 Disparos libres El sistema de disparos libres ha sido mejorado considerablemente respeto a FIFA 06. Aqu os dejamos algunos consejos Disparo al 1er Palo: Cuando vayas a disparar apunta cerca del primer palo, luego cuando ests a punto de realizar el disparo presiona un instante abajo y la direccin donde est el 1re palo, ahora presiona gentilmente el botn de disparo. Cuando lo domines marcars casi siempre Disparando al 2do Palo: Ahora presiona arriba y la direccin del 2do palo, presiona el botn de disparo hasta que la barra est casi llena, cuando ests en el momento justo del chute, presiona los botones de direccin. Cuando la domines la efectividad rozar el 100% Disparo Raso: Presiona el botn de esprintar/tctica junto con el botn de chute, eso har que efectes un disparo potente y raso, te costara un poco dominarlo Disparo flotante: Mueve tu jugador en la direccin opuesta en la que quieres disparar. Ahora presiona el botn de elevar el baln+disparo+la direccin donde quieras disparar (llena la barra hasta un poquito ms de la mitad) Otros Trucos para los Tiros libres
1. Presiona C/Z para llamar al 2do Jugador. 2. Presiona C+S para que el 2do Jugador pase el baln al 1ro as el 1ro tendr una mejor visin del gol 3. Presiona C+D/A para disparar con el 2do Jugador y confundir al portero 4. Presiona Z+D/A para disparar con el 2do Jugador, pero antes de que este dispare el 1ro lo pasar y efectuar el disparo
I UN TRUCO DE GOL FACIL Si ests en posesin del balon, has pasado de medio campo, echa un ojo al minimaza, si el portero est fuera de su lnea (normalmente lo est) hazle un globo, en cuanto cojas prctica ser un gol seguro
Expression Blend 4: Enriqueciendo tus aplicaciones.
Introduccin
Cuando Microsoft lanz oficialmente Silverlight y WPF, se dieron cuenta de que los diseadores tenan un gran handycap para disear usando estas tecnologias: Visual Studio. Visual Studio siempre ha estado dirigido a los desarrolladores y muchos diseadores no se sentan cmodos usandolo, pues deban lidiar con multitud de elementos que les eran totalmente ajenos. Para remediar esto, en Junio de 2006 microsoft lanzo una nueva apuesta al mercado: Expression Blend. Este nuevo software permita a diseadores y desarrolladores trabajar juntos en un proyecto Silverlight o WPF, pero cada uno usando una herramienta especfica para sus necesidades. De esta forma, Blend, eliminaba todo el contenido superfluo para un diseador y le permita centrarse en su trabajo: disear.
En estos momentos nos encontramos ya en su versin 4, con el paso de las versiones se ha ido convirtiendo en una herramienta que no podemos ignorar, pues, hasta para los desarrolladores, es muy util para simplificar el trabajo con XAML y dotar de manera rpida y sencilla a nuestras aplicaciones de un aspecto ms rico y atractivo.
Interaccin
Uno de los puntos fuertes de Blend es la interaccin que existe entre este y Visual Studio. Podemos crear un nuevo proyecto en Visual Studio y despus con un simple click de ratn editarlo en Expression Blend, o al reves, crearlo en Expression Blend y editar su cdigo en Visual Studio. Todo de manera sencilla y sin complicaciones, veamos un ejemplo: 1 Abrimos Expression Blend 4 (si no lo tenemos, podemos descargar una demo aqu):
Seleccionamos New Project y creamos un nuevo proyecto Silverlight Application:
En la pestaa de Projects pulsamos con el botn derecho sobre la solucin y seleccionamos la opcin Edit in Visual Studio Esto abrir una nueva instancia de Visual Studio en la que podremos trabajar y modificar el proyecto, cuando volvamos a Blend nos advertir de que se han realizado cambios en el proyecto y nos preguntar si queremos cargar estos cambios. Con esto podis ver que la integracin entre Visual Studio y Expression Blend es verdaderamente sencilla. Para ver las ventajas de utilizar Expression Blend en nuestros proyectos, vamos a realizar unos pequeos grficos para una aplicacin Silverlight que servir como frontend para una pizzeria llamada PizzaBlend :)
Dibujar en Blend
Personalmente soy partidario de hacer todo el trabajo posible directamente escribiendo XAML pero hay ocasiones en que es bastante complicado o largo de realizar y resulta ms productivo usar Blend, para empezar vamos a dibujar una Pizza de pepperoni y aceitnuas (la favorita de mi mujer): Con el proyecto de Silverlight que hemos creado, vamos a aadir un nuevo usercontrol al mismo, Seleccionando el proyecto y haciendo Click derecho, despus seleccionando Add New Item nos aparecer una pantalla con los elementos que podemos aadir al proyecto:
Seleccionamos UserControl y cambiamos su nombre a Pizza, presionamos OK y se abrir el nuevo elemento en Blend. Seleccionamos la pestaa Objects and Timeline que se encuentra al lado de la de proyectos:
En esta pestaa tenemos representados todos los elementos que se encuentran el archivo xaml seleccionado, en nuestro caso solo tenemos el userControl y la grid principal llamada LayoutRoot. si seleccionamos UserControl, veremos que en la vista del control aparecen los bordes del mismo con unos puntos y lineas en los bordes derecho e inferior y en la esquina inferior derecha:
Bien cada punto y rectngulo ofrecen distinta funcionalidad, los puntos ajustan el tamao horizontal y vertical de nuestro control, mientras que los rectngulos y la flecha hacen lo mismo pero solo para la vista del diseador, es decir, si ajustamos el tamao usando los rectngulos solo lo haremos para la vista de Expression Blend y el tamao del control se situar en Automtico. Tambin podemos hacer esto con las propiedades que se muestran a la derecha:
Como podemos ver en esta captura las propiedades Height y Width tienen dos valores Auto y un nmero, Auto indica que el control no tiene un tamao fijo definido, el nmero entre parntesis indica el tamao que se muestra en el diseador, el simbolo al lado de cada propiedad indica que la propiedad esta establecida en Auto. Por ahora nos valdr con establecer estas propiedades en Auto y ajustar el tamao para el diseador en 280 de alto por 280 de ancho. Ahora vamos a disear la masa de la Pizza, para esto vamos a aadir un elipse al Usercontrol, esto lo podemos realizar desde la pestaa Assets colocada al lado de la pestaa de proyectos (si no la tenis podis mostrarla en el Menu Window > Assets), En esta pestaa tenemos una lista de varias categoras, una de ellas Shapes, la seleccionamos y veremos al lado todas las formas que podemos aadir al proyecto:
Seleccionamos Ellipse y pintamos el elipse sobre el userControl, no importa el tamao, lo ajustaremos usando un Width y Height Auto y usando los margenes a las esquinas del control para darle un tamao. Una vez dibujado el elipse, en las propiedades a la derecha vers una propiedad Margin con 4 valores, ajusta los cuatro a 10 pixeles y vers como el elipse se redimensiona, en la parte superior de las propiedades al lado de Name escribe Masa. Para darle color vamos a usar un degradado radial, en la misma pestaa de propiedades de la derecha, en la seccin Brushes seleccionamos Fill, debajo encontramos varias opciones del tipo de relleno:
Nos interesa esta que est seleccionada, la encargada de los degradados, establecemos el degradado como se ve en la siguiente imagen:
En principio solo nos aparecern dos puntos de degradado, para aadir ms solo debemos pulsar en el lugar de la barra donde queramos aadirlo, para eliminarlo lo seleccionamos con el botn izquierdo y tiramos de el hacia abajo, desaparecer. Con esto ya tenemos nuestra masa, no tiene una pinta muy interesante por ahora, pero mejorar, algo al menos espero soy programador, comprendedme jeje. Ahora aadimos un segundo elipse al user control, establecemos su margen en 30 pxeles y como relleno le establecemos este degradado radial:
En este caso tambin seleccionamos la Brush Stroke y le aplicamos un color rojo solido con un Alpha del 33%:
Bien, con esto nuestra pizza ya tiene otro aspecto, pero el borde entre el segundo y el primer elipse es muy evidente, vamos a usar un efecto de desdibujado para maquillarlo un poco,seleccionamos el elipse que acabamos de crear, seleccionamos de nuevo la pestaa Assets y esta vez seleccionamos el elemento Effects, seleccionamos el efecto BlurEffect y lo arrastramos sobre nuestro segundo elipse, en las propiedades le aplicamos un radio de 9 pixeles. Bueno, ahora ya solo queda ponerse creativo con los ingredientes, esto lo dejo a vuestro parecer, pero bsicamente el resultado es algo como esto:
Ahora ya tenemos nuestra pizza, de plastico y no demasiado apetecible pero nuestra al fin y al cabo. Por que no le damos algo de movimiento?
Animacin en Blend
Vamos a realizar una sencilla animacin a nuestra pizza que la haga rotar indefinidamente, gracias a Blend las animaciones son muy sencillas de realizar y a cambio le otorgan a nuestra aplicacin mucho dinamismo. En la pestaa de Objects and Timeline seleccionamos LayoutRoot y creamos una nueva animacion presionando el simbolo + que se encuentra bajo la pestaa:
Establecemos el nombre de la animacin en la ventana emergente y presionamos OK:
Y en este momento aparece la magia de blend para las animaciones, un marco rojo aparecer en nuestra vista de diseo junto con la indicacin PizzaRotation timeline recording is on y una linea de tiempo al lado de nuestras pestaas izquierdas:
En este momento y hasta que presionemos el botn redondo rojo al lado de PizzaRotation timeline recording is on todos los parmetros y propiedades que toquemos sern animados en el tiempo. desplazando la lnea de tiempo amarilla estableceremos los KeyFrames donde cada propiedad cambiar de valor, esto es si la rotacin del LayoutRoot en el segundo 0 es 0, y movemos la lnea amarilla hasta el segundo 3, y acto seguido rotamos el LayoutRoot 360, automticamente Silverlight mostrar una animacin de 3 segundos con nuestra pizza rotando 360. La animacin tiene varias propiedades:
Autoreverse causar que, al terminar, la animacin se reproduzca automticamente en sentido inverso hasta llegar al comienzo. RepeatBehavior: Nos permite indicar cuantas veces se debe repetir la animacin, si indicamos Forever siempre estar reproduciendose.
Bien ahora solo nos queda indicar a la animacin que comience a reproducirse cuando nosotros queramos, en este caso esto ser cuando se dispare el evento Loaded del UserControl. En la pestaa Objects and Timeline seleccionamos el userControl y en las propiedades pulsamos el botn eventos al lado del nombre: .
Con esto veremos una lista de los eventos que soporta el UserControl, entre ellos veremos el evento Loaded, hacemos doble click sobre la caja de texto vaca a su lado y nos crea por defecto el manejador de eventos para Loaded, al que aadiremos el cdigo que inicia la animacin:
Bien, ahora solo tenemos que incorporar el userControl a una pgina de silverlight para que funcione. Lo primero que necesitamos es compilar todo el proyecto para que nuestro usercontrol pase a formar parte de nuestro ensamblado. Esto lo podemos realizar desde el menu Project en la opcin Rebuild Project Una vez hecho esto, seleccionamos en la pestaa Projects el archivo MainPage.xaml y hacemos doble click sobre el para que se abra en el editor, nos vamos a la pestaa Assets y seleccionamos el elemento Project, en el deberemos encontrar el UserControl1, nuestra pizza, simplemente debemos arrastrarlo hasta el formulario y podremos verlo. Si ejecutamos el proyecto usando la tecla F5 o la opcin Run del men Project veremos que nuestra pizza rota indefinidamente. Bsicamente la animacin en Blend no tiene muchos ms secretos y esto es lo mejor de todo, en el proyecto adjunto he aadido algunas animaciones ms jugando con efectos en la animacin para que podis practicar por vosotros mismos:
P.D.: Espero que mis habilidades de diseo no hayan herido la sensibilidad de ningn diseador, si es as, creedme, no ha sido mi intencin :) Espero que os haya gustado, ya sabis, espero vuestros comentarios :)
También podría gustarte
- La Teoría Neoclásica de La Tasa de InterésDocumento7 páginasLa Teoría Neoclásica de La Tasa de InterésDiana Lazaro AbantoAún no hay calificaciones
- Guía de Contabilidad de Costos, 3ra Edición - Ralph S. Polimeni-FREELIBROS - ORG-186-192Documento7 páginasGuía de Contabilidad de Costos, 3ra Edición - Ralph S. Polimeni-FREELIBROS - ORG-186-192Anna Cedeño50% (2)
- Guia Ejercicios Unidad 2, FDE115 (1) en LINEADocumento3 páginasGuia Ejercicios Unidad 2, FDE115 (1) en LINEAStefany0% (3)
- UII - Tema 5 Matriz Insumo Producto EstDocumento12 páginasUII - Tema 5 Matriz Insumo Producto EstCarlos Umaña0% (1)
- Capitulo 2 David Ricardo, Marx, ResumenDocumento11 páginasCapitulo 2 David Ricardo, Marx, ResumenLuciano VeraAún no hay calificaciones
- Sobrevivir en El Negocio Como La Empresa Live NationDocumento2 páginasSobrevivir en El Negocio Como La Empresa Live NationKened Alejandro TejadaAún no hay calificaciones
- Ejercicios Varios Modelo IS-LM - Eco Abierta - Taller 2 PDFDocumento2 páginasEjercicios Varios Modelo IS-LM - Eco Abierta - Taller 2 PDFstellaAún no hay calificaciones
- Grupos Eduardo. (01) Ejercicios Libro DigitalDocumento7 páginasGrupos Eduardo. (01) Ejercicios Libro DigitalnaiinieAún no hay calificaciones
- Diapositivas Ingreso Costos y EJERCICIODocumento14 páginasDiapositivas Ingreso Costos y EJERCICIOapi-377105892% (13)
- Politica Preguntas y ProblemasDocumento4 páginasPolitica Preguntas y ProblemasMARIA PAULA TRUJILLO SUAREZAún no hay calificaciones
- La Ciencia Económica Según LeibnizDocumento2 páginasLa Ciencia Económica Según LeibnizCesar IgnacioAún no hay calificaciones
- Ejercicio CostosDocumento3 páginasEjercicio Costososcar ivan guerrero zarate0% (1)
- Taller La Gota PerdidaDocumento4 páginasTaller La Gota PerdidaJoan Sebastian CardozoAún no hay calificaciones
- Snatcher Spanish FAQDocumento12 páginasSnatcher Spanish FAQmikhail-talango-aguirre-7447Aún no hay calificaciones
- Determinación de Precios en OligopolioDocumento27 páginasDeterminación de Precios en OligopolioArturo Velázquez0% (4)
- Métodos de Suavizamiento (Con Eviews y Stata) PDFDocumento28 páginasMétodos de Suavizamiento (Con Eviews y Stata) PDF最大 戦士 強さAún no hay calificaciones
- 4022 - Economía - BarreñaDocumento102 páginas4022 - Economía - BarreñaSergio Moreno100% (1)
- T8 PDFDocumento4 páginasT8 PDFFAUSTO SAENZ LARAAún no hay calificaciones
- Resumen Capitulo 23, 24, 25 y 26 MankiwDocumento13 páginasResumen Capitulo 23, 24, 25 y 26 MankiwJoaco Garreton0% (1)
- Practica COREL DRAW X6Documento20 páginasPractica COREL DRAW X6Percy Oswaldo Vilca FloresAún no hay calificaciones
- Wilcom BasicoDocumento16 páginasWilcom BasicoDionisio CovaAún no hay calificaciones
- 3D Max 2016-2018 Compendio I de Diseño Arquitectónico Clásico IDocumento316 páginas3D Max 2016-2018 Compendio I de Diseño Arquitectónico Clásico IPablo Kirigin100% (1)
- Manual de FireworkDocumento33 páginasManual de FireworkNipton Torres ChumbeAún no hay calificaciones
- Realizar Un Modelo 3D Con ProgramaciónDocumento33 páginasRealizar Un Modelo 3D Con ProgramaciónClaudia GrijalvaAún no hay calificaciones
- Manual de Introduccion A BlenderDocumento35 páginasManual de Introduccion A BlenderAnonymous 2drMPcgYAún no hay calificaciones
- Cartilla de Aprendizaje DraftSight 2017Documento33 páginasCartilla de Aprendizaje DraftSight 2017Daniel Francisco Chica MedranoAún no hay calificaciones
- Tutorial Appinventor MinigolfDocumento13 páginasTutorial Appinventor MinigolfJaime Álvarez IglesiasAún no hay calificaciones
- Ejercicios en GeogebraDocumento40 páginasEjercicios en GeogebraCesar Augusto Hernandez Suarez100% (2)
- 1 Primeros Pasos Con GeogebraDocumento46 páginas1 Primeros Pasos Con GeogebrajachalfonsiniAún no hay calificaciones
- Editable PolyDocumento29 páginasEditable PolyAntonio Linares BlancoAún no hay calificaciones
- Florero 3DDocumento7 páginasFlorero 3DXngelAún no hay calificaciones
- Manual Sobre SwishmaxDocumento14 páginasManual Sobre SwishmaxCristian J GonzalezAún no hay calificaciones
- Copia de Copia de Practica Cuadrado y TrianguloDocumento33 páginasCopia de Copia de Practica Cuadrado y TrianguloJUAN JOSE LOPEZ SIFUENTESAún no hay calificaciones
- Practica de FireworkDocumento33 páginasPractica de FireworkOscar AlayAún no hay calificaciones
- Resumenes de VideosDocumento3 páginasResumenes de VideosGarcía Tovar Gabriel ArmandoAún no hay calificaciones
- Aprende A Diseñar en Unreal EngineDocumento14 páginasAprende A Diseñar en Unreal EngineAnonymous LYidpaAún no hay calificaciones
- Manual de ParagonDocumento22 páginasManual de ParagonDamianEduardoAún no hay calificaciones
- Manual Inventor 2015 PDFDocumento22 páginasManual Inventor 2015 PDFAndrea100% (1)
- Guía+para+Modelar+arquitectura+en+Blender+2 55Documento33 páginasGuía+para+Modelar+arquitectura+en+Blender+2 55Nanomedia Nano-HackAún no hay calificaciones
- 01manual WILCOM para Novato PDFDocumento13 páginas01manual WILCOM para Novato PDFMirna Oriana Parra UlloaAún no hay calificaciones
- 01manual WILCOM para NovatoDocumento13 páginas01manual WILCOM para NovatoMirna Oriana Parra UlloaAún no hay calificaciones
- SketchUp Pro 2015Documento39 páginasSketchUp Pro 2015DIEGO CALDERÓN50% (2)
- Ejercicios Basicos InventorDocumento19 páginasEjercicios Basicos InventorAlejandro Ramirez G100% (1)
- Freecad Completo PDFDocumento40 páginasFreecad Completo PDFjota_17100% (3)
- BasicoDocumento48 páginasBasicomaria100% (2)
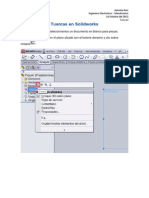
- Tuercas en SolidworksDocumento21 páginasTuercas en SolidworksChuy Ruiz50% (2)
- Trabajo Practico PhotoshopDocumento27 páginasTrabajo Practico PhotoshopEdgar Segales Villca100% (1)
- Smart Plant ManualDocumento16 páginasSmart Plant Manualoyita67% (3)
- 02 - Operaciones Básicas, Herramienta Elipse y PoligonoDocumento5 páginas02 - Operaciones Básicas, Herramienta Elipse y PoligonoJose Del Carmen Zentella DamianAún no hay calificaciones
- Tutorial: Modelando Un Balon de Voleibol en BlenderDocumento6 páginasTutorial: Modelando Un Balon de Voleibol en Blendermaurorodas100% (4)
- AutoCAD TutorialesDocumento37 páginasAutoCAD TutorialesAngel Daniel GarciajoyaAún no hay calificaciones
- Ejercicio D Ejemplo CmaptoolsDocumento21 páginasEjercicio D Ejemplo CmaptoolsCarlos ZamoraAún no hay calificaciones
- 01 Peon de AjedrezDocumento9 páginas01 Peon de AjedrezDistrito IV AMSSAún no hay calificaciones
- Manual de Diseño Grafico - Guía Rápida de Blender 3D (Javier Belanche 2001)Documento51 páginasManual de Diseño Grafico - Guía Rápida de Blender 3D (Javier Belanche 2001)jfg8721Aún no hay calificaciones
- Blender 2.8xDocumento51 páginasBlender 2.8xjuanmanuelbolioAún no hay calificaciones
- El Valve Hammer EditorDocumento55 páginasEl Valve Hammer EditorNikitoo DuarteAún no hay calificaciones
- Foro ARQ-SL - (Guía) Breve Guía para Modelar Arquitectura en Blender 2.55bDocumento17 páginasForo ARQ-SL - (Guía) Breve Guía para Modelar Arquitectura en Blender 2.55bLuis Jorquera AliagaAún no hay calificaciones
- 02 TinkercadDocumento10 páginas02 Tinkercadkelly johana daza parodi daza parodiAún no hay calificaciones
- Control de Dispositivos Por USBDocumento55 páginasControl de Dispositivos Por USBEnrico Mega100% (2)
- Auto CadDocumento75 páginasAuto CadbyronfigueroaAún no hay calificaciones
- Metodologia Según Xesco Espar, Pasqui y Juan Antonio García HerreroDocumento7 páginasMetodologia Según Xesco Espar, Pasqui y Juan Antonio García HerreroJordi Cañadas LopezAún no hay calificaciones
- El Saque en Corto en Los Saques de EsquinaDocumento3 páginasEl Saque en Corto en Los Saques de EsquinadAún no hay calificaciones
- Posiciones y Desplazamiento Del JuegoDocumento8 páginasPosiciones y Desplazamiento Del JuegoGeorge Mateo OliveroAún no hay calificaciones
- Progresión FinalizaciónDocumento5 páginasProgresión Finalizaciónjordi_cabrera_8Aún no hay calificaciones
- Balon Ces ToDocumento517 páginasBalon Ces Totopher3Aún no hay calificaciones
- Runs Michels. El Camino Al ExitoDocumento213 páginasRuns Michels. El Camino Al ExitoQuique Godoy100% (2)
- Concepto Del BasquetbolDocumento13 páginasConcepto Del BasquetbolMinerva Ramirez Condori100% (2)
- Principios Tacticos Del Futbol SalaDocumento97 páginasPrincipios Tacticos Del Futbol SalaCecilio Gutierrez100% (3)
- Metodologia Del BalonmanoDocumento22 páginasMetodologia Del BalonmanoJordi Cañadas Lopez0% (1)
- Posiciones en El FútbolDocumento2 páginasPosiciones en El FútbolYadira ChandomíAún no hay calificaciones
- Tipos de MarcajeDocumento2 páginasTipos de MarcajeLetty Ruch100% (1)
- La FinalizaciónDocumento124 páginasLa FinalizaciónLuciano PereiraAún no hay calificaciones
- Playbook Venezuela MixedDocumento5 páginasPlaybook Venezuela MixedDavid PicónAún no hay calificaciones
- BALONMANO - PREGUNTASdocxDocumento4 páginasBALONMANO - PREGUNTASdocxEdita Guanilo PairazamanAún no hay calificaciones
- Reglamento VolleyDocumento14 páginasReglamento VolleyFranco HerleinAún no hay calificaciones
- El Pensamiento de VelascoDocumento12 páginasEl Pensamiento de Velascocesar100% (2)
- Faltas Antideportivas en BaloncestoDocumento6 páginasFaltas Antideportivas en BaloncestoInstituto EurekaAún no hay calificaciones
- L5 Intencion Tactica - Docx?lmsauth 2febdd5bDocumento7 páginasL5 Intencion Tactica - Docx?lmsauth 2febdd5bLuis Raul Ruiz CarriónAún no hay calificaciones
- Acta de NotificacionDocumento2 páginasActa de NotificacionCristhianAún no hay calificaciones
- FUTBOL SALA (Conduccion, Pase y Saque)Documento4 páginasFUTBOL SALA (Conduccion, Pase y Saque)Daniel Alejandro VivancoAún no hay calificaciones
- Qué Es El BasquetbolDocumento5 páginasQué Es El Basquetboljhonatan rosalesAún no hay calificaciones
- Informe de Exposicion Grupo 1 de Sistema de JuegoDocumento13 páginasInforme de Exposicion Grupo 1 de Sistema de JuegoChristian MejiaAún no hay calificaciones
- Pag 12Documento1 páginaPag 12Soledad PintoAún no hay calificaciones
- Fundamentos Del RugbyDocumento4 páginasFundamentos Del RugbySofia Martinez Quiles67% (3)
- Cartas ConcejalesDocumento7 páginasCartas ConcejalesSICNoticiasAún no hay calificaciones
- El Fútbol SalaDocumento5 páginasEl Fútbol Salaanibaljpa0% (1)
- MARCA0214Documento88 páginasMARCA0214Juan Cachinero VenzalaAún no hay calificaciones
- Cancha de FútbolDocumento6 páginasCancha de FútbolJuan QuispeAún no hay calificaciones
- Automatismos Ofensivos en Un Sistema 1 5 3 2 PDFDocumento6 páginasAutomatismos Ofensivos en Un Sistema 1 5 3 2 PDFolivar3Aún no hay calificaciones
- Cap. 1 Fundamentos Técnicos.....Documento21 páginasCap. 1 Fundamentos Técnicos.....Luisf MuñozAún no hay calificaciones