Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Administrar Un Blog-Ever Lopez Galindo.
Cargado por
Ever Lopez GalindoTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Administrar Un Blog-Ever Lopez Galindo.
Cargado por
Ever Lopez GalindoCopyright:
Formatos disponibles
ADMINISTRAR UN BLOG EN
BLOGGER
TITULO:
EVER LOPEZ GALINDO
ALUMNO DE ISTP
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
ADMINISTRAR UN BLOG EN BLOGGER
Para entrar en nuestro Blog vamos a la página principal de Blogger, accedemos a través
de nuestra cuenta de Google (correo Gmail) con usuario y contraseña.
EL PANEL DE CONTROL
C uando accedemos a nuestro blog recién creado, nos encontramos con el Panel, que nos da
acceso a la parte privada del blog o administración. Desde aquí controlamos todos nuestros
blogs y también, a la derecha, nuestro perfil de usuario y nuestra cuenta. El perfil de usuario es
importante para formar parte de la comunidad de Blogger, que es muy extensa en todo el mundo.
Estos datos personales los podrán ver los visitantes de nuestro blog, pero también aparecerán cuando
escribamos un comentario en otro blog. Siempre es conveniente que escribamos algunos datos
nuestros para que los demás nos conozcan, aunque sea un poco, pues no hay que olvidar que el
carácter personal es importante en los blogs.
En el panel de control aparecen otros enlaces importantes:
1. Nueva entrada: para escribir un nuevo texto en nuestro blog.
2. Entradas: para ver todas las entradas escritas en el blog.
3. Configuración: para configurar nuestro blog, es decir, para personalizarlo según nuestros gustos y
necesidades.
CONFIGURACIÓN RÁPIDA DE LAS OPCIONES
Antes de empezar a escribir en el blog, conviene realizar una serie de cambios en la configuración.
No hace falta que sean muchos, y siempre se pueden dejar las cosas como están. Ahora vamos a
examinar unos posibles cambios que podemos realizar cuando hacemos clic en el
enlace Configuración del panel. En este caso, nos encontraremos con las tres pestañas características
del panel del blog, y está activa la de la configuración:
Debajo de la pestaña Configuración aparece una fila con otras opciones, pero de entrada ya estamos
en la opción llamada Básico. Ahora vamos a analizar brevemente las opciones más importantes,
aunque muchas de ellas están ya explicadas en el blog.
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 1
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
1. Básico:
Título: es el título del blog, que se puede modificar siempre que se quiera.
Descripción: es una descripción del blog, que aparecerá debajo del título en la cabecera del
blog.
Añadir blog a listas de Blogger: es aconsejable.
2. Formato: En esta sección se cambian los formatos de fecha y hora, y se adapta la zona horaria.
3. Comentarios: En esta sección se configuran los comentarios, aunque dicha configuración suele
estar ya establecida de manera normal, y pocos cambios serían necesarios.
4. Archivo:
Frecuencia de archivo: aquí establecemos la frecuencia con que deseamos que se guarden las
entradas publicadas de forma visual en el lateral del blog.
¿Habilitar páginas de entrada?: las páginas de entrada son las páginas individuales o enlaces
permanentes para cada entrada, a los que se llega generalmente haciendo clic en el título que
una entrada tiene en la portada. Es importante tener habilitada esta opción.
5. Feed del sitio: Un feed es un anglicismo que se refiere a una forma de distribuir el contenido de
nuestro blog en otros blogs que recogen nuestro enlace de feed, situado en la parte inferior del blog
con la expresión "Suscribirse a: (Entradas Atom)". Con ese enlace, se pueden publicar nuestras
entradas completas o cortas en otro blog automáticamente conforme las vayamos publicando.
6. Permisos: en esta sección se añaden autores nuevos al blog, de manera que se convierta en un blog
colectivo. También se puede elegir quiénes queremos que vean nuestro blog.
MODIFICACIONES DE LA PLANTILLA
Para cambiar el diseño del blog, podemos acceder desde la pestaña Plantilla o el enlace Diseño del
panel. En esta sección tenemos la posibilidad de Añadir y organizar elementos de la página, una
forma intuitiva de incluir nuevos elementos al blog. Ésta es la opción más impresionante que tienen
los blogs de Blogger y añaden elementos al lateral del blog principalmente. Para ver cómo funciona,
hacemos clic en el enlace Añadir un elemento de página, y aparecerá una ventana nueva:
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 2
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
Se puede añadir cualquier código de lenguajes que se utilizan en la Web como, por ejemplo, HTML
y JavaScript. Probemos a incluir un texto sencillo que defina nuestro blog y que lean los visitantes.
Para ello elegiremos Texto y haremos clic en Añadir al blog. A continuación, nos aparecerá una
ventana donde configuraremos el texto.
En el editor escribiremos un título y un texto que podremos formatear con algunos botones. Cuando
hacemos clic en Guardar cambios, ya podemos ver cómo queda el texto de presentación en nuestro
blog, que se verá en el lateral del blog.
En la parte inferior derecha aparecerá, siempre que estemos conectados con nuestra cuenta, un icono
que nos permite abrir el elemento para modificarlo o borrarlo. Esto también se consigue desde la
sección Diseño de la administración.
MODIFICACIÓN DE OTROS ELEMENTOS
Las otras dos partes de esta sección de Plantillas resultan útiles:
Fuentes y colores: aquí podemos elegir fácilmente los colores del texto y de algunas partes del diseño
del blog, lo que nos permite personalizar el blog para que no se parezca a otros miles de blogs que
utilizan la misma plantilla que hemos elegido al crear el blog.
Seleccionar plantilla nueva: aquí podemos cambiar la plantilla general del blog cuando queramos.
Siempre conviene elegir la que mejor se adapte a nuestros gustos y a la vez sea apropiada al
contenido de nuestro blog.
Blogger tiene un número reducido de plantillas que, sin embargo, puede dar un buen juego. Estas
plantillas las han creado diseñadores importantes, y suelen tener una calidad indiscutible, pero
algunas de ellas poseen, desde mi punto de vista, algunos defectos importantes de diseño que las
hacen molestas a la hora de diseñar un buen blog. Sin embargo, el diseño de los blogs puede
modificarse para corregir estas deficiencias, aunque en muchos casos se requiere un conocimiento de
los códigos HTML y CSS u hojas de estilo. En este artículo vamos a analizar algunos criterios para
elegir una buena plantilla de Blogger que satisfaga las necesidades de nuestro blog.
Es conveniente que dediquemos el tiempo necesario para elegir una buena plantilla de Blogger, pues
el buen diseño de un blog es fundamental para que sea leído con placer y visitado con frecuencia.
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 3
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
Una vez que tengamos escritos algunos artículos para poder ver cómo quedan con los nuevos
diseños, podemos dedicarnos a mirar estas plantillas para decidir cuál es la que más le conviene a
nuestro blog.
Cada una de esas plantillas a su vez tiene varios modelos que se pueden ver activando las casillas
correspondientes y haciendo clic en la frase "Vista preliminar de la plantilla", que aparece debajo de
su imagen. Esta es una opción excelente, porque nos permite ver cómo va a quedar nuestro blog
antes de guardar la plantilla, y nos avisa de cualquier error habido en las modificaciones.
Desde mi punto de vista, hay tres deficiencias importantes en algunos de los diseños de las plantillas
de Blogger, que son las siguientes:
1. Tipos de letra pequeños -. Esto se puede solucionar en Blogger con la opción Fuentes y
colores de la sección Plantilla.
2. Reducido interlineado -. Esta deficiencia sólo puede remediarse modificando el código en la
parte de Edición de HTML de la misma sección Plantilla, pero para ello ya hay que conocer
los códigos de las hojas de estilo.
3. Escasa anchura para el contenido de los artículos -. Esto se puede solucionar eligiendo
una plantilla adecuada.
Teniendo en cuenta éstos y otros aspectos, podemos establecer varios criterios a la hora de elegir una
plantilla:
1. Diseño tipográfico -. Algunos consejos sobre el diseño del contenido de un blog a tener en
cuenta son consideraciones sobre la sencillez y la claridad visual, que se resumen en un tipo
de letra legible (ni grande ni pequeño), un interlineado generoso, una longitud de línea
adecuada (ni muy amplia ni escasa) y una justificación a la izquierda del párrafo.
2. Anchura fluida o rígida -. La mayoría de las plantillas de Blogger tiene una anchura fija de
aproximadamente 750 píxeles para que los monitores antiguos de resolución 800x600 puedan
ver los blogs completos en anchura o para que el diseño general formado por imágenes no se
desmorone. Son pocos los que tienen una anchura fluida, es decir, que se adapta a las
distintas resoluciones de los monitores. Aquí el criterio sería elegir una anchura fluida si
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 4
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
queremos tener espacio suficiente para introducir imágenes grandes u otros elementos
gráficos, y artículos de cierta longitud. Es el caso de este blog.
3. Colores apropiados. Los colores son importantes para dar personalidad a nuestro blog, pues
indican incluso características personales de los autores, y ayudan a dar ambiente al
contenido de un blog. Sin embargo, hay que tener cuidado con los colores. Gran importancia
tiene la nitidez del texto, que se consigue con un contraste adecuado entre el color del fondo y
el color del texto. No sólo un texto negro sobre fondo blanco puede ser lo más adecuado;
también un fondo oscuro con texto claro puede ayudar a la lectura. Pero por lo general se
prefiere la primera opción, y hay mucha gente que odia la segunda.
Más cosas se podrían decir sobre los diseños de las plantillas de Blogger, pero en realidad estas
consideraciones sobre el diseño tienen que ir siempre acompañadas del buen gusto y del sentido
común.
LAS OPCIONES DE CREACIÓN DE ENTRADAS
E l contenido de un blog no se limita a las entradas o artículos, porque también podemos añadir
elementos en el lateral que serán muy visibles y que por tanto darán personalidad a nuestro
blog. Sin embargo, el contenido del blog se expresa principalmente en sus entradas, que no
solamente incluirán texto, sino también elementos interactivos y multimedia, como se verá más
adelante. Para crear una entrada, podemos acceder al editor ya sea por el enlace del panel o por la
pestaña correspondiente. Antes de ver el editor, fijémonos en las tres opciones que hay debajo de las
pestañas:
1. Crear: se trata de la opción en la que se abre esta sección y donde vemos el editor de texto.
2. Editar entradas: donde aparecen en lista todas las entradas del blog y se pueden modificar o
borrar.
3. Moderar comentarios: es una opción que tenemos que haber activado en la configuración del
blog, y que consiste en que los comentarios que escriben los visitantes no se publican
directamente en el blog, sino que primero aparecen aquí para que los aprobemos.
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 5
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
La entrada de blog o post, según el término inglés muy extendido, consiste en los siguientes
elementos:
1. El título de la entrada.
2. El vínculo es un elemento avanzado que no vamos a examinar aquí.
3. El editor, compuesto por una parte visual bajo la pestaña Redactar, y la parte de código fuente
bajo la pestaña Edición de HTML.
4. El editor visual está compuesto de una barra superior de botones para formatear el texto y
para incluir elementos multimedia.
5. El enlace Vista previa, que nos muestra una vista de la entrada como si estuviera publicada.
6. El texto principal, que puede ir acompañado de elementos multimedia e interactivos.
7. Las etiquetas de esta entrada, que consisten en palabras clave o expresiones separadas por
comas que definen y clasifican las entradas. Estas etiquetas o tags, según la jerga, las
podemos incluir en el lateral del blog para que los lectores lean las entradas que las
incorporan. Si hacemos clic en el enlace Mostrar todo, se verán todas las etiquetas del blog.
8. Las Opciones de entrada nos abren otra sección del editor donde se pueden permitir o no los
comentarios de los lectores o los vínculos, y donde se puede modificar la fecha y hora de la
entrada.
9. Por último, la entrada se publica o se guarda sin publicar pulsando los enlaces
correspondientes de la parte inferior que tienen fondos rojo y azul.
BOTONES PARA FORMATEAR EL TEXTO
Los botones para formatear el texto que aparecen en la barra superior del editor son parecidos a otros
que se manejan en editores convencionales, y si se coloca el cursor del ratón encima de ellos, aparece
una descripción del botón en un marco de texto. Los únicos botones que pueden ser menos habituales
en un procesador de textos son los de incluir enlaces, imágenes y vídeos.
Para incluir un enlace o link en el texto, hay que hacer lo siguiente:
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 6
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
1. Primero tenemos que destacar el texto que irá enlazado. Para ello, arrastramos el puntero del
ratón mientras apretamos el botón izquierdo.
2. A continuación, tenemos que pulsar en el sexto elemento de la barra de botones empezando
por la izquierda.
3. Se abrirá una pequeña ventana en la que hay que escribir la dirección del enlace o URL,
como se muestra en la imagen superior.
Las dos pestañas superiores del editor muestran el contenido de la entrada de distinta forma:
En la parte de la pestaña Redactar se muestra el texto ya formateado con el editor visual, y tal como
aparecerá en la entrada una vez publicada.
En la parte de la pestaña Edición HTML se muestra el código fuente del texto tal y como queda con
el lenguaje HTML. La edición en HTML se reserva para las personas que conocen este lenguaje, y
no se recomienda modificar el código fuente. Como ejemplo, podemos ver cómo queda el enlace a
Google que hemos realizado antes si abrimos la pestaña del código fuente:
Buscador <a href="http://www.google.es">Google</a>
FORMAS DE INCLUIR IMÁGENES Y VÍDEOS
Las formas de incorporar imágenes y vídeos difieren de las habituales y conviene describirlas. En
Blogger resulta sencillo incluir una imagen. Para ello, hacemos clic en el icono de Añadir imagen, y
entonces aparece una ventana emergente como la de la siguiente imagen:
Con este formulario, tenemos las siguientes opciones:
1. Añadir una imagen desde su equipo - En este caso, tenemos que pulsar el botón Examinar y
buscar la imagen en nuestro ordenador.
2. Añadir una imagen de la web - En este caso, hay que escribir la URL completa de una
imagen que esté guardada en un servidor web al que tengamos acceso.
3. Elija un diseño - Aquí decidiremos si queremos que la imagen se coloque a la izquierda o la
derecha de un párrafo, o bien quede centrada sin texto alrededor.
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 7
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
4. Tamaño de la imagen - La imagen que elijamos tendrá el tamaño que queramos según las tres
posibilidades que aparecen. Si queremos que la imagen tenga el tamaño original, hay que
elegir la opción Grandes. La imagen además estará enlazada en el post para que se pueda ver
en una ventana aparte.
CÓMO INCLUIR UN VÍDEO EN EL BLOG
1. Vamos a la página donde se publican los vídeos; en este caso, YouTube.
2. Elegimos un vídeo que nos guste y hacemos clic encima de él para ir al documento individual
donde aparece ese vídeo.
3. Allí veremos, a derecha del vídeo, un marco como el que está encima de este párrafo. En la última
línea, tenemos la palabra embed, y a su derecha un recuadro de texto con código en su interior.
Ahora tenemos que hacer lo siguiente:
Hacemos clic encima de ese recuadro, y el código se marcará.
Después, sin mover el cursor de allí, hacemos clic en el botón derecho del ratón y elegimos la
opción que nos permite copiar ese código.
4. Por último, abrimos una nueva entrada en nuestro blog, y pegamos el código en la parte
de Edición de HTML del editor de textos.
Una página web de donde podemos descargarnos vídeos de calidad es Dailymotion. Cuando
elegimos un vídeo de este servicio, debajo del reproductor hay un campo de texto titulado
"Lector exportable". Allí tenemos el código que hay que copiar y pegar en el editor de nuestro blog.
Dentro de las etiquetas hay algunos atributos, como width (anchura) y height (altura), con los que
podríamos cambiar las dimensiones del reproductor del vídeo simplemente modificando (las dos
veces que aparecen cada uno) los números que los acompañan y que corresponden a píxeles.
DISEÑO DEL CONTENIDO
Algunos consejos sobre el diseño del contenido de un blog:
1. El diseño del texto:
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 8
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
La actividad que solo incluye texto suele utilizarse para dar indicaciones.
El contenido textual debe ser sencillo y visualmente claro. El tipo de letra debe tener un
tamaño legible.
El interlineado ha de ser amplio.
Las líneas de texto no deben ser ni largas ni cortas.
No hay que justificar el texto, pues produce huecos grandes. Hay que usar las listas
numeradas y de viñetas por claridad expositiva.
No hay que utilizar las letras mayúsculas ni el subrayado en ningún caso, pues si queremos
destacar algo, tenemos otros medios para ello: letras negritas y cursivas, o los distintos
tamaños de letra y de títulos.
2. El diseño de los enlaces:
Los enlaces o hipervínculos son fundamentales en la Web y con un par de enlaces tenemos
una buena actividad.
Amplían la información y la confirman con otros contenidos. Sirven para definir términos en
diccionarios o enciclopedias. Ofrecen recursos y herramientas para la tarea o la actividad.
Hay que incluir los enlaces en el flujo del texto y deben destacar del resto del texto.
Una buena opción para incluir muchos enlaces es colocarlos en listas.
3. El diseño del contenido con imágenes:
Las imágenes ilustran el contenido, y no tienen que usarse de adorno.
No deben ser grandes. Salvo excepciones, no deberían sobrepasar los 500 píxeles de ancho.
No deben interrumpir el texto. No deben dejar poco espacio para las líneas de texto.
Los iconos o imágenes pequeñas ayudan a ordenar el texto.
4. El diseño del contenido con elementos multimedia:
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 9
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
La multimedia hace más comprensibles los contenidos. Resulta fundamental para crear
actividades.
Los objetos multimedia requieren mucho espacio web, una conexión rápida, códecs y
reproductores, y plug-ins en los navegadores.
Su contenido no consta para los buscadores web al no ser textual.
El sonido puede molestar en lugares públicos. La publicidad abusiva suele ser multimedia.
Impide la accesibilidad de la Web.
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 10
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO PISCO
REFERENCIAS
http://bp0.blogger.com/_DCc1UCjmZHo/RbaoaTE3dYI/AAAAAAAAACE/CiA7SbSbdTk/s1600-h/
plantillas_blogger.jpg
"Cómo escribir un artículo de blog
ARQUITECTURA DE PLATAFORMAS Y SERVICIOS DE T. 11
También podría gustarte
- Crear un blog educativo en BloggerDocumento14 páginasCrear un blog educativo en BloggerRosario MorenoAún no hay calificaciones
- Creacion Blogger y Blogger Configuracion Rudy BaguiDocumento8 páginasCreacion Blogger y Blogger Configuracion Rudy BaguiRudi BaguiAún no hay calificaciones
- Manual de Blogger - Denisse GarcíaDocumento4 páginasManual de Blogger - Denisse GarcíaDenisse GarcíaAún no hay calificaciones
- Vocabulario BlogsDocumento14 páginasVocabulario Blogsjhergony100% (2)
- Creación blog Blogger multimediaDocumento16 páginasCreación blog Blogger multimediaJuan Fernando Díaz BarroAún no hay calificaciones
- Tutorial BloggerDocumento10 páginasTutorial BloggersolecenturionAún no hay calificaciones
- Shortcodes en AvadaDocumento16 páginasShortcodes en AvadaAngie RamosAún no hay calificaciones
- Guia para Trabajar Blogger 1Documento11 páginasGuia para Trabajar Blogger 1Sub C.Aún no hay calificaciones
- Instrucciones para Crear Un BlogDocumento21 páginasInstrucciones para Crear Un BlogGonzalo100% (2)
- Blogger PDFDocumento8 páginasBlogger PDFOmar Yasmani Ordonez RuilovaAún no hay calificaciones
- Tutorial BloggerDocumento21 páginasTutorial BloggerRamón Espinoza SerranoAún no hay calificaciones
- 01 Guia para Crear Un Blog en WordpressDocumento41 páginas01 Guia para Crear Un Blog en WordpressjoseprofeinformaticaAún no hay calificaciones
- Creación Blog OVADocumento3 páginasCreación Blog OVAJohanaAún no hay calificaciones
- ¿Cómo Actualizar Un Blog?Documento19 páginas¿Cómo Actualizar Un Blog?Beatriz Casalod JustesAún no hay calificaciones
- Creación de blogs con WordPressDocumento47 páginasCreación de blogs con WordPressFreddyCalustroAún no hay calificaciones
- Guía Blogs Prensa-Escuela WordpressDocumento29 páginasGuía Blogs Prensa-Escuela WordpressAlberto Sacido RomeroAún no hay calificaciones
- Guía de Introducción A BloggerDocumento7 páginasGuía de Introducción A BloggernaruzasAún no hay calificaciones
- Blogger Tutorial en PDFDocumento26 páginasBlogger Tutorial en PDFenrhedandoAún no hay calificaciones
- Parte I - 1.11 Creación de Una Página Web Con Blogger (2) - Configuración BásicaDocumento6 páginasParte I - 1.11 Creación de Una Página Web Con Blogger (2) - Configuración BásicaPaux CrisisAún no hay calificaciones
- Raul Moreno Actividad 3Documento16 páginasRaul Moreno Actividad 3Raul MorenoAún no hay calificaciones
- ¿Cómo Crear Un Blog y Como GestionarloDocumento5 páginas¿Cómo Crear Un Blog y Como Gestionarloshakii Cahuaya0% (1)
- Google Blogger (Libro para Taller de Alfabetización Digital)Documento93 páginasGoogle Blogger (Libro para Taller de Alfabetización Digital)José Antonio Morales ContrerasAún no hay calificaciones
- Guía de Introducción A Blogger PDFDocumento8 páginasGuía de Introducción A Blogger PDFClaudia AngelAún no hay calificaciones
- 1.11 Creación de Una Página Web Con Blogger (2) - Configuración BásicaDocumento6 páginas1.11 Creación de Una Página Web Con Blogger (2) - Configuración BásicaAndres Suarez100% (1)
- Manual Blog MoodleDocumento4 páginasManual Blog MoodleAlbert PerozoAún no hay calificaciones
- Instructivo para Crear Un Blog Con Blogger PDFDocumento15 páginasInstructivo para Crear Un Blog Con Blogger PDFAlex Menco PerezAún no hay calificaciones
- BloggerDocumento23 páginasBloggerRaúl Diego100% (3)
- Manual Curso WordpressDocumento95 páginasManual Curso Wordpressantonio minchillo100% (1)
- Wordpress 1Documento21 páginasWordpress 1Versos CallejerosAún no hay calificaciones
- Manual WordPressDocumento16 páginasManual WordPressVale Yépez OjedaAún no hay calificaciones
- Tutorial BloggerDocumento8 páginasTutorial BloggerJesús Custodio100% (1)
- Instrucciones Del BlogDocumento8 páginasInstrucciones Del BlogAsociacion Mercedes MachadoAún no hay calificaciones
- S17 Blogger - BDocumento26 páginasS17 Blogger - BMISAEL DAVID FLORES RIVERAAún no hay calificaciones
- Configura tu blog con Google BloggerDocumento51 páginasConfigura tu blog con Google BloggerAlexander Peña RojasAún no hay calificaciones
- Manual Sobre Creación de BlogsDocumento41 páginasManual Sobre Creación de BlogsmarioAún no hay calificaciones
- Como Crear Un Blog enDocumento28 páginasComo Crear Un Blog ensilvi059677Aún no hay calificaciones
- Cmo Crear Un BlogDocumento11 páginasCmo Crear Un BlogMariana BarcoAún no hay calificaciones
- Manual Basico BLOGGER - INF - 112 - 2Documento6 páginasManual Basico BLOGGER - INF - 112 - 2Cristian Arredondo AntezanaAún no hay calificaciones
- Tutorial de FeedlyDocumento6 páginasTutorial de FeedlyAlejandro TisoneAún no hay calificaciones
- Diseño, Gadgets y personalización de blogsDocumento17 páginasDiseño, Gadgets y personalización de blogsLaura Frías AlonsoAún no hay calificaciones
- Cabrera Méndez, Marga (2012), "Blogs", "Escribir en Internet. Guía para Los Nuevos Medios y Las Redes Sociales", Tascón, Mario, Galaxia Gutemberg.Documento18 páginasCabrera Méndez, Marga (2012), "Blogs", "Escribir en Internet. Guía para Los Nuevos Medios y Las Redes Sociales", Tascón, Mario, Galaxia Gutemberg.Andrés CaetanoAún no hay calificaciones
- Treball Lectura 1 AvaluacióDocumento8 páginasTreball Lectura 1 AvaluacióBaladreCafeteríaAún no hay calificaciones
- Tutorial para Crear Un Blog de Blogger Paso A PasoDocumento15 páginasTutorial para Crear Un Blog de Blogger Paso A PasoGerardo Simancas MatosAún no hay calificaciones
- Como Crear Un BlogDocumento61 páginasComo Crear Un Blogius_card6691Aún no hay calificaciones
- Curso WordPressDocumento14 páginasCurso WordPressFernando YbanezAún no hay calificaciones
- Paso 3. Diseño Preliminar. Grupo 551104 - 22Documento19 páginasPaso 3. Diseño Preliminar. Grupo 551104 - 22Maria Judith Ruiz VargasAún no hay calificaciones
- Cómo Crear un Blog Gratis en Google BloggerDe EverandCómo Crear un Blog Gratis en Google BloggerCalificación: 5 de 5 estrellas5/5 (1)
- Joomla 2.5. Crea y Administra tus websites fácilmenteDe EverandJoomla 2.5. Crea y Administra tus websites fácilmenteAún no hay calificaciones
- Creación de Páginas Web con WordpressDe EverandCreación de Páginas Web con WordpressCalificación: 1 de 5 estrellas1/5 (1)
- Aprender a crear su primera página web con 100 ejercicios prácticosDe EverandAprender a crear su primera página web con 100 ejercicios prácticosCalificación: 5 de 5 estrellas5/5 (2)
- Aprender WordPress con 100 ejercicios prácticosDe EverandAprender WordPress con 100 ejercicios prácticosAún no hay calificaciones
- GuíaBurros: Crear una Web en WordPress: Todo lo que debes saber para crear tu propia Web en WordPressDe EverandGuíaBurros: Crear una Web en WordPress: Todo lo que debes saber para crear tu propia Web en WordPressCalificación: 5 de 5 estrellas5/5 (2)
- Conexión SQL SERVER & C# (Manual para principiantes)De EverandConexión SQL SERVER & C# (Manual para principiantes)Calificación: 1 de 5 estrellas1/5 (1)
- Alineamientos Con W y J y Mediciones Con Wincha-Agosto2019 PDFDocumento6 páginasAlineamientos Con W y J y Mediciones Con Wincha-Agosto2019 PDFMarianaAún no hay calificaciones
- Ingles Aprendizajes Fundamentales 1Documento58 páginasIngles Aprendizajes Fundamentales 1dulceruespi100% (1)
- Auditoría financiera en ExcelDocumento32 páginasAuditoría financiera en ExcelDanilo Mauricio Torres100% (1)
- Qué Es La GeografíaDocumento7 páginasQué Es La GeografíaDaniel Bustamante MujicaAún no hay calificaciones
- Elasticidad de La OfertaDocumento4 páginasElasticidad de La OfertaGuillermo FloresAún no hay calificaciones
- Administracion de Condominios On LineDocumento31 páginasAdministracion de Condominios On LineJUAN_LUIS_MENARES100% (4)
- Selección de Población y Sujetos de InvestigaciónDocumento5 páginasSelección de Población y Sujetos de InvestigaciónNatalia BotinaAún no hay calificaciones
- Anti Acid OsDocumento4 páginasAnti Acid OsElias Charcape OtinianoAún no hay calificaciones
- Metodologia CondominiosDocumento2 páginasMetodologia CondominiosManuel AtencioAún no hay calificaciones
- Derecho privado 2: bienes, obligaciones, contratos y responsabilidadDocumento6 páginasDerecho privado 2: bienes, obligaciones, contratos y responsabilidadbrandom escarriaAún no hay calificaciones
- Regulación de La Expresión Genética IIDocumento12 páginasRegulación de La Expresión Genética IIati kwakumake torres izquierdoAún no hay calificaciones
- Pasos para Implementar Un Sistema de Gestión de InventarioDocumento8 páginasPasos para Implementar Un Sistema de Gestión de InventarioAnnie ACAún no hay calificaciones
- 2 CarsaDocumento2 páginas2 CarsaSamuel BustillosAún no hay calificaciones
- Enfoque Práctico en El Diseño de Instalaciones Eléctricas en Media TensiónDocumento297 páginasEnfoque Práctico en El Diseño de Instalaciones Eléctricas en Media TensiónCristopher MontalvoAún no hay calificaciones
- Mi Mentira Mas Sincera - A. M. IrunDocumento196 páginasMi Mentira Mas Sincera - A. M. IrunBEA18100% (3)
- LyL TEMA 4 PDFDocumento20 páginasLyL TEMA 4 PDFAngela CuelloAún no hay calificaciones
- Recuperacion de La Bipedestacion y de La Marcha en El Paciente ParaplejicoDocumento10 páginasRecuperacion de La Bipedestacion y de La Marcha en El Paciente ParaplejicoRudolph González GiménezAún no hay calificaciones
- Proforma 11 (Asistencia Tecnica) Ago.-Sep. 2021Documento10 páginasProforma 11 (Asistencia Tecnica) Ago.-Sep. 2021Carlos Javier Pachano ColinaAún no hay calificaciones
- Validar Modelo Negocios PEI120Documento17 páginasValidar Modelo Negocios PEI120Matias Garrido SilvaAún no hay calificaciones
- Ecocardiografia Clinica - Claudio Almonte Germán PDFDocumento353 páginasEcocardiografia Clinica - Claudio Almonte Germán PDFDaniel PolancoAún no hay calificaciones
- Ejemplo Trabajado en Clase Diccionarios CompetenciasDocumento29 páginasEjemplo Trabajado en Clase Diccionarios CompetenciasMichelle Cabello AstorgaAún no hay calificaciones
- Analisis de Caso BITSTREAMDocumento16 páginasAnalisis de Caso BITSTREAMcreynam75% (4)
- Posiciones de Montage ReductoresDocumento2 páginasPosiciones de Montage ReductoresIván CascudoAún no hay calificaciones
- Tarea-Tema Nº4-El Párrafo y Los Tipos de Párrafos-Segundo TrimestreDocumento3 páginasTarea-Tema Nº4-El Párrafo y Los Tipos de Párrafos-Segundo TrimestreroxanaAún no hay calificaciones
- Política de La Grecia AntiguaDocumento16 páginasPolítica de La Grecia AntiguaBRISAEL GRADOS RAMOSAún no hay calificaciones
- M2 Monge VistaOblicua para CelularesDocumento9 páginasM2 Monge VistaOblicua para Celularesmanuel manAún no hay calificaciones
- Administracion 2.2Documento4 páginasAdministracion 2.2Wiliams PongoAún no hay calificaciones
- EE. Capítulo 1Documento12 páginasEE. Capítulo 1JOMEJIA100A1Aún no hay calificaciones
- Problemas Resueltos Presión PDFDocumento4 páginasProblemas Resueltos Presión PDFyenisrebecamoralesteranAún no hay calificaciones
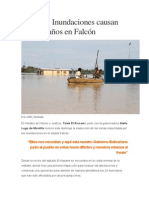
- FalconDocumento33 páginasFalconedithgabyAún no hay calificaciones