Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Plantilla HTML1211
Cargado por
Omar Jaouad0 calificaciones0% encontró este documento útil (0 votos)
6 vistas3 páginasTítulo original
Plantilla_HTML1211
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
6 vistas3 páginasPlantilla HTML1211
Cargado por
Omar JaouadCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 3
Plantilla Etiquetas HTML
Estructura documento:
<!DOCTYPE html>
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
Función CÓDIGO HTML
Color de fondo <body bgcolor=”color”>
Imagen de fondo <body background=”nombre_foto”>
Negrita <b> </b>
Cursiva <i> <i/>
Subrayado <u> </u>
Espacio en blanco  
Salto de línea <br>
Tamaño fuente <font size=”tamaño”> </font>
Color fuente <font color=”color”> </font>
Tipo fuente <font face=”nombre_fuente”> </font>
Encabezados <h1> </h1>
<h2> </h2>
<h3> </h3>
<h4> </h4>
<h5> </h5>
<h6> </h6>
Párrafo alineado <p align=”left | right | center”> </p>
Línea horizontal <hr color=“nombre” align=“left| right | center” size=“n” width=“n” >
Insertar imagen <img src=”nombre_imagen” alt=”texto_alternativo” border=”tamaño”
height=”tamaño” width=”Tamaño” hspace=”margen horizontal”
vspace=”margen vertical”>
Insertar enlace <a href=”enlace” target=”_blank (abrir el enlace en una nueva pestaña) ó
_self (abrir el enlace en una nueva pestaña)”> Texto </a>
LMSG IES Julio Verne Laura Lozano Larín
Lista ordenada <ol start=”n” type=”Tipo de lista (1/a/A/i/I)”>
<li>Elemento 1
<li>Elemento 2
....
<li>Elemento n
</ol>
Lista sin numerar <ul type=”disk/circle/square”>
<li>elemento 1
<li>elemento 2
....
<li>elemento n
</ul>
Tabla <table border=”n” cellpadding=”n” cellspacing=”n” width=”n ó %” height=”n ó
%” bgcolor=”#rrggbb ó nombre” bordercolor=“#rrggbb ó nombre”>
<tr align=”left/right/center” valign=”top/middle/bottom”
bgcolor=”#rrggbb ó nombre”> (fila)
<th rowspan=”nº_filas_combinadas”
colspan=”nº_columnas_combinadas”>Celda 1</th> (negrita
centrada)
<td>Celda 2</td> (normal)
</tr> (termina fila)
<tr>
<td>Celda 3</td>
<td>Celda 4</td>
</tr>
</table>
Formulario <form action=”mailto:nombre_correo” method=”post” name=“Texto”>
<input type=“text” name=“Variable” placeholder=”Texto_casilla”
value="Valor_inicialización" size="Tamaño"
maxlength="Longitud_máxima"> (cuadro de texto)
<input type=”password” name="Variable" placeholder=”Texto_casilla”
value="Valor_inicialización" size="Tamaño"
minlength=”Longitud_mínima” maxlength="Longitud_máxima">
(contraseña)
<input type="checkbox" name="nombre" value="gusta"> (checkbox)
<input type=”radio” name="Variable" value="Valor" checked>
(Selección excluyente)
<button type=“submit”>Contenido del botón</button> (Enviar)
<button type=”reset”>Contenido del botón</button> (Reseteo)
<select name="variable" multiple size=“n”>
<option selected value="valor_1">primera opción
<option value="valor_2">segunda opción
..........
<option value="valor_n">enésima opción
</select> (Desplegable de opciones)
</form>
LMSG IES Julio Verne Laura Lozano Larín
LMSG IES Julio Verne Laura Lozano Larín
También podría gustarte
- Tabla de Etiquetas HTMLDocumento3 páginasTabla de Etiquetas HTMLAlberto Gomez Garcia100% (2)
- Heka. Un Viaje Mágico A Egipto. SecundariaDocumento22 páginasHeka. Un Viaje Mágico A Egipto. SecundariaAngelica maria PARDO HERNANDEZ0% (2)
- Mario SaulDocumento24 páginasMario SaulandradejosesaulAún no hay calificaciones
- ITIC PW T51 201200048 Act3Documento6 páginasITIC PW T51 201200048 Act3Cristian Edd Valle GonzalezAún no hay calificaciones
- Guia HTMLDocumento5 páginasGuia HTMLDavid MedinaAún no hay calificaciones
- Resumen HTML 5Documento8 páginasResumen HTML 5oposeitorAún no hay calificaciones
- Construcción de Software Javascript y PHPDocumento29 páginasConstrucción de Software Javascript y PHPYULIETH VANESSA ORJUELA VEGAAún no hay calificaciones
- Resumen HTMLDocumento9 páginasResumen HTMLSebastian FigueroaAún no hay calificaciones
- Comandos HTMLDocumento6 páginasComandos HTMLJaime Santos rodriguezAún no hay calificaciones
- Index LibrosDocumento5 páginasIndex LibrosPARDO RICO JOSE ALEJANDROAún no hay calificaciones
- Formulario Botones y Cuadros SelcDocumento5 páginasFormulario Botones y Cuadros SelcXa DilorenzoAún no hay calificaciones
- Cse Gob NiDocumento3 páginasCse Gob NiCarlos E. LopezAún no hay calificaciones
- Tools HTML PHPDocumento12 páginasTools HTML PHPrubenAún no hay calificaciones
- ScriptDocumento2 páginasScriptErick Imanol García SanchezAún no hay calificaciones
- UntitledDocumento6 páginasUntitledMiguel Alejandro Jara GarciaAún no hay calificaciones
- Chuleta Lenguaje de MarcasDocumento8 páginasChuleta Lenguaje de MarcasFrancisco Roman Ortiz AstorgaAún no hay calificaciones
- Jordialm Html-BasicDocumento2 páginasJordialm Html-Basicmarco antonio casanova vieraAún no hay calificaciones
- Unidad 1: Microsoft Windows Presentation Foundation: Mba. Ing. Herwing E. Borja SegoviaDocumento71 páginasUnidad 1: Microsoft Windows Presentation Foundation: Mba. Ing. Herwing E. Borja SegoviaJerome JimenezAún no hay calificaciones
- Ejercicio1 Layouts Xamarin-FormsDocumento8 páginasEjercicio1 Layouts Xamarin-FormsAlejandro GarciaAún no hay calificaciones
- Actividades JSDocumento14 páginasActividades JSrupertoficial648Aún no hay calificaciones
- Ejercicios en HTML TAREA N°1Documento46 páginasEjercicios en HTML TAREA N°1abrahamcarpio180Aún no hay calificaciones
- Codigo PHP TalleresDocumento6 páginasCodigo PHP TalleresAnaretAún no hay calificaciones
- GUIA DE ETIQUETAS BASICAS de - HTML 2022Documento3 páginasGUIA DE ETIQUETAS BASICAS de - HTML 2022Brayan Pacion LeonAún no hay calificaciones
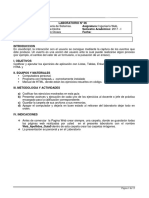
- Guia Lab 06 - Ing - Web - UtpDocumento13 páginasGuia Lab 06 - Ing - Web - UtpLinda Sagitario Calderon ArevaloAún no hay calificaciones
- Resumen de Comandos HTMLDocumento8 páginasResumen de Comandos HTMLMarco Antonio Damian LauraAún no hay calificaciones
- 1Documento2 páginas1N RAún no hay calificaciones
- Ejerccios JSDocumento22 páginasEjerccios JSFranklin Daniel Carbajal OsisAún no hay calificaciones
- Suma de Dos NumerosDocumento3 páginasSuma de Dos NumerosWilson DonisAún no hay calificaciones
- Yaskawa Bushido ProjectDocumento357 páginasYaskawa Bushido Projectpnk!Aún no hay calificaciones
- Taller No 1 Practico HTMLDocumento13 páginasTaller No 1 Practico HTMLPaula Andrea Erazo SantosAún no hay calificaciones
- Practica Java ScriptDocumento2 páginasPractica Java ScriptRony ArteroAún no hay calificaciones
- 06 - Ejercicios de FormsDocumento10 páginas06 - Ejercicios de FormsanytrixAún no hay calificaciones
- Tarea de ProgramaciónDocumento7 páginasTarea de ProgramaciónAlexandra PintoAún no hay calificaciones
- HTML y CssDocumento2 páginasHTML y CssFernandaAún no hay calificaciones
- Manual Tecnico de Sistema de VentasDocumento107 páginasManual Tecnico de Sistema de VentasDhayiro Villarroel CardenasAún no hay calificaciones
- Ejemplo DULCERIADocumento18 páginasEjemplo DULCERIA• La Banda Del Patio •Aún no hay calificaciones
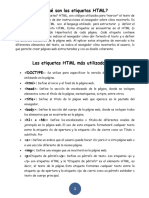
- Qué Son Las Etiquetas HTMLDocumento4 páginasQué Son Las Etiquetas HTMLLuis Yael Bello TorresAún no hay calificaciones
- Apunts HTMLDocumento9 páginasApunts HTMLamgspain78Aún no hay calificaciones
- Guia Etiquetas HTMLDocumento2 páginasGuia Etiquetas HTMLAlex MereloAún no hay calificaciones
- Control Semana 7 Freddy BarreraDocumento18 páginasControl Semana 7 Freddy BarreraJose Enrique RojasAún no hay calificaciones
- Listado MascotasDocumento2 páginasListado Mascotasadministradorsistemas administradorsistemasAún no hay calificaciones
- FSI - Sesiòn - 05 - 2022 - BOOTSTRAP, PHP& MySQL PDFDocumento13 páginasFSI - Sesiòn - 05 - 2022 - BOOTSTRAP, PHP& MySQL PDFJosué ChallaAún no hay calificaciones
- FormulariosDocumento6 páginasFormulariosAndrés Felipe Ruiz BuriticáAún no hay calificaciones
- Lenguaje HTML BásicoDocumento4 páginasLenguaje HTML BásicoRonald ZangaAún no hay calificaciones
- Guia N1 - Proyectos Web - HTMLDocumento2 páginasGuia N1 - Proyectos Web - HTMLjoselo27Aún no hay calificaciones
- Menu de Pagina WebDocumento7 páginasMenu de Pagina WebLOZANO REYES JAIME ANDRESAún no hay calificaciones
- CodigosDocumento9 páginasCodigosGabriel CarrilloAún no hay calificaciones
- HTML - Resumen de EtiquetasDocumento3 páginasHTML - Resumen de Etiquetaspedro gomezAún no hay calificaciones
- Ejercicios en PHPDocumento38 páginasEjercicios en PHPWylk BQAún no hay calificaciones
- TP Formulario PHP Con IndexDocumento7 páginasTP Formulario PHP Con Indexdario perrottaAún no hay calificaciones
- HTML CSSDocumento8 páginasHTML CSSdiegoAún no hay calificaciones
- Actividad 4Documento10 páginasActividad 4alvarito NBAAún no hay calificaciones
- Guía para Crear FormulariosDocumento6 páginasGuía para Crear Formularioslisseth parraAún no hay calificaciones
- Diseño Web EjemploDocumento14 páginasDiseño Web Ejemploedgar castellanosAún no hay calificaciones
- Ejemplos Unidad6Documento7 páginasEjemplos Unidad6gerardo rios serranoAún no hay calificaciones
- PROYECTO FINAL Base de DatosDocumento22 páginasPROYECTO FINAL Base de DatosKENNY YELTZIN AROTOMA CASTROAún no hay calificaciones
- Manual de HTMLDocumento5 páginasManual de HTMLAlinne JoallyAún no hay calificaciones
- Guia de Refer en CIA RapidaDocumento4 páginasGuia de Refer en CIA RapidaEstephany BoneAún no hay calificaciones
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones
- Guía de uso en Matlab en el desarrollo de modelos de volatilidadDe EverandGuía de uso en Matlab en el desarrollo de modelos de volatilidadAún no hay calificaciones
- Examen Tema 2Documento6 páginasExamen Tema 2Omar JaouadAún no hay calificaciones
- Examen Tema 2Documento7 páginasExamen Tema 2Omar JaouadAún no hay calificaciones
- 1.3 - Hardware de Un Sistema InformáticoDocumento79 páginas1.3 - Hardware de Un Sistema InformáticoOmar JaouadAún no hay calificaciones
- Parcial1 EV1 DAW1Documento2 páginasParcial1 EV1 DAW1Omar JaouadAún no hay calificaciones
- Simulacro Examen 1 Ev DAW1Documento1 páginaSimulacro Examen 1 Ev DAW1Omar JaouadAún no hay calificaciones
- Análisis Crítico Del Discurso La Prensa Sensacionalista en Contextos CulturalesDocumento15 páginasAnálisis Crítico Del Discurso La Prensa Sensacionalista en Contextos CulturalesVivian A. BarbosaAún no hay calificaciones
- Perfil ECOFONDocumento1 páginaPerfil ECOFONyaniris Alvarez PerezAún no hay calificaciones
- Prohibido Pensar. Parásitos Versus Catalizadores Del Pensamiento - Muñoz Redón, JosepDocumento182 páginasProhibido Pensar. Parásitos Versus Catalizadores Del Pensamiento - Muñoz Redón, JosepCarlos Sebastian Moreira100% (3)
- OracionesDocumento41 páginasOracionesDaniela SánchezAún no hay calificaciones
- Práctica Dirigida 01 Ofimática - Anilu Sanchez CaroDocumento5 páginasPráctica Dirigida 01 Ofimática - Anilu Sanchez CaroPepe Aguilar ABAún no hay calificaciones
- 2021-1 Tema 13 La Escritura en Las Nuevas TecnologïasDocumento32 páginas2021-1 Tema 13 La Escritura en Las Nuevas TecnologïasA. Marquez AlonsoAún no hay calificaciones
- 9 - Puntuacion - Jose Martinez de SousaDocumento12 páginas9 - Puntuacion - Jose Martinez de SousaFrancisco Gaitan100% (1)
- La Magia de La Lirica InglesaDocumento31 páginasLa Magia de La Lirica InglesaLuis Alberto Hernández ArmentaAún no hay calificaciones
- Valoraciones de Pablo de TarsoDocumento6 páginasValoraciones de Pablo de TarsoGUSTAVO CARVAJALAún no hay calificaciones
- Tipos de CuentosDocumento2 páginasTipos de CuentosCesar Alejandro Mendez ArenasAún no hay calificaciones
- Examen Final Matemáticas - ING - V0Documento7 páginasExamen Final Matemáticas - ING - V0Gabriel JaraAún no hay calificaciones
- Interfaz de Usuario GDocumento2 páginasInterfaz de Usuario GIrving Gabriel Contreras HernandezAún no hay calificaciones
- La Técnica de La Formulación de PreguntasDocumento9 páginasLa Técnica de La Formulación de PreguntasMargarita Valeria Roque SuarezAún no hay calificaciones
- Libreria Grafica CDocumento5 páginasLibreria Grafica CJoan Aliaga NavarroAún no hay calificaciones
- Actividad de AutoconceptoDocumento2 páginasActividad de AutoconceptoMario Puga y Colmenares R.Aún no hay calificaciones
- Disfuncion Ruta Fonologica y LéxicaDocumento34 páginasDisfuncion Ruta Fonologica y LéxicaguilleAún no hay calificaciones
- Sesióin de Aprendizaje 6 Unidad 7 Ortografía Percentil Ortográfico 5to 009-11-22Documento2 páginasSesióin de Aprendizaje 6 Unidad 7 Ortografía Percentil Ortográfico 5to 009-11-22Jeins Hipten100% (2)
- Actividad CuerdasDocumento2 páginasActividad CuerdassantiagoAún no hay calificaciones
- Estructura Básica de Un Trabajo de InvestigaciónDocumento3 páginasEstructura Básica de Un Trabajo de InvestigaciónahawAún no hay calificaciones
- Componentes Cilindricas y EsfericasDocumento5 páginasComponentes Cilindricas y EsfericasIván Camacho MoyaAún no hay calificaciones
- SPL1 para Respira y Piensa Comprensión S2Documento7 páginasSPL1 para Respira y Piensa Comprensión S2JorgeWashytonHuinchoHuarcaya100% (1)
- Proyecto de Tesis - Mariana RamirezDocumento37 páginasProyecto de Tesis - Mariana Ramirezartemix nixaAún no hay calificaciones
- Estimulacion Del Lenguaje Oral Tarjetas de HalloweenDocumento10 páginasEstimulacion Del Lenguaje Oral Tarjetas de HalloweenPatriciaAún no hay calificaciones
- Didáctica de La TraducciónDocumento10 páginasDidáctica de La TraducciónAlba Sivera Bernal100% (1)
- Interinos2014 20140730 Definitiva 0590 AdmitidosDocumento296 páginasInterinos2014 20140730 Definitiva 0590 AdmitidosAna EtoliaAún no hay calificaciones
- Parcial 1 NoeDocumento48 páginasParcial 1 Noeromina grisanti darrieuxAún no hay calificaciones
- Procesadores de Texos Plantillas y FormulariosDocumento12 páginasProcesadores de Texos Plantillas y FormulariosPNF Contaduría PúblicaAún no hay calificaciones
- Teorias y Modelos de Enfermeria: ConceptosDocumento3 páginasTeorias y Modelos de Enfermeria: ConceptosAbby GalvanAún no hay calificaciones
- El Trabajo Del CoordinadorDocumento15 páginasEl Trabajo Del CoordinadorCarmenAún no hay calificaciones