Documentos de Académico
Documentos de Profesional
Documentos de Cultura
PW-Práctica 3-2
Cargado por
:v jejejejeje0 calificaciones0% encontró este documento útil (0 votos)
8 vistas3 páginasEste documento describe una práctica de programación web sobre la validación de formularios en HTML5 con JavaScript. Se proporciona un formulario de ejemplo en HTML con estilos CSS y se pide construir un validador en JS que valide los campos del formulario según diferentes restricciones al perder el foco y al enviar el formulario, como que los campos nombre, correo y comentarios sean obligatorios, y que la edad sea mayor a 18 años y el password cumpla ciertos criterios.
Descripción original:
practica
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEste documento describe una práctica de programación web sobre la validación de formularios en HTML5 con JavaScript. Se proporciona un formulario de ejemplo en HTML con estilos CSS y se pide construir un validador en JS que valide los campos del formulario según diferentes restricciones al perder el foco y al enviar el formulario, como que los campos nombre, correo y comentarios sean obligatorios, y que la edad sea mayor a 18 años y el password cumpla ciertos criterios.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
8 vistas3 páginasPW-Práctica 3-2
Cargado por
:v jejejejejeEste documento describe una práctica de programación web sobre la validación de formularios en HTML5 con JavaScript. Se proporciona un formulario de ejemplo en HTML con estilos CSS y se pide construir un validador en JS que valide los campos del formulario según diferentes restricciones al perder el foco y al enviar el formulario, como que los campos nombre, correo y comentarios sean obligatorios, y que la edad sea mayor a 18 años y el password cumpla ciertos criterios.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 3
TECNOLÓGICO NACIONAL DE MÉXICO/INSTITUTO TECNOLÓGICO DE OAXACA
PROGRAMACIÓN WEB TEMA 3 PROGRAMACIÓN DEL LADO DEL CLIENTE
PRÁCTICA 3-2 Validación de Formularios en HTML5 con JS
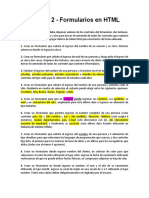
1. Dado el siguiente formulario en HTML
2. Con el siguiente estilo CSS3
3. Construir un validador en JS, que permita validar los campos cuando el usuario ha
terminado de introducir datos en cada uno de ellos, es decir, al perder el foco. Si el campo
no cumple las restricciones, se mostrará una alerta al usuario, pero se le permitirá seguir
introduciendo datos en el resto de campos. Te puedes auxiliar del atributro type de los
elementos input .
En el momento en el que el usuario envíe el formulario (evento submit), se validarán
todos los campos y el formulario no se enviará si alguno de los campos no es válido. Las
restricciones a cumplir son las siguientes:
• El nombre, email y comentarios son campos obligatorios.
• El nombre no debe contener números ni caracteres especiales como: * “ # $ % & ! (
) / y todo aquel que no sea letra. Debe aceptar letras con tilde y con diéresis.
• El campo email debe ser una dirección de email válida pero no debe ser de gmail o
hotmail.
• El texto introducido en el campo de comentarios no debe exceder los 50
caracteres.
• La edad debe ser mayor o igual a 18 años.
• El password debe tener una longitud máxima de 6 caracteres, y contener al menos
una letra minúscula, una letra mayúscula y un dígito.
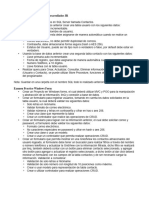
4.Los datos del programador se deben incluir como comentarios en todos los archivos.
5. En un solo archivo comprime todos los archivos con el código fuente y subirlo en la
plataforma.
También podría gustarte
- Taller de Diseño Web-Ejercicios Propuestos y ResueltosDocumento44 páginasTaller de Diseño Web-Ejercicios Propuestos y ResueltosAndy Josue RiveraAún no hay calificaciones
- Creación de páginas web con el lenguaje de marcas. IFCD0110De EverandCreación de páginas web con el lenguaje de marcas. IFCD0110Aún no hay calificaciones
- R3 Programacion ClienteDocumento4 páginasR3 Programacion ClienteAtenea Solís0% (3)
- Tpn°4 - Noooo4Documento14 páginasTpn°4 - Noooo4Gonzalo EstevezAún no hay calificaciones
- Taller2 FormulariosDocumento2 páginasTaller2 FormulariosMaríaAún no hay calificaciones
- Daw 21 - 22 Prac6 JavascriptDocumento16 páginasDaw 21 - 22 Prac6 JavascriptxanderykellyAún no hay calificaciones
- Ejercicios de JavaScript AdicionalesDocumento2 páginasEjercicios de JavaScript Adicionalescarolina_schnyderAún no hay calificaciones
- Tarea 5Documento2 páginasTarea 5Alfonso Macias MartinAún no hay calificaciones
- Prueba de Diagnostico: DESCRIPCIÓN: Se Deberá Desarrollar Un Sistema de Votación. La Interfaz Deberá Validar yDocumento2 páginasPrueba de Diagnostico: DESCRIPCIÓN: Se Deberá Desarrollar Un Sistema de Votación. La Interfaz Deberá Validar ychristopher ilizarbeAún no hay calificaciones
- PRUEBA TÉCNICA LARAVEL - FullStack DEVELOPER 18 de AgostoDocumento3 páginasPRUEBA TÉCNICA LARAVEL - FullStack DEVELOPER 18 de AgostoFreddy CamposAún no hay calificaciones
- Validación Con HTML 5Documento11 páginasValidación Con HTML 5Eduardo Heriberto Diaz GlezAún no hay calificaciones
- OPEN ME! de EP y TCS FormDocumento4 páginasOPEN ME! de EP y TCS Formarmando zaragozaAún no hay calificaciones
- FormulariosDocumento22 páginasFormulariosYolima VillalobosAún no hay calificaciones
- Valida Formularios Con JqueryDocumento4 páginasValida Formularios Con JqueryJblink2Aún no hay calificaciones
- NetSys AdminConfigCorreo V - p26PwDocumento11 páginasNetSys AdminConfigCorreo V - p26PwsgongoraAún no hay calificaciones
- ACA 3 Programación WebDocumento8 páginasACA 3 Programación Webjhon fredy vasquez garciaAún no hay calificaciones
- CUARENTENA - Plantillas Documentación Casos Mesa de Servicios SED 16102020Documento50 páginasCUARENTENA - Plantillas Documentación Casos Mesa de Servicios SED 16102020Fabian EstevezAún no hay calificaciones
- Ejemplos PHP - Css - MysqlDocumento15 páginasEjemplos PHP - Css - MysqlEdith HonoresAún no hay calificaciones
- R3 Programacion ClienteDocumento5 páginasR3 Programacion ClienteJorge M. PérezAún no hay calificaciones
- Ejercicios 03.03Documento4 páginasEjercicios 03.03Maximiliano PouzaAún no hay calificaciones
- Contact Form 7 - Tutorial CompletoDocumento65 páginasContact Form 7 - Tutorial CompletomargootyAún no hay calificaciones
- Convocatoria 2023 ESPDocumento32 páginasConvocatoria 2023 ESPLiche Puello CaballeroAún no hay calificaciones
- Práctica Programación para La RedDocumento6 páginasPráctica Programación para La RedNora Moles DíazAún no hay calificaciones
- Guia de Evaluacion PDFDocumento4 páginasGuia de Evaluacion PDFYuri RojasAún no hay calificaciones
- Guia 6 Formularios en HTMLDocumento7 páginasGuia 6 Formularios en HTMLnalebo6523Aún no hay calificaciones
- CU00722B Input HTML Type Value Multilinea Textarea Password EjemplosDocumento4 páginasCU00722B Input HTML Type Value Multilinea Textarea Password EjemplosZuri LSAún no hay calificaciones
- Guía API SMS MasivosDocumento13 páginasGuía API SMS MasivosCarlos SacchettiAún no hay calificaciones
- Prueba Tecnica IBM - Java2Documento2 páginasPrueba Tecnica IBM - Java2Darwin Fuenmayor MagdalenoAún no hay calificaciones
- Formularios HTML5Documento20 páginasFormularios HTML5hyoga.tomsenAún no hay calificaciones
- Olvido Su ContraseñaDocumento10 páginasOlvido Su ContraseñaCristian RicoAún no hay calificaciones
- Ejercicios Extra HTML PDFDocumento12 páginasEjercicios Extra HTML PDFAntonio Gómez GallegoAún no hay calificaciones
- Mexicraneos Manual de Registro 2021Documento6 páginasMexicraneos Manual de Registro 2021Jack CocinaAún no hay calificaciones
- Práctica de Laboratorio 03 - JavascriptDocumento3 páginasPráctica de Laboratorio 03 - JavascriptBryam MoraAún no hay calificaciones
- FORMULARIOSDocumento7 páginasFORMULARIOSCesar PinedaAún no hay calificaciones
- Bryan Vilugrón TrabajoDocumento11 páginasBryan Vilugrón TrabajoBryan VilugrónAún no hay calificaciones
- Prueba Técnica Angular Spring Boot FlutterDocumento3 páginasPrueba Técnica Angular Spring Boot FlutterTanos Estrella LeiderAún no hay calificaciones
- YuiooDocumento8 páginasYuiooIgnacia LastraAún no hay calificaciones
- Examen C# SQLDocumento1 páginaExamen C# SQLDAVID ISAAC GARCIA SALAZARAún no hay calificaciones
- Sintaxis de Las Etiquetas XHTMLDocumento12 páginasSintaxis de Las Etiquetas XHTMLMartinez CamposAún no hay calificaciones
- Como Registrarse en La Plataforma de EngageDocumento6 páginasComo Registrarse en La Plataforma de EngagedonaldAún no hay calificaciones
- Manual-Generic Shared MailboxDocumento6 páginasManual-Generic Shared MailboxAdolfo Javier Acevedo RomeroAún no hay calificaciones
- Consigna Tarea2 Unidad2Documento1 páginaConsigna Tarea2 Unidad2Fabricio MonteroAún no hay calificaciones
- Manual de Form HTMLDocumento40 páginasManual de Form HTMLfranciscoAún no hay calificaciones
- Evaluacion 04 Fundprog HerrGraficas Su 1nombre 1apellido MartesDocumento3 páginasEvaluacion 04 Fundprog HerrGraficas Su 1nombre 1apellido MartesJúcaloAún no hay calificaciones
- Psicometrias AdministrativosDocumento1 páginaPsicometrias AdministrativosFernando MarcosAún no hay calificaciones
- Manual - Plataforma EDIBDocumento16 páginasManual - Plataforma EDIBSaguiHernándezAún no hay calificaciones
- Labo1 PrimerContactoConBDs ConayudaDocumento7 páginasLabo1 PrimerContactoConBDs ConayudaRaúl Fernández ArgoteAún no hay calificaciones
- Tarea 6Documento1 páginaTarea 6Alberto Jorge Garcia0% (1)
- NetSys AdminConfigCorreoDocumento9 páginasNetSys AdminConfigCorreosgongoraAún no hay calificaciones
- Formulario de Base de DatosDocumento8 páginasFormulario de Base de DatosSoyAplichAún no hay calificaciones
- FormularioDocumento14 páginasFormularioCarsis TemAún no hay calificaciones
- Trabajo Práctico Testing QA 2023 - 23715 - Claudio RolandoDocumento3 páginasTrabajo Práctico Testing QA 2023 - 23715 - Claudio RolandoAntonella MartiniAún no hay calificaciones
- Enunciado Caso Practico 5Documento1 páginaEnunciado Caso Practico 5DiegoAún no hay calificaciones
- Preguntasfrecuentes UrlDocumento8 páginasPreguntasfrecuentes UrlJose SotoAún no hay calificaciones
- Formulario Web Ver 4Documento23 páginasFormulario Web Ver 4Yri ArghuAún no hay calificaciones
- Instrucciones Formato RegistroDocumento4 páginasInstrucciones Formato RegistroMonSter MunkAún no hay calificaciones
- Omar Gomez s5Documento16 páginasOmar Gomez s5Jose Enrique RojasAún no hay calificaciones
- Formularios en PHPDocumento12 páginasFormularios en PHPEdwards Leon ParedesAún no hay calificaciones
- Outlook 2016 o 365Documento3 páginasOutlook 2016 o 365bulate660% (2)
- Instalación de Workbeand en UbuntuDocumento6 páginasInstalación de Workbeand en Ubuntu:v jejejejejeAún no hay calificaciones
- Proyecto DBDocumento46 páginasProyecto DB:v jejejejejeAún no hay calificaciones
- ReporteRespaldos CarmonaMartinezYairNicolasDocumento15 páginasReporteRespaldos CarmonaMartinezYairNicolas:v jejejejejeAún no hay calificaciones
- Motores-MySQL y PostgreSQLDocumento50 páginasMotores-MySQL y PostgreSQL:v jejejejejeAún no hay calificaciones
- Proyecto DBDocumento15 páginasProyecto DB:v jejejejejeAún no hay calificaciones
- Actividad 2.T3Documento10 páginasActividad 2.T3:v jejejejejeAún no hay calificaciones
- Instalar PostgresqlDocumento2 páginasInstalar Postgresql:v jejejejejeAún no hay calificaciones
- Linea Del TiempoDocumento3 páginasLinea Del Tiempo:v jejejejejeAún no hay calificaciones
- Reporte Del Experimento de Los Rayos Catodicos e Instrumentos de LaboratorioDocumento14 páginasReporte Del Experimento de Los Rayos Catodicos e Instrumentos de Laboratorio:v jejejejejeAún no hay calificaciones
- U4 1 3SA Arbol AVLDocumento3 páginasU4 1 3SA Arbol AVL:v jejejejejeAún no hay calificaciones
- Métodos Entrada y SalidaDocumento1 páginaMétodos Entrada y Salida:v jejejejejeAún no hay calificaciones