Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Chuleta HTML
Cargado por
alonsoyago4Descripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Chuleta HTML
Cargado por
alonsoyago4Copyright:
Formatos disponibles
Estructura básica de documento HTML 5
<!DOCTYPE html>
<html lang="es">
<head>
<title>TÍtulo</title>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
</body>
</html>
Qué incluir entre las etiquetas style del head para poder ver las tablas razonablemente
<style>
table {
border: 1px solid black;
border-collapse: collapse;
width: 250px;
}
td {
border: 1px solid black;
}
</style>
Etiquetas básicas
Etiqueta Significado
<b> </b> Negrita (bold)
<strong> </strong>
<i> </i> Cursiva (italic)
<em> </em>
<u> </u> Subrayado (underlined)
<sub> </sub> Subindice
<sup> </sup> Superindice
Listas
Listas ordenadas Listas no ordenadas
<ol> <ul>
<li>Primer elemento</li> <li>Primer elemento</li>
<li>Segundo elemento</li> <li>Segundo elemento</li>
<li>Tercer elemento</li> <li>Tercer elemento</li>
<li>Cuarto elemento</li> <li>Cuarto elemento</li>
</ol> </ul>
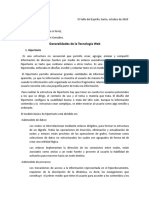
Tablas
<table>
<tr>
<td>1</td> Celda 1 de la Fila 1
Fila 1 <td>2</td>
</tr> Celda 2 de la Fila 1
<tr>
<td>3</td> Celda 1 de la Fila 2
Fila 2
<td>4</td>
</tr> Celda 2 de la Fila 2
</table>
Propiedad de <td> Significado
colspan=2 Expande una celda horizontalmente dos celdas
rowspan=2 Expande una celda verticalmente dos filas
Enlaces
Tipos de enlace
Dirigen a otras partes dentro de la misma página
Ejemplo:
Para ir a una zona concreta de la página, debemos poner un nombre
o identificador a esa zona. Eso no es un enlace, es un ancla o una
zona identificada
<a name=”destino”>aquí comienza el destino </a>
Internos O bien
<p id=”destino”> aquí comienza el destino </p>
Una vez tengamos el ancla, podemos poner un enlace a esa zona
<a href=”#destino”>apunto a DESTINO</a>
El símbolo # expresa que el enlaza a una sección en particular
Son enlaces a otras páginas del mismo sitio web
Ejemplo:
<a href="archivo.html">contenido</a>
locales Esto es correcto si el archivo archivo.html está en la misma carpeta
que la página dónde estamos poniendo el enlace, en caso de estar
en otra carpeta tendremos que poner su ruta relativa (lo veremos en
clase)
Enlaces que dirigen a páginas que se encuentran fuera de nuestro
sitio web
remotos Ejemplo:
<a href="http://www.google.es">ir a google.es</a>
También podría gustarte
- Users 101 Secretos de Excel PDF by Chuska (WWW Cantabriatorrent Net)Documento48 páginasUsers 101 Secretos de Excel PDF by Chuska (WWW Cantabriatorrent Net)chapitamala100% (5)
- Apuntes de HTMLDocumento60 páginasApuntes de HTMLAbrirllaveAún no hay calificaciones
- HTML & CSS - EggDocumento93 páginasHTML & CSS - EggSebas F71Aún no hay calificaciones
- Chuleta HTMLDocumento17 páginasChuleta HTMLdjnamitaAún no hay calificaciones
- 4.1 Hojas de Estilo CssDocumento7 páginas4.1 Hojas de Estilo CssMNacho2Aún no hay calificaciones
- Diccionario de TerminosDocumento8 páginasDiccionario de TerminosgrisAún no hay calificaciones
- Pde HannaDocumento21 páginasPde HannaHanna Paola Martinez de la PortillaAún no hay calificaciones
- PASOS PARA CREAR UNA PAGINA WEB FinalDocumento9 páginasPASOS PARA CREAR UNA PAGINA WEB FinalGloria SanzAún no hay calificaciones
- Estilo CSS Listas y Tablas PDFDocumento20 páginasEstilo CSS Listas y Tablas PDFChrisAún no hay calificaciones
- HTML5 - GuiaDocumento13 páginasHTML5 - GuiaLeonardoVillarAún no hay calificaciones
- Guia HTMLDocumento5 páginasGuia HTMLDavid MedinaAún no hay calificaciones
- Manual Basico HTMLDocumento28 páginasManual Basico HTMLivan condoriAún no hay calificaciones
- Repaso HTML y CSSDocumento26 páginasRepaso HTML y CSSPablo Mor CastAún no hay calificaciones
- T2 Resumen Apps Web Libro-HTMLDocumento9 páginasT2 Resumen Apps Web Libro-HTMLalvaromiticoAún no hay calificaciones
- Tutorial de Apoyo HTMLDocumento8 páginasTutorial de Apoyo HTMLLicep ZrAún no hay calificaciones
- Guia de TablasDocumento36 páginasGuia de TablasBryan VargasAún no hay calificaciones
- ZHTML CssDocumento4 páginasZHTML CssGeorge SubiAún no hay calificaciones
- Guía Práctica HTML - CSSDocumento23 páginasGuía Práctica HTML - CSSLuis Salan LopezAún no hay calificaciones
- HTML Resumen Ye.Documento17 páginasHTML Resumen Ye.David NietoAún no hay calificaciones
- Definición CssDocumento221 páginasDefinición Cssboleta18Aún no hay calificaciones
- A63396Practica 7 - DPW 2013Documento6 páginasA63396Practica 7 - DPW 2013juan perezAún no hay calificaciones
- Curso-HTML - CSSDocumento52 páginasCurso-HTML - CSSmarcesalasAún no hay calificaciones
- Tecnicatura Superior en Programacion - LaboratorioIII - 5 HTML - 20230315Documento25 páginasTecnicatura Superior en Programacion - LaboratorioIII - 5 HTML - 20230315AbrilAún no hay calificaciones
- HypertexxxtoDocumento11 páginasHypertexxxtoaw.chng25Aún no hay calificaciones
- PLANTILLAS - Curso - HTML - CSSDocumento52 páginasPLANTILLAS - Curso - HTML - CSSMaria Ines RoqueAún no hay calificaciones
- JL 080328Documento2 páginasJL 080328Luis Ariel Valdes LimonAún no hay calificaciones
- Listas, Enlaces y TablasDocumento8 páginasListas, Enlaces y TablasMoicras FernandezAún no hay calificaciones
- Chuleta Lenguaje de MarcasDocumento8 páginasChuleta Lenguaje de MarcasFrancisco Roman Ortiz AstorgaAún no hay calificaciones
- CSS SsDocumento30 páginasCSS SsPatrickleon24Aún no hay calificaciones
- HTMLDocumento6 páginasHTMLvanesaAún no hay calificaciones
- ProgramaciónDocumento3 páginasProgramaciónNerina ArrecheAún no hay calificaciones
- Desarrollo de PW HTMLDocumento7 páginasDesarrollo de PW HTMLManuel Andres Ceja de LunaAún no hay calificaciones
- UADE Clase 3Documento24 páginasUADE Clase 3Santino MercuriAún no hay calificaciones
- Etiquetas y Atributos HTML - Diseño de La Estructura de Interfaces WebDocumento29 páginasEtiquetas y Atributos HTML - Diseño de La Estructura de Interfaces WebEuronymous 69Aún no hay calificaciones
- Hojas de EstilosDocumento190 páginasHojas de EstilosAraceli TrujilloAún no hay calificaciones
- Curso de HTML 2 PDFDocumento2 páginasCurso de HTML 2 PDFwismaro mosqueraAún no hay calificaciones
- HTML IntroDocumento32 páginasHTML IntroJhayAún no hay calificaciones
- Introduccion Al Desarrollo WebDocumento27 páginasIntroduccion Al Desarrollo Weblopeviainc.98Aún no hay calificaciones
- Sesion 01Documento79 páginasSesion 01Rosita Ramirez FloresAún no hay calificaciones
- CursohtmlresumenDocumento3 páginasCursohtmlresumenMoti2 SziferAún no hay calificaciones
- Apuntes CSSDocumento6 páginasApuntes CSSnorbertonorbertoAún no hay calificaciones
- Unidad 2.1 - Atributos - Enlaces - Listas - TablasDocumento12 páginasUnidad 2.1 - Atributos - Enlaces - Listas - TablaspablozabalaAún no hay calificaciones
- Unidad 2.1 - Atributos - Enlaces - Listas - TablasDocumento12 páginasUnidad 2.1 - Atributos - Enlaces - Listas - TablaspablozabalaAún no hay calificaciones
- LAB6 - Manejo de TablasDocumento6 páginasLAB6 - Manejo de Tablasjuan alberto alandes rodriguezAún no hay calificaciones
- Tema 3 - Principios y Estructura Del Lenguaje HTMLDocumento12 páginasTema 3 - Principios y Estructura Del Lenguaje HTMLilianaAún no hay calificaciones
- Apuntes MarcadoDocumento24 páginasApuntes MarcadoAnaray Perez BonillaAún no hay calificaciones
- Anexo Etiquetas HTMLDocumento4 páginasAnexo Etiquetas HTMLAndres RenjifoAún no hay calificaciones
- Guia HTML Css en WordDocumento18 páginasGuia HTML Css en WordMaria JudithAún no hay calificaciones
- Las Páginas HTML Se Componen De: - Cabecera (Información de La Página) - Cuerpo (Contenido)Documento3 páginasLas Páginas HTML Se Componen De: - Cabecera (Información de La Página) - Cuerpo (Contenido)claudia gAún no hay calificaciones
- TallerProgramacionWeb0 Sesion02-2Documento27 páginasTallerProgramacionWeb0 Sesion02-2Marisol Miranda BritoAún no hay calificaciones
- Tema2 - Lenguajes para La Visualización de InformaciónDocumento142 páginasTema2 - Lenguajes para La Visualización de InformacióncynthiaAún no hay calificaciones
- HTML - Resumen de EtiquetasDocumento3 páginasHTML - Resumen de EtiquetasDANIELITO GOMEZAún no hay calificaciones
- Introducción Al HTMLDocumento13 páginasIntroducción Al HTMLSoledad SchrohAún no hay calificaciones
- Guia Didactica de Tecnologia HTMLDocumento4 páginasGuia Didactica de Tecnologia HTMLRuth Mery MuñozAún no hay calificaciones
- Tema 2 - HTMLDocumento38 páginasTema 2 - HTMLSofía AriasAún no hay calificaciones
- Html-Resumen-Luis JuanDocumento3 páginasHtml-Resumen-Luis JuanFernando RamirezAún no hay calificaciones
- HTML & CSS: Competencia #3Documento25 páginasHTML & CSS: Competencia #3Kimberly PittyAún no hay calificaciones
- Etiquetas HTMLDocumento4 páginasEtiquetas HTMLRichard LopezAún no hay calificaciones
- Etiquetas Básicas de HTMLDocumento5 páginasEtiquetas Básicas de HTMLDANY DE LOS ANGELES SEVILLANO CHACARAAún no hay calificaciones
- Clase 2-HTMLDocumento21 páginasClase 2-HTMLadryfriere100% (1)
- EtiquetasDocumento4 páginasEtiquetascalexAún no hay calificaciones
- Apuntes de Curso HTML CodecademyDocumento62 páginasApuntes de Curso HTML CodecademyKharonte100% (1)
- Tema 2. Formato y FormulariosDocumento27 páginasTema 2. Formato y FormulariosLauren ToruñoAún no hay calificaciones
- La RavelDocumento46 páginasLa RavelAlejandro Hernández AndradeAún no hay calificaciones
- Programación Web - Unidad IiDocumento20 páginasProgramación Web - Unidad IiLucía LaraAún no hay calificaciones
- SRI03. - Instalación y Administración de Servidores WebDocumento100 páginasSRI03. - Instalación y Administración de Servidores WebDiviértete GaliciaAún no hay calificaciones
- Praticas Tablashtml-1620910140720Documento6 páginasPraticas Tablashtml-1620910140720katherine rodriguezAún no hay calificaciones
- Unidad 5, 6, 7Documento18 páginasUnidad 5, 6, 7HebeAún no hay calificaciones
- Introducción: 2.2. Usando La Línea de Comandos para Obtener AyudaDocumento6 páginasIntroducción: 2.2. Usando La Línea de Comandos para Obtener AyudaNatalia Solís GómezAún no hay calificaciones
- Resumen JavascriptDocumento56 páginasResumen JavascriptoposeitorAún no hay calificaciones
- Manual Acceso Plataforma Webex v2 28012022Documento20 páginasManual Acceso Plataforma Webex v2 28012022Axel Gutiérrez VillaAún no hay calificaciones
- Erramientas para Crear o Hacer Mapas ConceptualesDocumento3 páginasErramientas para Crear o Hacer Mapas ConceptualesRonnieFiallosAún no hay calificaciones
- Tutorial CLASSROOMDocumento24 páginasTutorial CLASSROOMVictor Alejandro Ortuño AlvarezAún no hay calificaciones
- Exe LearningDocumento79 páginasExe LearningOrlando SernaqueAún no hay calificaciones
- Apunte Moodle AvanzadoDocumento28 páginasApunte Moodle AvanzadoProfePatriciaAún no hay calificaciones
- Reporte Página WebDocumento13 páginasReporte Página WebAndrés DomínguezAún no hay calificaciones
- Il2 - Tema 6Documento16 páginasIl2 - Tema 6jairo hualpa solisAún no hay calificaciones
- Generalidades de La Tecnología WebDocumento11 páginasGeneralidades de La Tecnología WebVictor OjedaAún no hay calificaciones
- Creación de Rollovers Botones Con FireworksDocumento17 páginasCreación de Rollovers Botones Con Fireworkshahimive0% (1)
- Helpers Basico PDFDocumento18 páginasHelpers Basico PDFBruno EstradaAún no hay calificaciones
- Ejercicio Paso A Paso. Insertar Una ImagenDocumento6 páginasEjercicio Paso A Paso. Insertar Una Imagencarlpola45Aún no hay calificaciones
- Hipertexto e HipervínculoDocumento7 páginasHipertexto e HipervínculoRafael MashinkiashAún no hay calificaciones
- Cuestionerio Conalep 0987Documento28 páginasCuestionerio Conalep 0987Marcos MartinezAún no hay calificaciones
- Guía para El Uso ClassroomDocumento50 páginasGuía para El Uso ClassroomCristian Tapia RamírezAún no hay calificaciones
- Tutorial Ganar $1 Diario Con LinkbucksDocumento2 páginasTutorial Ganar $1 Diario Con LinkbucksHector AllendeAún no hay calificaciones
- Caso No.4 - Project No.1Documento7 páginasCaso No.4 - Project No.1César JulianAún no hay calificaciones
- 16 Colores EstandarDocumento20 páginas16 Colores EstandarLiss AhumadaAún no hay calificaciones
- Introducción Al HTML II ParteDocumento7 páginasIntroducción Al HTML II PartejorgeAún no hay calificaciones
- Cuando Se Realiza Una Web Que Usa AJAXDocumento27 páginasCuando Se Realiza Una Web Que Usa AJAXDiana SucreAún no hay calificaciones