Documentos de Académico
Documentos de Profesional
Documentos de Cultura
TRI1 EXAMEN 2INF DDW1 EST v1
Cargado por
Mathias UlloaTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
TRI1 EXAMEN 2INF DDW1 EST v1
Cargado por
Mathias UlloaCopyright:
Formatos disponibles
UNIDAD EDUCATIVA FISCOMISIONAL
MARÍA AUXILIADORA
CÓDIGO AMIE 08H00366
Km 2 ½ Vía Atacames – Valle San Rafael
Teléfono: 062766413 – 062765196
INSTRUMENTO DE EVALUACIÓN DEL PRIMER TRIMESTRE 2023-2024
1.- Datos Informativos
1.1.- Estudiante: _________________________________________
1.2.- Área: Informática 1.3.- Materia: Diseño y Desarrollo Web I
1.4.- Año: Segundo 1.5.- Paralelo: A - B
1.6.- Docente: Ing. Paúl Hernández Marchán
1.7.- Fecha: ______________________________
Lea detenidamente cada pregunta, antes de responderla.
Realice letra clara y legible, cuidando su ortografía.
Evite realizar borrones y tachones.
La puntuación de cada pregunta está al lado de la misma.
Está prohibido el uso del celular, el no cumplimiento de esta norma, será
causa para retirarle su examen de inmediato.
Recuerde la evaluación es completamente individual, por lo tanto, cada
Competencias: estudiante debe de tener su material.
Aprender cual fue la forma en la que los navegadores tuvieron su evolución y fueron útil para los sitios web.
Pregunta 1
Conocer los aspectos más esenciales que creo y desarrolló el creador del HTML. Pregunta 2
Saber términos y conceptos muy fundamentales relacionados al desarrollo web. Pregunta 3 y 4
Entender en que terminología se fundamenta la WWW para el mundo tecnológico. Pregunta 5
Comprender el funcionamiento correcto que tienen los sitios web en su modelo cliente – servidor. Pregunta 6
Reconocer la característica fundamental que iba optando la evolución del HTML. Pregunta 7
Explicar el proceso que tiene la renderización de los sitios web. Pregunta 8
Identificar mediante su concepto a que tipo de estructura se refiere y de qué manera funcionan en los sitios
web. Pregunta 9
1. Escribe verdadero o falso a los siguientes enunciados. (1 PUNTO)
a. En 1999 IE ya contaba con su versión 5 de su navegador. (____verdadero______)
b. En 1996 Netscape lanzaba la versión 4 de su navegador. (_______falsa______)
c. En 2002 Chrome lanzaba su primera versión. (___________falsa___)
d. En 2006 Firefox lanzaba su versión 2 de su navegador. (____verdadero____)
e. En 2009 a finales Chrome lanza su versión 3 de su navegador. (_____verdadero____)
2. Describe 5 aspectos fundamentales del informático Tim Berners-Lee. (1 PUNTO)
a. Inventor de la World Wide Web.
b. Creación del lenguaje HTML.
c. Desarrollo del primer navegador web.
d. Esfuerzos para mantener la Web abierta y accesible.
e. Innovación y liderazgo en informática.
3. Llene el siguiente crucigrama, respondiendo a los siguientes enunciados. (1.5
PUNTOS)
Horizontal
4. Para navegar de manera segura las páginas web utilizan:
6. La estructura de programación de las páginas en internet es en base a
7. ¿Qué permite cumplir un papel fundamental en el funcionamiento de Internet?
9. Para hacer las páginas más rápidas y seguras y tener una mejor interacción con el
usuario apareció los lenguajes de:
10. El lenguaje que permite crear aplicaciones ejecutables se conoce como:
UNIDAD EDUCATIVA FISCOMISIONAL
MARÍA AUXILIADORA
CÓDIGO AMIE 08H00366
Km 2 ½ Vía Atacames – Valle San Rafael
Teléfono: 062766413 – 062765196
Vertical
1. La acción para solicitar información y crear páginas simultáneas es mediante las:
2. Para transferir archivos se aplican el protocolo:
3. Al momento de crear una página web debemos considerar su
5. Cuando nos referimos a un conjunto de archivos de que se trata
8. ¿Quién es capaz de interpretar el código enviado desde el servidor para mostrarle a los
clientes?
4. Diferencie los siguientes términos ubicados en la matriz. (1.5 PUNTOS)
PÁGINAS DINÁMICAS PÁGINAS ESTÁTICAS
Son páginas web que pueden cambiar su
Son sitios web que contienen contenido fijo
contenido y funcionalidad, ofreciendo una
y predefinido, sin la necesidad de una base
experiencia interactiva y personalizada
de datos o de interacción en tiempo real
para los usuarios
con el servidor
UNIDAD EDUCATIVA FISCOMISIONAL
MARÍA AUXILIADORA
CÓDIGO AMIE 08H00366
Km 2 ½ Vía Atacames – Valle San Rafael
Teléfono: 062766413 – 062765196
W3C WEB SEMÁNTICA
Es una extensión de la World Wide Web
Es un consorcio internacional creado con el
que busca dar significado y contexto a la
objetivo de desarrollar estándares y
información presente en las páginas web,
protocolos abiertos para garantizar el
de modo que las máquinas pueden
crecimiento y la evolución continua de la
entender y procesar la información de
World Wide Web.
manera más inteligente y automatizada.
FRONTEND BACKEND
Es la parte de una aplicación web o
Se centran en la implementación y diseño
software que se encarga del procesamiento
de la interfaz de usuario, la presentación
y almacenamiento de datos, la lógica de
visual y la interacción con el usuario
negocio y la comunicación con la base de
datos y otros sistemas externos.
5. Define las siguientes terminologías básicas de la WWW. (1 PUNTO)
TERMINOLOGÍA BÁSICA
Habilidad de navegar desde un documento a otro a través
de conexiones hipereniaces.
Hipertexto
Permite encontrar un recurso particular ( un
Identificador de Recursos documento,imágenes)en la red a través de dicho
identificado.
Un cliente software demanda servicio o recursos a un
servido de software
Modelo Cliente - Servidor
Son caracteres especiales que indica al navegador como
Lenguaje de Marcado
presentar dicho texto de HTML.
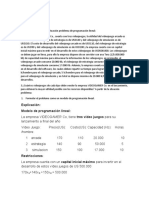
6. Explique de manera gráfica el funcionamiento que tienen los sitios web. (1 PUNTO)
1 peticion DNS
22 codigo HTML
Envia recurso solicitado
UNIDAD EDUCATIVA FISCOMISIONAL
MARÍA AUXILIADORA
CÓDIGO AMIE 08H00366
Km 2 ½ Vía Atacames – Valle San Rafael
Teléfono: 062766413 – 062765196
7. Mencione que sucedió en cada año de evolución del HTML, considerando lo más
importante. (1 PUNTO)
EVOLUCIÓN DEL HTML
1993 1995 1997 1998 2000
Lanzamiento de
HTML 1.0, la
primera versión
Introducción de Introducción de
estándar del Lanzamiento de
HTML 2.0, que HTML 4.0, que
lenguaje de HTML 3.2, que Se lanza html
incluía mejoras ofrecía mayor
marcado para permitía el uso que permitia
como soporte control de
páginas web. de hojas de audio,video,etc.
para tablas y diseño y nuevas
estilo y frames.
formularios. funcionalidades.
8. Detalle de manera clara cuál es el correcto funcionamiento del proceso de
renderización. (1 PUNTO)
El proceso de renderización es fundamental para la visualización de las páginas web en un
navegador. En términos simples, la renderización es el proceso mediante el cual el
navegador interpreta el código HTML, CSS y JavaScript de una página web y lo convierte
en la interfaz gráfica que ve en pantalla.
9. Complete los siguientes enunciados de los tipos de estructura clásica. (1 PUNTO)
a. Los temas y subtemas están organizados de forma de árbol, pero puedes leer todo el
contenido en orden de tal forma que puedes ir al siguiente o anterior es considerada: lineal
con dinámica
b. La información general se encuentra en los niveles externos y los detalles en los niveles
interiores es considerada: __jerarquia__
c. Esta estructura tiene el riesgo de perder al visitante dentro del sitio, o de que no logre ver
algún contenido que pretendías mostrarle es considerada: __________red_____.
d. Esta estructura es muy útil cuando quieres que el visitante siga un esquema guiado, fijo y
secuencial es considerada: ___lineal____________.
Elaborado por: Revisado por: Aprobado por: Autorizado por:
DOCENTE(S): COOR. ÁREA: COOR. SUBNIVEL: VICERRECTORADO:
Ing. Paúl Hernández Ing. Patricia Lcdo. Cristhian Lcda. Flor María
Marchán. Saldarreaga. Angulo. Chávez.
FECHA: 08/07/2023 FECHA: FECHA: FECHA:
También podría gustarte
- Tarea 2 Grupal PDFDocumento20 páginasTarea 2 Grupal PDFServio ZambranoAún no hay calificaciones
- Desarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210De EverandDesarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210Aún no hay calificaciones
- UF1304 - Elaboración de Plantillas y FormulariosDe EverandUF1304 - Elaboración de Plantillas y FormulariosAún no hay calificaciones
- PROHT2303 S1 CONT DiseñoHTMLadaptable (Responsive), BootstrapDocumento16 páginasPROHT2303 S1 CONT DiseñoHTMLadaptable (Responsive), BootstrapJuan LorcaAún no hay calificaciones
- UF2405 - Modelo de programación web y bases de datosDe EverandUF2405 - Modelo de programación web y bases de datosAún no hay calificaciones
- Guia Estandares WebDocumento43 páginasGuia Estandares Webchinese12Aún no hay calificaciones
- UNADMDocumento7 páginasUNADMadictiveboiiAún no hay calificaciones
- 09 - Diplomado en Desarrollo de Aplicaciones MóvilesDocumento32 páginas09 - Diplomado en Desarrollo de Aplicaciones Móvilesdj lucky100% (1)
- Semana 6 - Programación Web I - ContenidosDocumento28 páginasSemana 6 - Programación Web I - Contenidosrodrigo alexis aburto pereira100% (2)
- Implementación de Un Sitio Web, Con Registros de Veterinaria.Documento14 páginasImplementación de Un Sitio Web, Con Registros de Veterinaria.Ide-Gab Velasquez GomezAún no hay calificaciones
- Sitios Web DinámicosDocumento95 páginasSitios Web DinámicosMusidora AlmaguerAún no hay calificaciones
- Aplicacion de Web Semantica para MovilesDocumento8 páginasAplicacion de Web Semantica para MovilesuspotAún no hay calificaciones
- Qué Es La WebDocumento11 páginasQué Es La WebTrufas ValdomeroAún no hay calificaciones
- Desarrollo de aplicaciones web en el entorno servidor. IFCD0210De EverandDesarrollo de aplicaciones web en el entorno servidor. IFCD0210Aún no hay calificaciones
- Tecnología de ProgramacionDocumento189 páginasTecnología de ProgramacionJhoon Granados SantosAún no hay calificaciones
- Manual de Tecnologías Web 2015Documento146 páginasManual de Tecnologías Web 2015Richard BarjaAún no hay calificaciones
- 3 Ejemplos de Programas " Web 2.0"Documento5 páginas3 Ejemplos de Programas " Web 2.0"Yadi´s PozoAún no hay calificaciones
- Unidad 1.6 - 1.8Documento12 páginasUnidad 1.6 - 1.8christy nirvanaAún no hay calificaciones
- Lait704 U1 F1 Avila ArturoDocumento9 páginasLait704 U1 F1 Avila Arturoarturo avila camachoAún no hay calificaciones
- Linea Del TiempoDocumento8 páginasLinea Del TiempoJesus LeonAún no hay calificaciones
- Saber Unidad 1Documento12 páginasSaber Unidad 1Jonathan Alexis Álvarez HuertaAún no hay calificaciones
- Unidad I - Recursos y ServidoresDocumento17 páginasUnidad I - Recursos y ServidoresDiego MalpicaAún no hay calificaciones
- DESAWEB Tema01 Apuntes v1Documento12 páginasDESAWEB Tema01 Apuntes v1Eduardo Carretero SuárezAún no hay calificaciones
- Actividad 7 - Administración de Aplicaciones WebDocumento98 páginasActividad 7 - Administración de Aplicaciones Webyilman22100% (1)
- Ingeniería Web 2011-2Documento32 páginasIngeniería Web 2011-2Joel Viloria RojasAún no hay calificaciones
- Guía #01 Aplicando Pre Test - Navegadores WebDocumento1 páginaGuía #01 Aplicando Pre Test - Navegadores WebLucia MontesAún no hay calificaciones
- Introducción A Las Aplicaciones WebDocumento10 páginasIntroducción A Las Aplicaciones WebAlejandro RangelAún no hay calificaciones
- Ingeniería Web - Rogger S. Pressman Capítulos 1 y 2Documento5 páginasIngeniería Web - Rogger S. Pressman Capítulos 1 y 2Elmer Acero ZapanaAún no hay calificaciones
- Responsabilidad Social II - TecProDocumento15 páginasResponsabilidad Social II - TecProNIKO CONTRERASAún no hay calificaciones
- UNIVERSIDAD-NACIONAL PEDRO RuizDocumento21 páginasUNIVERSIDAD-NACIONAL PEDRO RuizTony CiezaAún no hay calificaciones
- DPW1 U1 A2 IslhDocumento6 páginasDPW1 U1 A2 IslhIsay H. Lucas HernándezAún no hay calificaciones
- Modelo de Comercio - ElectronicoDocumento8 páginasModelo de Comercio - Electronicomurasaki7271Aún no hay calificaciones
- DPW1 U1 A1 Islh PDFDocumento7 páginasDPW1 U1 A1 Islh PDFIsay H. Lucas HernándezAún no hay calificaciones
- La Web 1.0, 2.0, 3.0 y 4.0Documento7 páginasLa Web 1.0, 2.0, 3.0 y 4.0FranklinAún no hay calificaciones
- Actividad1 - S1U1 - DPWBruno Gayosso Act1Documento7 páginasActividad1 - S1U1 - DPWBruno Gayosso Act1Takeshi KovacsAún no hay calificaciones
- Actividad1 S1U1 DPWDocumento5 páginasActividad1 S1U1 DPWCopito Max GarciaCastroAún no hay calificaciones
- Actividad1 S1U1 DPWDocumento6 páginasActividad1 S1U1 DPWArturo GuerreroAún no hay calificaciones
- UNIDAD 1internet, Características y EvoluciónDocumento25 páginasUNIDAD 1internet, Características y EvoluciónLadykaneko kenAún no hay calificaciones
- Tarea Semana 1Documento6 páginasTarea Semana 1Elias MartinezAún no hay calificaciones
- ENTREGA 1 SEMANA 3 Front EndDocumento10 páginasENTREGA 1 SEMANA 3 Front EndLuis Carlos Mogollón LozanoAún no hay calificaciones
- 6 Paginas WebDocumento21 páginas6 Paginas WebCecilia Guadalupe Gaitan CastilloAún no hay calificaciones
- Actividad Semana 1Documento6 páginasActividad Semana 1Sjd SjdAún no hay calificaciones
- AlonDocumento17 páginasAlonAlondra VelázquezAún no hay calificaciones
- Actividad de Aprendizaje 3. Software y Aplicaciones Que Ayudan A Mejorar La Actividad EmpresarialDocumento12 páginasActividad de Aprendizaje 3. Software y Aplicaciones Que Ayudan A Mejorar La Actividad EmpresarialStefan Cendejas RomeroAún no hay calificaciones
- Proyecto Final ConexionDocumento19 páginasProyecto Final ConexionErick GarciaAún no hay calificaciones
- F Intermedio M2Documento19 páginasF Intermedio M2MariaOtiliaCañonAún no hay calificaciones
- UNIDAD 1 Fundamentos de La IWebDocumento123 páginasUNIDAD 1 Fundamentos de La IWebRosa Imelda García ChiAún no hay calificaciones
- 2do INFORMATICA FICHA SEMANAS 9 Y 10Documento16 páginas2do INFORMATICA FICHA SEMANAS 9 Y 10Jonathan RiveraAún no hay calificaciones
- Aplicaciones Web, Su Evolución, Arquitectura y PlanificaciónDocumento10 páginasAplicaciones Web, Su Evolución, Arquitectura y Planificaciónwilliam rojasAún no hay calificaciones
- INTEGRADOR II App GymDocumento9 páginasINTEGRADOR II App GymjosAún no hay calificaciones
- Tarea INICIO DE DESARROLLO DE DOCUMENTO IEEE-830Documento7 páginasTarea INICIO DE DESARROLLO DE DOCUMENTO IEEE-83057231900071Aún no hay calificaciones
- Awe PRM 1Documento10 páginasAwe PRM 1Marco AfnAún no hay calificaciones
- Actividad 1 Desarrollo de Paginas WebDocumento6 páginasActividad 1 Desarrollo de Paginas WebVictor MartinezAún no hay calificaciones
- Programacion Web U1Documento40 páginasProgramacion Web U1Alejandrina Rodriguez100% (1)
- Actividad No 7 Administracion e Instalacion de Aplicaciones Web Ficha 259747Documento141 páginasActividad No 7 Administracion e Instalacion de Aplicaciones Web Ficha 259747neftali zambrano ramirezAún no hay calificaciones
- Proyecto NóminaDocumento20 páginasProyecto NóminaLeonardo TafurAún no hay calificaciones
- Estandares de Diseño Web - 223Documento3 páginasEstandares de Diseño Web - 223Dariel MartesAún no hay calificaciones
- Guia Diseño Web UTPLDocumento68 páginasGuia Diseño Web UTPLmikephixAún no hay calificaciones
- Modulo Paginas WeBDocumento138 páginasModulo Paginas WeBapi-3738915100% (1)
- Tienda VirtualDocumento6 páginasTienda VirtualAnam CaraAún no hay calificaciones
- U2 - T2 - P2 - SOyR1 - 1INF - Ficha-Act - N2-2 Copia 1° A y B Adminitración SOSDocumento4 páginasU2 - T2 - P2 - SOyR1 - 1INF - Ficha-Act - N2-2 Copia 1° A y B Adminitración SOSMathias UlloaAún no hay calificaciones
- U2 - T2 - App - Inf - 1 A y B INF - Ficha-Act - #1Documento2 páginasU2 - T2 - App - Inf - 1 A y B INF - Ficha-Act - #1Mathias UlloaAún no hay calificaciones
- Taller - Unidad 3 - Contabilidad 2Documento3 páginasTaller - Unidad 3 - Contabilidad 2RADIOTERAPIA OCBP0% (1)
- INSTRUMENTO DE EVALUACIÓN 2do 1er Trimestre-2023Documento3 páginasINSTRUMENTO DE EVALUACIÓN 2do 1er Trimestre-2023Mathias UlloaAún no hay calificaciones
- EnsayoDocumento5 páginasEnsayoMathias UlloaAún no hay calificaciones
- Ejercicio 1. Programacion LinealDocumento2 páginasEjercicio 1. Programacion LinealDario RoseroAún no hay calificaciones
- Daniela Hortúa Monografía Versión Final OctubreDocumento69 páginasDaniela Hortúa Monografía Versión Final OctubreyeffersonAún no hay calificaciones
- Ejercicio 2 Sesion 9Documento4 páginasEjercicio 2 Sesion 9Yamila100% (1)
- Jaime Villarroel TareaS2Documento6 páginasJaime Villarroel TareaS2JAIMEAún no hay calificaciones
- Ejercicios Algoritmos PlanifDocumento5 páginasEjercicios Algoritmos PlanifNico LeivaAún no hay calificaciones
- Recomendaciones para Generar Una Cartografía de Calidad - Gis&BeersDocumento9 páginasRecomendaciones para Generar Una Cartografía de Calidad - Gis&BeersDino MarcosAún no hay calificaciones
- ADA-03. Diferenciación de Los Sistemas de InformaciónDocumento5 páginasADA-03. Diferenciación de Los Sistemas de InformaciónErick RejónAún no hay calificaciones
- 15 Maneras de Ganar Dinero Si Eres Joven.Documento6 páginas15 Maneras de Ganar Dinero Si Eres Joven.Miguelangel ParisAún no hay calificaciones
- Temario Microstation Básico PDFDocumento1 páginaTemario Microstation Básico PDFToño RamirezAún no hay calificaciones
- Mapa Conceptual FUENTES DE INFOMACIONDocumento2 páginasMapa Conceptual FUENTES DE INFOMACIONKatherine Arrieta PerezAún no hay calificaciones
- FISW U1 A3 Caso de EstudioDocumento1 páginaFISW U1 A3 Caso de EstudioManuel Cruz PortelaAún no hay calificaciones
- PresupuestoDocumento2 páginasPresupuestoBreiner PachecoAún no hay calificaciones
- DP Proceso 21-4-12474755 21500133 96511833Documento10 páginasDP Proceso 21-4-12474755 21500133 96511833Jhon PerezAún no hay calificaciones
- Factura La MecaDocumento2 páginasFactura La MecaJorgeAún no hay calificaciones
- Manual Celula Robotizada de PaletizadoDocumento107 páginasManual Celula Robotizada de Paletizadoj.matito100% (1)
- Protocólos de InternetDocumento21 páginasProtocólos de InternetJosé CamposAún no hay calificaciones
- 10C Marketing Digital en La UdeADocumento17 páginas10C Marketing Digital en La UdeAUniversidad de AntioquiaAún no hay calificaciones
- Bimx 16Documento16 páginasBimx 16Israel Ortiz SaraviaAún no hay calificaciones
- Práctica Actividad Método de Ruffini o División Sintética. 2 Pts. - Revisión Del IntentoDocumento5 páginasPráctica Actividad Método de Ruffini o División Sintética. 2 Pts. - Revisión Del IntentoCibernauta HDAún no hay calificaciones
- Act5 PedroRodriguezDocumento8 páginasAct5 PedroRodriguezPEDRO ALEJANDRO RODRIGUEZ SANTIAGOAún no hay calificaciones
- Ejercicios Dispositivos AlmacenamientoDocumento8 páginasEjercicios Dispositivos Almacenamientojose manuel lopez lopezAún no hay calificaciones
- DS - Cable Fault Location System - Syscompact 2000 M Pro - BAUR - Es-EsDocumento2 páginasDS - Cable Fault Location System - Syscompact 2000 M Pro - BAUR - Es-EsFernando RodriguezAún no hay calificaciones
- BB - Manual - Técnico - Multipagos1 9Documento15 páginasBB - Manual - Técnico - Multipagos1 9Jorge Julian Arteaga CaballeroAún no hay calificaciones
- Gráfico de ÁreaDocumento4 páginasGráfico de ÁreaLos PanasAún no hay calificaciones
- Control Motores - IDocumento19 páginasControl Motores - IAdrian ZapataAún no hay calificaciones
- JBL - Quantum 800 - Owner's Manual - ESDocumento23 páginasJBL - Quantum 800 - Owner's Manual - ESPabloAún no hay calificaciones
- Trucos para Microsoft Office AccessDocumento9 páginasTrucos para Microsoft Office AccessRoberto RomeroAún no hay calificaciones
- Temario Del Curso de Nivelacion de MatematicasDocumento2 páginasTemario Del Curso de Nivelacion de MatematicascartlosAún no hay calificaciones
- Math 1100 222 2 T3Documento8 páginasMath 1100 222 2 T3Gianpiere VasquezAún no hay calificaciones
- Modelos de ProcesosDocumento7 páginasModelos de ProcesosEliana Patricia López BernalAún no hay calificaciones