Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Crear Páginas Web Con El Bloc de Notas
Cargado por
Jose sanchezTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Crear Páginas Web Con El Bloc de Notas
Cargado por
Jose sanchezCopyright:
Formatos disponibles
Crear páginas Web con el bloc de notas: HTML
Todas las páginas Web están escritas con un sencillo lenguaje de
programación, el lenguaje HTML y son un archivo de tipo .html o .htm. Estos
archivos se pueden enlazar para saltar de uno a otro con los enlaces o links.
Después de visulizar con un navegador como Microsoft Internet Explorer o
Netscape Navigator.
Por comodidad utilizamos diferentes programas para crear páginas web de
forma visual, como FrontPage Express, FrontPage o DreamWeaver.
Vamos a crear una sencilla página web directamente en HTML, utilizando
cualquier editor de texto que no introduzca ningún código especial de formato,
como por ejemplo el Bloc de Notas de Windows.
Antes de comenzar a crear las páginas debes pensar en la organización de los
archivos, recuerda que las imágenes, sonidos, etc., son archivos
independientes. Es una buena idea crear una estructura de directorios para
organizarlos.
Lenguaje HTML
Se caracteriza por el uso de etiquetas, una de inicio y otra de fin, de forma que
lo que aparece en medio se ve afectado por el significado de la etiqueta. La
etiqueta suele ser una palabra en inglés, entre < > cuando aparece y entre
</ > al final.
Por ejemplo:
<CENTER>Mi primera Página Web chispas</CENTER>
centra en la pantalla el texto entre las etiquetas.
Algunas etiquetas no tienen etiqueta final, como la de insertar una línea,
<HR>, o salto de línea <BR>, párrafo <P>, etc.
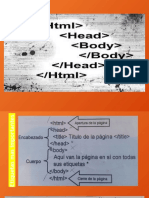
Estructura de una página Web
Todas las páginas Web tienen la siguiente estructura:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
Insertar texto
Si escribimos un texto, se mostrará con las características por defecto del
navegador.
Para modificar alguna de las propiedades debemos usar etiquetas específicas:
<H1> </H1>: tamaño máximo del navegador. El 2, 3, 4 y 5 los siguientes
tamaños.
<P>: salto de párrafo.
<BR>: salto de línea.
<HR>: dibuja en la pantalla una línea de un extremo al otro.
<BLOCKQUOTE>: justifica el texto.
Etc....
Insertar imágenes
La etiqueta para insertar una imagen es <IMG>, el resto son parámetros:
<IMG SRC = “imagen.jpg” ALT = “Texto al colocar el ratón sobre la
imagen” ALIGN = “Top|Bottom|Left|Right” BORDER = “2” >
Insertar enlaces
Un enlace nos permite “saltar” de una página a otra, ya sea dentro de nuestro
sitio web o a una página remota. La etiqueta es:
<A HREF = “otra_pag.html”>Texto del hiperenlace</A>
En este caso la página está en la misma carpeta que la actual. Otras
posibilidades son:
“..\pag_val\altra_p.html”: la página está en un directorio “hermano” del
actual.
“http://www.elpais.es/index.html”: la página está en un servidor de páginas
web de Internet.
“mailto:usuario@ordenador.es”: activa el programa de correo y escribe el
campo dirección.
En lugar de un texto, también puede funcionar como hiperenlace una imagen:
<A HREF = “otra_pag.html”><IMG SRC = foto.jpg></A>
Insertar tablas
Las tablas nos permiten organizar los contenidos de la página web. Se crean
así:
<TABLE BORDER COLS = “2” WIDTH = “80%”>
<TR ALIGN = “CENTER” VALIGN = “CENTER”>
<TD ALIGN = “LEFT” WIDTH = “ 30%”> </TD>
<TD WIDTH = “ 70%”> </TD>
</TR>
</TABLE>
También podría gustarte
- Crear Páginas Web Con El Bloc de NotasDocumento3 páginasCrear Páginas Web Con El Bloc de NotasAlbert JimAún no hay calificaciones
- HTMLDocumento18 páginasHTMLMauricio Ahumada CaicedoAún no hay calificaciones
- HTMLDocumento6 páginasHTMLYomara Yara Fernández SalinasAún no hay calificaciones
- Tema1 IntroducciónDocumento16 páginasTema1 IntroducciónLauren ToruñoAún no hay calificaciones
- HTMLDocumento25 páginasHTMLmaomichoAún no hay calificaciones
- 1 HTML y CssDocumento26 páginas1 HTML y CssXiomara PltAún no hay calificaciones
- Gestiforma Modulo4 2Documento85 páginasGestiforma Modulo4 2picasa9901Aún no hay calificaciones
- Comandos Básicos de HTMLDocumento30 páginasComandos Básicos de HTMLjonathanhernandez039100% (1)
- Qué Es Una Página WebDocumento5 páginasQué Es Una Página WebjcsuperAún no hay calificaciones
- Apuntes HTMLDocumento12 páginasApuntes HTMLPatricia AmézquitaAún no hay calificaciones
- Que Es Una Pagina WebDocumento13 páginasQue Es Una Pagina WebLuz Alejandra Bonilla PiraquiveAún no hay calificaciones
- HTMLDocumento6 páginasHTMLsoleiny hernandezAún no hay calificaciones
- Tema 1. Introducción Al Diseño WebDocumento18 páginasTema 1. Introducción Al Diseño WebLauren ToruñoAún no hay calificaciones
- Material HTMLDocumento38 páginasMaterial HTMLsarixbAún no hay calificaciones
- Anexo1 - HTML-Conceptos y Etiquetas BásicasDocumento50 páginasAnexo1 - HTML-Conceptos y Etiquetas BásicasGina PereaAún no hay calificaciones
- Introducción Al Desarrollo WebDocumento29 páginasIntroducción Al Desarrollo WebLUIS ANGEL POETAAún no hay calificaciones
- Manual de HTMLfinalDocumento23 páginasManual de HTMLfinalmatias delorAún no hay calificaciones
- Structura Curso HTMLDocumento13 páginasStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- Desarrollo Web Con HTML: Módulo 1Documento25 páginasDesarrollo Web Con HTML: Módulo 1sergiof vegaAún no hay calificaciones
- Clase 3 - HTMLDocumento53 páginasClase 3 - HTMLYesenia ConchaAún no hay calificaciones
- Introduccion A HTMLDocumento23 páginasIntroduccion A HTMLSofi PerazzelliAún no hay calificaciones
- 1-Introducción Al HTMLDocumento52 páginas1-Introducción Al HTMLmarcofreeeAún no hay calificaciones
- Clase 1. Prototipado y Conceptos Básicos de HTML - Material ComplementarioDocumento18 páginasClase 1. Prototipado y Conceptos Básicos de HTML - Material ComplementarioIgnacio Javier IzquierdoAún no hay calificaciones
- HTML Teoria Cecyt9Documento61 páginasHTML Teoria Cecyt9Artunduaga Cortes Manuel SantiagoAún no hay calificaciones
- Estructura HTMLDocumento2 páginasEstructura HTMLAndresz1Aún no hay calificaciones
- Curso HTMLDocumento42 páginasCurso HTMLCiro NavarroAún no hay calificaciones
- HTML 1Documento28 páginasHTML 1ariel tascaAún no hay calificaciones
- Folleto de HTMLDocumento19 páginasFolleto de HTMLfrank suaAún no hay calificaciones
- Ejercicio 1 HTMLDocumento15 páginasEjercicio 1 HTMLhzhqgfhch4Aún no hay calificaciones
- A.Fundamentos de HTML5Documento17 páginasA.Fundamentos de HTML5johnAún no hay calificaciones
- Clase 01Documento9 páginasClase 01Natanael JVAún no hay calificaciones
- DiseñoWeb Clase 01Documento5 páginasDiseñoWeb Clase 01Armando Braulio Custodio ChicomaAún no hay calificaciones
- HTMLDocumento9 páginasHTMLalejandroAún no hay calificaciones
- HipervínculosDocumento5 páginasHipervínculosKleber Merchan SanchezAún no hay calificaciones
- HTMLDocumento23 páginasHTMLpitagorascbtis2014Aún no hay calificaciones
- Ejercicio Asincrónico Desarrollo WEBDocumento95 páginasEjercicio Asincrónico Desarrollo WEBMatías MartinezAún no hay calificaciones
- Teoría HTML y Páginas Web PDFDocumento63 páginasTeoría HTML y Páginas Web PDFFelix Juan Prieto MartínezAún no hay calificaciones
- Curso de HTML - Práctica 1Documento3 páginasCurso de HTML - Práctica 1Leslie Fabiola Alonzo RosalesAún no hay calificaciones
- HTMLDocumento85 páginasHTMLindiodoradoAún no hay calificaciones
- 1.lenguaje de Marcado HipertextoDocumento6 páginas1.lenguaje de Marcado HipertextoPatricio EstrellaAún no hay calificaciones
- Anatomía Del Código HTML5Documento15 páginasAnatomía Del Código HTML5Tio RamirezAún no hay calificaciones
- Curso de Kompozer - CDM InformáticaDocumento27 páginasCurso de Kompozer - CDM InformáticaMartin QuintanaAún no hay calificaciones
- HTML - TeoríaDocumento23 páginasHTML - TeoríaRaquel100% (1)
- Lenguaje HTMLDocumento7 páginasLenguaje HTMLLUZ LIRAAún no hay calificaciones
- Trabajo Comercio ElectronicoDocumento7 páginasTrabajo Comercio ElectronicoJuan Antonio Leyva SanchezAún no hay calificaciones
- Tutorial HTML (Reparado)Documento75 páginasTutorial HTML (Reparado)Néstor Guillermo Montaño GómezAún no hay calificaciones
- Que Es HTLDocumento20 páginasQue Es HTLElber GironAún no hay calificaciones
- Etq HTMLDocumento16 páginasEtq HTMLPp TtAún no hay calificaciones
- Manual HTML PDFDocumento30 páginasManual HTML PDFJose Luis Perez Duran100% (1)
- HTML - Smith, Adam JDocumento69 páginasHTML - Smith, Adam JJesus FernandezAún no hay calificaciones
- Manual HTML PDFDocumento26 páginasManual HTML PDFBINARIO01Aún no hay calificaciones
- Tema 1 Diseño WebDocumento10 páginasTema 1 Diseño WebShasha Alejandro Latino RondoyAún no hay calificaciones
- Crear Pagina HTMLDocumento30 páginasCrear Pagina HTMLmiscosasAún no hay calificaciones
- Como Construir Paginas Web en Lenguaje HTML Con Rutinas Java ScriptDocumento4 páginasComo Construir Paginas Web en Lenguaje HTML Con Rutinas Java ScriptfelipevalenrochAún no hay calificaciones
- Hipervínculos, Links o Enlaces en HTMLDocumento6 páginasHipervínculos, Links o Enlaces en HTMLJoyas Mar PauAún no hay calificaciones
- HTML DreamweaverDocumento64 páginasHTML DreamweaverJei AsahinaAún no hay calificaciones
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones
- Historia de La IndependenciaDocumento31 páginasHistoria de La IndependenciaJose sanchezAún no hay calificaciones
- Hisoria de Mexico Fecha de 1821 A 1876Documento8 páginasHisoria de Mexico Fecha de 1821 A 1876Jose sanchezAún no hay calificaciones
- Historia de La Tabla PeriódicaDocumento4 páginasHistoria de La Tabla PeriódicaJose sanchezAún no hay calificaciones
- Ensayo de La Antigua GreciaDocumento3 páginasEnsayo de La Antigua GreciaJose sanchezAún no hay calificaciones
- Himno A ChiapasDocumento1 páginaHimno A ChiapasJose sanchezAún no hay calificaciones
- Cultura de La Antigu GreciaDocumento23 páginasCultura de La Antigu GreciaJose sanchezAún no hay calificaciones
- Cuenta La Leyenda Que en Un Lejano Pueblo Vivía Una Joven Mujer Junto Con Sus Tres HijitosDocumento1 páginaCuenta La Leyenda Que en Un Lejano Pueblo Vivía Una Joven Mujer Junto Con Sus Tres HijitosJose sanchez100% (1)
- Serie 1 (U1-U2)Documento4 páginasSerie 1 (U1-U2)Jose sanchezAún no hay calificaciones
- Cómo Diferenciar La Sangre Humana de La Sangre AnimalDocumento1 páginaCómo Diferenciar La Sangre Humana de La Sangre AnimalJose sanchezAún no hay calificaciones
- Cultura Árabe LecturaDocumento23 páginasCultura Árabe LecturaJose sanchez100% (1)
- Referencia BibliográficaDocumento1 páginaReferencia BibliográficaJose sanchezAún no hay calificaciones
- Tarea 3 Ingeniería Sísmica 7BDocumento1 páginaTarea 3 Ingeniería Sísmica 7BJose sanchezAún no hay calificaciones
- Tema 2. Flujo UniformeDocumento25 páginasTema 2. Flujo UniformeJose sanchezAún no hay calificaciones
- Graficas EspectroDocumento8 páginasGraficas EspectroJose sanchezAún no hay calificaciones
- Formulario ExcelDocumento28 páginasFormulario ExcelRocio VillalobosAún no hay calificaciones
- SKF FY 511 M SpecificationDocumento4 páginasSKF FY 511 M SpecificationRene PiñaAún no hay calificaciones
- Dream WeaverDocumento227 páginasDream WeaverMaoseAún no hay calificaciones
- Actividades para Mejora de La Competencia DigitalDocumento30 páginasActividades para Mejora de La Competencia DigitalLola MontalbanAún no hay calificaciones
- ¿Qué Es Un CMS - Conoce Los Mejores Gestores de Contenido - Webempresa PDFDocumento21 páginas¿Qué Es Un CMS - Conoce Los Mejores Gestores de Contenido - Webempresa PDFSamuel Vizcarra GrossvergerAún no hay calificaciones
- Plantilla Req SW Ieee830 1Documento12 páginasPlantilla Req SW Ieee830 1P3RZ3UZAún no hay calificaciones
- Universidad Abierta para Adultos VIIDocumento6 páginasUniversidad Abierta para Adultos VIIINVERSIONES RODRIGUEZAún no hay calificaciones
- WordDocumento18 páginasWordapi-3710760100% (1)
- Analista de DatosDocumento10 páginasAnalista de DatosAdrian Nuñez88% (8)
- Comenzar Con Power AutomateDocumento2066 páginasComenzar Con Power AutomateEdgar Eduardo VegaAún no hay calificaciones
- Primera Entrega Caso Practico Seminario InvestigaciónDocumento18 páginasPrimera Entrega Caso Practico Seminario InvestigaciónANDRY HERNÁNDEZAún no hay calificaciones
- Tesis de Pagina WebDocumento152 páginasTesis de Pagina WebJunior Rodriguez MalacatusAún no hay calificaciones
- Frameworks CSSDocumento5 páginasFrameworks CSSReynaldo JeffersonAún no hay calificaciones
- Modulo 1 - Guia Didactica PHP PDFDocumento84 páginasModulo 1 - Guia Didactica PHP PDFIng Genessys Zambrano100% (1)
- Pec1 SCDocumento11 páginasPec1 SCFernando Corrales CurtoAún no hay calificaciones
- Ejercicios Introducción A InternetDocumento3 páginasEjercicios Introducción A InternetChamunanteAún no hay calificaciones
- Navegar en Internet de Forma SeguraDocumento9 páginasNavegar en Internet de Forma SeguraRocíoAún no hay calificaciones
- Manual de Usuario SIREMDocumento25 páginasManual de Usuario SIREMLEONCICO18Aún no hay calificaciones
- InternetDocumento14 páginasInternetFercho SaucedoAún no hay calificaciones
- Introducción A Las Páginas WebDocumento37 páginasIntroducción A Las Páginas Webricardo escalonaAún no hay calificaciones
- manualPractProgI Apcnjs 2020 en Proceso PDFDocumento104 páginasmanualPractProgI Apcnjs 2020 en Proceso PDFErick Daniel Cupil ValesAún no hay calificaciones
- Manual s71200Documento724 páginasManual s71200Anonymous YfCPPhri8lAún no hay calificaciones
- Qué Es Una Página Web...Documento17 páginasQué Es Una Página Web...jose100% (3)
- Encuesta PlatanitosDocumento34 páginasEncuesta PlatanitosKevin NarvarteAún no hay calificaciones
- Entregas Front End-7Documento5 páginasEntregas Front End-7Tatiana RicoAún no hay calificaciones
- Objetivos MecanografiaDocumento33 páginasObjetivos MecanografiaAlvaro Daniel Hernandez SotoAún no hay calificaciones
- Tesis Final - D y PDocumento89 páginasTesis Final - D y PIsaa LeonAún no hay calificaciones
- Ebook Inbound GovernmentDocumento26 páginasEbook Inbound GovernmentJose Corrochano PonteAún no hay calificaciones
- LISTOPDocumento5 páginasLISTOPBrenda PortilloAún no hay calificaciones
- TRIPTICO - Internet en Los HogaresDocumento2 páginasTRIPTICO - Internet en Los HogaresYuneison PerezAún no hay calificaciones