Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Guía Práctica de HTML
Cargado por
Kikin FcoTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Guía Práctica de HTML
Cargado por
Kikin FcoCopyright:
Formatos disponibles
Gua prctica de HTML Etiquetas de HTML Regreso a Gua de HTML Etiquetas | Atributos En la presente tabla se hace una comparacin
entre las etiquetas de formato de texto . Netscape no soporta <DFN>: ni <S> (tachado). Con etiqueta Sin etiqueta Con etiqueta Sin etiqueta CITE CODE I: ITALICA SMALL SUP 5 Con etiqueta Sin etiqueta
ADDRESS ADDRESS CITE BIG EM SAMP SUB5 TT BIG EM SAMP SUB 5 TT CODE I: ITALICA SMALL SUP
5
B: B: NEGRITA NEGRITA DFN KBD STRONG S Tachado DFN KBD STRONG S Tachado VAR
U U VAR Subrayado Subrayado Etiquetas
Apertura <! <A>
Accin Comentario. Hipervnculo. Formato para direccin del autor. Url del autor; contexto del documento. Tamao de la fuente base. Sonido de fondo. Aumenta el tamao. Hace parpadear el texto. Da formato con sangra a un prrafo Cuerpo del documento. Ninguno
Atributos --> </A>
Cierre
HREF, NAME, REL, REV, TITLE Ninguno
<ADDRESS>
</ADDRESS>
<BASE> <BASEFONT SIZE> <BGSOUND> <BIG> <BLINK>
HREF
</BASE>
Ninguno
NO NO - Internet Explorer </BIG> </BLINK> Netscape </BLOCKQUOTE>
SRC, LOOP. Ninguno Ninguno
<BLOCKQUOTE>
Ninguno BGCOLOR, BACKGROUND, TEXT, LINK, VLINK, ALINK
<BODY>
</BODY>
<BR>
Retorno de lnea.
CLEAR: Se utiliza en combinacin con ALIGN de IMAGE. ALIGN: TOP/BOTTOM. Internet Explorer: LEFT, RIGHT, CENTER Ninguno Ninguno
NO
<CAPTION>
Posicin de la leyenda en una tabla. Centrar. Formato para citas en itlicas. Formato en tipo cdigo. Definiciones marcadas, para Lista de Definiciones <DL>. Formato en itlica. Lista de directorio, con elementos marcados con <LI>. Lista de Definiciones, con trminos marcados con <DT> y definiciones marcadas con <DD>. Trminos marcados, para Lista de Definiciones <DL>. Formato enfatizado en itlica. Sonido de Fondo.
</CAPTION>
<CENTER> <CITE>
</CENTER> </CITE>
<CODE>
Ninguno
</CODE>
<DD>
Ninguno
NO
<DFN<
Internet Explorer
</DFN<
<DIR>
Ninguno
</DIR>
<DL>
Ninguno
</DL>
<DT>
Ninguno
NO
<EM>
Ninguno SRC, WIDTH, HEIGHT, AUTOSTART, LOOP. SIZE, COLOR. Internet Explorer: FACE.
</EM></TD< tr> NO - Netscape</TD< tr> </FONT>
<EMBED>
<FONT>
Definicin de la fuente. Para ingreso de datos del usuario en un formulario. Tamao de letras del 1 al 6. Encabezamiento del documento.
<FORM>
ACTION, METHOD
</FORM>
<H1 ...H6>
HTML 3.0: LEFT, CENTER, RIGHT BASE, TITLE, ISINDEX, NEXTID, META NOSHADE, SIZE, WIDTH, ALIGN. Internet Explorer: COLOR HEAD, BODY
</H1 .../H6>
<HEAD>
</HEAD>
<HR>
Lnea horizontal.
NO
<HTML>
Al principio y al fin de
</HTML>
todo documento. <I> Itlica (Cursiva). Ninguno ALIGN, SRC, ALT, ISMAP, WIDTH, HEIGHT, VSPACE, HSPACE TYPE, NAME, VALUE, SIZE, MAXLENGHT, ALIGN, SRC, CHECKED </I>
<IMG>
Cargar imgenes.
NO
<INPUT>
Define un objeto de ingreso en un formulario. Indica que existe un index en el server para el documento. Activa la seleccin de imgenes para el usuario. Formato monoespaciado. tem de lista. Listados Literal. Como PRE, pero usa letra proporcional.
</INPUT>
<ISINDEX>
Netscape: PROMPT
NO
<ISMAP>
Ninguno
NO
<KBD> <LI> <LISTING>
Ninguno Netscape: VALUE, TYPE Ninguno. Obsoleto.
</KBD> NO </LISTING>
<LIT>
Ninguno
</LIT>
<MARQUEE>
Marquesina.
ALIGN, BEHAVIOR, BGCOLOR, DIRECTION, HEIGHT, WIDTH, HSPACE, VSPACE, LOOP, SCROLLAMOUNT, SCROLLDELAY. Ninguno EQUIV, CONTENT, NAME
</MARQUEE> Internet Explorer
<MENU> <META>
Lista men. Meta informacin ubicada en HEAD. Es un parmetro que identifica al documento. Elimina los saltos de lneas. Lista ordenada, con elementos marcados con <LI>. Opcin de seleccin dentro de un formulario. Retorno de lnea, con un espacio.
</MENU> NO
<NEXTID>
NO
NO
<NOBR>
Ninguno
NO
<OL>
TYPE, START, VALUE.
</OL>
<OPTION>
VALUE, SELECTED VALUE
NO
<P>
Ninguno
NO
<P ALIGN> <PLAINTEXT> <PRE> <S> <SAMP>
Alineacin de texto. Pasaje de texto plano. Visualiza el texto en su formato original. Texto tachado. Formato tipo ejemplo. Para seleccin de opciones dentro de un formulario. Disminuye el tamao. Formato enfatizado ms fuerte que <EM>. Subndice. Superndice.
LEFT, CENTER, RIGHT Ninguno. Obsoleto. WIDTH Ninguno Ninguno
</P> </PLAINTEXT> </PRE> </S> </SAMP>
<SELECT>
NAME, SIZE, MULTIPLE
</SELECT>
<SMALL> <STRONG> <SUB> <SUP>
Ninguno Ninguno Ninguno Ninguno BORDER, CELLPADDING, CELLSPACING, HEIGTH, WIDTH. Internet Explorer: COLOR ALIGN, VALIGN, NOWRAP, COLSPAN, ROWSPAN, HEIGTH, WIDTH
</SMALL> </STRONG> </SUB> </SUP>
<TABLE>
Tabla.
</TABLE>
<TD>
Celdas de una fila en una tabla, dentro de <TR>. rea para ingreso de texto dentro de un formulario.
</TD>
<TEXTAREA>
NAME, ROWS, COLS.
</TEXTAREA>
<TH>
Ttulo de Tabla.
ROWSPAN, COLSPAN, ALIGN, VALIGN, NOWRAP, HEIGHT, WIDTH Ninguno ALIGN, VALIGN Ninguno
</TH>
<TITLE> <TR> <TT>
Ttulo dentro de HEAD. Fila de una Tabla. Formato tipo mquina. Lista no ordenada, con elementos marcados con <LI> . Formato tipo variable. Se usa con NOBR para una seccin que deba ser separada. Similar a PRE.
</TITLE> </TR> </TT>
<UL>
COMPACT, TYPE
</UL>
<VAR>
Ninguno
</VAR>
<WBR>
Ninguno
NO
<XMP>
Ninguno
</XMP>
Atributos Nombre HREF<A> Etiqueta Direccin del URL local o remoto. Accin href="www.hp.com" Nmero de veces que se reproduce el archivo de sonido. Para loop=infinite permanente se usa INFINITE o -1. Nombre del archivo de sonido (Internet Explorer) src="sonido.wav" Valor
LOOP <BGSOUND> SRC
LOOP <EMBED> SRC SRC <IMAGE> ALT
Nmero de veces que se reproduce el archivo de sonido. Para loop=-1 permanente se usa INFINITE o -1. Nombre del archivo de sonido (con Crescendo) Nombre del grfico Nombre que reemplaza a la imagen cuando sta no puede ser cargada. Color de fondo Imgen de fondo Color del texto src="sonido.mid" src="imagen.gif" art.="Nombre de Imagen" bgcolor="#FFFFFF" (blanco) background="foto.gif" text="#000000" (negro) link="#0000FF" (azul) vlink="#FF0000" (rojo) alink="#00FF00" (verde) align=top
BGCOLOR BACKGROUND TEXT <BODY> LINK VLINK ALINK ALIGN <CAPTION> dentro de <TABLE> <H1..H6>, <P ALIGN>, <TD>, <TH>, <TR>, <DIV>,
Color de vnculo Color de vnculo visitado Color de vnculo presionado Colocar ttulo arriba (TOP) o debajo (BOTTOM) de la tabla. Alinear el texto: LEFT, RIGHT, CENTER Alinear el texto: LEFT, RIGHT, CENTER <HR> Valor de la altura en pixels o porcentaje Valor del ancho en pixels o porcentaje Tamao de la letra de 1 a 7 <FONT> Color de la letra Fuente del texto (Internet Explorer) <EMBED>, Valor de la altura en pixels o
ALIGN
align=center
ALIGN SIZE WIDTH SIZE COLOR FACE HEIGHT
align=center size=3 width=50% size=6 color="#000000" (negro) face="helv" (helvtica) heigth=80
WIDTH BORDER CELLPADDING CELLSPACING HEIGHT WIDTH COLSPAN ROWSPAN
<IMAGE>, porcentaje <MARQUEE>, <TD>, Valor del ancho en pixels o <TH> porcentaje Borde y ancho del borde en la tabla Espacio entre el borde y el texto <TABLE> Espacio entre las lneas interna y externa del borde Valor de la altura en pixels o porcentaje Valor del ancho en pixels o porcentaje <TD> dentro de <TABLE> Expandir una celda varias columnas Expandir una celda varias filas
whist=50% bordear=5 cellpadding=10 cellspacing=3 heigth=80 width=50% colspan=4 rowspan=4
También podría gustarte
- Guia Ets Calculo Diferencial e Integral Ambos TurnosDocumento8 páginasGuia Ets Calculo Diferencial e Integral Ambos Turnosorigen123100% (2)
- Conocimiento Científico Vs Conocimiento Empírico.Documento4 páginasConocimiento Científico Vs Conocimiento Empírico.Maria Fernanda Romero QuintanaAún no hay calificaciones
- Estudio Sobre La Introduccion Sinfonica de BecquerDocumento10 páginasEstudio Sobre La Introduccion Sinfonica de BecquerEvaAlbernazAún no hay calificaciones
- Veladas y FogatasDocumento100 páginasVeladas y FogatasMiguel Angel HerreraAún no hay calificaciones
- Estudio HidrologicoDocumento55 páginasEstudio HidrologicoJoel Antonio EspirituAún no hay calificaciones
- Ley de La Conservacion de La Cantidad de MovimientoDocumento8 páginasLey de La Conservacion de La Cantidad de MovimientoKikin FcoAún no hay calificaciones
- Generador de ParqueDocumento99 páginasGenerador de ParqueKikin FcoAún no hay calificaciones
- 06-Cantidad de MovimientoDocumento20 páginas06-Cantidad de MovimientoTony GironAún no hay calificaciones
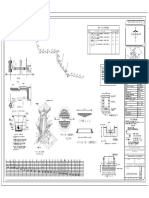
- Plano en PlantaDocumento1 páginaPlano en PlantaKikin FcoAún no hay calificaciones
- Proyecto DrenajeDocumento1 páginaProyecto DrenajeKikin FcoAún no hay calificaciones
- PresDocumento3 páginasPresKikin FcoAún no hay calificaciones
- Examen SoftwareDocumento8 páginasExamen SoftwareKikin FcoAún no hay calificaciones
- Pano DrenajeDocumento1 páginaPano DrenajeKikin FcoAún no hay calificaciones
- Concept OsDocumento2 páginasConcept OsKikin FcoAún no hay calificaciones
- Los Estados ProDocumento42 páginasLos Estados ProKikin FcoAún no hay calificaciones
- Cadena de SuministroDocumento13 páginasCadena de SuministroKikin FcoAún no hay calificaciones
- PresDocumento3 páginasPresKikin FcoAún no hay calificaciones
- Concept OsDocumento2 páginasConcept OsKikin FcoAún no hay calificaciones
- Concept OsDocumento2 páginasConcept OsKikin FcoAún no hay calificaciones
- DFSSDocumento7 páginasDFSSKikin FcoAún no hay calificaciones
- R 6006Documento3 páginasR 6006Andrew TrejoAún no hay calificaciones
- Cono Cimiento Como Dise NoDocumento1 páginaCono Cimiento Como Dise NoKikin FcoAún no hay calificaciones
- Reciclar PETDocumento15 páginasReciclar PETKikin FcoAún no hay calificaciones
- Nuevos EquiposDocumento6 páginasNuevos EquiposKikin FcoAún no hay calificaciones
- Cono Cimiento Como Dise NoDocumento1 páginaCono Cimiento Como Dise NoKikin FcoAún no hay calificaciones
- Diseno de Experimentos TaguchiDocumento25 páginasDiseno de Experimentos TaguchiRuby GonzalezAún no hay calificaciones
- Definicon de VentasDocumento11 páginasDefinicon de VentasKikin FcoAún no hay calificaciones
- Reciclar PETDocumento15 páginasReciclar PETKikin FcoAún no hay calificaciones
- Diseno de Experimentos TaguchiDocumento25 páginasDiseno de Experimentos TaguchiRuby GonzalezAún no hay calificaciones
- Leyes de La TermodinamicaDocumento2 páginasLeyes de La TermodinamicaXimena DuranAún no hay calificaciones
- IATF 16949 2016 FinalDocumento5 páginasIATF 16949 2016 FinalJuan Héctor CepedaAún no hay calificaciones
- 3Documento4 páginas3Kikin Fco0% (2)
- RuidoDocumento10 páginasRuidoKikin FcoAún no hay calificaciones
- 6.2.2 Análisis de Las Capacidades: Seminario de Desarrollo de ProyectosDocumento11 páginas6.2.2 Análisis de Las Capacidades: Seminario de Desarrollo de ProyectosKikin FcoAún no hay calificaciones
- Ens A Yo 2Documento5 páginasEns A Yo 2Kikin FcoAún no hay calificaciones
- Reporte Practica 4 PidDocumento6 páginasReporte Practica 4 PidPerla Flores CentenoAún no hay calificaciones
- PDF - Resumen Comunicación OrganizacionalDocumento5 páginasPDF - Resumen Comunicación OrganizacionalJorgeAún no hay calificaciones
- IAPDocumento37 páginasIAPAquiles MedinaAún no hay calificaciones
- Teorias Thurstone y Cattell PsicologiaDocumento3 páginasTeorias Thurstone y Cattell Psicologiayelitza941050% (2)
- Estereotipo Prieto CastilloDocumento4 páginasEstereotipo Prieto CastilloNatalia Dominguez CussighAún no hay calificaciones
- Trabajo Académico Sobre Drenaje de AeropuertosDocumento10 páginasTrabajo Académico Sobre Drenaje de AeropuertosWilmer Acuña MarínAún no hay calificaciones
- Parcial 4Documento2 páginasParcial 4Jesse CookAún no hay calificaciones
- GuiaDocumento70 páginasGuiaJose Rodriguez De Poblado AlfonsoAún no hay calificaciones
- Combinacion LinealDocumento2 páginasCombinacion LinealOscar Cruz RodriguezAún no hay calificaciones
- Guía Breve para La Practica de Constelaciones SistémicasDocumento38 páginasGuía Breve para La Practica de Constelaciones SistémicasROSA PERALTAAún no hay calificaciones
- Karl Walther, Un Ejemplo en La Academia y en La Vida.Documento29 páginasKarl Walther, Un Ejemplo en La Academia y en La Vida.nestoruyAún no hay calificaciones
- Tarea 1 Mario Solano B06125Documento6 páginasTarea 1 Mario Solano B06125Mario SolanoAún no hay calificaciones
- Análisis de La Oferta Total de LucasDocumento2 páginasAnálisis de La Oferta Total de LucasAnonymous IhZxWsxjAún no hay calificaciones
- Guía de Estudio 2do GradoDocumento5 páginasGuía de Estudio 2do GradoDiana AvilezAún no hay calificaciones
- Mapa Fin de La Vida (Informe Bioetica)Documento2 páginasMapa Fin de La Vida (Informe Bioetica)brian042516Aún no hay calificaciones
- Breve Historia Del Desarrollo de La Universidad en America LatinaDocumento3 páginasBreve Historia Del Desarrollo de La Universidad en America LatinaDoryKukoc100% (1)
- Fisica 2Documento9 páginasFisica 2Xiomara TiconaAún no hay calificaciones
- Planeacion ClaseDocumento1 páginaPlaneacion ClaseEnderson OVIEDO ACOSTAAún no hay calificaciones
- Tarea2 Jose Dominguez Grupo7Documento10 páginasTarea2 Jose Dominguez Grupo7Ronal Enrique Garzon SanchezAún no hay calificaciones
- Normasicontecparadibujotecnico 130513105319 Phpapp02Documento30 páginasNormasicontecparadibujotecnico 130513105319 Phpapp02Miguel Angel Fonseca BelloAún no hay calificaciones
- Proyecto GTH Presentación 8-02-08 SenaDocumento35 páginasProyecto GTH Presentación 8-02-08 Senaerfolgsena100% (3)
- Marco Legal - MarketingDocumento4 páginasMarco Legal - MarketingGiovanna Tapia SánchezAún no hay calificaciones
- Guia Dua CreaDocumento8 páginasGuia Dua CreaRoncato EsferaAún no hay calificaciones
- Guia 03 Estadistica SextoDocumento9 páginasGuia 03 Estadistica SextoErika PereiraAún no hay calificaciones
- 3 Parcelacion de TierrasDocumento4 páginas3 Parcelacion de TierrasYaimara AnghelaAún no hay calificaciones