Evaluación tipo test UF1303: Elaboración de hojas de estilo
NOMBRE Y APELLIDOS
1. ¿Qué significa CSS?
a. Creative Style System
b. Class Style Sheets
c. Cascading Style Sheets
d. Cascading Style System
2. ¿Cuál es la sintaxis correcta en CSS?
a. {p=color:red;}
b. {p:color=red;}
c. p{color=red;}
d. p{color:red;}
3. ¿Cuál es la sintaxis correcta en HTML para referirse a una hoja de estilo
externa?
a. <css rel="estilos.css">
b. <style src="/estilos.css">
c. <link src="/stylesheet" name="text/css" href="/estilos.css">
d. <link rel="stylesheet" type="text/css" href="/estilos.css">
4. ¿Qué propiedad usamos para establecer el color de fondo?
a. background-color:
b. color:
c. bgcolor:
d. style-color:
5. ¿Qué propiedad usamos para darle a un texto el efecto de subrayado?
a. text-transform:lowercase
b. text-decoration:line-through
c. text-decoration:underline
d. text-transform:underline
6. ¿Cuál es la sintaxis correcta a utilizar para dejar 10 píxels entre
palabras?
a. p{word-spacing:10px}
b. p{letter-spacing:10px}
c. p{white-space:10px}
d. Ninguna de las anteriores.
Página 1
�Evaluación tipo test UF1303: Elaboración de hojas de estilo
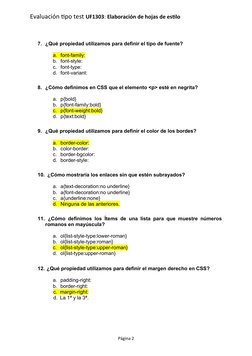
7. ¿Qué propiedad utilizamos para definir el tipo de fuente?
a. font-family:
b. font-style:
c. font-type:
d. font-variant:
8. ¿Cómo definimos en CSS que el elemento <p> esté en negrita?
a. p{bold}
b. p{font-family:bold}
c. p{font-weight:bold}
d. p{text:bold}
9. ¿Qué propiedad utilizamos para definir el color de los bordes?
a. border-color:
b. color-border:
c. border-bgcolor:
d. border-style:
10. ¿Cómo mostraría los enlaces sin que estén subrayados?
a. a{text-decoration:no underline}
b. a{font-decoration:no underline}
c. a{underline:none}
d. Ninguna de las anteriores.
11. ¿Cómo definimos los Ítems de una lista para que muestre números
romanos en mayúscula?
a. ol{list-style-type:lower-roman}
b. ol{list-style-type:roman}
c. ol{list-style-type:upper-roman}
d. ol{list-type:upper-roman}
12. ¿Qué propiedad utilizamos para definir el margen derecho en CSS?
a. padding-right:
b. border-right:
c. margin-right:
d. La 1ª y la 3ª.
Página 2
�Evaluación tipo test UF1303: Elaboración de hojas de estilo
13. ¿Cómo podemos ocultar un elemento?
a. Con visibility:ocult
b. Con visibility:hidden
c. Con display:none
d. La B y la C son correctas
14. Para alinear un elemento verticalmente usamos la propiedad:
a. align:
b. valign:
c. align-vertical:
d. vertical-align:
15. ¿Cómo se definirían márgenes con estos anchos?
El margen izquierdo: 1cm
El margen derecho: 3 cm
El margen superior: 2 cm
El margen inferior: 4 cm
a. margin:2cm 3cm 4cm 1cm
b. margin:1cm 2cm 3cm 4cm
c. margin:1cm 3cm 2cm 4cm
d. margin:4cm 3cm 2cm 1cm
16. ¿Qué propiedad utilizamos para definir una imagen como fondo?
a. background-attachment:
b. background-img:
c. background-src:
d. Ninguna de las anteriores
17. ¿Cuál es la sintaxis correcta en CSS?
a. p{border:red}
b. p{border:1px solid red}
c. p{border:1px solid}
d. p{border:1px solid}
18. la primera letra de cada palabra?
a. text-decoration:uppercase
b. text-transform:capitalize
c. text-transform:uppercase
d. text-decoration:capitalize
Página 3
�Evaluación tipo test UF1303: Elaboración de hojas de estilo
19. a:hover y a:active son ambos ejemplos de
a. Atributos
b. Pseudoclases
c. Selectores de atributo
d. Las anteriores respuestas no son correctas
20. En CSS, ¿cómo se escribe el selector para que una regla se aplique a
todos los span que se encuentren dentro de un párrafo con la clase
“ayuda”, dentro a su vez de un div con id “importante” ?
a. span#importante.ayuda
b. #importante .ayuda span
c. .importante #ayuda span
d. #importante.ayuda span
21. ¿Cuál de las siguientes reglas no es correcta en CSS?
a. p, h1, h2 { color: green; }
b. p { border= 1px dotted #000000; }
c. div { align-top: 0; }
d. body{ font-size: 16px; }
22. Desde el interior hacia afuera, ¿cuál es el orden correcto del modelo de
caja?
a. content, margin, border, padding
b. border, margin, content, padding
c. content, padding, border, margin
d. padding, content, margin, border
23. ¿Cuál es la diferencia entre las propiedades margin y padding?
a. margin añade espacio en blanco en el interior del borde y padding
añade espacio en blanco alrededor del borde.
b. padding añade espacio en blanco en el interior del borde y margin
añade espacio en blanco alrededor del borde.
c. padding añade espacio en blanco alrededor del borde y margin
incrementa el tamaño del borde.
d. margin añade espacio en blanco alrededor del borde y padding
incrementa el tamaño del borde.
Página 4
�Evaluación tipo test UF1303: Elaboración de hojas de estilo
24. ¿Cuál es el lugar correcto en un documento HTML para hacer referencia
a una hoja de estilo externa?
a. Al principio del documento
b. En la sección <head>
c. En la sección <body>
d. Al final del documento
25. En CSS, "em", "%" y "pt" son:
a. Unidades de medida relativas
b. Unidades de medida absolutas
c. Unidades de medida, pero "em" y "%" son relativas y "pt" es absoluta
d. Unidades de medida, pero "%" es relativa y "em" y "pt" son absolutas
Página 5