Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Ejer Cici Ore Paso 3
Ejer Cici Ore Paso 3
Cargado por
Salvador Benavent0 calificaciones0% encontró este documento útil (0 votos)
14 vistas2 páginasEl documento proporciona instrucciones para generar un archivo CSS que dará formato a una página web de acuerdo a un diseño especificado. Se deben crear etiquetas y clases CSS para dar estilos a un título, cuatro listas numeradas con diferentes características de color, fuente y márgenes, e imágenes insertadas en el HTML. Se proveen consejos como crear clases para cada lista y usar los selectores ":nth-child(odd)" y ":nth-child(even)" para listas impares y pares.
Descripción original:
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEl documento proporciona instrucciones para generar un archivo CSS que dará formato a una página web de acuerdo a un diseño especificado. Se deben crear etiquetas y clases CSS para dar estilos a un título, cuatro listas numeradas con diferentes características de color, fuente y márgenes, e imágenes insertadas en el HTML. Se proveen consejos como crear clases para cada lista y usar los selectores ":nth-child(odd)" y ":nth-child(even)" para listas impares y pares.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
14 vistas2 páginasEjer Cici Ore Paso 3
Ejer Cici Ore Paso 3
Cargado por
Salvador BenaventEl documento proporciona instrucciones para generar un archivo CSS que dará formato a una página web de acuerdo a un diseño especificado. Se deben crear etiquetas y clases CSS para dar estilos a un título, cuatro listas numeradas con diferentes características de color, fuente y márgenes, e imágenes insertadas en el HTML. Se proveen consejos como crear clases para cada lista y usar los selectores ":nth-child(odd)" y ":nth-child(even)" para listas impares y pares.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 2
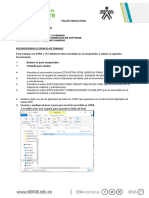
PRÁCTICA REPASO 3 CSS
Dado el documento .html genera un .css para que el resultado final de la página web sea como se muestra a
continuación:
• Consejos:
◦ Crea etiqueta para el título.
◦ Crea listas en el html.
◦ Inserta las imágenes necesarias en el html.
◦ Necesitarás crear clases para poder dar a cada lista unas características diferentes.
◦ En la Lista 4: “nth-child(odd)” es para hijos impares y “nth-child(even)” es para hijos pares.
◦ Intenta que los colores y las distancias de márgenes sean similares.
A continuación puedes ver cada una de las listas de forma más detallada:
También podría gustarte
- Manual HTMLDocumento29 páginasManual HTMLCarlos Alberto Huamaní Gonzales100% (1)
- Actividad de Aprendizaje 1. HTML BásicoDocumento4 páginasActividad de Aprendizaje 1. HTML BásicoJesus ChavezAún no hay calificaciones
- CSS en WebDocumento44 páginasCSS en WebMauroTorresAún no hay calificaciones
- Ejercicios CssDocumento3 páginasEjercicios CssNataly Falla ValderramaAún no hay calificaciones
- Hojas de Estilo en Cascada-CSSDocumento50 páginasHojas de Estilo en Cascada-CSSAngie A.Aún no hay calificaciones
- LAB 1 Estructura de Un Documento HTMLDocumento26 páginasLAB 1 Estructura de Un Documento HTMLEli LópezAún no hay calificaciones
- Manual de Tablas HTML para PrincipiantesDocumento8 páginasManual de Tablas HTML para PrincipiantesAlfredo GarcíaAún no hay calificaciones
- Tema1.1 CSSDocumento35 páginasTema1.1 CSSAkuma KurosakiAún no hay calificaciones
- Hojas de Estilos CSS-1Documento27 páginasHojas de Estilos CSS-1Joel PlayAún no hay calificaciones
- Clase 6 DescargableDocumento12 páginasClase 6 DescargableLorena Ocampo SanchezAún no hay calificaciones
- Hojas de Estilos CSSDocumento32 páginasHojas de Estilos CSSJoel PlayAún no hay calificaciones
- Entregable HTMLDocumento9 páginasEntregable HTMLgo to slipAún no hay calificaciones
- Introducción A CSSDocumento19 páginasIntroducción A CSSRobert AreAún no hay calificaciones
- CU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsDocumento7 páginasCU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsBruno CanteroAún no hay calificaciones
- Clase # 4 CSS-Herencia de AtributosDocumento12 páginasClase # 4 CSS-Herencia de AtributosKayetana LopezAún no hay calificaciones
- Actividad 2.2Documento8 páginasActividad 2.2Alejandra JarilloAún no hay calificaciones
- CSSDocumento70 páginasCSSnievavirtualAún no hay calificaciones
- Cómo Establecer El Color de Fondo en HTMLDocumento18 páginasCómo Establecer El Color de Fondo en HTMLIsmael Trejo NuñezAún no hay calificaciones
- SistemasDocumento9 páginasSistemasVivi PalaciosAún no hay calificaciones
- CssDocumento36 páginasCssCarlos100% (1)
- Bases HTML (Como PDFDocumento1 páginaBases HTML (Como PDFLeonardo Andres Molina RodriguezAún no hay calificaciones
- S3 CSS ExposicionDocumento9 páginasS3 CSS ExposicionJhym Stony Hualla MuñozAún no hay calificaciones
- CompuDocumento2 páginasCompuDaniela CanizAún no hay calificaciones
- Web Developer CSSDocumento14 páginasWeb Developer CSSsancaes216Aún no hay calificaciones
- 6 ejerciciosHTMLDocumento7 páginas6 ejerciciosHTMLmlsd2010Aún no hay calificaciones
- Clase 03 - Incluyendo CSS en Nuestro ProyectoDocumento29 páginasClase 03 - Incluyendo CSS en Nuestro ProyectoAlejo BenenciaAún no hay calificaciones
- CSS Clase 3Documento48 páginasCSS Clase 3GABRIELA BOERO MANFREDIAún no hay calificaciones
- Ejercicios Maquetación BásicaDocumento3 páginasEjercicios Maquetación BásicaalramalloAún no hay calificaciones
- Manual de CSS para Principiantes: Carlos VasquezDocumento24 páginasManual de CSS para Principiantes: Carlos Vasquezcristian rubertAún no hay calificaciones
- 4.-Selectores y HerenciaDocumento4 páginas4.-Selectores y HerenciaCristal MartinezAún no hay calificaciones
- Aplicaciones Web - JavascriptDocumento50 páginasAplicaciones Web - JavascriptJavier MuñozAún no hay calificaciones
- Ensayo Estilos CSSDocumento3 páginasEnsayo Estilos CSSUriel RosalesAún no hay calificaciones
- Clase 3 - Incluyendo CSS A Nuestro ProyectoDocumento89 páginasClase 3 - Incluyendo CSS A Nuestro ProyectovilmaAún no hay calificaciones
- Web 0 Sprint Brief Esp Acerca de M Resumen Sobre ProdDocumento9 páginasWeb 0 Sprint Brief Esp Acerca de M Resumen Sobre Prodjose salinasAún no hay calificaciones
- Cristian Jornesbi Tarea Semana 2Documento11 páginasCristian Jornesbi Tarea Semana 2Cristian JornesbiAún no hay calificaciones
- Bordes Punteados Con CSSDocumento2 páginasBordes Punteados Con CSSPaul Delgado SotoAún no hay calificaciones
- Cuestionario HTMLDocumento3 páginasCuestionario HTMLpaulaardiaca136Aún no hay calificaciones
- Rodrigo Vargas Tarea5Documento7 páginasRodrigo Vargas Tarea5ravs2Aún no hay calificaciones
- Sesión 5 - CursoDocumento45 páginasSesión 5 - Cursoemitek297Aún no hay calificaciones
- Taller Tablas HTMLDocumento7 páginasTaller Tablas HTMLAngela HernandezAún no hay calificaciones
- UTEDYC Clase 2 - Diseño Web HTMLDocumento12 páginasUTEDYC Clase 2 - Diseño Web HTMLRicardo Walter ZamudioAún no hay calificaciones
- Programación Web - Módulo 4Documento16 páginasProgramación Web - Módulo 4Leonardo SanchezAún no hay calificaciones
- Apuntes HTMLDocumento28 páginasApuntes HTMLJuanfran SolerAún no hay calificaciones
- Curso Css IntroduccionDocumento3 páginasCurso Css IntroduccionTotalAún no hay calificaciones
- Inline e Internal Son Consideradas Malas Prácticas.: CSS SelectorDocumento32 páginasInline e Internal Son Consideradas Malas Prácticas.: CSS SelectoradsdAún no hay calificaciones
- Ejercicios HTMLDocumento4 páginasEjercicios HTMLangel garcia lopezAún no hay calificaciones
- Manual de CSS BasicoDocumento5 páginasManual de CSS BasicoaldobeAún no hay calificaciones
- Estética HTML Con CSS (Como PDFDocumento1 páginaEstética HTML Con CSS (Como PDFLeonardo Andres Molina RodriguezAún no hay calificaciones
- Modelo de Cajas CSSDocumento18 páginasModelo de Cajas CSSAngi AngelitaAún no hay calificaciones
- HTML y CSSDocumento7 páginasHTML y CSSDonaldo HdzAún no hay calificaciones
- HTML y CSSDocumento5 páginasHTML y CSSKeviinElianBecerraMosqueraAún no hay calificaciones
- 03 - Modelo de Cajas y Elementos en Bloque y en LineaDocumento8 páginas03 - Modelo de Cajas y Elementos en Bloque y en LineaSebastian PereiraAún no hay calificaciones
- Ejemplo de Código HTMLDocumento41 páginasEjemplo de Código HTMLoswaldo moraAún no hay calificaciones
- Modulo 2 Cómo Se Define La Presentación de Los Elementos de Una Página WebDocumento52 páginasModulo 2 Cómo Se Define La Presentación de Los Elementos de Una Página WebJULIAN TRUJILLOAún no hay calificaciones
- Uso de Las Tablas en HTMLDocumento5 páginasUso de Las Tablas en HTMLElianna PadillaAún no hay calificaciones
- Clase 3 - Incluyendo CSS A Nuestro ProyectoDocumento91 páginasClase 3 - Incluyendo CSS A Nuestro ProyectoBelen Beltramella F OtografiasAún no hay calificaciones
- Guia 05 - CSS IntroduccionDocumento26 páginasGuia 05 - CSS IntroduccionDaniel AlvarezAún no hay calificaciones
- Clase 3 - Incluyendo CSS A Nuestro ProyectoDocumento79 páginasClase 3 - Incluyendo CSS A Nuestro ProyectoDulce SimonaAún no hay calificaciones
- Introducción A CSSDocumento15 páginasIntroducción A CSSrivasariel31Aún no hay calificaciones
- Exámen de Word BásicoDocumento3 páginasExámen de Word BásicoCarlos JanampaAún no hay calificaciones
- 2.5.3 Elemento Flexibles - Orden y TamañoDocumento8 páginas2.5.3 Elemento Flexibles - Orden y TamañoSalvador BenaventAún no hay calificaciones
- P1.1. Salvador Benavent GarcíaDocumento2 páginasP1.1. Salvador Benavent GarcíaSalvador BenaventAún no hay calificaciones
- Sin Título 1Documento1 páginaSin Título 1Salvador BenaventAún no hay calificaciones
- COMPONENTES ELECTRÓNICOS - Docx - 0Documento4 páginasCOMPONENTES ELECTRÓNICOS - Docx - 0Salvador BenaventAún no hay calificaciones
- Administración de Software Base IIDocumento48 páginasAdministración de Software Base IISalvador BenaventAún no hay calificaciones