Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Qué Es Un Wireframe
Cargado por
VALERIADescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Qué Es Un Wireframe
Cargado por
VALERIACopyright:
Formatos disponibles
¿QUÉ ES UN WIREFRAME?
Un wireframe o prototipo no es más que un boceto donde se representa visualmente, de una
forma muy sencilla y esquemática la estructura de una página web.
El objetivo de estos es definir el contenido y la posición de los diversos bloques de tu web. Esto incluye
menús de navegación, bloques de contenido, etc… Además, te permite como interactuarán estos
elementos entre sí.
En los wireframes no se utilizan ni colores, ni tipografías ni cualquier elemento gráfico. Lo importante
es centrarse en la funcionalidad del sitio y la experiencia del usuario. La prioridad son los contenidos
de la web.
Al ser representaciones tan simples, te permiten crear múltiples versiones de un mismo proyecto de
una forma rápida, así como aplicar cambios o nuevas ideas que aparezcan a posteriori. Lo importante es
tener clara la estructura de la web o aplicación antes de empezar con el HTML y el CSS para comprobar
que no haya fallos importantes de base que luego te podrían suponer muchas horas de trabajo subsanar.
Y como casi siempre, una imagen vale más que mil palabras:
Wireframe a máquina.
VENTAJAS DE USAR WIREFRAMES
Rápidos y baratos de crear: Como son bocetos esquemáticos son rápidos de crear y tienen un coste
muy bajo. Esto te permite realizar múltiples versiones hasta encontrar la adecuada sin que ello suponga
un problema de tiempo o dinero.
Detectar y corregir los problemas antes: Al ser sencillos y rápidos de realizar te permiten exponerlos
rápidamente a feedback y resolver problemas básicos relacionados con la usabilidad y funcionalidades
propuestas.
Mejoras sencillas: En poco tiempo podrás mostrar los primeros Wireframes a amigos, clientes o
repasarlos tu mismo para repasar las mejoras que se puedan realizar en el diseño, el posicionamiento
de los elementos o la estructura de los contenidos.
Mejor usabilidad: Planear previamente la estructura y los elementos de la página web te permitirá
ofrecer una mejor usabilidad al no improvisar sobre la marcha y haber definido previamente estos
elementos.
HERRAMIENTAS PARA CREAR WIREFRAMES
Yo los hago de tres formas distintas. Dependiendo de la complejidad y el destinatario de los
wireframes. Aunque tengo que reconocer que el papel y el lápiz me tiran mucho. Para mí los wireframes
hechos a mano son una forma de pasar un rato entretenido y de desconectar un poco la vista de tanta
pantalla, que también lo agradece.
WIREFRAMES CREADOS A MANO
Es la forma más sencilla y económica de crear wireframes. Solo necesitas papel y lápiz y un poco de
imaginación. No hace falta ser un Picasso, ni siquiera parecerlo de lejos. Cualquiera sabe dibujar cuatro
líneas y dibujar un esquema sencillo como el que hemos visto un poco mas arriba.
Puedes utilizar diferentes tamaños de papel para representar los distintos dispositivos en los que se
verá la web y crear así diferentes estructuras para planear un diseño responsive.
Wireframe a mano.
UTILIZAR PLANTILLAS IMPRIMIBLES PARA WIREFRAMES
La segunda opción, también barata y muy sencilla es imprimirse algunas plantillas predeterminadas
para crear los wireframes.
Hay multitud de ellas en la web. Para que no tengas que buscar mucho, te dejo una pequeña selección
para que escojas la que más te guste.
Web sketching template
Paper Browser
Zurb Responsive Scketches
UTILIZAR UN PROGRAMA O APLICACIÓN
Por desgracia algunas de las mejores aplicaciones son de pago. Aunque no muy caras y funcionan de
maravilla. Podrás crear unos wireframes para tus páginas web muy profesionales y son muy
sencillos de usar. Para que te hagas una idea, Balsamiq por ejemplo, tiene aplicación para iPad, con lo
que solo necesitarás una pantalla táctil para crear prototipos de muy buena calidad.
Incluyen ademas infinidad de elementos predeterminados, con lo que crear un elemento será tan fácil
como arrastrarlo hasta su posición, seleccionar el tamaño y editar los detalles si es necesario.
Mockflow
Mockflow es una aplicación para crear wireframes en la nube. Sólo necesitas un navegador y una
cuenta para empezar a crear tus prototipos. Tiene una versión gratuita, que aunque con limitaciones, te
permitirá empezar a sumergirte en el mundo del diseño de prototipos. Sus versiones de pago empiezan
desde 14$ al mes, así que si vas a utilizarla con frecuencia, puede ser una buena opción.
Balsamiq Mockups
Balsamiq Mockups es otra gran aplicación para crear tus wireframes o prototipos. Me atrevería a
decir que casi casi es la aplicación por excelencia. Dispone de versión de escritorio, para Windows y Mac
con un coste único de 89$, una versión para tablets al mismo precio y una version web como Mockflow
a partir de 12$ al mes.
Las dos son muy buenas opciones. Si quieres mi consejo, yo probaría las dos. Mockflow te permite
crear una cuenta gratuita y Balsamiq Mockups te da 30 dias de prueba gratis de sus productos.
También podría gustarte
- EJEMPLOS Programacion Fanuc OtDocumento17 páginasEJEMPLOS Programacion Fanuc Otchicho640490% (59)
- Tamaño de La Muestra y Prueba de HipotesisDocumento10 páginasTamaño de La Muestra y Prueba de Hipotesisleidy viviana sandoval galindoAún no hay calificaciones
- EjercicioDocumento10 páginasEjercicioYunior GregorioAún no hay calificaciones
- Introduccion A La Comunicacion de DatosDocumento8 páginasIntroduccion A La Comunicacion de DatosMariel Pérez Soto50% (2)
- Tendencias de La Ingeniería de SoftwareDocumento9 páginasTendencias de La Ingeniería de SoftwareSergio Diaz de LeonAún no hay calificaciones
- Diseño UX - UI - Clase 8. Wireframes A ManoDocumento9 páginasDiseño UX - UI - Clase 8. Wireframes A ManoSamara ToledoAún no hay calificaciones
- Antecedentes de UML e HistoriaDocumento16 páginasAntecedentes de UML e HistorianayelitellesAún no hay calificaciones
- Proyecto Programacion: Barbero DormilonDocumento6 páginasProyecto Programacion: Barbero DormilonArihana Silva Boudewyn0% (1)
- Operaciones de Modificacion A La Base de DatosDocumento2 páginasOperaciones de Modificacion A La Base de DatoserikAún no hay calificaciones
- Taller Media, Mediana, ModaDocumento9 páginasTaller Media, Mediana, ModaJuan Camilo RestrepoAún no hay calificaciones
- Tutorial Como Instalar MysqlDocumento10 páginasTutorial Como Instalar Mysqlchiquita28Aún no hay calificaciones
- Trabajo WireframeDocumento11 páginasTrabajo WireframeCarlos HoyosAún no hay calificaciones
- Programación VisualDocumento8 páginasProgramación VisualMayra PuentesAún no hay calificaciones
- Ejercico Mysql 1Documento1 páginaEjercico Mysql 1Abert Augusto Barrero LunaAún no hay calificaciones
- 1-Practica DER MRDocumento17 páginas1-Practica DER MRMicaela PazAún no hay calificaciones
- Lab 06 - Matlab Introduccion Al Uso de SimulinkDocumento18 páginasLab 06 - Matlab Introduccion Al Uso de SimulinkAngel50% (2)
- El Modelo en CascadaDocumento8 páginasEl Modelo en CascadaFabio Lacio VidalAún no hay calificaciones
- Teoría de LentesDocumento4 páginasTeoría de Lentescamus191Aún no hay calificaciones
- Subtema 1.2 Componentes Del Modelado de NegociosDocumento3 páginasSubtema 1.2 Componentes Del Modelado de NegociosChava MartinezAún no hay calificaciones
- Cableado Estructurado y ConectividadDocumento26 páginasCableado Estructurado y ConectividadRonald QuirozAún no hay calificaciones
- Ejercicio CorbaDocumento2 páginasEjercicio CorbaLeaf ChAún no hay calificaciones
- Ejerc ModDocumento15 páginasEjerc ModPatylink Zavaleta CarrilloAún no hay calificaciones
- Tarea 4to Bim Consultas SQL Grupos 1 y 2Documento5 páginasTarea 4to Bim Consultas SQL Grupos 1 y 2Jhordan Arnold choque palapeAún no hay calificaciones
- Redes de Computadoras: Clasificación de Redes de Acuerdo A Su RelaciónDocumento16 páginasRedes de Computadoras: Clasificación de Redes de Acuerdo A Su RelaciónAntonio Acosta MurilloAún no hay calificaciones
- Consultas SQL Sobre Una TablaDocumento27 páginasConsultas SQL Sobre Una TablaChiona ChioAún no hay calificaciones
- Manual y Configuracion Del Servidor de Correo ExchangeDocumento21 páginasManual y Configuracion Del Servidor de Correo ExchangeDaNi AlexisAún no hay calificaciones
- Guia N°1 - Ejercicios Con Arrays Unidimensionales en JavaDocumento3 páginasGuia N°1 - Ejercicios Con Arrays Unidimensionales en JavaNorman ArauzAún no hay calificaciones
- Estructura de Datos ÁrbolesDocumento11 páginasEstructura de Datos Árbolesanon_587082601Aún no hay calificaciones
- Cap4 Planeación, Ejecución y Control Del ProyectoDocumento46 páginasCap4 Planeación, Ejecución y Control Del ProyectoMiguel ReyesAún no hay calificaciones
- 1.1.1. Conceptos Básicos Algoritmos y AproximacionesDocumento47 páginas1.1.1. Conceptos Básicos Algoritmos y AproximacionesKarina Mumentey RegaladoAún no hay calificaciones
- Arquitectura de Redes - Proyecto FinalDocumento4 páginasArquitectura de Redes - Proyecto FinalRigoberto Cordova DominguezAún no hay calificaciones
- Vistas - Sub SQLDocumento12 páginasVistas - Sub SQLJUAN DAVID GUERRERO VARGASAún no hay calificaciones
- Sockets TCP y UDP en JavaDocumento32 páginasSockets TCP y UDP en JavaJairo Márquez100% (2)
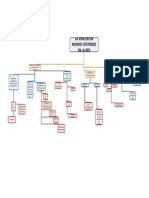
- LA VIDA EN UN MUNDO CENTRADO EN LA RED, Mapa MentalDocumento1 páginaLA VIDA EN UN MUNDO CENTRADO EN LA RED, Mapa MentalJosue Hernandez100% (2)
- Metodo Cocomo Ii PDFDocumento9 páginasMetodo Cocomo Ii PDFFreddyMiissAún no hay calificaciones
- Busqueda No Informada - IADocumento8 páginasBusqueda No Informada - IAFran PulidoAún no hay calificaciones
- Funciones de GrupoDocumento25 páginasFunciones de GrupoRuben GuerreroAún no hay calificaciones
- Ejercicios Tema 3 - Las Consultas MultitablaDocumento2 páginasEjercicios Tema 3 - Las Consultas MultitablaLUIGI davian patiño cardonaAún no hay calificaciones
- Creacion Cubo OLAPDocumento12 páginasCreacion Cubo OLAPFrancisco IzurietaAún no hay calificaciones
- Carlos Cuartas 243005 32Documento12 páginasCarlos Cuartas 243005 32carlos cuartasAún no hay calificaciones
- TRABAJO 1 - CompiladoresDocumento4 páginasTRABAJO 1 - CompiladoresChan SeleneAún no hay calificaciones
- Ejercicios LEX BISONDocumento1 páginaEjercicios LEX BISONMilton MartinezAún no hay calificaciones
- EnsayoDocumento2 páginasEnsayoCris GordonAún no hay calificaciones
- Orden de TrabajoDocumento9 páginasOrden de TrabajosahernandezAún no hay calificaciones
- Ejercicio Propuesto MS ProjectDocumento12 páginasEjercicio Propuesto MS ProjectDarioAún no hay calificaciones
- Base de Datos 1 - Algebra Relacional TeoriaDocumento9 páginasBase de Datos 1 - Algebra Relacional TeorianlyncAún no hay calificaciones
- Mongo DBDocumento1 páginaMongo DBjose luisAún no hay calificaciones
- Una Escuela Desea Tener Una Base de DatosDocumento2 páginasUna Escuela Desea Tener Una Base de DatosJuan Pablo Escobar BurgosAún no hay calificaciones
- Tipos de Señales, TelecomunicacionesDocumento8 páginasTipos de Señales, TelecomunicacionesHendrixs MoneyAún no hay calificaciones
- Monografia de Framework Struts 2Documento40 páginasMonografia de Framework Struts 2Anonymous N25SvZkUEBAún no hay calificaciones
- UNIDAD 4. Generación de ReportesDocumento5 páginasUNIDAD 4. Generación de ReportesRoberto Carlos0% (1)
- Agregar y Eliminar CamposDocumento12 páginasAgregar y Eliminar CamposCarlos Raul Perez MenjivarAún no hay calificaciones
- Metodologia RUPDocumento28 páginasMetodologia RUPMiguel OrtizAún no hay calificaciones
- Investigacion Sqlite PDFDocumento6 páginasInvestigacion Sqlite PDFGuadalupe Ángel Macias HernándezAún no hay calificaciones
- Electrotecnia Silabo Del CursoDocumento4 páginasElectrotecnia Silabo Del CursoAlejandroCalleRuizAún no hay calificaciones
- Arreglos y MatricesDocumento3 páginasArreglos y Matricessantiagobarrios0% (1)
- Investigacion WireframeDocumento9 páginasInvestigacion WireframeGerry LimonAún no hay calificaciones
- WireframesDocumento8 páginasWireframesClara Ines Parra MontanoAún no hay calificaciones
- Crean Los WireframesDocumento8 páginasCrean Los WireframesJuan Gabriel RodriguezAún no hay calificaciones
- Elabora El Esquema de Un Boceto Pagina WebDocumento6 páginasElabora El Esquema de Un Boceto Pagina WebMiguel TrubianoAún no hay calificaciones
- YAMATO Re 300-600-800 Manual FinalDocumento53 páginasYAMATO Re 300-600-800 Manual FinalMario Alfonso MartinezAún no hay calificaciones
- Guía Nee TeaDocumento1 páginaGuía Nee TeaMATRIX DE ING. SISTEMASAún no hay calificaciones
- Corte A-A Corte B-B Corte C-C Corte D-D: Cálculo de Cuerpos Cerrados Salientes Fachada Av. ItaliaDocumento1 páginaCorte A-A Corte B-B Corte C-C Corte D-D: Cálculo de Cuerpos Cerrados Salientes Fachada Av. ItaliaSofywka SofaAún no hay calificaciones
- Conglomerado de Proyectos de Apoyo A La Comunicación Comunal CpaccDocumento2 páginasConglomerado de Proyectos de Apoyo A La Comunicación Comunal CpaccQC JorgAún no hay calificaciones
- Asistente de ComprasDocumento1 páginaAsistente de ComprasJunior Vega100% (1)
- Manual Transmision y MovimientoDocumento22 páginasManual Transmision y MovimientoUnd AngAún no hay calificaciones
- Investigacion de Compresores Rotativos de PaletaDocumento23 páginasInvestigacion de Compresores Rotativos de PaletaFernando Elver GonzalesAún no hay calificaciones
- Informe Tecnico FinalDocumento9 páginasInforme Tecnico FinalJose MedinaAún no hay calificaciones
- Direccionamiento IPDocumento18 páginasDireccionamiento IPJose BoullosaAún no hay calificaciones
- Perfil - Cargo - Auxiliar - Gestion Del RiesgoDocumento4 páginasPerfil - Cargo - Auxiliar - Gestion Del RiesgoCarlos DucuaraAún no hay calificaciones
- Diag Hid - S Bolter - JMC 380Documento11 páginasDiag Hid - S Bolter - JMC 38070238792Aún no hay calificaciones
- DOCUMENTOSCOPÍADocumento13 páginasDOCUMENTOSCOPÍAAbner AliAún no hay calificaciones
- Procedimiento Control de Salidas No ConformeDocumento9 páginasProcedimiento Control de Salidas No ConformeKaren Ayola SalcedoAún no hay calificaciones
- Caracteristicas de Una Red de Area LocalDocumento14 páginasCaracteristicas de Una Red de Area Localvil725167% (3)
- Examen Final RR - Ee.Documento1 páginaExamen Final RR - Ee.marcos vargasAún no hay calificaciones
- La Nueva Generación de Adolescentes y Las Redes Sociales, ¿Buena o Mala?Documento6 páginasLa Nueva Generación de Adolescentes y Las Redes Sociales, ¿Buena o Mala?Vanya OrtegaAún no hay calificaciones
- Mediciones de Tensión y CorrienteDocumento10 páginasMediciones de Tensión y CorrienteMicaela ChaimeAún no hay calificaciones
- Laboratorio 6.1 Configuración Básica Arrancador Estado SólidoDocumento18 páginasLaboratorio 6.1 Configuración Básica Arrancador Estado SólidoAdriano Rodriguez RoqueAún no hay calificaciones
- Analisis de La DemandaDocumento8 páginasAnalisis de La DemandaJuan Quispe HuancaAún no hay calificaciones
- 6° S28 Cuadernillo de Actividades-Profa Kempis - 1Documento8 páginas6° S28 Cuadernillo de Actividades-Profa Kempis - 1Marissol Martínez MartínezAún no hay calificaciones
- SE 346 (Año 29-2015-Ed Arg)Documento80 páginasSE 346 (Año 29-2015-Ed Arg)Gabriel ZamoraAún no hay calificaciones
- 3 Tarea1Documento38 páginas3 Tarea1omarAún no hay calificaciones
- Elaboración de Arte TecnológicaDocumento3 páginasElaboración de Arte TecnológicaMorales Lemus Mayra NohemyAún no hay calificaciones
- Ficha de ReinscripcionDocumento1 páginaFicha de ReinscripcionAngel AdrianAún no hay calificaciones
- Formato Hoja de Vida de EquiposDocumento2 páginasFormato Hoja de Vida de EquiposStive Ordoñez CavalieAún no hay calificaciones
- Arriostramientos y Viga Contraviento - Naves Industriales PDFDocumento26 páginasArriostramientos y Viga Contraviento - Naves Industriales PDFcarlos vegaAún no hay calificaciones
- Cómo Crear Plantillas en WordDocumento2 páginasCómo Crear Plantillas en Wordaldrin belloAún no hay calificaciones
- 190 Secretos de NegociosDocumento2 páginas190 Secretos de NegociosGabriel FleitasAún no hay calificaciones
- Fascículo 01 PDFDocumento23 páginasFascículo 01 PDFBarlow Anderson67% (3)