Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Apuntes Flex-Box
Cargado por
Pedro Arias0 calificaciones0% encontró este documento útil (0 votos)
41 vistas2 páginasTítulo original
Apuntes flex-box
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
41 vistas2 páginasApuntes Flex-Box
Cargado por
Pedro AriasCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 2
Display: flex; (para declarar al contenedor de tipo flex)
1- Direccion Flex
Flex-direction: row; (su dirección será en fila).
Flex-direction: column; (su dirección será en columna).
Flex-direction: row-reverse; (su dirección será en fila pero los elementos tendrán el
orden alreves.
Flex-direction: column-reverse; (su dirección será en columna pero los elementos
tendrán el orden alreves).
2- Flex Wrap
Flex-wrap: wrap; (para que los elementos se apilen cuando no tengan espacios).
Flex-wrap: nowrap; (para que los elementos no se apilen cuando no tengan espacios).
Flex-wrap: wrap-reverse; (para que los elementos se apilen cuando no tengan
espacios pero de forma alreves).
Sintaxis abreviada
Flex-flow: row wrap; (primero se especifica la dirección de flex y luego el atributo de
wrap deseado).
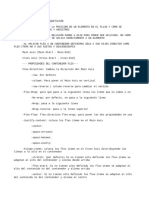
3- Alineacion en el eje principal
El eje principal corre en dirección al flex. Ejemplo: Si la dirección del flex es en columna
correrá de arriba hacia abajo y si es en fila correrá de izquierda a derecha.
Justify-content: flex-start; (los elementos se alinearan al principio del contenedor)
Justify-content: flex-end; (los elementos se alinearán al final del contenedor)
Justify-content: center; (los elementos se alinearan en el centro del contenedor)
Justify-content: space-between; (Añadera un espacio en cada uno de los elementos
en el contenedor (recomendado para menú.))
Justify-content: space-around; (Igual que space-between pero el espacio se distribuye
igual en cada elemento)
4- Alineacion en el eje transversal
El eje transversal corre en dirección al flex. Ejemplo: Si la dirección del flex es en
columna correrá de izquierda a derecha y si es en fila correrá de arriba hacia abajo
Align-items: flex-start; (los elementos se alinearan al principio del contenedor)
Align-items: flex-end; (los elementos se alinearan al final del contenedor)
Align-items: flex-center; (los elementos se alinearan al centro del contenedor)
5- Alineacion de las filas en el eje transversal
Align-content: flex-start; (los elementos se alinearan al principio del contenedor)
Align-content: flex-end; (los elementos se alinearan al final del contenedor)
Align-content: flex-center; (los elementos se alinearan al centro del contenedor)
También podría gustarte
- Ayuda FlexDocumento2 páginasAyuda FlexJose J Jorge SosaAún no hay calificaciones
- Material Complementario - Propiedades de FlexboxDocumento7 páginasMaterial Complementario - Propiedades de FlexboxRobert AreAún no hay calificaciones
- 1.7 CSS III - FlexboxDocumento16 páginas1.7 CSS III - FlexboxOzielAún no hay calificaciones
- Flexbox Css PDFDocumento66 páginasFlexbox Css PDFElvin FlorentinoAún no hay calificaciones
- Flexbox, CSSDocumento14 páginasFlexbox, CSSGabriel VillalobosAún no hay calificaciones
- HTML y CSS AvanzadoDocumento55 páginasHTML y CSS AvanzadoJoel LopezAún no hay calificaciones
- Maquetación Con FlexDocumento22 páginasMaquetación Con Flexchnr71Aún no hay calificaciones
- Maquetación Con FlexDocumento22 páginasMaquetación Con Flexchnr71Aún no hay calificaciones
- FLEXBOXDocumento1 páginaFLEXBOXEduardo HerreraAún no hay calificaciones
- CSS Flexbox y GridDocumento54 páginasCSS Flexbox y GridMateo ManeaAún no hay calificaciones
- Clase10 FlexDocumento8 páginasClase10 FlexNatanael JVAún no hay calificaciones
- Clase 3-I2Documento19 páginasClase 3-I2Agustin MiquelAún no hay calificaciones
- Una Guía Completa de Flexbox - CSS-Tricks PDFDocumento15 páginasUna Guía Completa de Flexbox - CSS-Tricks PDFFredy Alberto Varon GuzmanAún no hay calificaciones
- Flex BoxDocumento9 páginasFlex BoxDondo CarricartAún no hay calificaciones
- Flexbox CSS - Guia Completo, Elementos y EjemplosDocumento20 páginasFlexbox CSS - Guia Completo, Elementos y EjemplosFatimaTrinidadAún no hay calificaciones
- Flexbox APDocumento37 páginasFlexbox APAna Sofia Ricardo AguilarAún no hay calificaciones
- Conceptos Básicos de Flexbox - CSS PDFDocumento7 páginasConceptos Básicos de Flexbox - CSS PDFsaaverodrigoAún no hay calificaciones
- Modelo de Caja FlexibleDocumento2 páginasModelo de Caja FlexibleDriss EL MokhtaryAún no hay calificaciones
- Curso CSS - Flexbox PDFDocumento47 páginasCurso CSS - Flexbox PDFMaganda951212Aún no hay calificaciones
- Clase 5 - FlexboxDocumento27 páginasClase 5 - FlexboxOscar FloresAún no hay calificaciones
- Flexbox CSSDocumento6 páginasFlexbox CSSisaacsmaria1812Aún no hay calificaciones
- Clase 5 - FlexboxDocumento91 páginasClase 5 - FlexboxvilmaAún no hay calificaciones
- Flebox - GridDocumento10 páginasFlebox - GridfrancesAún no hay calificaciones
- Clase 05 - FlexboxDocumento27 páginasClase 05 - FlexboxAlejo BenenciaAún no hay calificaciones
- Guia Flex-BoxDocumento25 páginasGuia Flex-BoxYERSON FELIPE RAMIREZ GARNICAAún no hay calificaciones
- CSS - FlexboxDocumento3 páginasCSS - FlexboxAlba Miranda CarrascoAún no hay calificaciones
- Unidad03 FlexboxDocumento18 páginasUnidad03 FlexboxPatricia SandovalAún no hay calificaciones
- Guía de FlexboxDocumento8 páginasGuía de FlexboxJairo Hernan Gonzalez MoraAún no hay calificaciones
- Flex BoxDocumento24 páginasFlex BoxFacu De los RiosAún no hay calificaciones
- Clase 5 - Flexbox - Material ComplementarioDocumento29 páginasClase 5 - Flexbox - Material ComplementarioBren FrangipaneAún no hay calificaciones
- CSS Cajas Flexibles (Flexbox)Documento13 páginasCSS Cajas Flexibles (Flexbox)Alejandro BorraAún no hay calificaciones
- Clase 5 - FlexboxDocumento89 páginasClase 5 - FlexboxDiegoAún no hay calificaciones
- Clase 5 - FlexboxDocumento85 páginasClase 5 - FlexboxDanilo Borquez GonzalezAún no hay calificaciones
- Clase 5 - FlexboxDocumento89 páginasClase 5 - FlexboxBelen Beltramella F OtografiasAún no hay calificaciones
- Clase 6 Flexbox - Material ComplementarioDocumento27 páginasClase 6 Flexbox - Material ComplementarioDiegoAún no hay calificaciones
- Flexbox ResumenDocumento2 páginasFlexbox ResumenMario EstebanAún no hay calificaciones
- Flexbox CSS - CSS en Español PDFDocumento1 páginaFlexbox CSS - CSS en Español PDFQuique ZuñigaAún no hay calificaciones
- CSS FlexboxDocumento16 páginasCSS Flexboxfrankjcar7Aún no hay calificaciones
- CSS - FlexboxDocumento26 páginasCSS - FlexboxPatricia Ruiz PazAún no hay calificaciones
- React Native IntroDocumento31 páginasReact Native IntroFBS619Aún no hay calificaciones
- FlexboxDocumento15 páginasFlexboxkpresley404Aún no hay calificaciones
- CSS3 - Posicionamiento - FlexDocumento40 páginasCSS3 - Posicionamiento - Flexluisfelipetaborda11Aún no hay calificaciones
- 2 Split 3Documento20 páginas2 Split 3lapiz favoritoAún no hay calificaciones
- 3 CSS Layout Con FlexBoxDocumento15 páginas3 CSS Layout Con FlexBoxCarlos DiazAún no hay calificaciones
- 2 Split 2Documento20 páginas2 Split 2lapiz favoritoAún no hay calificaciones
- Apuntes CSSDocumento18 páginasApuntes CSSVictor Hugo AcostaAún no hay calificaciones
- CSS Clase 4Documento48 páginasCSS Clase 4GABRIELA BOERO MANFREDIAún no hay calificaciones
- CSSFLEXYGRIDDocumento2 páginasCSSFLEXYGRIDJose Ignacio PierottiAún no hay calificaciones
- Método de Ordenamiento Por InserciónDocumento4 páginasMétodo de Ordenamiento Por InserciónMartin JoseAún no hay calificaciones
- Css ElementosDocumento2 páginasCss ElementosAinoha ScleidorovichAún no hay calificaciones
- Concepto de Pila TareaDocumento7 páginasConcepto de Pila TareaAldo David Bonilla SanchezAún no hay calificaciones
- Guia Definitiva FlexboxDocumento26 páginasGuia Definitiva FlexboxAngelmessi10100% (2)
- Clase 09. CSS 5Documento39 páginasClase 09. CSS 5Martin YanovAún no hay calificaciones
- Practica en Clase FlexboxDocumento2 páginasPractica en Clase FlexboxKevin LopezAún no hay calificaciones
- CSS Box Model Position Flexbox-1Documento20 páginasCSS Box Model Position Flexbox-1Luis Alberto TorresAún no hay calificaciones
- FlexBoxDocumento35 páginasFlexBoxPatricia RuelasAún no hay calificaciones
- Copia de Clase 09. CSS 5Documento39 páginasCopia de Clase 09. CSS 5vdelcid29Aún no hay calificaciones
- Estructuras Dinámicas de DatosDocumento16 páginasEstructuras Dinámicas de DatosvenezuelahotmailAún no hay calificaciones
- Clase 06 - GridsDocumento83 páginasClase 06 - GridsBren FrangipaneAún no hay calificaciones
- Tablas de FactoresDocumento29 páginasTablas de FactoresPedro AriasAún no hay calificaciones
- ApuntesDocumento1 páginaApuntesPedro AriasAún no hay calificaciones
- Investigacion Exposicion Final Gerencia de ProcesosDocumento7 páginasInvestigacion Exposicion Final Gerencia de ProcesosPedro Arias100% (1)
- Fórmulas 1Documento1 páginaFórmulas 1Pedro AriasAún no hay calificaciones
- Tablas Nominal y EfectivoDocumento1 páginaTablas Nominal y EfectivoPedro AriasAún no hay calificaciones
- Fórmulas 2Documento2 páginasFórmulas 2Pedro AriasAún no hay calificaciones
- Procesos AdministrativosDocumento10 páginasProcesos AdministrativosPedro AriasAún no hay calificaciones
- Procesos AdministrativosDocumento10 páginasProcesos AdministrativosPedro AriasAún no hay calificaciones
- Tablas de FactoresDocumento29 páginasTablas de FactoresPedro AriasAún no hay calificaciones
- Fórmulas 1Documento1 páginaFórmulas 1Pedro AriasAún no hay calificaciones
- Investigacion Exposicion Final Gerencia de ProcesosDocumento7 páginasInvestigacion Exposicion Final Gerencia de ProcesosPedro Arias100% (1)
- Tablas Nominal-Y-EfectivoDocumento1 páginaTablas Nominal-Y-EfectivoPedro AriasAún no hay calificaciones
- Fórmulas 2Documento2 páginasFórmulas 2Pedro AriasAún no hay calificaciones
- Taming EffectivenessDocumento1 páginaTaming EffectivenessPedro AriasAún no hay calificaciones
- Procesos AdministrativosDocumento10 páginasProcesos AdministrativosPedro AriasAún no hay calificaciones
- Puntaje Crediticio EEUUDocumento1 páginaPuntaje Crediticio EEUUPedro AriasAún no hay calificaciones
- Apuntes Flex-BoxDocumento2 páginasApuntes Flex-BoxPedro AriasAún no hay calificaciones
- Cadena D Valor Aja 1Documento43 páginasCadena D Valor Aja 1Pedro AriasAún no hay calificaciones
- Puntaje Crediticio EEUUDocumento1 páginaPuntaje Crediticio EEUUPedro AriasAún no hay calificaciones
- GaymerDocumento5 páginasGaymerPedro AriasAún no hay calificaciones
- PMOInformatica Documento de Requerimientos de Software PlantillaDocumento12 páginasPMOInformatica Documento de Requerimientos de Software PlantillaJunior Alejandro Gonzalez AguilarAún no hay calificaciones
- Procesos AdministrativosDocumento10 páginasProcesos AdministrativosPedro AriasAún no hay calificaciones
- Clasicos de La Organizacion EmpresarialDocumento13 páginasClasicos de La Organizacion EmpresarialPedro Arias100% (1)
- Investigacion Exposicion Final Gerencia de ProcesosDocumento7 páginasInvestigacion Exposicion Final Gerencia de ProcesosPedro Arias100% (1)
- ISO700 - UNIDAD I - Estructura Funcional Del Sitio Web - FVDocumento35 páginasISO700 - UNIDAD I - Estructura Funcional Del Sitio Web - FVPedro AriasAún no hay calificaciones
- Practica RecursividadDocumento3 páginasPractica RecursividadPedro AriasAún no hay calificaciones
- Mat 242Documento5 páginasMat 242Jose SotoAún no hay calificaciones
- Grupos de Exposición Actitud EmprendedoraDocumento1 páginaGrupos de Exposición Actitud EmprendedoraPedro AriasAún no hay calificaciones
- Vectores Orden. y Estruct. ForDocumento7 páginasVectores Orden. y Estruct. ForPedro AriasAún no hay calificaciones