Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Diseño y Medidas webNZ#1 PDF
Cargado por
Naomi sujey zarate ramosTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Diseño y Medidas webNZ#1 PDF
Cargado por
Naomi sujey zarate ramosCopyright:
Formatos disponibles
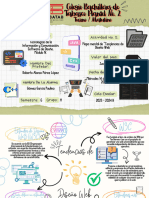
Es la capacidad que una página web tiene para adaptarse a distintos tamaños y
orientaciones de pantalla para mejorar la experiencia del usuario.
¿Qué es un diseño
web responsive?
Cada uno de nosotros posee un dispositivo con una división de pantalla diferente. A
la hora de cargar una página en unos u otros dispositivos las páginas pueden sufrir
alteraciones los aparatos a los que no están adaptadas y resultar un mosaico casi
incomprensible de imágenes, texto.
Mejora la usabilidad y la facilidad de lectura en nuestros dispositivos móviles. No
es necesario construir versiones diferentes de una misma página, ahorrando
Ventajas de usar un
tiempo y dinero entre otros.
diseño web responsive
“Diseño y
medidas web Se adapta automáticamente a nuevos anchos y altos de pantalla, por lo que no
importa cómo cambian las tendencias de consumo a nivel de pantallas, tu web se
responsive”
adaptará a ellas.
¿Cómo puede afectar La ausencia de un diseño responsive afectará negativamente a tu tráfico desde
redes sociales, debido a que casi la totalidad del tráfico social proviene de
la ausencia de diseño dispositivos móviles y, al percatarse de que tu diseño no se adapta a su dispositivo
responsive a una no volverán (y puede que hasta dejen de seguirte).
página web?
Crear un sitio web para escritorio y otro para móviles es uno de los peores errores que
puedes cometer, ya que Google te penalizará por contenido duplicado.
Una de las maneras de asegurarnos de que nuestra página web es responsive. Es
Como implementar el asegurándonos de tener un diseño responsive CSS y un diseño responsive html5. A la
diseño web responsive hora de utilizar CSS debemos olvidarnos de las medidas en píxeles.
en nuestra página:
lo que tenemos que hacer es utilizar las etiquetas adecuadas, como la metaetiqueta
viewport, que nos permite determinar el comportamiento que queremos que tenga
un navegador de las características que indicamos.
También podría gustarte
- Actividad No.1Documento4 páginasActividad No.1Laura YanesAún no hay calificaciones
- Manual CecDocumento23 páginasManual CecNathalie BlancoAún no hay calificaciones
- 16-5003-01 Desarrollo de Aplicaciones WebDocumento91 páginas16-5003-01 Desarrollo de Aplicaciones Weblucho2204Aún no hay calificaciones
- CSS 2º ParteDocumento10 páginasCSS 2º ParteKatzeAún no hay calificaciones
- 2 Practica Clificada TrituracionDocumento4 páginas2 Practica Clificada Trituracionjose luis mori perezAún no hay calificaciones
- Guia Word Intermedio IIDocumento15 páginasGuia Word Intermedio IIEdgar Alfonso Villadiego AnguloAún no hay calificaciones
- Diseño WebDocumento6 páginasDiseño WebFabian EstradaAún no hay calificaciones
- Actividad 2. Mapa Mental de "Tendencias de Diseño Web"Documento2 páginasActividad 2. Mapa Mental de "Tendencias de Diseño Web"Paulina GomezAún no hay calificaciones
- IDATEC CursosDocumento30 páginasIDATEC CursosRaul BeryonAún no hay calificaciones
- Guia BootstrapDocumento10 páginasGuia BootstrapHikaru KiritoAún no hay calificaciones
- Partes Del WordDocumento13 páginasPartes Del WordMartha Alejandra Matú ColliAún no hay calificaciones
- Silabo Diseño WebDocumento6 páginasSilabo Diseño WebDeybi Evangelista LaosAún no hay calificaciones
- Clase 5 - FlexboxDocumento89 páginasClase 5 - FlexboxBelen Beltramella F OtografiasAún no hay calificaciones
- Informe Final WixDocumento4 páginasInforme Final WixMateo Querevalu Silva100% (2)
- Presentacion Conceptos Basicos PhotoshopDocumento4 páginasPresentacion Conceptos Basicos PhotoshopNatalia CordobaAún no hay calificaciones
- Pestaña Vista XDDocumento3 páginasPestaña Vista XDAntonio Maria de Garcia Sanchez JimenezAún no hay calificaciones
- Activdad Enlaces HTMLDocumento7 páginasActivdad Enlaces HTMLFranco Reina ArgotyAún no hay calificaciones
- Diseño e Implementación de Un Sistema Administrador de Reportes de Novedades de Empleados Basado en Aplicación WebDocumento23 páginasDiseño e Implementación de Un Sistema Administrador de Reportes de Novedades de Empleados Basado en Aplicación WebYaki Cardenas DamianoAún no hay calificaciones
- Páginas Web: Digital de Carácter Multimediático Capaz de Incluir Audio, Video, Texto y SusDocumento8 páginasPáginas Web: Digital de Carácter Multimediático Capaz de Incluir Audio, Video, Texto y SusAngela Rocio Reyes CruzAún no hay calificaciones
- U2 El Gran Libro Del Comercio ElectrónicoDocumento59 páginasU2 El Gran Libro Del Comercio ElectrónicoAiyde Vijosa MuñozAún no hay calificaciones
- Modelo de TrabajoDocumento30 páginasModelo de TrabajoDavid J Parrales CAún no hay calificaciones
- Diseño de Páginas Web Con FrontPageDocumento38 páginasDiseño de Páginas Web Con FrontPageAltgrotCincoAún no hay calificaciones
- Silabo Diseño WebDocumento5 páginasSilabo Diseño WebEdson Roberto Marin ChamanAún no hay calificaciones
- Maria Belen Berrueta ES 2023Documento1 páginaMaria Belen Berrueta ES 2023BelenAún no hay calificaciones
- Estadia Universidad Tecnológica de La Selva Oficial.Documento60 páginasEstadia Universidad Tecnológica de La Selva Oficial.Elver Meneses100% (1)
- ApuntesDocumento6 páginasApuntessandramulligan8x8Aún no hay calificaciones
- Propuesta Diseño de Paginas WebDocumento2 páginasPropuesta Diseño de Paginas WebJuan David Navarro Camargo100% (2)
- Maquetar Una Pagina WebDocumento6 páginasMaquetar Una Pagina WebLiliana Patricia Osorio AlvarezAún no hay calificaciones
- Silabo Diseño WebDocumento2 páginasSilabo Diseño WebEnrique YacolcaAún no hay calificaciones
- Que Significa HTML, CSS y JavaScritpDocumento57 páginasQue Significa HTML, CSS y JavaScritpJuan David Romero GonzalezAún no hay calificaciones