Documentos de Académico
Documentos de Profesional
Documentos de Cultura
HTML Cheatsheet
HTML Cheatsheet
Cargado por
tvunco EstudianteDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
HTML Cheatsheet
HTML Cheatsheet
Cargado por
tvunco EstudianteCopyright:
Formatos disponibles
HTML Cheatsheet
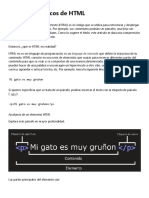
Elementos HTML
1 Sintaxis para escribir un elemento HTML 2 Marcado básico de cada página HTML 3 de uso común
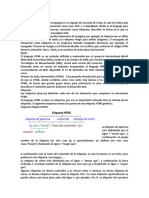
Apertura de etiqueta Atributo y su valor
Cada elemento tiene una (opcional) <!DOCTYPE html> <h1> ... <h6>
etiqueta de apertura con el
nombre del elemento al
Los atributos son como
opciones de un elemento.
<html lang="es"> <p>
principio. Los atributos tienen ....<head> <i> <strong>
valor. ........<title>.........
<a>
.........................Titulo de pagina aqui
<name attr="value"> ........</title> <div>
....children ....</head> <span>
</name>
....<body> lists:
Hijos (opcional) ....
<ul> <ol> <li>
Etiqueta de cierre
Entre las etiquetas de apertura
y cierre están los hijos del ....
Una etiqueta de
cierre tiene el
elemento. Puede ser más .... contenido de pagina
nombre del elemento
elementos o simplemente
texto sin formato.
.... va AQUI.... Formato especial
con una barra
inclinada "/" delante.
.... <blockquote> <pre>
....</body>
<name attr="value"/> </html>
multimedia:
<img /> <video>
Etiqueta de cierre automático
Algunos elementos que no tienen hijos no necesitan una Formato de código <audio>
etiqueta de cierre. En este caso, se agrega una barra diagonal Para un buen formato de
"/" a la etiqueta de apertura del elemento para indicar una código, recuerde sangrar
etiqueta de cierre automático. los elementos separadores:
secundarios con 2 o 4
Algunos ejemplos de elementos de cierre
automático son:
espacios. <hr /> <br />
img, br, hr, meta, input ....
También podría gustarte
- Plan Diario para KindergartenDocumento3 páginasPlan Diario para Kindergartenjuanmdavilagarcia85% (13)
- Resumen Etiquetas HTML5Documento5 páginasResumen Etiquetas HTML5José León BarrancoAún no hay calificaciones
- La Planeacion Estrategica y Gestion LogisticaDocumento14 páginasLa Planeacion Estrategica y Gestion LogisticaJohana BuitragoAún no hay calificaciones
- El Lenguaje HTMLDocumento11 páginasEl Lenguaje HTMLALEXANDRA YANCHAPANTAAún no hay calificaciones
- Detallando Codigos VbaDocumento16 páginasDetallando Codigos VbaJorjito RamirezAún no hay calificaciones
- Tema 6 - Codigo HTML 2 PDFDocumento3 páginasTema 6 - Codigo HTML 2 PDFfabricaciones especialesAún no hay calificaciones
- Introducción HTML5Documento21 páginasIntroducción HTML5Ronald CruzAún no hay calificaciones
- HTML AulaclicDocumento75 páginasHTML AulaclicSergio JuradoAún no hay calificaciones
- Compu 01.04.22Documento25 páginasCompu 01.04.22Nataly AlvarezAún no hay calificaciones
- Universidad de SonsonateDocumento12 páginasUniversidad de Sonsonateanderson BañosAún no hay calificaciones
- HTML 5Documento22 páginasHTML 5Estella Saleme LugoAún no hay calificaciones
- Teoria HTMLDocumento20 páginasTeoria HTMLClaudia Elena Caballero DíazAún no hay calificaciones
- Apuntes HTML+CSSDocumento31 páginasApuntes HTML+CSSjmraggi.informaticaAún no hay calificaciones
- Diseño WebDocumento21 páginasDiseño WebTheilynAún no hay calificaciones
- HTMLDocumento5 páginasHTMLESTEFANIA DEL CARMEN MOREIRA VELIZAún no hay calificaciones
- Etiquetas de HTML (Autoguardado)Documento17 páginasEtiquetas de HTML (Autoguardado)camposivana68Aún no hay calificaciones
- Apunts HTMLDocumento9 páginasApunts HTMLamgspain78Aún no hay calificaciones
- El Lenguaje de Marcado de HipertextoDocumento7 páginasEl Lenguaje de Marcado de HipertextoAlex RivasAún no hay calificaciones
- Glosario HTMLDocumento4 páginasGlosario HTMLJulieta CianoAún no hay calificaciones
- Introducción HTMLDocumento19 páginasIntroducción HTMLflavio.ganci3268Aún no hay calificaciones
- Guia HTML 2017-1-11Documento11 páginasGuia HTML 2017-1-11opeloxoAún no hay calificaciones
- 2 Bitacora DigitalDocumento41 páginas2 Bitacora DigitalJesús LuceroAún no hay calificaciones
- Elementos HTML (En Bloque y en Linea)Documento14 páginasElementos HTML (En Bloque y en Linea)GerenciaVirtualAún no hay calificaciones
- ProgramaciónDocumento3 páginasProgramaciónNerina ArrecheAún no hay calificaciones
- Sesión 1 - HTMLDocumento44 páginasSesión 1 - HTMLNathaly Parrillas CruzAún no hay calificaciones
- HTML CorregidoDocumento21 páginasHTML CorregidoAlberto Corona AceitunoAún no hay calificaciones
- Clase 3 - Introduccion A HTMLDocumento26 páginasClase 3 - Introduccion A HTMLJuan CoyAún no hay calificaciones
- Actitud 2Documento11 páginasActitud 2Andy Yoseph Baltazar UrcosAún no hay calificaciones
- Presentacion HTMLDocumento28 páginasPresentacion HTMLLuis Angel MTAún no hay calificaciones
- Curso de HTML 5Documento13 páginasCurso de HTML 5Aleksandar RadulovicAún no hay calificaciones
- Desarrollo de PW HTMLDocumento7 páginasDesarrollo de PW HTMLManuel Andres Ceja de LunaAún no hay calificaciones
- Conceptos Básicos de HTMLDocumento7 páginasConceptos Básicos de HTMLAbraham CastañónAún no hay calificaciones
- CursohtmlresumenDocumento3 páginasCursohtmlresumenMoti2 SziferAún no hay calificaciones
- HHTML ImagenesDocumento29 páginasHHTML ImagenesNoXAún no hay calificaciones
- UTEDYC Clase 1 - Introducción Al Diseño Web HTML5 + CSSDocumento7 páginasUTEDYC Clase 1 - Introducción Al Diseño Web HTML5 + CSSRicardo Walter ZamudioAún no hay calificaciones
- Unidad 2 - Desarrollo Frontend BásicoDocumento112 páginasUnidad 2 - Desarrollo Frontend BásicoMatias OrtegaAún no hay calificaciones
- Clase 3 Tema 3 DGPC Diaz CortezDocumento28 páginasClase 3 Tema 3 DGPC Diaz CortezLapsus ReviewsAún no hay calificaciones
- Conceptos Básicos de HTML - Aprende Sobre Desarrollo Web - MDNDocumento9 páginasConceptos Básicos de HTML - Aprende Sobre Desarrollo Web - MDNAngeles VictoriaAún no hay calificaciones
- HTMLDocumento18 páginasHTMLCarlos Eduardo Nino PedrozaAún no hay calificaciones
- ETIQUETASDocumento21 páginasETIQUETASCryvec SoporteAún no hay calificaciones
- Etiquetas HTML y CssDocumento4 páginasEtiquetas HTML y Cssleondi1206Aún no hay calificaciones
- HTML 5 - CSS 3Documento50 páginasHTML 5 - CSS 3NicolasAún no hay calificaciones
- Resumen HTML 5Documento8 páginasResumen HTML 5oposeitorAún no hay calificaciones
- Tema2 Lenguajes de Marcas ASIRDocumento82 páginasTema2 Lenguajes de Marcas ASIRJorge SqrAún no hay calificaciones
- 15 - Referenciar Css Cualquier Atributo HTML Expresiones RegularesDocumento4 páginas15 - Referenciar Css Cualquier Atributo HTML Expresiones RegularesMauricio AldanaAún no hay calificaciones
- Clase 3 CSSDocumento35 páginasClase 3 CSSGonzalo PeñiñoreyAún no hay calificaciones
- HTML5Documento10 páginasHTML5BenzaminGMAún no hay calificaciones
- Introduccióna HTMLDocumento22 páginasIntroduccióna HTMLcarlos chazarretaAún no hay calificaciones
- Introducción HTMLDocumento19 páginasIntroducción HTMLEric CuzziolAún no hay calificaciones
- html5 Standard Cheatsheet EspanolDocumento3 páginashtml5 Standard Cheatsheet EspanolmarcAún no hay calificaciones
- Lección #1 Trim Iii 12° AbcDocumento4 páginasLección #1 Trim Iii 12° Abcgabriela sanjurAún no hay calificaciones
- HTML BasicoDocumento7 páginasHTML BasicoCecilia Justiniano ZabalaAún no hay calificaciones
- HTMLDocumento5 páginasHTMLchefconmaletasAún no hay calificaciones
- JS Clase04 1 DOMDocumento14 páginasJS Clase04 1 DOMCamoMaddoxAún no hay calificaciones
- Nivel2HTML CSS BootstrapDocumento49 páginasNivel2HTML CSS BootstrapRomina González100% (1)
- Unidad 1 - Estructura HTMLDocumento8 páginasUnidad 1 - Estructura HTMLCaroline PerezAún no hay calificaciones
- HTML Glosario - CodecademyDocumento8 páginasHTML Glosario - CodecademyA Liz Marjorie T. TineoAún no hay calificaciones
- Taller DSW v2Documento35 páginasTaller DSW v2Peponmf MagallanesAún no hay calificaciones
- HTMLDocumento37 páginasHTMLJONATAN RUBEN MEDINA ARCOSAún no hay calificaciones
- HTML ReseñaDocumento4 páginasHTML ReseñaMaria De Los AngelesAún no hay calificaciones
- HTMLDocumento5 páginasHTMLjylsoluciones empresarialesAún no hay calificaciones
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones
- PG-02 - Acciones Correctivas y PreventivasDocumento6 páginasPG-02 - Acciones Correctivas y Preventivastvunco EstudianteAún no hay calificaciones
- Actividades 1,2,3Documento1 páginaActividades 1,2,3tvunco EstudianteAún no hay calificaciones
- TP #8 - Información AdicionalDocumento4 páginasTP #8 - Información Adicionaltvunco EstudianteAún no hay calificaciones
- Guía de Laboratorio Virtual Efecto FotoeléctricoDocumento3 páginasGuía de Laboratorio Virtual Efecto Fotoeléctricotvunco EstudianteAún no hay calificaciones
- Ej17 TP4Documento3 páginasEj17 TP4tvunco EstudianteAún no hay calificaciones
- Resolucion Ej 7 TP4Documento3 páginasResolucion Ej 7 TP4tvunco EstudianteAún no hay calificaciones
- Teoria Unidad 3 - Distribuciones de ProbabilidadDocumento29 páginasTeoria Unidad 3 - Distribuciones de Probabilidadtvunco EstudianteAún no hay calificaciones
- Ejercicio Resuelto TP4 Ej 2Documento8 páginasEjercicio Resuelto TP4 Ej 2tvunco EstudianteAún no hay calificaciones
- TP Nº4 Orígenes de La Mecánica Cuántica 2021 2cDocumento4 páginasTP Nº4 Orígenes de La Mecánica Cuántica 2021 2ctvunco Estudiante0% (1)
- TP N°5 Ec Schrödinger 2021 2cDocumento5 páginasTP N°5 Ec Schrödinger 2021 2ctvunco EstudianteAún no hay calificaciones
- 1 Recup 21Documento2 páginas1 Recup 21tvunco EstudianteAún no hay calificaciones
- 39 EsosalomonDocumento5 páginas39 EsosalomonNoelia Lopez SaboridoAún no hay calificaciones
- Marzo: Oraciones La Mañana para Reflexionar Y Orar Al El DíaDocumento16 páginasMarzo: Oraciones La Mañana para Reflexionar Y Orar Al El DíaInma SRAún no hay calificaciones
- Catalogo Tecnico HelbertDocumento36 páginasCatalogo Tecnico HelbertMarvin DuarteAún no hay calificaciones
- Contrato 14 TEG 2016Documento14 páginasContrato 14 TEG 2016Ligia Esther Lara MaldonadoAún no hay calificaciones
- Perfil Terminado FinalDocumento89 páginasPerfil Terminado FinalKetty Juanita Socualaya LaraAún no hay calificaciones
- Taller Historia TV Guia 2Documento5 páginasTaller Historia TV Guia 2JustoChavezValenzuelaAún no hay calificaciones
- Censo Nuevo JJDocumento58 páginasCenso Nuevo JJByfo FerrerAún no hay calificaciones
- TrabajoFinal - 202210 - Unidad I y IIDocumento29 páginasTrabajoFinal - 202210 - Unidad I y IIJHOEL HUILLCA BARRIOSAún no hay calificaciones
- Analisis Del Convenio 187Documento4 páginasAnalisis Del Convenio 187MarcosAún no hay calificaciones
- CASO Frank NashDocumento4 páginasCASO Frank NashArmando GamaAún no hay calificaciones
- Crucigrama Mitologia GriegaDocumento2 páginasCrucigrama Mitologia GriegaJuan Herrera Fernández50% (6)
- RazonamientoDocumento2 páginasRazonamientoCarlos Andres Yerovi PerezAún no hay calificaciones
- 5 Análisis Vectorial IIIDocumento5 páginas5 Análisis Vectorial IIICesia SilvaAún no hay calificaciones
- Investigacion Formativa FluidosDocumento4 páginasInvestigacion Formativa FluidosVanesa Rosales MaguiñaAún no hay calificaciones
- DieléctricoDocumento4 páginasDieléctricoAlexander EuanAún no hay calificaciones
- VideoClub (Resuelto Negocio, Dominio)Documento1 páginaVideoClub (Resuelto Negocio, Dominio)Martín Gonzalez GéneroAún no hay calificaciones
- Ejemplo 2 Foda de Bibliotecas Publicas de MexicoDocumento12 páginasEjemplo 2 Foda de Bibliotecas Publicas de MexicoFlor MartinezAún no hay calificaciones
- Guías y Ejemplos para Elaborar Documentos de PosicionesDocumento6 páginasGuías y Ejemplos para Elaborar Documentos de PosicionesMarcelo P...Aún no hay calificaciones
- Romina SRLDocumento3 páginasRomina SRLEstefany Gálvez AguilarAún no hay calificaciones
- La FotosíntesisDocumento2 páginasLa FotosíntesisLuis Alfredo Rodríguez D'AlessandroAún no hay calificaciones
- 4 1 El Concepto Trabajo HomogéneoDocumento18 páginas4 1 El Concepto Trabajo HomogéneoavallebAún no hay calificaciones
- Tejidos HumanosDocumento15 páginasTejidos HumanosAlejandra OcantoAún no hay calificaciones
- Contabilidad y Medio AmbienteDocumento6 páginasContabilidad y Medio AmbienteSandyAún no hay calificaciones
- Charles DickensDocumento6 páginasCharles DickensJungkook Roxy BtsAún no hay calificaciones
- Anexo 07 Declaracion Jurada para Unidad Familiar Directo Menor de EdadDocumento2 páginasAnexo 07 Declaracion Jurada para Unidad Familiar Directo Menor de EdadFranck R. AquinoAún no hay calificaciones
- Pga Ceip TostonDocumento42 páginasPga Ceip TostoncribaecarAún no hay calificaciones
- Cuadrante de PazDocumento17 páginasCuadrante de PazManuel Vnzla88% (8)
- Kadr U1 A1 CaccDocumento6 páginasKadr U1 A1 CaccOswaldo GutierrezAún no hay calificaciones