Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Interactividad Usando JavaScript - Lección 1 - Qué Es JavaScript - Actividad 1 PDF
Cargado por
marco tulioDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Interactividad Usando JavaScript - Lección 1 - Qué Es JavaScript - Actividad 1 PDF
Cargado por
marco tulioCopyright:
Formatos disponibles
24/5/2020 Interactividad usando JavaScript: Lección 1: Qué es JavaScript: Actividad 1
Lección 1: Qué es JavaScript
Lección 1: Qué es JavaScript
Actividad 1
Tiempo de pensar
Ya conociste la sintaxis y semántica de JavaScript a través de los objetos window,
navigator y document; adicionalmente, viste el manejo de las funciones para la
reutilización de código.
De acuerdo a lo que aprendiste sobre las funciones que se ejecutan cuando
sucede algo en la página, como un click o presionar una tecla, relaciona las
opciones de código de la columna izquierda y las funciones de la característica
“document” de JavaScript, de la columna derecha.
Correcto
¡Qué bien! Has relacionado correctamente los códigos a las funciones de la característica
JavaScript, llamada “document”.
En las líneas de código se le dice al DOM que debe escuchar el evento click y ejecutar
una función siempre que se suceda.
Para ver la imagen completa, haz scroll.
Markup
1 DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>JavaScript</title>
6 </head>
7 <body>
8 <script type="text/javascript">
https://learn.nextu.com/mod/lesson/view.php?id=5566&pageid=24716&pid=P_WEBDEV_V2 1/2
24/5/2020 Interactividad usando JavaScript: Lección 1: Qué es JavaScript: Actividad 1
9 document.addEventListener('click',function(){
10 alert('Se ha realizado un click en el docume
Lección
11 1: Qué es JavaScript
});
12 </script>
13 </body>
14 </html>
De ne una función (function) usando unas llaves entre las cuales se escribe la acción a
realizar.
1 function Alertar(){ JavaScript
2 alert('Mensaje de alerta');
3 }
En este código “function” está llamando a una acción pero, además, está asignada a un
evento de click.
1 function Alertar(){ JavaScript
2 alert('Mensaje de alerta');
3 }
4 document.addEventListener('click',Alertar);
https://learn.nextu.com/mod/lesson/view.php?id=5566&pageid=24716&pid=P_WEBDEV_V2 2/2
También podría gustarte
- Eventos JavaScriptDocumento13 páginasEventos JavaScriptOmarzinho Burgos PalaciosAún no hay calificaciones
- Principios JQUERY PDFDocumento62 páginasPrincipios JQUERY PDFjmena1206Aún no hay calificaciones
- Gestiforma Modulo4 3Documento140 páginasGestiforma Modulo4 3picasa9901Aún no hay calificaciones
- Guía Rápida de JavaScript 2Documento48 páginasGuía Rápida de JavaScript 2E&GAún no hay calificaciones
- 04 Programa en JSDocumento2 páginas04 Programa en JSHamuraSamaAún no hay calificaciones
- Arquitectura y Estructura de Una Página Web Actividad Semana 4Documento8 páginasArquitectura y Estructura de Una Página Web Actividad Semana 4Sjd SjdAún no hay calificaciones
- Manual JS AvanzadoDocumento11 páginasManual JS AvanzadoRoda RodaAún no hay calificaciones
- Semana 13 JqueryDocumento17 páginasSemana 13 JquerySusana Mileydi Alfaro LópezAún no hay calificaciones
- Eventos en JavascriptDocumento9 páginasEventos en JavascriptMario HenaoAún no hay calificaciones
- (UOC / PROGRAMACIÓ WEB) - PAC 3 - Rubén Mejias AlonsoDocumento9 páginas(UOC / PROGRAMACIÓ WEB) - PAC 3 - Rubén Mejias AlonsoRubén Mejias AlonsoAún no hay calificaciones
- Introducción A Los Eventos en El NavegadorDocumento22 páginasIntroducción A Los Eventos en El NavegadorTasha DuncanAún no hay calificaciones
- Manual de JavaScript01Documento32 páginasManual de JavaScript01alugahAún no hay calificaciones
- Final - Alejandra CondoriDocumento3 páginasFinal - Alejandra CondoriALEJANDRA MARCELA CONDORI CARRASCOAún no hay calificaciones
- 4 EventosDocumento30 páginas4 Eventosaldebarran13575Aún no hay calificaciones
- Javascript RafaDocumento7 páginasJavascript RafaCarlos Cojal PecheAún no hay calificaciones
- PoeDocumento17 páginasPoeshapedAún no hay calificaciones
- ArtículoDocumento6 páginasArtículoBryan CastroAún no hay calificaciones
- Guia Curso JavascriptDocumento44 páginasGuia Curso JavascriptjotapekeAún no hay calificaciones
- Java Script Introducción y FundamentosDocumento5 páginasJava Script Introducción y FundamentosKevin PeñaAún no hay calificaciones
- Clases 09Documento23 páginasClases 09LuisVasquezAún no hay calificaciones
- Manual de JqueryDocumento16 páginasManual de JqueryLIS BRUZCOAún no hay calificaciones
- S4 - Semana 4Documento7 páginasS4 - Semana 4Maximiliano RiosAún no hay calificaciones
- Cortes-Flores-Jonatan - Ejercicio 05Documento7 páginasCortes-Flores-Jonatan - Ejercicio 05JonatanAún no hay calificaciones
- Tema2 (Frameworks) P2Documento32 páginasTema2 (Frameworks) P2PruebasAún no hay calificaciones
- 03-Distintas Formas de Ejecutar Scripts VbscriptDocumento4 páginas03-Distintas Formas de Ejecutar Scripts Vbscriptm aAún no hay calificaciones
- Apoyo Lectura - Javascript y UJSDocumento39 páginasApoyo Lectura - Javascript y UJSOrlando SotoAún no hay calificaciones
- JS Libreria JQueryDocumento19 páginasJS Libreria JQueryDiego GarridoAún no hay calificaciones
- Ud 3Documento204 páginasUd 3daycanAún no hay calificaciones
- Guia JQuery IncesDocumento10 páginasGuia JQuery IncesRicardo TilleroAún no hay calificaciones
- Actividad4 S4U4 DPWDocumento7 páginasActividad4 S4U4 DPWJose Antonio Mendoza PimentelAún no hay calificaciones
- Clase 5 DescargableDocumento14 páginasClase 5 DescargableluisAún no hay calificaciones
- JQUERY2Documento13 páginasJQUERY2gabo109Aún no hay calificaciones
- Javascript - Clase 6Documento8 páginasJavascript - Clase 6Claudio L AbesiAún no hay calificaciones
- Ejercicio Guiado 2Documento8 páginasEjercicio Guiado 2jose medardo canchila alvaradoAún no hay calificaciones
- Como Insertar Código Javascript en HTML5Documento15 páginasComo Insertar Código Javascript en HTML5Víctor José Vergel RodríguezAún no hay calificaciones
- Apli ParcticaDocumento9 páginasApli ParcticaJonatan EAún no hay calificaciones
- El Modelo de Eventos de Javascript: Escuela Complutense Latinoamericana Escola Complutense LatinoamericanaDocumento30 páginasEl Modelo de Eventos de Javascript: Escuela Complutense Latinoamericana Escola Complutense LatinoamericanaedidsonAún no hay calificaciones
- JAVADocumento45 páginasJAVAAlejandra RicoAún no hay calificaciones
- DWEC03 - Modelo de Objetos Predefinidos en JavaScritpDocumento24 páginasDWEC03 - Modelo de Objetos Predefinidos en JavaScritpJose MiguelAún no hay calificaciones
- Desarrollo Web Semana 2 UCHDocumento47 páginasDesarrollo Web Semana 2 UCHElizabeth JennyAún no hay calificaciones
- Actividad4 S4U4 DPWDocumento6 páginasActividad4 S4U4 DPWdiego gamezAún no hay calificaciones
- Tecnológico Nacional de México: Métodos NuméricosDocumento11 páginasTecnológico Nacional de México: Métodos Numéricos:v jejejejejeAún no hay calificaciones
- Tutorial DojoDocumento29 páginasTutorial DojoJuanPa PalaciosAún no hay calificaciones
- 00508521000is05s11035900lp2 (Julca) Sesion02 Jquery Bootstrap AjaxDocumento25 páginas00508521000is05s11035900lp2 (Julca) Sesion02 Jquery Bootstrap AjaxBrian Nicolas Hernandez CoronadoAún no hay calificaciones
- U2 S07 02 Comunicacion Entre Actividades EjemploDocumento16 páginasU2 S07 02 Comunicacion Entre Actividades EjemploBenja GalarretaAún no hay calificaciones
- Desarrollo WebDocumento43 páginasDesarrollo WebErick Cuellar TarcoAún no hay calificaciones
- Clase 9 - EventosDocumento45 páginasClase 9 - EventosEmanuel OcampoAún no hay calificaciones
- Fragments Con Navigation ComponentsDocumento35 páginasFragments Con Navigation ComponentsAleksandar RadulovicAún no hay calificaciones
- HTTP WWW Arkaitzgarro Com Javascript Capitulo-15 HTMLDocumento32 páginasHTTP WWW Arkaitzgarro Com Javascript Capitulo-15 HTMLlalitho98Aún no hay calificaciones
- Guia CcsDocumento8 páginasGuia Ccsjose tovarAún no hay calificaciones
- Scripts y EventosDocumento12 páginasScripts y EventosJovani ArmeagaAún no hay calificaciones
- Qué Es JavaScript, Introducción, Uso y Ejemplos PrácticosDocumento1 páginaQué Es JavaScript, Introducción, Uso y Ejemplos Prácticosjose reyesAún no hay calificaciones
- J QueryDocumento97 páginasJ QueryAnderson DLeonAún no hay calificaciones
- API WebWorkersDocumento13 páginasAPI WebWorkersyurivazquezperez_425Aún no hay calificaciones
- Web Workers HTML5Documento7 páginasWeb Workers HTML5Tasha DuncanAún no hay calificaciones
- Manejadores de Eventos SemánticosDocumento3 páginasManejadores de Eventos SemánticosEma Smilingirl Alonso GarciaAún no hay calificaciones
- Actividad4 - S4U4 - DPW-Jonathan DavidDocumento7 páginasActividad4 - S4U4 - DPW-Jonathan DavidJonathan David Chable Dionisio100% (2)
- Eventos en JavaScriptDocumento27 páginasEventos en JavaScriptHENRY ISAAC GONZALEZ CRUZAún no hay calificaciones
- UF1249 - Programación del proyecto audiovisual multimediaDe EverandUF1249 - Programación del proyecto audiovisual multimediaAún no hay calificaciones
- El Rito Mortal en No Se Culpe A NadieDocumento3 páginasEl Rito Mortal en No Se Culpe A NadieAlejandra MartínezAún no hay calificaciones
- Cifrado Simétrico y Asimétrico Con GPGDocumento2 páginasCifrado Simétrico y Asimétrico Con GPGNestorPastorPieraAún no hay calificaciones
- Que Es AdbDocumento5 páginasQue Es AdbOSWALDO ROSALESAún no hay calificaciones
- GuiaCompleta 71013012 2019Documento18 páginasGuiaCompleta 71013012 2019achilipunAún no hay calificaciones
- Tegnologia Tarea 1 Secundaria 2.0Documento17 páginasTegnologia Tarea 1 Secundaria 2.0Daniela AlvaradoAún no hay calificaciones
- Diagramas AsmDocumento3 páginasDiagramas AsmThemix ValenciaAún no hay calificaciones
- Dossier El Canibal PDFDocumento17 páginasDossier El Canibal PDFJuan TerranovaAún no hay calificaciones
- Experiencia de Aprendizaje Abril 2021Documento8 páginasExperiencia de Aprendizaje Abril 2021GilmerAún no hay calificaciones
- Oraciones Simples para Repasar Todos Los ComplementosDocumento2 páginasOraciones Simples para Repasar Todos Los ComplementosCRISTINA ORTIZ P.Aún no hay calificaciones
- Tareas Ingles Espad 2o c2 2020-21Documento6 páginasTareas Ingles Espad 2o c2 2020-21BrunoAún no hay calificaciones
- Tipos de MensajeDocumento12 páginasTipos de Mensajepaul100% (1)
- Curs Comp Dig BàsiquesDocumento2 páginasCurs Comp Dig BàsiquesIsa Lluïsa Palou EliasAún no hay calificaciones
- Lengua 1º PrimariaDocumento10 páginasLengua 1º PrimariaAlberto Grande PachecoAún no hay calificaciones
- Informe Mac OS X Snow Leopard (Beta3) PDFDocumento37 páginasInforme Mac OS X Snow Leopard (Beta3) PDFJohanna BenitezAún no hay calificaciones
- Analisis Varianza 2009Documento74 páginasAnalisis Varianza 2009cr_2211Aún no hay calificaciones
- Ficha para Utilizar LAPBOOKDocumento1 páginaFicha para Utilizar LAPBOOKJulian CárdenasAún no hay calificaciones
- Act-4to-LA EDUCACIÓN INTERCULTURAL BILINGUEDocumento8 páginasAct-4to-LA EDUCACIÓN INTERCULTURAL BILINGUESandra ParodiAún no hay calificaciones
- Datos Del Solicitante: Sistema de Gestión Documental Con Firma DigitalDocumento1 páginaDatos Del Solicitante: Sistema de Gestión Documental Con Firma DigitalRuth Angélica MAITA NIZAMAAún no hay calificaciones
- Actividades Puntuales InfantilDocumento31 páginasActividades Puntuales InfantilreelAún no hay calificaciones
- MOREY - Statement para ArtistasDocumento6 páginasMOREY - Statement para ArtistaselmelliAún no hay calificaciones
- Análisis General Caracterización de Fluidez y Comprensión Lectora 3 Y 5Documento23 páginasAnálisis General Caracterización de Fluidez y Comprensión Lectora 3 Y 5Liz Martínez Galvis100% (6)
- Citaciã N Estilo VancouverDocumento6 páginasCitaciã N Estilo VancouverManuel Opazo ToledoAún no hay calificaciones
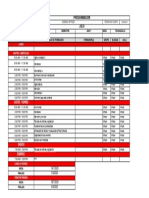
- Programacion Teusaquillo 4 PDFDocumento1 páginaProgramacion Teusaquillo 4 PDFsofiaAún no hay calificaciones
- ARTÍCULO Victoria KhraicheDocumento9 páginasARTÍCULO Victoria KhraicheVAún no hay calificaciones
- Capítulo 1 Historia de La ArgumentacionDocumento8 páginasCapítulo 1 Historia de La ArgumentacionJorge Luis Millones CastañedaAún no hay calificaciones
- El LenguajeDocumento13 páginasEl LenguajeLuis Aldair Quillahuaman AmaoAún no hay calificaciones
- Rúbrica para Evaluar Revista DigitalDocumento3 páginasRúbrica para Evaluar Revista DigitalMaria Fernanda Garcia FloresAún no hay calificaciones
- Principales Síndromes NeurologicosDocumento2 páginasPrincipales Síndromes Neurologicoszerocool123Aún no hay calificaciones
- Institución Educativa ComfamiliarDocumento3 páginasInstitución Educativa ComfamiliarJose Daniel Correa De Los Reyes80% (15)
- Amanecer Ed La TempestadDocumento42 páginasAmanecer Ed La TempestadingpablomirandaAún no hay calificaciones