Documentos de Académico
Documentos de Profesional
Documentos de Cultura
03 Preparación de Imagen para Pantalla WEB PDF
Cargado por
laboratorio_iessigloxxiTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
03 Preparación de Imagen para Pantalla WEB PDF
Cargado por
laboratorio_iessigloxxiCopyright:
Formatos disponibles
P
r
o
y
e
c
t
o
s
I
M
S
S
0
5
S
e
g
u
n
d
o
D
i
u
r
n
o
03 Preparacin de imagen para pantalla: WEB.
Un destino habitual de las imgenes editadas es la pantalla, ya sea para presen-
taciones tipo Power point o para pginas WEB. En esta primera toma de contacto, tra-
bajaremos las imgenes para la realizacin de pginas WEB.
P
g
i
n
a
.
1
d
e
1
P
a
b
l
o
M
.
M
o
l
i
n
a
J
u
a
n
a
2
0
1
4
Resolucin:
En estos caso es importante trabajar la
resolucin desde el punto de vista del
tamao que ocuparn las imgenes dentro
de la pantalla. Es normal que la pgina WEB
tenga un diseo concreto y la imagen vaya
colocada entre textos, botones, enmarcada
entre otras imgenes , etc.
El tamao viene definido por las dimensio-
nes de ancho por alto medidas en pxeles.
Aqui el concepto PPP o pixel por pulgada
pierde significado por que la imagen de una
pgina WEB no se relaciona con medidas
"fsicas" en pulgadas que son las que ofrece
una impresora.
Los programas maquetadores de pginas
WEB suelen indicar dicho tamao por lo que
debemos familiarizarnos con el uso de
estos. Para probar uno de estos programas,
vamos a usar el maquetador Nvu.
Formatos de archivo:
Los formatos de archivo que puede inter-
pretar un navegador WEB son jpg, gif y png
por lo que el archivo final deber ser de
alguno de estos formatos. Debemos cono-
cer perfectamente las caractersticas de
cada uno para usarlos de forma optimizada.
Edicin:
Para la edicin de las imgenes utilizare-
mos Photoshop y Lightroom. Primero debe-
mos calcular el tamao que ocupar la
imagen dentro de la pgina. Puede ser inte-
resante maquetar imgenes "testigo" con
Nvu para calcular los tamaos necesarios.
En la edicin con Photoshop primero adap-
taremos las dimensiones con el comando
tamao de imagen del men imagen o con
la herramienta de recorte. Despus guarda-
remos una copia del archivo con el coman-
do "guardar para web y dispositivos" del
menu archivo. De esta forma podremos
manejar los archivos con absoluto control,
ya que este comando nos muestra una pre-
visualizacin del archivo resultante en los
formatos y compresiones posibles .
Lightroom no ofrece tanto control en el
guardado de las imgenes, sin embargo es
muy til cuando tenemos muchas fotos
para procesar ya que lo hace por lotes.
Objetivo de la prctica:
Crearemos una pgina WEB con una
fotografa generada en una cmara de
al menos 8 mpixeles. La edicin consis-
tira en adaptar el formato de archivo
Crearemos la misma pgina WEB
anterior optimizando el tamao de
archivo con Photoshop.
Compararemos el tamao de ambas
pginas contando con su imagen aso-
ciada y calcularemos el tiempo de carga
en internet.
Finalmente, crearemos una pgina
WEB con Nvu con un total de 6 imge-
nes, tres editadas con Photoshop y
otras 3 con Lightroom.
Fecha de entrega:
Septiembre 2013
También podría gustarte
- Grupos Práctica 02 PDFDocumento1 páginaGrupos Práctica 02 PDFlaboratorio_iessigloxxiAún no hay calificaciones
- 02 Grabación Con Soporte Analógico La Cassette PDFDocumento1 página02 Grabación Con Soporte Analógico La Cassette PDFlaboratorio_iessigloxxiAún no hay calificaciones
- 29 Lightroom 09 WebDocumento1 página29 Lightroom 09 Weblaboratorio_iessigloxxiAún no hay calificaciones
- Anaya 05 - Capítulos 9 y 10Documento1 páginaAnaya 05 - Capítulos 9 y 10laboratorio_iessigloxxiAún no hay calificaciones
- 01 Moda. Los Tejidos y Su Color PDFDocumento1 página01 Moda. Los Tejidos y Su Color PDFlaboratorio_iessigloxxiAún no hay calificaciones
- Anaya 04 - Capítulos 7 y 8Documento1 páginaAnaya 04 - Capítulos 7 y 8laboratorio_iessigloxxiAún no hay calificaciones
- CALENDARIO 01 Moda. Los Tejidos y Su Color PDFDocumento1 páginaCALENDARIO 01 Moda. Los Tejidos y Su Color PDFlaboratorio_iessigloxxiAún no hay calificaciones
- 01 Edición de Datos ID3 PDFDocumento1 página01 Edición de Datos ID3 PDFlaboratorio_iessigloxxiAún no hay calificaciones
- CALENDARIO 01 Moda. Los Tejidos y Su Color PDFDocumento1 páginaCALENDARIO 01 Moda. Los Tejidos y Su Color PDFlaboratorio_iessigloxxiAún no hay calificaciones
- 00 Fotografía de Autor PDFDocumento1 página00 Fotografía de Autor PDFlaboratorio_iessigloxxiAún no hay calificaciones
- Anaya 05 - Capítulos 9 y 10Documento1 páginaAnaya 05 - Capítulos 9 y 10laboratorio_iessigloxxiAún no hay calificaciones
- 28 Lightroom 08 ImpresiónDocumento1 página28 Lightroom 08 Impresiónlaboratorio_iessigloxxiAún no hay calificaciones
- Anaya 03 - Capítulos 5 y 6Documento1 páginaAnaya 03 - Capítulos 5 y 6laboratorio_iessigloxxiAún no hay calificaciones
- 12 Uso de Traktor Trabajo Con Muestras SuficienciaDocumento1 página12 Uso de Traktor Trabajo Con Muestras Suficiencialaboratorio_iessigloxxiAún no hay calificaciones
- Anaya 01 PDFDocumento1 páginaAnaya 01 PDFlaboratorio_iessigloxxiAún no hay calificaciones
- Anaya 01 PDFDocumento1 páginaAnaya 01 PDFlaboratorio_iessigloxxiAún no hay calificaciones
- 15 Presentación de PrácticasDocumento1 página15 Presentación de Prácticaslaboratorio_iessigloxxiAún no hay calificaciones
- Anaya 02 - Capítulos 3 y 4Documento1 páginaAnaya 02 - Capítulos 3 y 4laboratorio_iessigloxxiAún no hay calificaciones
- 14 Exposición FotográficaDocumento1 página14 Exposición Fotográficalaboratorio_iessigloxxiAún no hay calificaciones
- 29 Retrato en Exteriores 2020Documento1 página29 Retrato en Exteriores 2020laboratorio_iessigloxxiAún no hay calificaciones
- Sesion PR 26Documento1 páginaSesion PR 26laboratorio_iessigloxxiAún no hay calificaciones
- 28 Lightroom 08 ImpresiónDocumento1 página28 Lightroom 08 Impresiónlaboratorio_iessigloxxiAún no hay calificaciones
- CALENDARIO 23 Triangulo de IluminaciónDocumento1 páginaCALENDARIO 23 Triangulo de Iluminaciónlaboratorio_iessigloxxiAún no hay calificaciones
- 27 Lightroom 07 Proyeccion 2020Documento1 página27 Lightroom 07 Proyeccion 2020laboratorio_iessigloxxiAún no hay calificaciones
- 26 Sesión en DirectoDocumento1 página26 Sesión en Directolaboratorio_iessigloxxiAún no hay calificaciones
- 23 Triángulo de IluminaciónDocumento1 página23 Triángulo de Iluminaciónlaboratorio_iessigloxxiAún no hay calificaciones
- 26 Panorámica y MuralDocumento1 página26 Panorámica y Murallaboratorio_iessigloxxiAún no hay calificaciones
- 25 Composit 2019Documento1 página25 Composit 2019laboratorio_iessigloxxiAún no hay calificaciones
- 24 Fotometría AvanzadaDocumento3 páginas24 Fotometría Avanzadalaboratorio_iessigloxxiAún no hay calificaciones
- CALENDARIO 23 Triangulo de IluminaciónDocumento1 páginaCALENDARIO 23 Triangulo de Iluminaciónlaboratorio_iessigloxxiAún no hay calificaciones
- ST47C Spanish 23March2021-EditsDocumento4 páginasST47C Spanish 23March2021-EditsErick MamaniAún no hay calificaciones
- Proyecto de Instalciones Electricas IvanDocumento10 páginasProyecto de Instalciones Electricas IvanIvan YanaAún no hay calificaciones
- Diagrama CpeDocumento7 páginasDiagrama CpeOscar MENESES YARANGAAún no hay calificaciones
- Cesar Augusto Hurtado-InspectorDocumento3 páginasCesar Augusto Hurtado-InspectorCesar Augusto Hurtado ManriqueAún no hay calificaciones
- Medidas de capacidad y volumenDocumento12 páginasMedidas de capacidad y volumenJamie Lucia Gutierrez MilanoAún no hay calificaciones
- Modulol 3Documento105 páginasModulol 3leonardo favio enriqueAún no hay calificaciones
- Ficha Tecnica VirtusDocumento2 páginasFicha Tecnica VirtusAndrés Edisson ÁguilaAún no hay calificaciones
- Solicitud de Empleo (Excel)Documento6 páginasSolicitud de Empleo (Excel)Juan OrtegaAún no hay calificaciones
- Actividad 2 Evaluativa - Cartilla de Control InternoDocumento16 páginasActividad 2 Evaluativa - Cartilla de Control InternosandragimenaAún no hay calificaciones
- Suspension de Un Vehiculo MonoplazaDocumento3 páginasSuspension de Un Vehiculo MonoplazaFranciscoAún no hay calificaciones
- Norma técnica ecuatoriana Jet A-1 especificacionesDocumento8 páginasNorma técnica ecuatoriana Jet A-1 especificacionesVeronica ChanchayAún no hay calificaciones
- T Productos America Electric Selpesa E87a6cDocumento9 páginasT Productos America Electric Selpesa E87a6cpretellmilAún no hay calificaciones
- Internet en casa 2: Resumen y detalle de consumosDocumento4 páginasInternet en casa 2: Resumen y detalle de consumosSaul Sosa RojasAún no hay calificaciones
- 02.07. Certificado Calibración Leica TS02Documento1 página02.07. Certificado Calibración Leica TS02Ciro Gabriel Bringas RomoAún no hay calificaciones
- Infoplc Net Omron Formacion Automatas Plcs Ethernet Practicas 02 Etn11Documento39 páginasInfoplc Net Omron Formacion Automatas Plcs Ethernet Practicas 02 Etn11Elber AbelAún no hay calificaciones
- Manual de Comisionamiento - Router Mikrotik PDFDocumento6 páginasManual de Comisionamiento - Router Mikrotik PDFLucho Yunca ZegarraAún no hay calificaciones
- Configuración Joomla CMSDocumento39 páginasConfiguración Joomla CMSSergio Eduardo Arboleda VillaAún no hay calificaciones
- Introducción a los trabajos de pesca y sus herramientasDocumento21 páginasIntroducción a los trabajos de pesca y sus herramientasalejandroAún no hay calificaciones
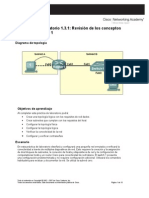
- ESwitching Lab 1 3 1Documento10 páginasESwitching Lab 1 3 1Gabriel Moreno DavalosAún no hay calificaciones
- NTG 41010 h5 ASTM C87 Mtodo de Ensayo. Determinacin Efecto Impurezas Orgnicas Agregado Fino Resistencia MorteroDocumento13 páginasNTG 41010 h5 ASTM C87 Mtodo de Ensayo. Determinacin Efecto Impurezas Orgnicas Agregado Fino Resistencia MorteroJimmy HBAún no hay calificaciones
- Huracan EspañolDocumento44 páginasHuracan EspañolGuido Zevallos GrossmannAún no hay calificaciones
- TV A ColorDocumento10 páginasTV A ColorMaria Chris Luciano EchAún no hay calificaciones
- Manual Toyota Hilux 2011Documento588 páginasManual Toyota Hilux 2011aminjose71% (7)
- Ingenieria de Metodos ESTUDIO DE TIEMPOS Y MOVIMIENTOSDocumento20 páginasIngenieria de Metodos ESTUDIO DE TIEMPOS Y MOVIMIENTOSPiero Vasquez AvalosAún no hay calificaciones
- Informe de Monitoreo #004 - 2018 - Dosimetría - Travimus - Dercocenter S.A.C. - Ate - Taller ChinosDocumento14 páginasInforme de Monitoreo #004 - 2018 - Dosimetría - Travimus - Dercocenter S.A.C. - Ate - Taller ChinosIng. Alejandro Valencia HerreraAún no hay calificaciones
- Resumen factura Comcel plan Inesperados Mas M PRO Mx SmNvDocumento6 páginasResumen factura Comcel plan Inesperados Mas M PRO Mx SmNvJkp Kewer Perez MartinezAún no hay calificaciones
- Diplomado en Sistemas Integrados de Gestión de La Calidad, Seguridad y Salud Ocupacional y Medio AmbienteDocumento10 páginasDiplomado en Sistemas Integrados de Gestión de La Calidad, Seguridad y Salud Ocupacional y Medio AmbienteMario Junior Zegarra VásquezAún no hay calificaciones
- Ejer Cici OsDocumento66 páginasEjer Cici OsBrayanGarcíaAún no hay calificaciones
- Máscaras de Entrada ACCESSDocumento8 páginasMáscaras de Entrada ACCESSYuchito YotiroAún no hay calificaciones